Kritérium webového designu č. 86: WPMU
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je WPMU.org, web pro nadšence WordPress. Pojďme skočit a uvidíme, co si myslíme!
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O WPMU
„WPMU.org je zdroj číslo jedna na webu pro zprávy, tipy, pluginy a recenze témat WordPress. Každý den představujeme několik nových příspěvků týmem v Incsubu, stejné skupině za nejstarší (a druhou největší) WordPress Multisite na webu, Edublogs.org a největší prémiovou komunitou pluginů a témat, WPMU DEV. “
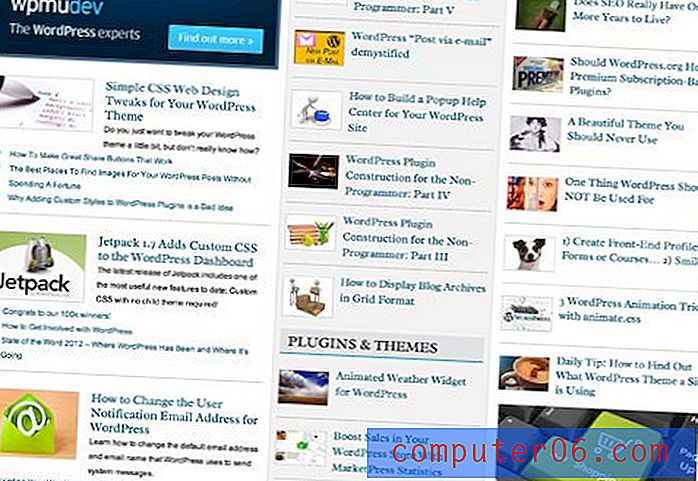
Zde je snímek obrazovky domovské stránky:

První dojem
WPMU se zdá být velkým zdrojem informací pro vývojáře WordPress. Na domovské stránce je spousta obsahu, což je z pohledu designéra přínos i závazek. Tato stránka vypadá velmi čistě a dobře navržená, přesto se zdá, že i ve vysoce organizované struktuře bojují s nepořádkem.
"Na domovské stránce je spousta obsahu, což je z pohledu designéra aktiva i závazek."Web je ve skutečnosti citlivý, a tak na začátku hry stále dávám rekvizity každému, kdo se alespoň pokouší tento skok provést. Málokdo, pokud někdo, stáhl komplexní responzivní design s absolutní dokonalostí a tato stránka není výjimkou z tohoto pravidla. Přesto si myslím, že by zde uvedené problémy neměly být příliš obtížné vyřešit.
Celkově zde designéři vytvořili něco skvělého. Pojďme se blíže podívat a uvidíme, kde můžeme navrhnout nějaké změny.
Logo
První věc, kterou na webu vidím, je logo. Je to relativně velký objekt v levém horním rohu, takže vaše oči k němu přirozeně přitahují.

Bohužel se mi zdá, že je kolem okrajů trochu drsný. Koncept není nutně špatný, ale z pohledu designéra jsou vztahy mezi velikostmi pryč. Aktuální logo je velký kus textu, který je celkem velký. Problém je v tom, že místo harmonického hraní na sebe se každý text cítí spíše jako soupeření o pozornost.
"Spíš než harmonické hraní na sebe, každý text se cítí spíš jako jeho soupeření o pozornost."Kontrast je jedním z vašich nejvýkonnějších nástrojů jako návrháře a zjistíte, že pomáhá zvyšovat jakýkoli design, který se cítí trochu chybí. S ohledem na myšlenku kontrastu jsem ikonu zvětšil a slogan mnohem menší, takže nekonkuruje „WPMU“. Pak jsem upustil od strašně trapného rotujícího „org“ úplně, protože si myslím, že je to úplně zbytečné.

Nyní máme jednoduché dvoubarevné logo s jedním velkým kusem textu, jedním malým kusem textu a velkou poutavou ikonou vlevo. Nyní je mnohem vyrovnanější a cítí se méně zaplněný.
Další loga
Pokud přeskočíme na druhou stranu záhlaví, najdeme další dvě loga, tentokrát od třetích stran.

