Kritérium webového designu č. 75: Deník příjmu
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Income Diary, blog, který nabízí jednoduché a praktické rady, jak vydělat peníze online. Pojďme skočit a uvidíme, co si myslíme!
Prozkoumejte prvky Envato
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O příjmovém deníku
„IncomeDiary jsem spustil v roce 2009 poté, co jsem se v březnu téhož roku zúčastnil konference ve Washingtonu DC. Předtím jsem webové stránky úspěšně provozoval asi 4 roky a jednou z hlavních věcí, které jsem si od setkání s podobnými podnikateli odnesl, bylo, že se musíte vrátit! To je to, o čem tento web je, o vzdělávání a pomoci internetovým podnikatelům bez ohledu na to, jaké jsou. “
Zde je snímek obrazovky domovské stránky:

První dojem
Deník z příjmů nenarušuje žádné překážky v designu blogů. Jedná se o velmi přímočarý design, který využívá rozvržení viděné na milionu dalších blogů po celém webu. Je to negativní věc? Ani v nejmenším. Stejně jako všechny noviny nakonec spadly do podobného a předvídatelného formátu, je naprosto přirozené, že blogy by přistály na několika standardních rozloženích, které fungují dobře.
Výhodou je, že noví návštěvníci jsou s formátem okamžitě spokojeni a vědí, jak se obejít od druhého načtení stránky. Inovativní rozvržení je také skvělé, ale v designu je běžná mylná představa, že něco, co není inovativní, není dobré, a to prostě není pravdivé prohlášení.
Jak již bylo řečeno, existuje mnoho solidních návrhů na tomto webu. Esteticky mě to neodfoukne, ale je to docela atraktivní a funkčně solidní. Hlavní otázkou, kterou vždy žádám o kritiku návrhu, je: „Splňuje návrh svůj účel?“ V tomto případě si myslím, že odpověď zní ano, pokud je cílem úspěšně vzdělávat lidi o tom, jak vydělat peníze online. Pojďme prozkoumat, proč je to pravda.
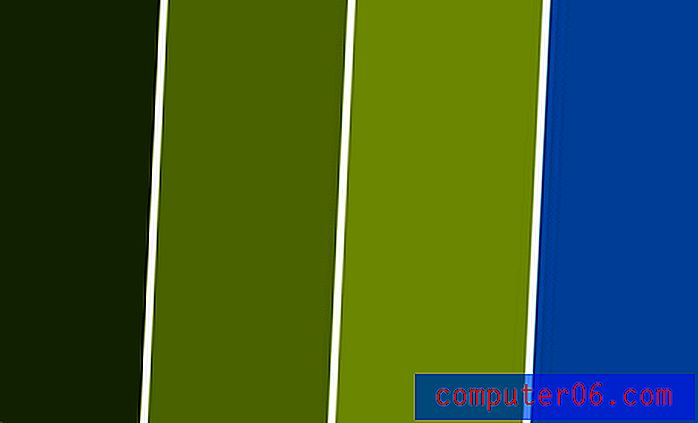
Barevné schéma
Pokud jste obeznámeni s našimi kritiky designu, měli byste již vědět, co řeknu o tomto barevném schématu. Používá jednoduchý trik barevných schémat, se kterým se téměř nemůžete pokazit:

Nejprve si designér vybral hlavní barvu, v tomto případě zelenou. Zelená je solidní volba, ne kvůli ničemu estetickému, ale kvůli psychologické korelaci, kterou nevyhnutelně vytváříme: zelená = peníze. Tato stránka je o vydělávání peněz, takže není vhodnější barva!
Dále bylo vybráno několik různých odstínů této barvy. To poskytuje slušný způsob, jak mít jemnou variaci v celém designu: přechody, různé lišty záhlaví atd. Nakonec byla vybrána jedna barva, která doplňuje, ale odlišuje se od hlavní barvy. Tato technika poskytuje neuvěřitelně bezpečnou cestu k výběru barevného schématu, které není monotónní ani příliš zaneprázdněné.
Logo

Stejně jako všechno ostatní, logo se vydává velmi bezpečnou a předvídatelnou cestou. To je něco důležitého, co stojí za to diskutovat. Je to nudné, obecné logo? Ano. Je to lepší než netvoritel, který se pokouší vytvořit komplexní logo? Absolutně. Pointa je, že ne každý, kdo vytvoří web, je profesionální designér. Pokud je to váš případ, nebuďte špatní, když jednoduše zadáte název svého webu a zavoláte jej denně. Jednoho dne, kdy máte rozpočet (i když je pravděpodobné, že by tento web měl?
Jedna věc, kterou si myslím, že tento web musí být přepracován, je slogan na logu. Je to prostě příliš tenké a malé a nečte dobře. Jednoduchým řešením může být pouze zvětšit velikost této čáry tak, aby měla stejnou vodorovnou šířku jako čára nad ní.
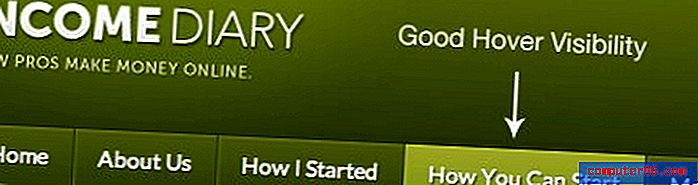
Navigace
Navigační oblast je klasický formát CSS nav s velkými bloky, které definují každý odkaz. Jednou z věcí, které v těchto kritikách neustále kritizuji, je efekt přechodu na odkaz, který je natolik jemný, že sotva můžete říci, že jeden existuje, zvláště pokud jste náhodou barevně slepým uživatelem. Naštěstí to tak není.

