Design Trend: Tmavé barevné palety a animace
Všimli jste si v poslední době všech super tmavých vzorů? Designéři experimentují s několika zábavnými, tmavými vzory, které mají animaci ve stejném barevném schématu.
Tyto animace zahrnují vše od jednoduchých pohybů, které se dějí samy od sebe, až po efekty vznášející se a plné filmové zážitky. Pojďme se ponořit do tohoto trendu designu webových stránek a prozkoumat několik způsobů, jak zajistit, aby fungovaly pro vaše projekty.
O trendu


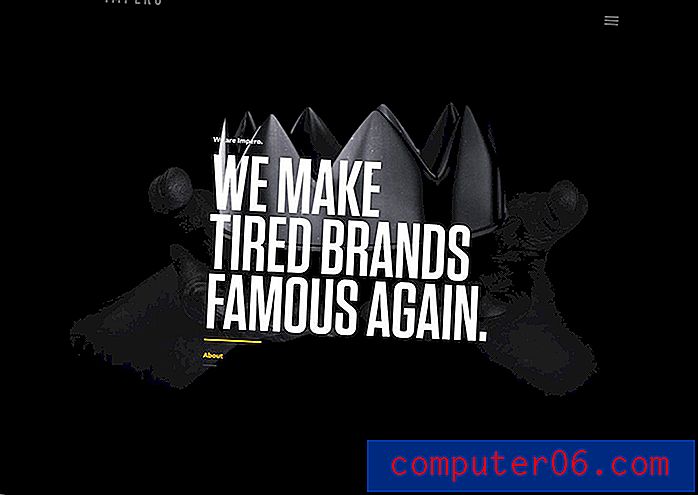
Tmavá animace je trend, který zřetelně kombinuje dva prvky - tmavou monochromatickou barevnou paletu a skvělou animaci. Výsledkem je ohromující vrstvený design, který je jemný a náladový.
Zdá se, že to funguje, protože to vyvolává pocit tajemství. A uživatelé chtějí vyřešit hádanku.I když může být obtížné tento trend dobře zvládnout - a ne vždy má skvělý uživatelský dojem z mobilních zařízení -, o co se tento vizuální vzorec zajímá, je zájem. Vzhledem ke všem tmavým prvkům je uživatel nucen podívat se na design.
Existuje skutečný prvek tajemství, který řídí zapojení do těchto projektů, když se uživatel dostane do toho, aby viděl, co se stane s animovaným prvkem, a hledal jemné změny a efekty. Co se stane příště?
Každý z těchto vzorů je složen jiným způsobem. Neexistuje žádný konkrétní typ animace, který by fungoval nejlépe, a neexistuje žádná nastavená barva, která musí být použita, ačkoli mnoho z těchto návrhů používá paletu bohatých černých a šedých odstínů.
Animace mohou být stejně jednoduché jako efekt přechodu nebo propracované jako tvarování nebo produkované video.
Zdá se, že to funguje, protože to vyvolává pocit tajemství. A uživatelé chtějí vyřešit hádanku.
Proč to funguje

Ve skutečnosti je těžké přesně vysvětlit, proč tento trend designu funguje. Když o tom přemýšlíte, aniž byste viděli projekty designu webových stránek, neměli byste si myslet, že tmavé animované vzory budou úspěšné.
- Není mnoho barev.
- Kontrast je velmi malý.
- Návrhy jsou téměř příliš jednoduché.
Ale možná právě proto tento trend funguje. Dostatečně porušuje pravidla, aby do návrhu vtáhli uživatele.
Dalším faktorem, který přispívá, je to, že temnota a tajemství jdou ruku v ruce. A lidé prostě milují dobré tajemství. Žijí tím, že vidí skryté prvky nebo řeší složitý problém. Tmavé barevné schéma s animovaným efektem poskytuje uživatelům způsob, jak odkrýt záhadu.
Tyto projekty mají také zřetelný emoční tah. Tmavé barvy jsou náladové. Barevné variace v těchto paletách jsou složité a zajímavé (přesto z hlediska designu). Je tu prvek hloubky, který je těžké artikulovat, ale fascinující prozkoumat.
Přidejte všechny emoce a tajemství a můžete si udělat představu o tom, proč jsou uživatelé přitahováni tímto vizuálním vzorem.
Nemusí to být černé