Podle mého názoru jsou to příliš velké. Opět jsme narazili na tuto myšlenku vizuální soutěže. Jako designér musíte činit tvrdá rozhodnutí o tom, co je nejdůležitější. Pokud se pokusíte udělat všechno velké a na starosti, zlikvidujete hierarchii informací.
"Pokud se pokusíte udělat všechno velké a na starosti, zničíte hierarchii informací."Zarovnání těchto dvou log je dále o kousek bit off. Nepravidelný tvar loga WPHonors způsobuje, že logo Google+ je příliš vysoké, i když je na středu blízko nebo dokonce mrtvé. Někdy „vizuálně“ centrování dvou objektů může vést k harmoničtějšímu uspořádání, než jak je ve skutečnosti centrovat.
Nakonec tato oblast potřebuje pětiminutovou opravu. Velikost loga zmenšete mírně, nikoli dramaticky, a narazte na logo Google+ o několik pixelů.
Rozložení plochy
K citlivosti rozvržení se dostaneme o něco později, prozatím se zaměřme pouze na rozvržení webu, jak je vidět na ploše nebo notebooku (velká verze). V zásadě se díváme na uspořádání se třemi sloupci.
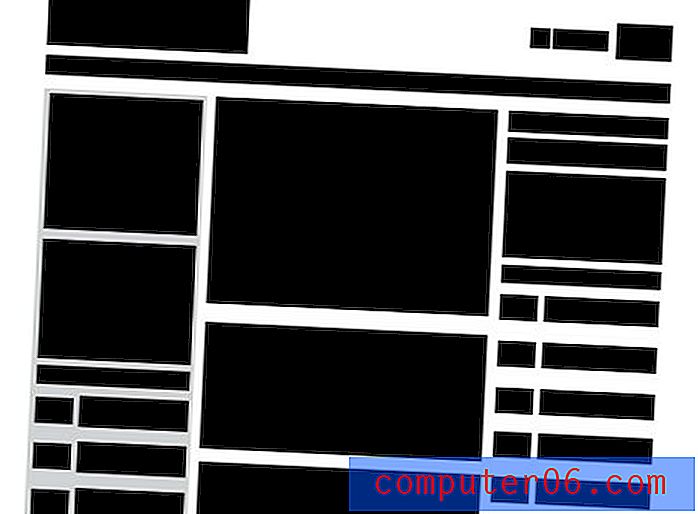
Vlevo máte, co se zdá být nedávnými články, centrum je primárně obsazeno seznamem tutoriálů a vlevo drží seznam oblíbených příspěvků. Koncepčně to zní dobře, ale poprava ve skutečnosti není tak velká. Zvažte následující snímek obrazovky:

Problém, který mám s tímto webem, je ten, že při procházení stránky jsem zcela ohromen. Je tu jen tolik obsahu a je to všechno velmi podobně naformátované a velké, takže se tak nějak mísí v jeden velký nepořádek.
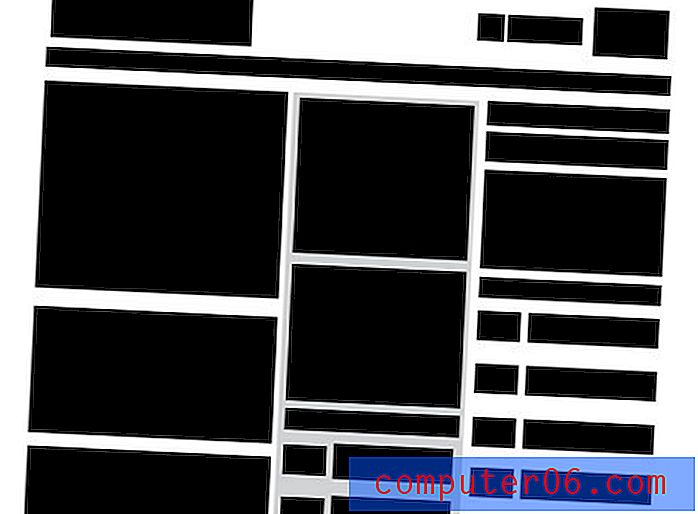
V takových situacích, kdy se rozvržení stává nepřehledným a chaotickým, ráda odstraním všechny rozptýlení a soustředím se čistě na velikost a prostorové vztahy objektů na stránce. Chcete-li to provést, prokládám obsah zpět na drátěný model takto:

Přehodnocení sloupců
Nyní můžeme opravdu získat pocit, co se děje s touto stránkou. Jedna věc, kterou si hned všimnu, když se podívám na stránku, jako je tento, je ten samý starý problém, se kterým se setkáváme, zatímco relativní velikost objektů je příliš podobná.
Zde si myslím, že se tento problém hraje v šířce sloupce. Ačkoli sloupec nejvíce vlevo je nejširší, není tomu tak moc. Při procházení této stránky neexistuje žádný jasný „doporučený“ sloupec. Nemám dobrý pocit, co je hlavní obsah, místo toho na mě všechno křičí ve stejném objemu.
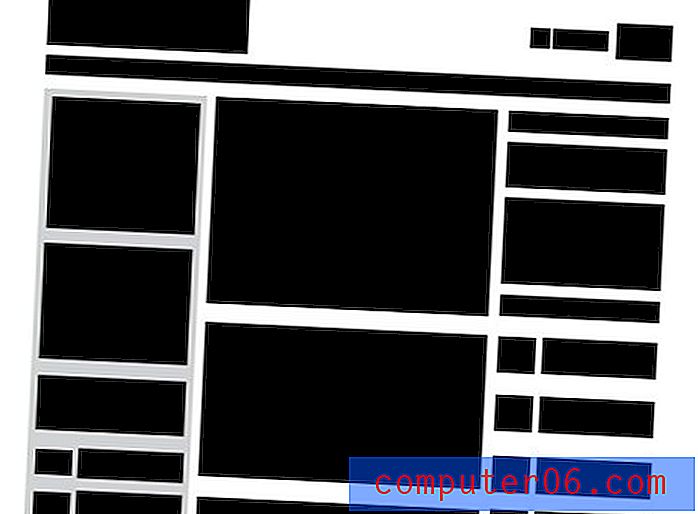
"Nemám dobrý pocit, co je hlavní obsah, místo toho na mě všechno křičí ve stejném objemu."Chcete-li to přepracovat, zkuste přesunout sloupec zcela vlevo do středu a upravit jeho šířku vzhledem k ostatním (rozšíření středního sloupce, zúžení ostatních). Když jsme tam, vyřešíme některé problémy se zarovnáním a zmenšíme velikost těchto log záhlaví. To nás přivádí k následujícímu rozvržení.

