Kritérium webového designu č. 88: SeaWorld
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnes máme úžasného klienta, o kterém jsem si jist, že všichni milujeme: SeaWorld! Jak je to v pohodě? Pojďme skočit a uvidíme, co si o jejich webu myslíme.
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O společnosti SeaWorld
SeaWorld nepotřebuje úvod. Je to jeden z nejchladnějších řetězců zábavních parků v současnosti. Delfíni, kosatky, mantá a více kombinované s vzrušujícími jízdami a dalšími skvělými atrakcemi. Je to prostě magické místo.
Je zřejmé, že lidé z Mořského světa vědí vše, co je třeba vědět o tom, jak dát lidem bezkonkurenční zážitek v zábavním parku, ale jak je jejich web UX? Podívejme se na to.
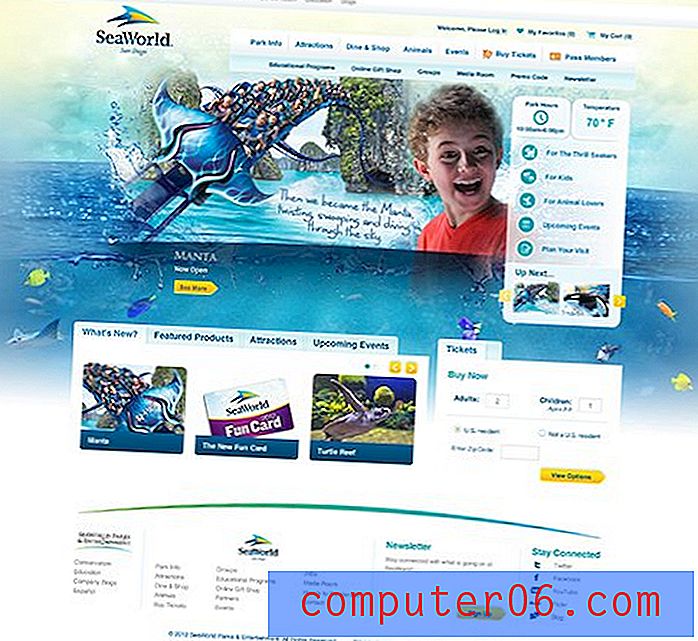
Zde je snímek obrazovky domovské stránky SeaWorld Parks:

Úvodní stránka
Výše uvedená stránka je jednoduše bránou, která vás zavede na jedno ze tří míst SeaWorld: San Diego, San Antonio nebo Orlando. O něco později se budeme hlouběji věnovat konkrétnímu parku, ale začneme diskusí na této stránce.
Jaké jsou cíle?
Vzhledem k tomu, že tato stránka je tak jednoduchá, je docela snadné analyzovat její účinnost. Rychlý pohled nám říká, že existují tři základní věci, které se návrháři snaží touto stránkou dosáhnout. Prvním a nejdůležitějším cílem je dostat vás na jedno z vyhrazených míst v parku SeaWorld. Bez tohoto cíle by tato stránka ani neexistovala, takže bych tomu říkal primární účel.
„Prvním a nejdůležitějším cílem je dostat vás na jedno z vyhrazených míst v parku SeaWorld. Bez tohoto cíle by tato stránka ani neexistovala. “Spolu s tímto účelem je komunikace se značkou. Ano, jste na správném místě. Jsme SeaWorld a tady je malá chuť toho, co můžete očekávat v našich parcích. Poslední kousek účelu spočívá v malé sekundární navigaci v horní části stránky. Jen v případě, že jste přišli na špatné místo, zde je několik odkazů, jak se dostat tam, kam potřebujete.
Kde je Focus?
S ohledem na výše uvedené cíle pojďme zhodnotit úspěch tohoto návrhu. Pokud má celý účel existence stránky sloužit jako brána do dalších tří parků, pak je rozumné, aby se této úloze věnovala velká část stránky. Místo toho však vidíme, že docela nepatrná část stránky je věnována jakékoli interakci.
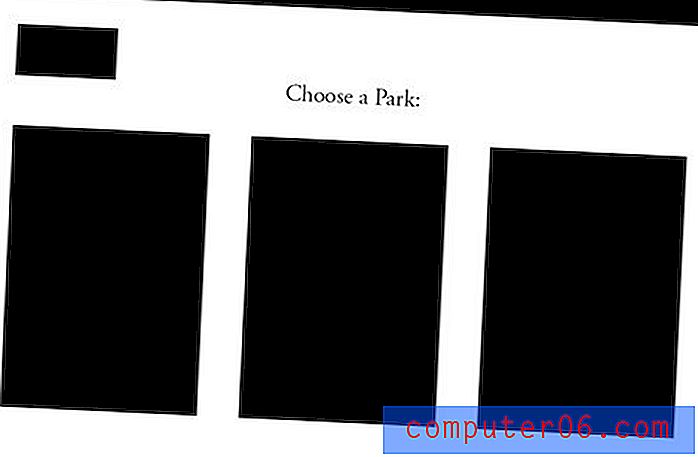
Pojďme to drátový model, abychom mohli vyhodnotit prostorové vztahy položek:

