Kritérium webového designu č. 69: Dobře Geek
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Okay Geek, báječně podivínský tech blog, který jsme již dříve viděli na Design Shack. Pojďme skočit a uvidíme, co si o novém designu myslíme!
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Okay Geek
"Okay Geek je blog, který píše o věcech, které naši editoři považují za zajímavé." Náš obsah nezajišťujeme nikomu jinému než sobě. A i když to může znít trochu podivně, děláme to v naději, že vytvoříme obsah, který skutečně vyjadřuje naše potěšení a umožňuje čtenářům, aby se na nás vztahovali a o čem píšeme. “
vracející se zákazníci
Jedna rychlá samoobslužná vedlejší poznámka. Pokud se zajímáte o to, zda Design Critique Design Critique stojí za to, nemusíte hledat dál než naši zákazníci, jako jsou Okay Geek. Několik webů nezohlednilo pouze naši radu, ale provedlo řadu navrhovaných změn a vrátilo se k další kritice. Pokud máte pochybnosti o svém návrhu, natočte nám zprávu a uspořádejte kritiku ještě dnes.
Nyní na kritiku, je zde screenshot z domovské stránky Okay Geek:

První dojem
V naší předchozí kritice Okay Geek jsme je doplnili tím, že máme velmi čistý a ostře vypadající web, který obsah dobře zvýraznil a přitom zůstal téměř nepřehledný. Vypadá to, že se návrháři rozhodli tuto myšlenku dále rozvíjet, a to tím, že minimalizovali design a odstranili všechny zbytečné části. Výsledkem je velmi efektivní zážitek, díky kterému je skvělý zážitek z prohlížení.
Chválím designéry za jejich práci a opravdu si myslím, že odvedli skvělou práci. Jako vždy jsem plný návrhů, jak to vylepšit. Podívejme se blíže a uvidíme, co to je.
Navigace
Jedním z mých největších problémů s redesignem je oblast navigace. Přísně z estetického hlediska je to skvělé. Je tu pěkná minimální přitažlivost, která opravdu dobře doplňuje web. Z hlediska použitelnosti však skóre není tak vysoké. Různé odkazy jsou v záhlaví rozděleny do dvou různých částí:


První část je pěkně hotová a dává perfektní smysl: Recenze, Redakce, Kontakt, O nás. Druhým je pruh ikon, který ovládá obsah postranního panelu jakýmsi způsobem s kartami. Vlastně se mi líbí to, co tady dělají, a myslím, že opravdu vytvořili univerzální postranní panel, ale mám nějaké problémy s ikonami.
Opět, i když vypadají skvěle, jsou dost vágní. Například hvězda, která je univerzálním webovým symbolem pro vytvoření něčeho oblíbeného, je ve skutečnosti odkazem na část „Hlavní“ na postranním panelu. Sekce „témat“ je podobně matoucí, protože je reprezentována čtyřmi čtverci (což má smysl až po kliknutí na ni). Názvy se zobrazují na přechodu, ale do té doby nemáte ani ponětí, k čemu jsou tyto ikony.
Hledání vaší cesty
V tech blogu, jako je tento, který pokrývá poměrně široké spektrum témat, je důležité, aby uživatelé mohli rychle najít tu mezeru, o kterou se zajímají. Jako test, pokud někoho umístíte před tento web poprvé, a řekněte: „Najděte články o hazardních hrách“, bude pravděpodobně trvat až deset sekund, než najdou sekci „Témata“, která je pak přivede k hraní.
Nejsem si úplně jistý, jak bych se tím rozhodl, ale určitě bych doporučil, abych se zamyslel nad tím, jak uživatelům usnadnit procházení pouze obsahu, který by chtěli vidět. Upřímně řečeno, může to být stejně jednoduché jako zviditelnění textu pod ikonami.
Doporučený obsah
Stejně jako každý dobrý zpravodajský web existuje i několik různých obsahových umístění, která pomáhají zvýrazňovat články, které se objevují v hlavním zdroji domovské stránky. Vypadají opravdu skvěle a stejně jako navigace se objevují jak v levém horním rohu, tak v postranním panelu vpravo.


