Navrhování pro web: Existují barvy, kterým byste se měli vyhnout?
Web je duha barevných možností. Barva je skvělým nástrojem pro upoutání pozornosti uživatelů, poskytuje vizuální zájem a dopad a vytváří kontrast pro čitelnost. Barva je také středem mnoha trendů designu, včetně plochých a materiálových stylů.
Ale můžete s barvou pokazit? Existují odstíny nebo kombinace, ze kterých byste se měli vyhýbat? Jedním slovem ... ano! Dnes se díváme na barvy nebo barevné kombinace, kterým byste se měli při navrhování webových stránek a aplikací vyhnout. (A v případě šance, že jste již udělali jednu z těchto chyb, nabízíme také alternativní návrhy.)
Neonové

Neonové barvy mohou být zábavné, spunky a přidat do designu hodně popu. Bohužel jsou na oči neuvěřitelně tvrdé, což uživatelům dává pocit „roztrhaného“ pocitu, kde vše bolí na pohled.
Problém s neony je v tom, že jsou příliš jasné na to, aby se daly snadno číst a způsobovaly problémy spojené s tmavým nebo světlým pozadím. Při použití s textem představují neony obavy týkající se čitelnosti, protože nápisy mají tendenci krvácet do pozadí. Neonové pozadí je často ohromující a odvrací pozornost od hlavní zprávy v designu.

Zkuste to místo toho: Odstraňte část jasu z neonových barev, aby měly tmavší a jemnější vzhled na obrazovkách.
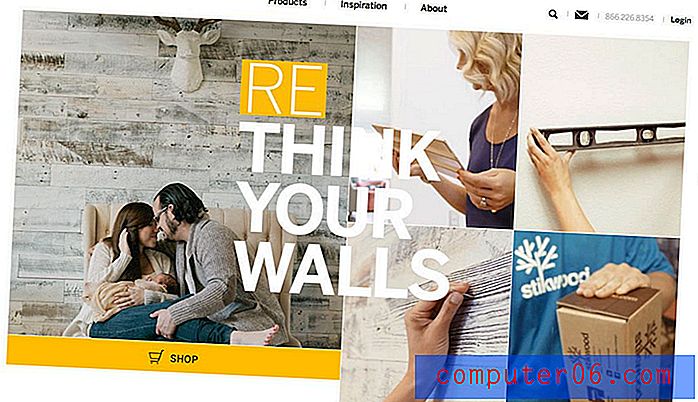
Orange You Glad odvádí skvělou práci tím, že do designu své domovské stránky vnáší „téměř“ neonové barvy několika způsoby. Společným tématem je, že neony se používají pro menší prvky a s jemnými změnami barev, které usnadňují růžovým, žlutým a zelenýma očima.
„Vibrační“ barvy

Když jsou vysoce nasycené barvy spárovány, vytvářejí „vibrační efekt“, kdy se zdá, že se barvy téměř pohybují rozmazaným nebo zářícím pohybem. Nechcete to dělat.
Tato vibrace může být pro uživatele znepokojující, jak nastínil teoretik barvy Josef Albers ve svém klasickém průvodci „Interakce barev:“ „Tento zpočátku vzrušující efekt se také cítí agresivní a často i nepříjemný pro naše oči. Jeden zjistí, že je používán jen zřídka, kromě křikového efektu v reklamě, a v důsledku toho je nepříjemný, nemilý a vyhýbaný.
Před umístěním vedle sebe můžete téměř předpovědět, co způsobí, že barvy vibrují.
- Vysoká saturace každé barvy
- Doplněk na barevném kolečku
- Na barevném kolečku byl od sebe vzdálen 180 stupňů
- Převod barev na stupně šedi vede k velmi malému kontrastu
Klasickým příkladem je párování jasně červené a zelené. Populární „vánoční“ kombinace je jednou z největších (a nejčastěji používaných) barevných trestných činů. Tyto kombinace také představují problém s přístupem, protože jsou nerozluštitelné lidmi s barevnou slepotou.
Zkuste to místo toho: Pokud musíte použít „vibrační“ barevné kombinace, oddělte je s něčím jiným (nejlépe neutrálním) mezi nimi.
Světlo na světlo

To je jedna z těch chyb, které se dějí pořád. Možná je to proto, že jej můžete vytáhnout pomocí tiskových projektů, možná je to kvůli určitému nastavení obrazovky, které je činí funkčním, ale kombinace světla a světla ve světlých barvách to prostě neřeže.
Jsou obtížně čitelné. Pokaždé.
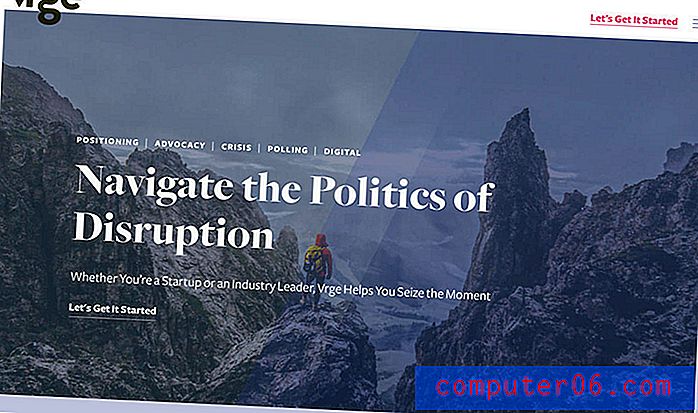
Zdá se, že k tomu dochází největší trestné činy: Záhlaví hrdinů, která spárují obraz a bílý text, ale text padá přes světlou část obrazu. V tomto okamžiku jsou slova nečitelná. Stává se to mnohem častěji, než by mělo. Pokud není každé písmeno jasně čitelné, musíte ho přehodnotit.
Zkuste to místo toho: Naštěstí existují poměrně snadné opravy tohoto problému:

- Vyberte nový obrázek s trvale zbarveným pozadím.
- Použijte barevné pole pro text na obrázcích se spoustou barevných variací.
- Zvažte překrytí barevného obrázku pro zvýšení kontrastu mezi elementy pozadí a textu.


Cokoli duhové barvy

I když je téměř samozřejmé, duhové webové stránky prostě nefungují. (Přemýšlejte o tom, kolik pravidel teorie barev porušujete právě tím, že si v hlavě právě zobrazujete web s tématem duhy.)
Duhové barevné kombinace jsou ohromující a ohromující. Mohli by nejprve upoutat pozornost uživatele, ale tento uživatel se určitě odrazí, jakmile si uvědomí, že obsah je nerozluštitelný.

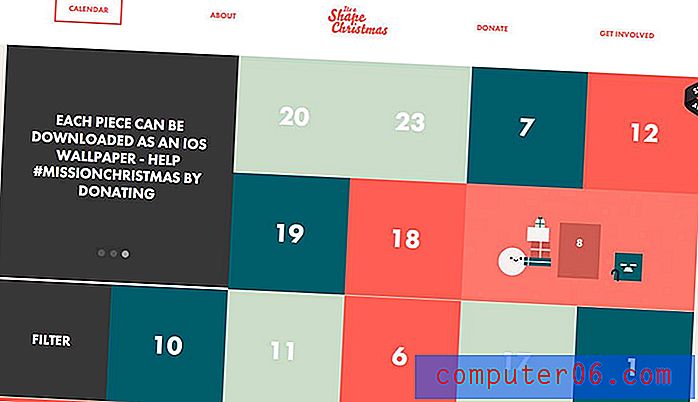
Zkuste to místo toho: Pokud chcete použít širokou paletu barev - stejně jako trend - rozhodněte se pro blokování barev nebo styly karet, kde se barvy mohou spojovat s prvky. Tento design ve stylu kontejneru umožní větší flexibilitu s barvou a zároveň vytvoří pocit organizace a toku.
Bright on Bright / Dark on Dark

Stejně jako světlo na světlo a kombinace podobných saturací barev způsobí problémy. Mělo by to být samozřejmé, ale vyhnout se jim.
Pokud si myslíte, že se vám to nestane, buďte při používání monotónních barevných schémat opatrní. Tehdy tady designéři sklouznou nahoru. (V případě pochybností použijte větší kontrast.)

Zkuste to místo toho: Mysli na rozdíl. Pokud chcete použít více jasných nebo tmavých barev, zvažte je jako možnosti pro obrazovky na rolovacím webu. Získáte použití všech tmavých nebo jasných barev, které se vám budou líbit, a budete si udržovat čitelnost a použitelnost. (Je to win-win!)
"K" Černá

Zejména pokud často přecházíte mezi tiskovými a webovými projekty - stejně jako mnoho designérů - čistá černá se může omylem dostat do webových projektů. Známý jako „K“ černý v tiskových projektech, protože v digitálních projektech používá pouze jednu desku nebo „Čistou“ černou (# 000000), tato barva je pouze plochá.
Přemýšlejte o realitě, všechny kombinace černé jsou ve skutečnosti filtrovány s jinými odstíny, aby jí poskytly takové bohatství. (Dokonce i peří havranu často vypadají namodralě nebo purpurověji ve správném světle.) K vytvoření této bohaté, tmavé barvy a uložení čisté černé pro tisk použijte kombinaci černé, která zahrnuje i jiné barvy.

Zkuste to místo toho: Zkuste černou barvu s náznaky zbarvení, které odpovídají vaší značce, nebo přidejte pouze správné barevné konotace. Čím více zesvětlíte černé na šedou, tím snáze budou barvy líčení vidět. Zvažte černou ve shodě s okolními barvami a přemýšlejte o složení každého z nich a o tom, jak spolu souvisí. (Například použijte černou barvu s trochu více namodralým tónem pro kompenzaci oranžových nebo žlutých odstínů pro text nebo jiné prvky.) Například, barva pro Wonderland, výše, je # 0a0a0b.
Závěr
Největším důvodem, proč se těmto barvám a kombinacím vyhnout, je nedostatek čitelnosti a kontrastu. Realita je se správným výběrem barev a spoustou kontrastu, téměř každý odstín může pracovat s mírou.
Ale je tu háček. Možná budete muset udělat trochu tmavší nebo světlejší, než jste očekávali, aby to fungovalo. Pamatujte, že barvy přebírají atributy z okolí (včetně podsvícení obrazovky) a musí být odpovídajícím způsobem upraveny.
Tady je váš „trik dne:“ Pokud musíte něco přimhouřit, položit otázku nebo přesunout obrazovku, abyste něco viděli, barva nefunguje a musíte přejít k něčemu jinému.