Jak vidíte, nyní jsme stanovili mnohem jasnější ohnisko, když přejdete dolů po stránce: středním sloupci. Druhý obsah je sekundární, pokud ho chcete, není příliš rušivý, pokud ho nechcete.
Vysílání rozložení
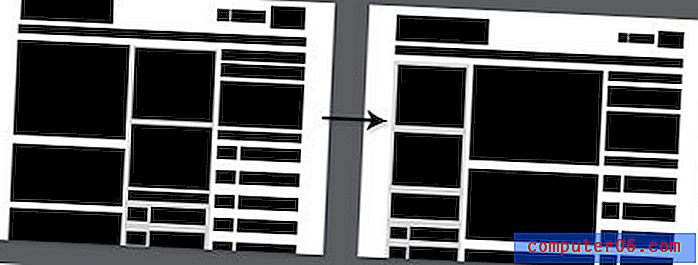
Teď, navzdory skutečnosti, že jsme situaci pomohli zavedením jasnější hierarchie informací, stále těžce zápasíme s nepořádkem. Jednoduše si myslím, že na stránce je v daném okamžiku příliš mnoho. Nemusíme odstraňovat tunu obsahu, ale můžeme stránku vylepšit pomocí několika omezení a několika vylepšení velikosti.

Nyní se vraťte a porovnejte to s drátovým rámem, se kterým jsme začali. Rozdíl se může zdát nepatrný, ale věřte mi, pokud jste provedli tyto změny na rozvržení, dopad by byl obrovský. Stopa obsahu by byla mnohem působivější a prostornější s jasnější cestou, kterou by uživatelé měli sledovat při procházení stránky dolů.

Citlivé rozložení
Celkově rozložení reaguje docela dobře, protože se výřez zužuje. Sloupec populárních příspěvků klesá dolů a hlavní část je obsazena dalšími dvěma sloupci. Prostorový vztah se zde jeví jako dokonalý, mnohem lepší než to, co jsme viděli dříve.
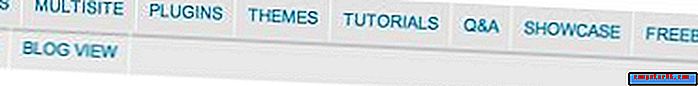
Bohužel, během toho všeho, záhlaví je plné problémů. Nejvýznamnější je, jak špatně navigace reaguje na zmenšení šířky. Na jednom místě představuje nepříjemné rozdělení do dvou řádků.

To je z estetického hlediska trochu nepříjemné, ale jakmile jdete, i užší věci se opravdu rozpadnou. Záhlaví se stává obrovskou, prázdnou mezerou s ošklivým, neposkvrněným seznamem odkazů vlevo.

Jakmile si web prohlédnete v úzkém okně a poté rozbalíte zpět do plné velikosti, záhlaví se nevrátí do původního rozvržení, ale místo toho bude vše podivné s extra mezerami. Vím, že se jedná o okrajový případ použití (pouze vývojáři blbeček mění velikost tak, aby sledovali výsledky), ale stále to ukazuje na problém s rozvržením.

Není snadné být v pohotovosti
Sečteno a podtrženo: responzivní rozvržení je choulostivá, nestálá zvířata. Klobouky pryč k vývojářům zde za to, že to vůbec výstřel. Jak již bylo řečeno, zjevně existují některé problémy, které je třeba řešit.
Navigace je hlavní oblastí, která má problémy, může být užitečné podívat se na náš návod, jak sestavit citlivé navigační menu.
souhrn
WPMU je dobře vypadající stránka. I když je trochu obecný, představuje silný pokus uspořádat a prezentovat spoustu zajímavého obsahu. Většina designérů by s tímto úkolem bojovala a myslím, že tito chlapi odvedli práci.
Jak již bylo řečeno, výše uvedené oblasti jsou oblasti, o nichž si myslím, že skutečně vyžadují řešení. Moje rada představuje úplné přehodnocení rozložení, ale pokud jste postavili web na silné a flexibilní mřížce, pak by přeformátování tohoto obsahu nemělo být ekvivalentní začátku. Pokud nepoužíváte silný a přizpůsobitelný základní systém mřížky, doporučujeme vám začít!
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.