Opakování
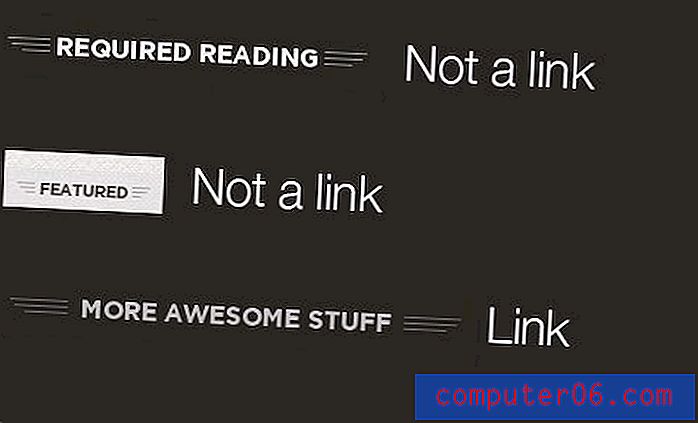
Když se podívám na tyto, vidím v práci jeden z mých oblíbených návrhářských nástrojů: opakování. V označení každé sekce je opravdu pěkná, ale jednoduchá konzistence. Je to však dokonalý příklad toho, jak může být opakování komplikovanou šelmou a může uživatele dokonce uvést v omyl. Vezměme si následující obrázek, který ukazuje tři důsledně navržené záhlaví ze stránky:

První dvě z nich nyní slouží jako záhlaví sekcí. Sedí nad obsahem a jednoduše slouží jako označení toho, co je pod nimi. Nejedná se o odkazy, pouze o vizuální pomocníky. To nastaví váš mozek, aby si myslel, že to bude případ všech podobných položek, které uvidíte na webu. Třetí vám však hodí curveball.

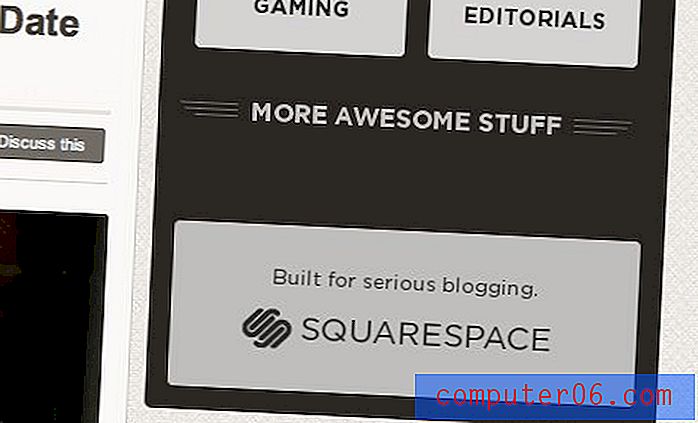
Tento štítek leží nad prázdným prostorem, takže je okamžitě matoucí, na co odkazuje. Pamatujte, že další dva záhlaví nás již naučily, že se nejedná o odkazy, takže jsme ponecháni k závěru, že „Více Úžasných věcí“ ještě nebylo přidáno. Ukazuje se však, že tato záhlaví ve skutečnosti vůbec není záhlaví, ale odkaz na jinou stránku.
Selektivní opakování
Poučení z jednoduchého designu je, že opakování musí být ovládáno opatrně. Při opakování stylu nebo prvku vizuálního designu se ujistěte, že prvky sdílejí společný účel a funkčnost. V opačném případě nastavíte očekávaný archetyp, který pak rozbijete, čímž omezíte použitelnost opakováním namísto toho, abyste jej vylepšili.
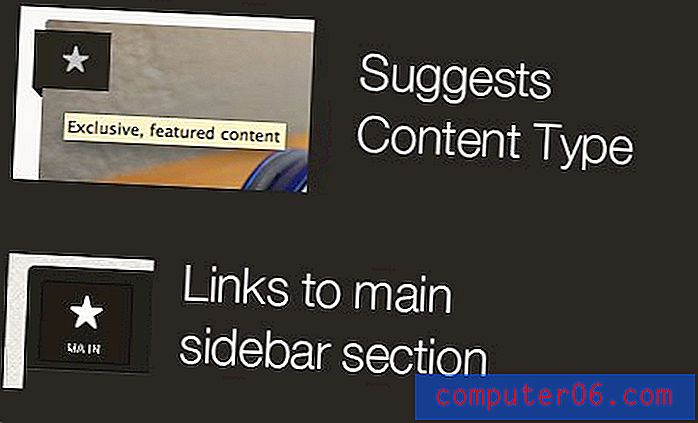
Stejný problém vidím v případě výše zmíněné ikony hvězdičky na webu alespoň na jednom jiném místě. Používá se v postranním panelu jednoduše k označení karty „Hlavní“ a opakuje se v náhledech příspěvků, což znamená, že příspěvek je „exkluzivní, doporučený obsah“. Opět platí, že opakování ve skutečnosti stripuje význam z ikony, protože se používá pro dva velmi odlišné účely.

