Kritérium webového designu č. 95: WPMU DEV
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je WPMU DEV, tržiště WordPress Themes and Plugins. Pojďme skočit a uvidíme, co si myslíme!
Prozkoumejte zdroje návrhu
Vložte svůj web!
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
O WPMU DEV
„WPMU má nejlepší pluginy a motivy WordPress, Multisite a BuddyPress na webu. Oceněný, milovaný 145 436 členy, který ho kopal od roku 2004. Je to jediné místo, kde najdete skvělá multisite témata, slavný balíček 133 témat, úžasné domovské stránky v síti a 100% kompatibilitu BuddyPress. “
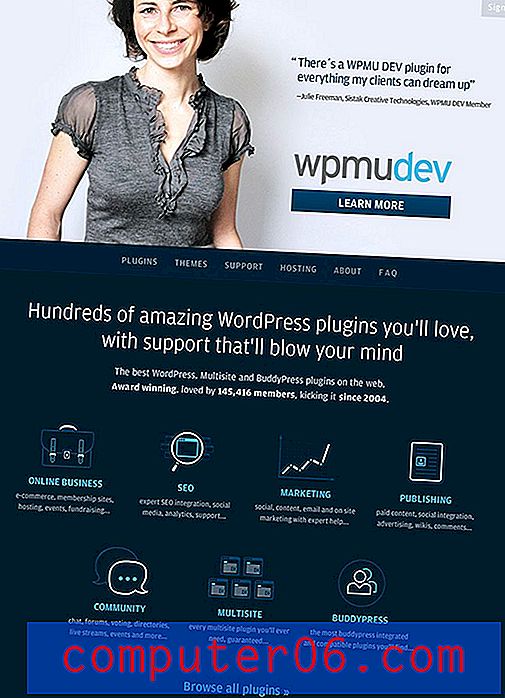
Zde je snímek části domovské stránky:

První dojem
"WPMU DEV je krásné místo s citlivým rozvržením a spoustou velkých drobných doteků, které stačí k tomu, aby se tento návrhářský úsměv usmál."V loňském roce jsme se podívali na další web ve stejné síti / rodině: WPMU.org. Ten web se cítil trochu obyčejně. Vypadalo to slušně, ale velmi podobně jako něco z obecné šablony. Rozvržení dále vyžadovalo práci a některé aspekty estetiky, jako je logo, byly trochu mimo.
Po kritice pracovití lidé na WPMU kompletně přepracovali toto místo a zahrnuli mnoho návrhů, které jsem v kritice uvedl. Výsledkem je nádherný nový blog, který řeší každý problém, který jsem měl se starým. Rozložení je fantastické (dokonale citlivé na spouštění), estetické je krásné a obvyklé, dokonce i logo bylo přepracováno tak, aby se cítilo modernější. Opravdu zvýšili svou hru a vyrazili verzi dvě z parku.
Když mě požádali, abych se podíval na WPMU DEV, věděl jsem, jakmile jsem viděl, že tito kluci teď dělají skvělý design nejvyšší prioritou. Stejně jako nový server WPMU.org je i server WPMU DEV krásný web s citlivým rozvržením a spoustou malých drobných doteků, které tento návrhářský úsměv usmívají. Pojďme se podívat, co dělá to tak úžasným.
Záhlaví
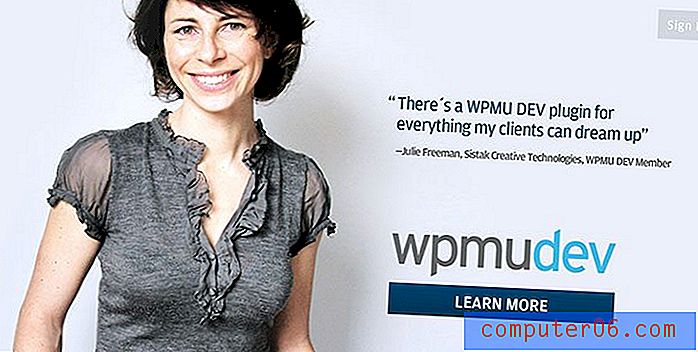
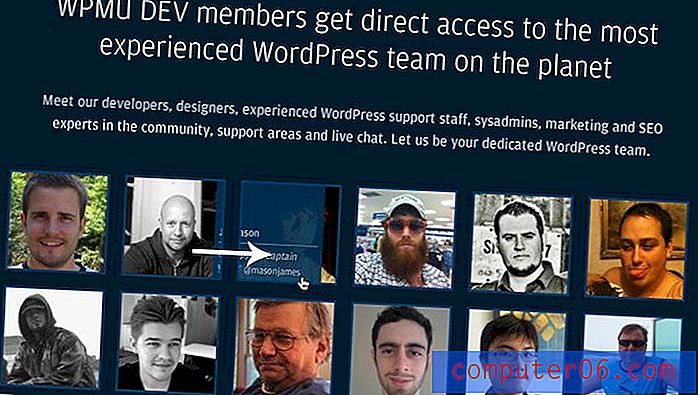
Začneme nahoře a přesuneme se dolů po stránce. Po načtení stránky se jedná o grafiku, která vyplní vaši obrazovku:

Líbí se mi, že první věc, kterou vidím, je velká fotografie atraktivní a přátelské osoby. Nemá to příliš zaujatý a formální dojem z fotografie, ale místo toho se zdá opravdovější a věrohodně ležérní. Hned vedle obrazu ženy je pozitivní nabídka klienta, která přináší kontext fotografii ženy.
Hned na pálce narazili na některé z mých oblíbených taktik: usmívající se tváře a skutečná chválu klienta. Tento web a následně WPMU DEV se mi jeví jako přátelský, přístupný a spolehlivý jako návštěvník a já jsem zde jen pár sekund!
To vše je podloženo solidní výzvou k akci: více informací. V tuto chvíli je to přesně to, co chci dělat. Tento odkaz vás přenese na jinou, stejně úžasnou stránku, ale prozatím se budeme držet této stránky a trochu se posouvat.
Navigace
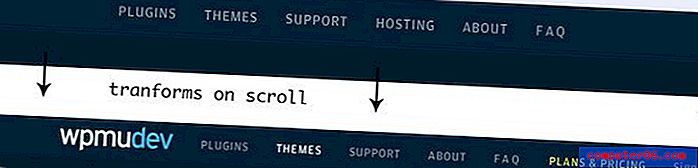
Než se přesuneme do další sekce, pojďme si trochu promluvit o struktuře stránky. Z velké části se jedná o jednostránkový web. Odkazy na navigační liště vás nepřesouvají na samostatné stránky, nýbrž vás přeskakují do různých sekcí téže stránky. Když už mluvíme o navigační liště, je to skutečně úhledný kus vývoje a designu:

Zpočátku se navigace objeví přímo pod fotografií ženy z poslední sekce. Když však přejdete po stránce dolů, ve skutečnosti se přilne k horní části výřezu. V takovém případě se objeví logo a text zmenší jeho velikost v tekutém přechodu. Tohle je ten druh věcí, které se mi opravdu líbí, takže navigace ode mě dostane dva palce.
Tohle není pouhá oční cukrovka, co se navigační lišta přizpůsobuje tam, kde se používá. V horní části stránky je již spousta brandingu, takže logo není potřeba. Když však přejdete dolů, logo se zobrazí, aby vám připomnělo, kde se nacházíte, a slouží jako rychlý odkaz pro přechod na horní část stránky. Extrémně funkční. Velmi atraktivní. Je to výhra, výhra.
Sekce pluginů
Odtud jednoduše přejdete z jedné sekce do druhé při procházení stránky dolů. Každá sekce je jedinečná a skvěle vypadající samo o sobě, přičemž se váže na větší estetiku designu, která řídí celou stránku. Zde je první část:

Jak vidíte, tyto další oddíly obracejí barevné schéma, které jsme viděli v záhlaví (tmavé pozadí, světelné efekty), což umožňuje některé opravdu příjemné použití kontrastu i opakování. Když umístíte kurzor myši na jednu z ikon v této oblasti, nadpis a dokonce i části grafiky se stanou jasně žlutými, což opět dobře využívá kontrast.