Jak vidíte, veškerá interaktivita je vržena do malé oblasti v horní části stránky. Všechno má zadní sedadlo k velké střelbě z Atlantis, o které se budeme bavit později. Je skvělé předvést jízdu a přimět lidi, aby byli nadšeni, ale jak jsem již zmínil výše, věřím, že toto je vlastně sekundární cíl stránky. Ve své současné podobě jde spíše o rozptýlení.
Když na tuto stránku přistanu, tahle grafika mě okamžitě vytáhne, ale nikam mě nebere. Nejedná se o odkaz, nic nenasvědčuje, je to jen obrázek. Odtud moje oči instinktivně nemají další cíl. Jsou nuceni se vznášet kolem stránky, aby zjistili, co se sakra děje.
"Pokud je to skutečně pouze přechodná stránka, musíte uživatele dostat tam, kam chtějí, co nejrychleji."Navrhuji, abyste přehodnotili celý tok komunikace na této stránce. Pokud je to skutečně pouze přechodná stránka, musíte uživatele dostat tam, kam chtějí, co nejrychleji. Kurzy jsou, máte jen minutu svého času na začátek a vy jste jen ztratili to nutit je přijít na tuto stránku. Představte si, že jsme stránku posunuli k něčemu podobnému:

Tím se hlavní cíl stránky dostane dopředu a do tváře. zde se tři možnosti zábavního parku dostávají do centra pozornosti. Jakmile se stránka načte, pochopíte, co se děje, a kliknete na park, který chcete navštívit.
Cílem tohoto rozvržení je snížit množství času stráveného na stránce brány, aby mohl být uživatel produktivnější. Tři velké krabice slouží dvojí povinnosti. Dostanou uživatele tam, kam chtějí jít, a poskytují vám pěkný prostor pro obrázky značky. Spíše než představení jedné atrakce na této stránce byste mohli zdůraznit tři jedinečné funkce, z každého webu jeden.
Estetika
Estetický pocit této stránky je oceánská krajina s vodním životem a vaše stereotypní americká jaderná rodina se baví na jízdě. Koncepčně to zasáhne všechny důležité body. Je to mokré, divoké, zábavné a zaměřuje se na to, co je pravděpodobně primární zákaznickou základnou SeaWorld (dobře oblečené rodiny vyšší střední třídy s disponibilním příjmem).

Někdy může být něco koncepčně mrtvé, ale nakonec to nebude tak skvělé, a myslím si, že to se tady děje. Grafika na stránce má jakýsi druh dlážděné úlohy Photoshopu se sekerou.
"Někdy může být něco koncepčně mrtvé, ale nakonec to nebude tak skvělé, a myslím, že to se tady děje."Například stříkající voda je zjevně vytažena z malého zásahu. Je pravděpodobné, že stříkající voda pochází z fotografie fotografie něčeho, jako by se kousek ovoce dostal do nějaké vody. To má podivný účinek, který způsobuje, že se lidé zdají téměř miniaturní. Házet pozadí do mixu a najednou všechno skutečně vypadá příliš velké. Měřítko všeho, co je zde, je jen trochu zvrácené.
Kurzy jsou, většina lidí si nevšimne všech těchto věcí. Jak již bylo řečeno, myslím si, že kvalita vizuálního zážitku je zde velmi nízká. Protože víme, jak týmy designérů pracují, nejedná se o pouhé zdroje značky, se kterými musel tým webového designu spolupracovat. Osobně si myslím, že jedna velká, vysoce kvalitní a skutečná fotografie lidí, kteří se baví na jízdě, by měla větší a věrohodnější dopad.
Park Home Page
Strávili jsme dlouhou dobu kritizováním velmi malé části webu, ale vzhledem k tomu, že je to první věc, kterou lidé vidí, stojí za to věnovat čas tomu, abychom to napravili. Nyní pojďme vpřed a podívejme se na jedno z vyhrazených parků.