Jak vidíte, rozdíl mezi stavy vznášející se a nesouvisejícími je docela dramatický a všichni uživatelé je jasně vidí. To se může zdát malé, ale malé chyby mohou zničit design, takže je důležité, aby byly tyto věci v pořádku.
Informační hierarchie
Vytvoření spolehlivé informační hierarchie se omezuje na samotné jádro toho, jaké jsou vaše cíle ve webovém designu. Pokud si zapíšete všechny věci, které chcete s webovým designem dosáhnout, mělo by to být vždy na začátku seznamu.
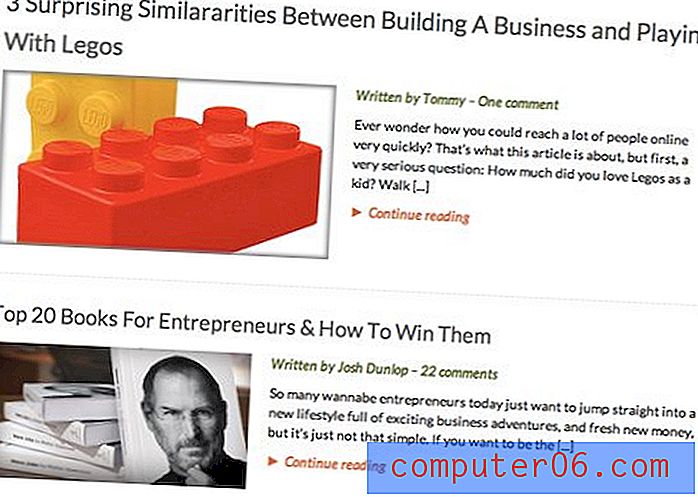
Jedním z nejpevnějších aspektů tohoto návrhu je struktura všech informací na stránce. Například si všimněte, že poslední příspěvek v domovském zdroji má větší vizuální význam než ostatní příspěvky ve formě většího náhledového obrázku.

Stejný trik používáme na domovské stránce Design Shack ve větší míře. Je to trochu důvtipnější na deníku Income a já bych dokonce navrhl, že návrhář najde další způsob, jak to vyniknout ještě více (jiná barva pozadí, větší titulek atd.).
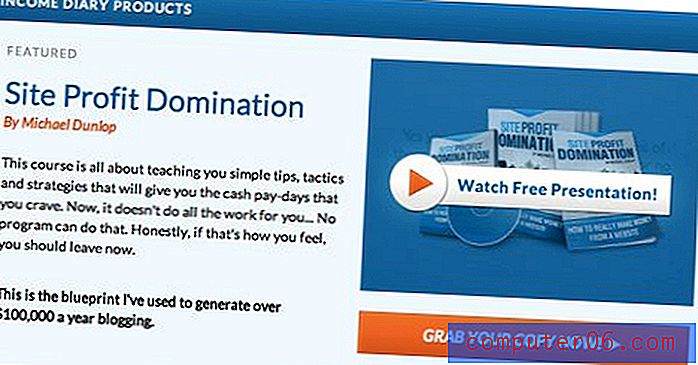
Je tu ještě další úroveň diferenciace. Při procházení seznamu příspěvků existuje sekce s několika produkty, které si můžete zakoupit. Zde přichází ta další barva, o které jsme diskutovali dříve:

Tento obsah je hozen do pěkného minimálního pole s pevným textem a rozvržením obrázků a spoustou mezer. Je to skvělý způsob, jak tento obsah odlišit od hlavního zdroje.
Teď, i když se mi líbí design této malé krabicové oblasti, jsem perfekcionista, takže je tu jedna věc, která mě šílí:

Tlačítko pod náhledem produktu je téměř stejné šířky jako obrázek nad ním, ale ne úplně. Je to doslova způsob několika pixelů, ale nemůžu si pomoct, ale nechám se tím rozptýlit. Buď ji udělejte stejnou šířku, nebo ji užší, něco jiného vypadá jako chyba.
Zápatí
Tuto kritiku ukončíme rychlým pohledem na zápatí, jednoduše proto, že se mi líbí, jak to vypadá. Líbí se mi, jak obsah přeruší linii zápatí, přechod z šedé na bílou, když umístíte kurzor na odkaz, čistou, minimální prezentaci sociálních ikon a ohromný náznak textury za logem. Podle mého názoru je to nejlépe vypadající část webu. Je to zvláštní závěr, ale já jsem jen velký fanoušek kohokoli, kdo se nezatáhne a hodí na ošklivé zápatí jako poslední krok návrhu.

Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.