Jak zajistit, aby barevné překryvy fungovaly ve vašem návrhu
Barva je důležitou součástí téměř každého designu. Ať už jste fanouškem jasných, odvážných odstínů, nebo dáváte přednost minimalističtější černé a bílé, způsob použití barev může mít velký dopad na celkový design.
Jedním ze způsobů, jak použít barvu pro vyjádření, je návrh, který zahrnuje překrytí barvy. To znamená, že obrázek nebo video zakryjete poloprůhledným barevným rámečkem. Efekt může obrázku přidat význam, upozornit na design a pomoci vám při výběru většiny omezených uměleckých rozhodnutí.
Dnes se podíváme na řadu barevných překryvů, které slouží jako trochu inspirace pro vytvoření vlastního.
Prozkoumejte zdroje návrhu
Zkuste přechod

Přechody jsou opět v pohodě. Jsou také skvělou (a poutavou) volbou, pokud chcete pracovat s barevným překrytím.
Obzvláště příjemné na přechodu je to, že můžete pracovat s několika barvami - myslím zde o vaší značce - nebo použít jednu barvu k vytvoření zaostření. Světlé párování může pomoci přilákat uživatele do designu a dát obrazům jiskru.
Hodně z tohoto trendu lze spojit zpět s Spotify, který začal používat gradienty a duotonové překryvy pro zvýraznění seznamů skladeb. Barva dala nový život obrázkům, na které byli uživatelé zvyklí (tiskové fotografie hudebníků).
Toto je koncept, který lze snadno replikovat.
- Vyberte fotografii.
- Vytvořte přechod se značkovými barvami.
- Bavte se!
Jednobarevné Nastavení tónu

Plné barevné překrytí může být stejně nápadné jako gradientní vzor, ale často má více zřetelného významu, který může být spojen s výběrem barvy. Zvažte například překrytí sépie. Okamžitě vyvolává pocity starých časů a historie.
Totéž lze říci o výběru módní volby barev. Použitím jedné ze světlých sytých barev spojených s plochým nebo materiálovým designem můžete vyvolat pocity moderny nebo vysoké módy.
Při použití jedné barvy jako překryvné vrstvy přemýšlejte o stupni nasycení a průhlednosti barvy. Tyto prvky mohou také přidat význam. Těžší kombinace barev - méně průhledné a nasycené - více soustředí na samotnou barvu než na obrázek za ní. Lehčí a jemnější kombinace více zaostří na obraz.
Zvažte temno nebo světlo

K vytvoření překrytí nemusíte vždy používat barvu jako takovou. Někdy to může být černá, bílá nebo šedá. Použití těchto odstínů a tónů může skutečně změnit náladu projektu.
Jak by se dalo očekávat, tmavší překryvy vytvářejí příjemnější prostředí. Lehčí překryvy jsou spojeny se zábavou. Dalším faktorem přispívajícím k těmto pocitům a černobílému je samotný obraz. Jak to funguje s odstínem nebo tónem? Spolupracují obrázek, barva a zprávy společně?
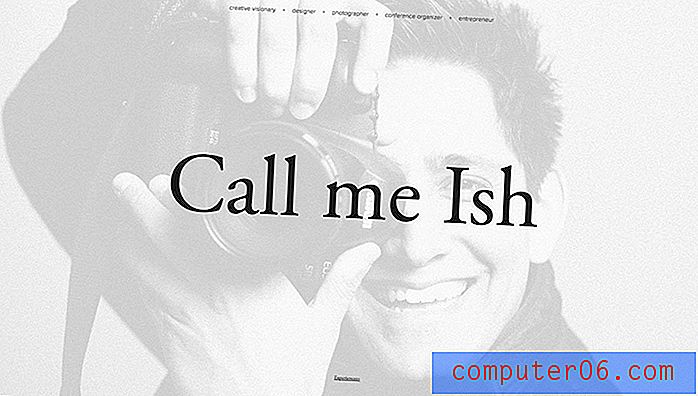
Volajte mi Ish (nahoře) používá bílé překrytí, které pomáhá soustředit se na slova na obrazovce v horní části černé a bílé fotografie. Ale všimněte si výrazu na obličeji fotografa: Usmívá se v širokém úsměvu. Kombinace barev a fotografií je příjemná a nutí vás komunikovat s fotografem a možná ho dokonce najmout na práci.
Rozhodněte se pro obrázky s vysokým kontrastem