První dojem
Zde máme stránku s mnohem více dějem. Středová část už není statickým obrázkem, jedná se o prezentaci, která prochází různými vzrušujícími atrakcemi se spoustou usměvavých, šťastných rodin a plaveckých tvorů. Abych byl upřímný, mnohé z estetických problémů, které jsme viděli dříve, se přenášejí sem.
Vzhled a dojem z webu jako celku nejsem moc ohromen. „Značka SeaWorld“ začíná být trochu zaplněná a zaneprázdněná. Obrazy jsou směsicí různých myšlenek, které se všechny plácly dohromady a trapně integrovaly do oceánského pozadí. Všechny jsou také prezentovány ve skutečně nízkém rozlišení s tunami ošklivých artefaktů JPG.
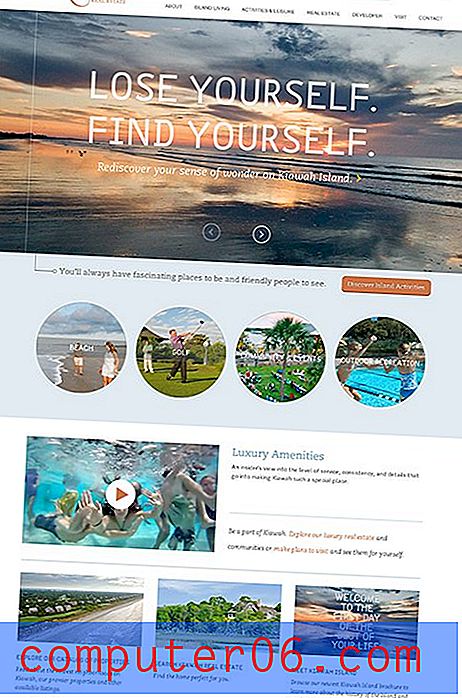
"Obrazy jsou směsicí různých nápadů, které všechny plácly dohromady a trapně integrovaly do oceánského pozadí."Pokud je pozadí záležitostí zakopnutí designového týmu, ztratte to. V záhlaví můžete použít fotografii plné šířky, aniž byste zabírali celé pozadí webu. Myslím, že níže uvedený web to dělá docela dobře:

Tato stránka je nádherná a můžeme se z ní toho hodně naučit. Všimněte si, jak se snímky skládají z vysoce kvalitních fotografií, nikoli z rychlých a špinavých kompilací Photoshopu. Děje se toho hodně, ale je to všechno pěkně uspořádané a zjednodušené, takže na vaši pozornost nemáte příliš mnoho křičení.
Jsou nyní pro SeaWorld špatné vizuální efekty? Samozřejmě. Stále musí sledovat vzrušující rodinné záběry plné akce, ale mělo by se to dělat způsobem, který je více jako výše uvedený web. Dej mi legraci, ale neobětuj kvalitu vizuálního zážitku, abys se tam dostal.
"Dej mi legraci, ale neobětuj kvalitu vizuálního zážitku, abys se tam dostal."Nedokážu si představit, že SeaWorld na všech místech nemá zásoby hromady ohromujících snímků zvířat a zvířat, které čekají na integraci do krásného místa.
Jaké jsou cíle?
Cíle této stránky jsou mnohem složitější než stránka, kterou jsme viděli dříve. Nejprve se podívejme, proč bych jako uživatel navštívil web SeaWorld. Zde je seznam věcí, které jsem přišel, v žádném konkrétním pořadí:
- Vzdělání: Co je SeaWorld? Co budeme dělat?
- Koupit lístky
- Naplánovat moji cestu (hotely, lety atd.)
- Parkovací hodiny
- Trasy jízdy
- Prodej a speciální akce
Výkonnost proti cílům
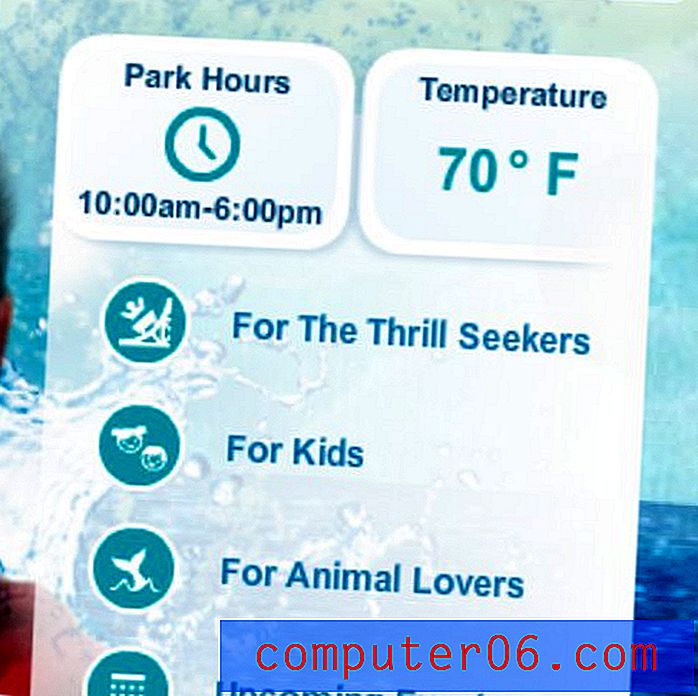
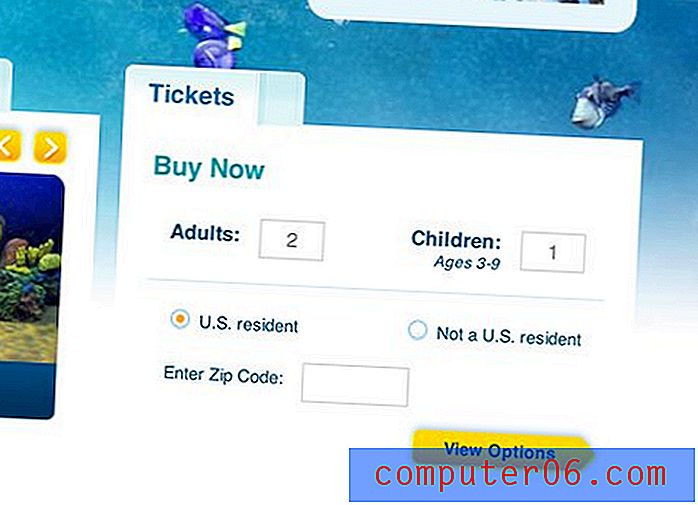
Z velké části stránky fungují docela dobře proti mému stručnému seznamu možných cílů. Líbí se mi, že jednou z prvních věcí, které na webu vidím, je tento malý widget:

To je úžasné. Hned vidím parkovací hodiny a povětrnostní podmínky. To jsou dva velké důvody pro návštěvy webu a bez jediného kliknutí jsem již našel svou odpověď.
Pokud se podíváme dále, je tu pěkná malá oblast pro nákup jízdenek, pokyny k jízdě jsou pod odkazem „Informace o parku“ na dosah ruky, existuje několik odkazů na plánování výletů a spousty vzdělání o tom, jak park vypadá a co se děje.

Celkově si myslím, že pokud budu mít konkrétní cíl, když přijdu na stránku, měl bych být schopen toho dosáhnout poměrně snadno. A naopak, pokud se chystám prozkoumat, je tu spousta obsahu, který mě nadchne parkem.
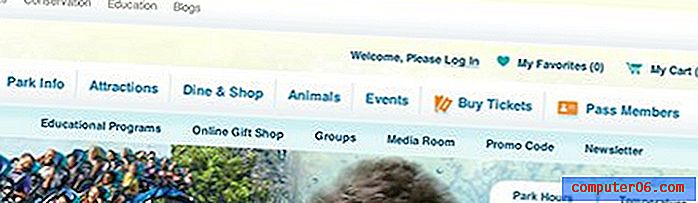
Navigační menu
Přestože pro mě není těžké najít to, co hledám, stále si myslím, že je zde spousta místa pro zlepšení. Hlavní věc, která mě v současné době potřásá hlavou, je navigační nabídka ... nebo spíše menu.