Příspěvky a náhledy
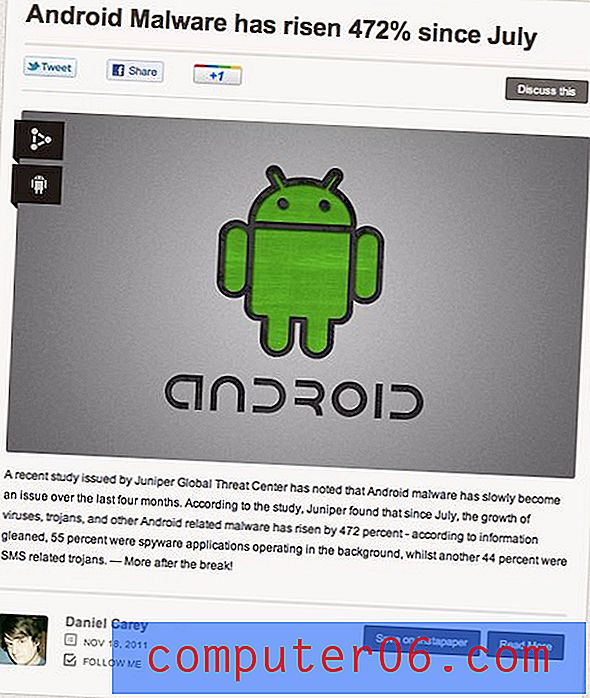
Kromě opakování ikon, které jsem uvedl výše, se mi líbí nový formát náhledu příspěvku. Pěkné velké obrázky vás vtáhnou a všechny informace o příspěvku, které potřebujete, jsou jasně znázorněny velmi uspořádaným způsobem.