Při plánování překrytí obrazu v projekčním projektu je důležité složení fotografie (nebo videa). Nevýrazný obrázek vám poskytne výsledek s nevýrazným překrytím. Nejlepší výsledky získáte, pokud začnete s fotografií s velkým kontrastem k tmavým a světlým prostorům v obrázku.
Pokud váš obrázek nemá dostatečný kontrast, zvažte přidání kontrastu v softwaru pro úpravu fotografií nebo výběr jiného obrázku. Jinak by obrazový efekt mohl klesnout.
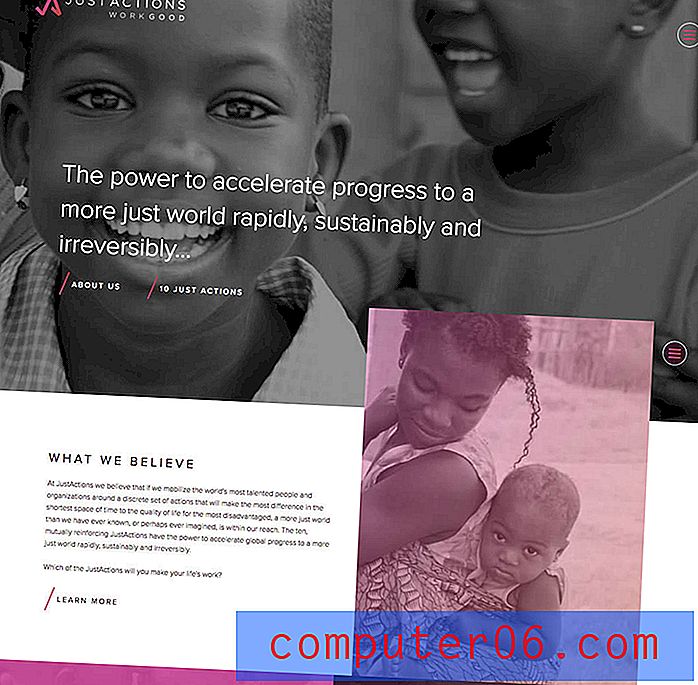
Dalším trikem k dosažení tohoto účinku je začít černobílou fotografií. Zejména pro začátečníky může být snazší vidět a zlepšit kontrast v černobílém obrázku. Just Actions nabízí skvělý příklad černobílého obrazu vedle obrázků s barevným překrytím. (Navíc je to skvělý efekt pro párování obrázků bez barvy a jasně barevného kontrastu.)
Obrázky by měly vypadat přirozeně (nebo ne)

Pokud jde o práci s barevnými krycími vrstvami, máte dvě možnosti:
- Obrázky by měly stále vypadat přirozeně. Barva, osvětlení a stíny by se měly objevit v přirozeném místě. Překryv je poněkud subtilní, jako je Abednego Coffee (výše).
- Obrázky vypadají úplně změněné. Není možné hádat, že bylo použito barevné překrytí (například většina příkladů v tomto článku).
Není tu opravdu prostřední půda. Pokud obrázky nespadají do jednoho z těchto „extrémů“, mohou uživatelé přemýšlet o výběru barev a nesoustředit se na obsah webu. Nechcete se rušit technikou překrytí barev; mělo by to zlepšit design.
Vyzkoušejte Overlay Accent


Zatímco předchozí příklady ukázaly způsoby, jak použít barevné překrytí pro velké obrázky, jako jsou možnosti stylu hlavičky hrdiny, není to jediný způsob, jak tuto techniku co nejlépe využít. Efekty překrytí barev mohou fungovat docela dobře jako akcenty.
Dva výše uvedené příklady ukazují různé způsoby, jak toho účinně dosáhnout.
Knot Clothing (top) používá jasně zelenou navigační lištu s průhledností. To je dále zdůrazněno masivním tahem nad ním. Tento efekt pomáhá udržovat paletu barev značky v celém designu a prezentuje předměty v různých jiných barvách. Efekt je jednoduchý, pomáhá stránce vypadat trochu jemněji, než kdyby navigace byla uvnitř plné barvy a přitahovala pohled dolů po stránce a přes design.
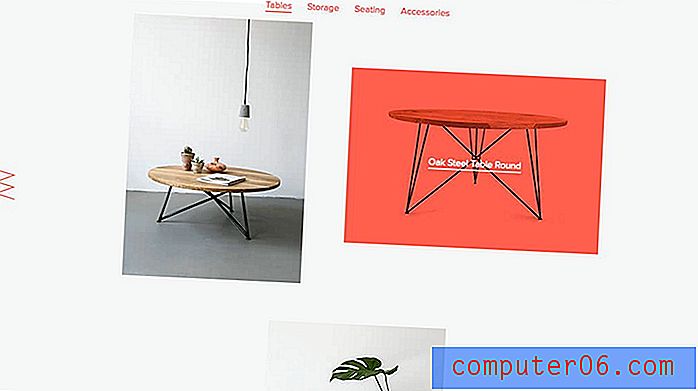
Nuts and Woods má jiný přístup. Design používá barevné překrytí jako efekt přechodu, aby vám poskytl více informací o konkrétních položkách na webu. Jakýkoli prvek, který získá červené překrytí, je také klikatelným prvkem. Co je na tomto designu pozoruhodné, je to, že barevné překrytí slouží uživatelům jako vizuální narážka, která jim přesně říká, co chtějí vědět, a poskytuje cestu k odkazům v celém obsahu.
Závěr
Použití barevného překrytí je jednou z technik, které nefungují neustále. Většina návrhářů zjišťuje, že se s tím mohou dostat jen pro jeden nebo dva projekty, než se zdá být přehnaná. (To je místo, kde může být lepší varianta překrytí přízvuku.)
Stejně jako u jakékoli techniky designu se ujistěte, že je používáte ve správném kontextu. Nikdy byste neměli používat překrytí barev jen proto, že jste byli inspirováni jiným projektem; uložte myšlenku a použijte ji pro správný design.