10 nejlepších nástrojů a tipů pro výběr barevné schéma webu
Nalezení perfektní kombinace barev pro web může být náročným úkolem, zejména pokud se snažíte přizpůsobit konkrétní design požadavkům klienta. Vybrali jsme pro vás několik skvělých nástrojů pro generování barevných schémat, abyste mohli snadno vytvořit perfektní paletu!
Pokud se snažíte najít dokonalé barevné schéma pro návrh webových stránek, necítíte se špatně. Je to v pořádku, pokud nejste odborníkem na barevné palety. Musíte jen najít tu správnou sadu nástrojů, která vám tuto práci udělá.
Než se ale začnete zbláznit pomocí barevných nástrojů, pojďme na to, co je třeba zvážit při výběru správné kombinace barev pro návrh.
Důležitost volby barevného schématu
Výběr barevného schématu pro web nebo jakýkoli typ designu by nikdy neměl být prováděn náhodně. Měli byste věnovat velkou pozornost nalezení správných barev, které odpovídají průmyslu, kultuře, brandingu a myšlenkám firmy nebo osoby, kterou zastupuje.
Ať už děláte cokoli, nechcete skončit s takovým webem.

Věříte tomu, že se jedná o webovou stránku adresáře sebevražedných horkých linek? Je zřejmé, že každý, kdo navštíví takový web, se pravděpodobně bude cítit depresivnější pouhým pohledem na tento design.
I když vaše návrhy nejsou tak hrozné, budete potřebovat vnější perspektivu, abyste skutečně viděli chyby, které uděláte při výběru barev pro design webových stránek.
Věděli jste například, že barva má silný vliv na lidské emoce?
Barevná psychologie
Psychologie barev je teorie, která vysvětluje, jak určité barvy ovlivňují naše emoce nebo přesvědčují lidi, aby jednali.
Podle studií lidé dělají podvědomá rozhodnutí o produktech během prvních 90 sekund od jejich prohlížení. A 90% tohoto rozsudku je založeno pouze na barvě.
Přemýšleli jste někdy nad tím, proč jsou tyto velké nápisy „Na prodej“ v obchodech vždy červené? Je to proto, že červená barva je jednou z mála barev, která je schopna okamžitě upoutat pozornost osoby.
A proč organizace životního prostředí a realitní společnosti používají ve své značce zelenou barvu? No, rozhodně to není kvůli barvě trávy a stromů. Je to proto, že zelená barva představuje růst, bohatství, mír a zdraví.
Pochopení psychologie barev bude hrát hlavní roli v úspěchu designu vašich webových stránek. Při výběru barevného schématu se tedy naučte, jak ji využít ve svůj prospěch.
Tipy pro výběr perfektního barevného schématu
Při výběru správných barevných kombinací pro návrh webových stránek je třeba mít na paměti mnoho dalších věcí. Jako vybrat barevné schéma, které trvá déle, než slepě sledovat aktuální trendy.
Při výběru barevného schématu je třeba mít na paměti několik věcí.
Udělejte design přátelštějším pro barvoslepé
Designéři téměř vždy zapomínají na slepou barvu, když používají barvy v designu, a často neberou v úvahu, jak moc to ovlivňuje koncept podnikání.
Když Mark Zuckerberg navrhl Facebook, použil barvu Blue jako primární barvu pro uživatelské rozhraní, protože to byla nejbohatší barva, kterou jeho oči viděly. Mark Zuckerberg je barevně slepý.
Nevylučujte pár pro většinu. Zpřístupněte své návrhy všem.
Přemýšlejte o svém publiku
Jen proto, že oblíbený web používá skvělou barevnou kombinaci, neznamená to, že jej můžete použít pro svůj design. Musíte zvážit své publikum.
Pokud váš web cílí na mezinárodní publikum, měli byste se pokusit vybrat barvy, které odpovídají různým kulturám a etnikám. Například zatímco v západních zemích barva Černá představuje luxus a smělost. V indické kultuře představuje stejná barva zlo, negativitu a nedostatek energie.
Najděte barvy, které představují značku
Nakonec by hlavním cílem návrhu webových stránek mělo být poslat vaši značku nebo obchodní sdělení návštěvníkům. Vyberte si tedy barvy, abyste dosáhli tohoto cíle pomocí značkových barev se směsicí psychologie barev.
Nyní, jak jsem slíbil, zde jsou některé z nejlepších nástrojů, které můžete použít k výběru barevného schématu pro návrh webových stránek.
1. Adobe Color CC