Také jsem si všiml, že staré vágní tlačítko „Uložit“ bylo podle mého návrhu změněno na tlačítko „Uložit na Instapaper“. Bonusové body za implementaci některých navrhovaných změn! Myslím, že to dělá to nekonečně jasnější, co se děje s tímto tlačítkem.
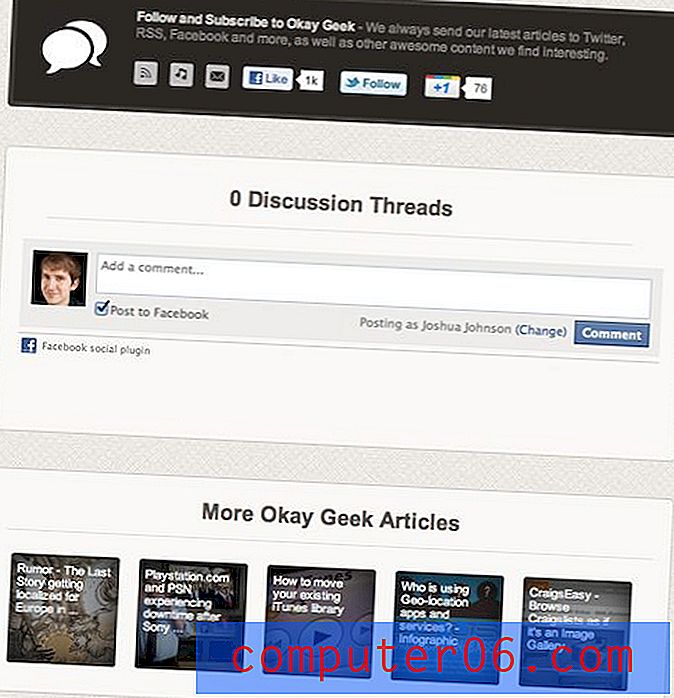
Podobně, když kliknete a sledujete konkrétní příspěvek, uvidíme několik dalších příkladů skutečně atraktivní designové práce. Na konci příspěvku lidé tradičně umísťují mnoho různých obsahů, jako je sdílení, podobné články a komentáře. Tato oblast se může rychle stát nepřehledným nepořádkem, ale mám rád, jak se s tím zacházelo. Tři různé sekce jsou jasně odlišné, ale vizuálně podobné a opravdu dobře zapadají do celkového tématu webu.

Víte, že návrhář je dobrý, když tráví spoustu času správným řešením malých věcí a myslím, že tato část je jasným příkladem toho, jak skvělí návrháři na tomto projektu pracují.
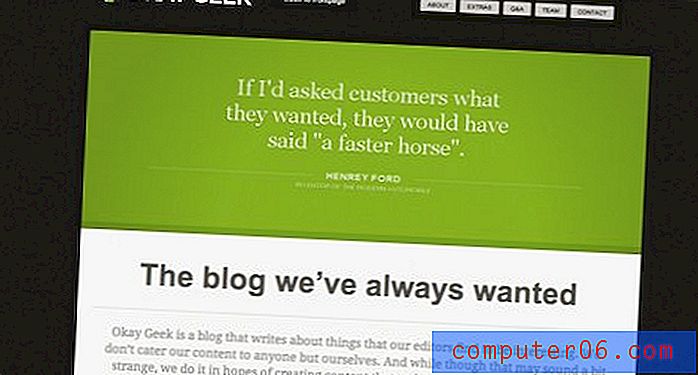
O nás
Poslední část, o které si myslím, že si zasluhuje určitou pozornost, je stránka O nás. Když se stránka poprvé načítala, byl jsem ohromen tím, jak atraktivní to bylo. Jedná se o opravdu pěkný design, který se výrazně liší od zbytku webu a zůstává 100% na značce.

Závěr
Chlapi v Okay Geek mě opravdu povzbudili, abych se po webu dobře rozhlédl a dali jim oba sudy, když jsem si všiml všeho, co je třeba řešit. To ukazuje na jasnou ochotu učinit web tak dobrým, jak to může být pro uživatele.
Kritika je jedním z nejobtížnějších úkolů, s nimiž se jako designér budete potýkat. Vléváme se do našich projektů natolik, že se kritika cítí jako osobní útok. Když můžeme odstoupit od této emoční reakce a logicky vyhodnotit zpětnou vazbu, staneme se lepšími designéry a naše projekty se exponenciálně zlepšují.
Jak jsem opakovaně uvedl v celé kritice, tato stránka je nádherná z čistě vizuálního hlediska. Oblasti, které jsem navrhl zlepšit, všechny úzce souvisí s použitelností a zlepšením uživatelského prostředí. To jsou věci, které lze snadno přehlédnout, když jsme zírali na projekt příliš dlouho. Jsem si jistý, že tým bude zvažovat a řešit mnoho z těchto otázek a bude i nadále dělat Okay Geek opravdu skvělé místo, kde se dozví o nejnovějším vývoji ve světě techniky.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.