Líbí se mi, jak tyto ikony vypadají. Nejedná se o stejnou sadu minimálních ikon, které vidíte v tisících různých iteracích na polovině webů na webu. Cítí se mnohem více zvyklí a mají k nim určitou osobnost.
Posuvník členství
Dále se chystáme skočit o několik oddílů a podívat se na opravdu úhledný kousek uživatelského rozhraní, který vám pomůže při rozhodování o plánu členství.

Zde máme pěkný velký jezdec, který se táhne celou obrazovku. Když posunete posuvník z jednoho měsíce na tři měsíce a poté na dvanáct, cena dole se aktualizuje spolu s vašimi úsporami. Je to skvělý bod interakce, který má schopnost zvýšit zapojení. Funguje to také opravdu hladce, což vám umožní přetáhnout jezdec nebo jednoduše kliknout kdekoli a aktualizovat cenu. Bez ohledu na to, kde uvolníte jezdec, přeskočí k nejbližšímu bodu zastavení.
Vývojáři
Poslední část této stránky, na kterou se chci podívat, ukazuje záběry zaměstnanců a podporu vývojářů / návrhářů pro WPMU. Na první pohled to vypadá docela pozoruhodně. Jen mřížka miniatur, že?

Ukázalo se, že tito kluci udělali i tuto sekci úžasnou. Když umístíte kurzor myši na obrázek, uvidíte malé překrytí, které ukazuje jméno a polohu osoby. Přesuňte kurzor pryč a překrytí se vysune. Skvělá část je však taková, že se posouvá dovnitř / ven v jakémkoli směru, kterým směřuje váš kurzor. To znamená, že když posunete kurzor doleva z jedné fotografie na druhou, vypadá to, že vás překryvná vrstva následuje. Je to velká iluze, se kterou jsem si musel hrát s pevnými třicet sekund, než jsem se vydal dál.
Citlivé rozložení
Než skončíme, určitě stojí za zmínku, že web je plně citlivý. Níže si můžete prohlédnout verzi pro stolní počítače, tablety a mobilní telefony:

Všimněte si, jak dobře se design přizpůsobí zařízení, které je prohlíží. Když se pohybujete dolů, základní zpráva je zachována, ale nepodstatné doplňky jsou vyřazeny ve prospěch efektivity rozvržení.
Skvělá práce!
"Vždy mějte na paměti překážky, které vkládáte mezi uživatele a konverzi."
Pokud jde o mě, tento web je prvotřídní. Konstrukce je perfektní, rozložení reaguje a místo pro zasílání zpráv je na. Dokážu rychle říct, o čem je WMPU DEV, a mít připravené zdroje informací pro jakékoli dotazy, které mám.
Dlouho jsem se rozhlížel kolem a snažil se najít něco, na co si stěžovat, a upřímně řečeno, téměř nic. Jedna věc, která mě znepokojuje, je úsilí, které je třeba se skutečně zaregistrovat. Na domovské stránce není žádné tlačítko „Zaregistrujte se nyní“. Jakmile kliknu na tlačítko „Další informace“, přejdu na stránku plánů a cen. Tato stránka je atraktivní, ale musím se posouvat na míle daleko, než se dostanu na dno, kde si konečně můžu vybrat plán a pokračovat.
Vždy mějte na paměti překážky, které vkládáte mezi uživatele a konverzi. Pokud přijdu na tuto stránku s úmyslem se zaregistrovat, jsem váš nejlepší možný návštěvník a chcete se ujistit, že mám snadnou a jasnou cestu, abych vám dal své peníze.
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.