Zatímco většina z těchto návrhů má palety černé barvy, nemusí.
Efektivní mohou být i jiné tmavé odstíny a návrháři mohou vytvořit tmavý animovaný vzor a zůstat na značce pomocí palety barev.
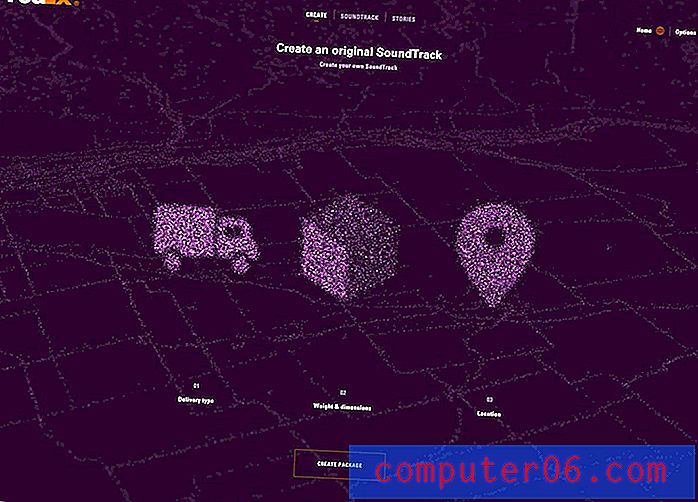
Bez ohledu na barvu je klíčem k tomu, aby tyto palety barev fungovaly s animacemi, je bohatost výběru barev. Řada tónů (míchání barvy s šedou) a odstínů (míchání barvy s černou) může poskytnout různou škálu pro monochromatickou barevnou paletu. (Jen se podívejte na různé purpurové vzory FedEx, výše.)
I když kontrast není cílem tohoto trendu designu, je to důležité. Bez dostatečného kontrastu v monochromatickém designu se animace ztratí na pozadí, což způsobí neúčinnost designu.
Několik preventivních opatření
Tento trend designu není pro každého a je velmi těžké ho efektivně stáhnout. Animované vzory v tmavé barvě mají chyby:
- Na mobilních zařízeních to vše nevykreslí dobře.
- Existují některé základní problémy s přístupností.
- Pro některé uživatele nemusí být dostatek vizuálního zájmu.
- Navigace a umístění do akce může být náročné.
- Podmínky prostředí - osvětlení atd. - mohou ztížit viditelnost návrhu.
- Někteří uživatelé tento náladový tón neschválí.
- Uživatelé se mohou nudit s designem rychle, zkrátit čas na místě.
Tipy pro vyzkoušení tohoto trendu designu


Pokud se nebojíte výzev, které tento trend designu přináší, a máte model obsahu, který odpovídá náladovému tónu tmavého barevného schématu animovaného designu, můžete udělat několik věcí, abyste pomohli zajistit úspěch projektu.
- Držte se jednostránkového designu : Příliš mnoho funky designového prvku může být ohromující. Pokud plánujete používat tento koncept, omezte jej na návrh na jednu stránku nebo na jednu stránku v návrhu.
- Použijte kontrastní barvu : Bílý text funguje výjimečně dobře na tmavém pozadí. Totéž platí pro další prvky. Ujistěte se, že tlačítka, navigační prvky, zprávy a výzva k akci jsou snadno viditelné a čitelné. I když animace a pozadí nemusí výrazně kontrastovat, musí být snadno identifikovatelné další prvky.
- Zjednodušte animaci : Příliš složité vypadající animace mohou tento návrh přemoci. Držte se jednoduchého pohybu a pohybu, který není příliš rychlý.
- Návrh ve vrstvách : To, co tento koncept funguje, je navrhování ve vrstvách. Vytvořte oddělení mezi pozadím a animovanými elementy, abyste se cítili trochu hmatatelně a skutečně. Vrstvení vám také pomůže naplánovat dostatečný kontrast, aby byly prvky viditelné.
- Použijte tučné písmo : Nejenže by textové prvky měly obsahovat spoustu barevného kontrastu, budete pravděpodobně muset použít silné, tučné písmo, abyste zajistili, že text nespadá do designu. Měla by z toho vyskočit. Hledejte písma se silnějším písmem a jednoduchými tahy, abyste zajistili maximální čitelnost.
Co bude dál?

Stejně jako u každého trendu designu se tato estetika bude i nadále vyvíjet. I když nemůžeme skutečně předvídat, co se bude dít dál, některé návrhy poskytují vodítko.
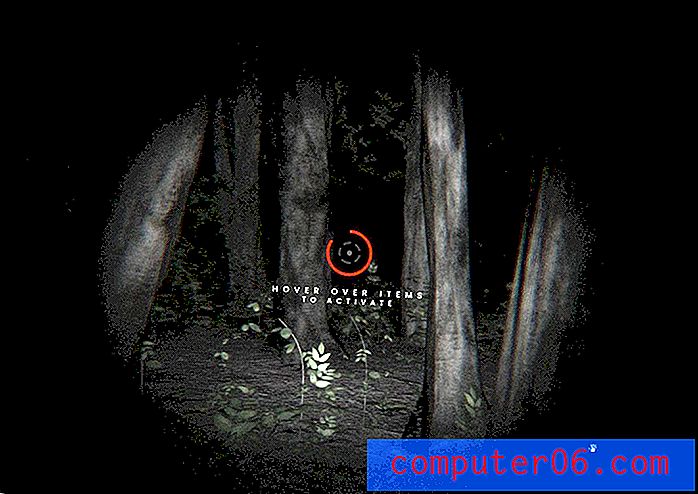
Tmavá barva a animace by mohly být skvělým designem ve světě virtuální reality. VR je hřiště pro hraní her a videa, které již používá hodně tmavého zbarvení.
Tento trend designu by se mohl perfektně hodit pro ty typy projektů, jako je například nový webový server pro videohry / herní web Blair Witch Project, uvedený výše.
Závěr
Tmavá barevná schémata už nějakou dobu existují, ale tento nový zápletek s podobnými barevnými animacemi je zajímavý. Je to obvykle jedna z věcí, které návrháři absolutně milují - částečně k náladovému pocitu - nebo nenávidí kvůli výzvám, které pro uživatele představují.
V obou případech se tento styl používá častěji. I když to funguje nejlépe pro určité typy projektů (všimněte si počtu agenturních a portfoliových webů v příkladech), může to však být zajímavý způsob, jak smíchat design. Zkuste to na jeden snímek nebo stránku a podívejte se, co si uživatelé myslí, než investujete do plně tmavého barevného animovaného návrhového vzoru.