V tomto malém prostoru jsou nejméně čtyři různé vodorovné čáry odkazů. Kromě toho existují obrovské rozbalovací nabídky na vznášení. Máme podnabídky pro naše podnabídky. Designéři se vždy liší tím, zda je dobré mít spoustu navigací, díky nimž je každá stránka na jedno kliknutí daleko od domovské stránky. V taktice mega navigace jsou zjevně výhody i nevýhody, ale jedna věc je jistá: snadno se k nim připojíte.
Bez ohledu na to, jak daleko to chcete dosáhnout, si myslím, že je zde nezbytné určité zjednodušení. Je zde jen příliš mnoho navigace a je velmi obtížné prosít. Tento problém je extrémně běžný na velkých webech se spoustou obsahu a není vždy snadná odpověď. Níže vidíte, že Disney bojuje se stejným přetížením navigace.

Závěrečné myšlenky
Je snadné ustoupit a posoudit velké organizace z hlediska jejich konstrukčních problémů. Argument vždycky zůstává stejný: mají tolik peněz a tolik zdrojů, proč nemohou vytáhnout nejlepší web na světě?
Realita situace je taková, že se jedná o docela naivní postoj zaujatý pouze těmi, kteří nikdy nepracovali jako součást velké organizace. Na volné noze byste mohli vidět, že pracuje na svém vlastním osobním webu jako smolař, ale ve skutečnosti má výhodu z hlediska designu. Může dělat cokoli chce. Používejte experimentální webové technologie, dohlížejte na celý design a ujistěte se, že existuje konzistentní, prvotřídní zážitek; všechno to vychází přímo z jeho hlavy a není nikdo, kdo by to zpochybňoval.
"Tvrdě pracují a míní dobře, ale nakonec mezi nimi stojí mnoho hlavních překážek a hvězdný design."V kontrastu s tím, jak běžně podnikají projekty webového designu. Existuje spousta rukou a hlav, které musí spolupracovat na jednom projektu. Přísné a často konkurenční pokyny pro značku, požadavky na kompatibilitu prohlížeče, prostředky pro návrh náhradních dílů (odpadky, odpadky), dlouhá setkání a kancelářská politika jsou to, co definuje každodenní grind pro tyto lidi. Tvrdě pracují a míní dobře, ale nakonec mezi nimi stojí mnoho hlavních překážek a hvězdný design.
Doporučení pro budoucnost
Je zde spousta postupných vylepšení, které lze dosáhnout, ale řekněme si o hlavním přepracování, které se nevyhnutelně stane jednoho dne. I když jsou to roky v budoucnosti, stojí za to diskutovat.
Mým doporučením je vše roztrhnout a začít od nuly. Musí se stát dvě velké směny. Za prvé, tým značky SeaWorld se musí rozhodnout, jak chtějí vypadat na webu. Současná estetika to prostě neřeže a potřebují nový směr, který ukazuje lepší rovnováhu mezi snímky, které jsou vzrušující a vysoké kvality.
"Webové kluci musí vybudovat některé drátové modely a zaměřit se na použitelnost, kromě estetiky."I když se to děje, weboví chlapci potřebují vybudovat některé drátové modely a zaměřit se na použitelnost, kromě estetiky. Název hry je zjednodušení. Odřízněte nepořádek a zjistěte, co je nejdůležitější. Jak jsme viděli na stránce brány, důležité kusy je třeba vyrobit výraznějším a snadněji použitelným. Prostudujte si jednoduchý tok webu Kiawah Island výše a dělejte si poznámky. Najděte další weby, které budou fungovat jako skvělé zdroje inspirace a zjistit, co dělají správně.
Když jste u toho, udělejte z mobilu prioritu. Neměl jsem čas ani prostor na pokrytí mobilních stránek, ale je to špatné. Další stránka by měla reagovat a neměla by penalizovat mobilní uživatele s podobnými zkušenostmi.
„Následující web by měl reagovat a neměl by penalizovat mobilní uživatele s podobnými zkušenostmi. „Projekt přestavby bude obrovskou, obtížnou a frustrující výzvou, která příliš snadno skočí z trati a změní se v katastrofu. Taková je situace webdesignéra. Všichni to milujeme, protože i přes všechny výzvy lze ve skutečnosti dosáhnout úžasných výsledků. Jsem přesvědčen, že tým SeaWorld má talent dosáhnout ohromujícího a vysoce použitelného designu, pokud se skutečně těmto dvěma cílům věnuje.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.