- Nejlepší pro: Pokročilí uživatelé
Toto je nástroj používaný mnoha profesionály. Protože je vyvíjen společností Adobe, vývojáři Photoshopu, Color CC přichází s vysoce kvalitními možnostmi a funkcemi, které můžete použít ke generování pokročilého barevného schématu.
Zahrnuje však také spoustu pokročilých úprav a barevných pravidel, jako jsou monochromatické, složené a trojice, což je pro pokročilé designéry vhodnější.
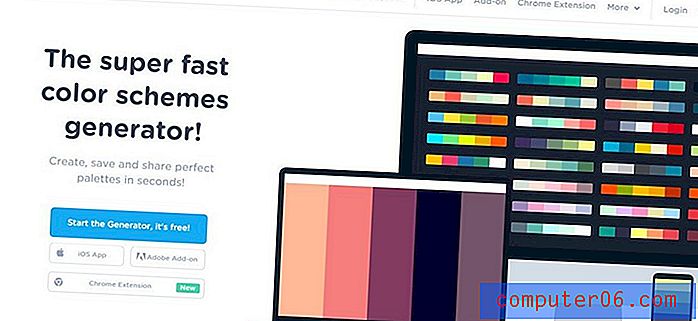
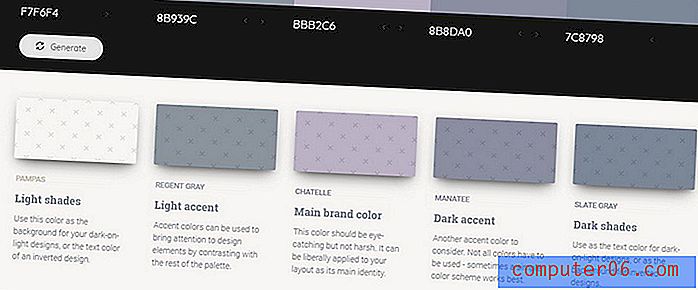
2. Coolors

- Nejlepší pro: začátečníky
Coolers je rychlý generátor palet barev, který můžete použít k okamžitému vytvoření skvělého barevného schématu pro návrhy webových stránek.
Pomocí tohoto nástroje můžete snadno vytvářet krásné barevné kombinace, aniž byste měli jakékoli zkušenosti. Nebo můžete prozkoumat barevná schémata vytvořená jinými designéry a zkopírovat jejich barevné palety pro vlastní projekty.
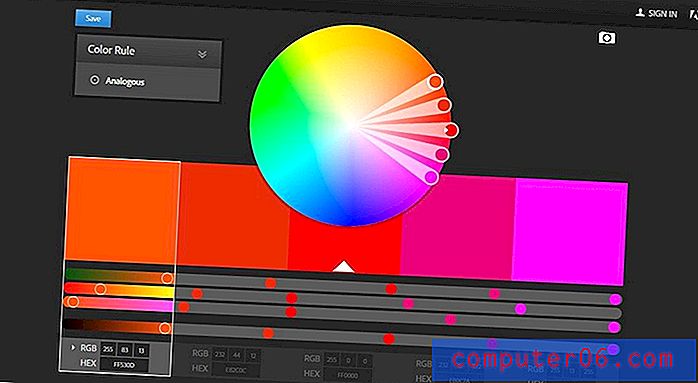
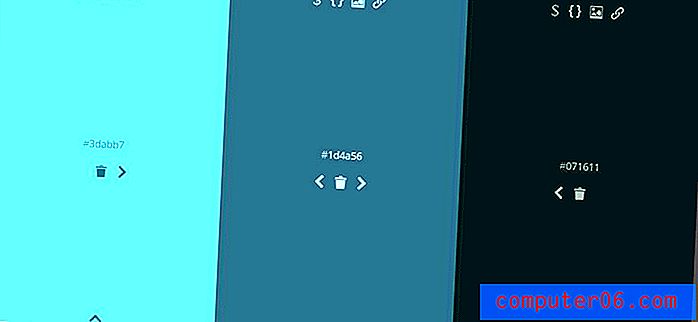
3. Colormind

- Nejlepší pro: Návrháři webových a uživatelských rozhraní
Colormind posouvá běžné generátory barevných schémat na další úroveň zkoumáním barev v paletě barev nad rámec základů.
Poté, co vygenerujete barevné schéma, ať už náhodně nebo ručně, vám nástroj umožní dozvědět se více o každé barvě v paletě a zároveň navrhne, které z nich se mají použít v odstínech, světlech a pozadí. A také vám umožní vidět, jak by barvy mohly vypadat u určitých komponent uživatelského rozhraní, jako jsou tlačítka a karty.
To je skvělý nástroj pro webové designéry i návrháře uživatelského rozhraní.
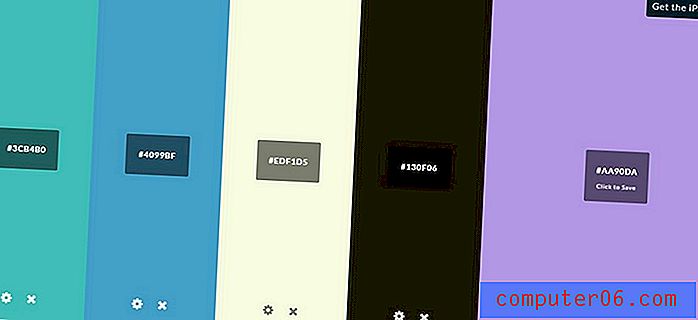
4. Nástroj Color Color

- Nejlepší pro: Návrháři uživatelského rozhraní
Toto je nástroj speciálně navržený pro hledání barevných schémat pro návrháře uživatelského rozhraní. Můžete jej však také použít k vytvoření palety materiálů pro vaše webové aplikace nebo návrhy webových stránek.
Tento generátor barevných schémat je dodáván s inteligentním režimem náhledu, který vám umožní vidět, jak budou vybrané barvy vypadat ve skutečném designu. Tím se ušetří čas, který trvá při aplikaci a náhledu barev ve vašich vlastních vzorech.
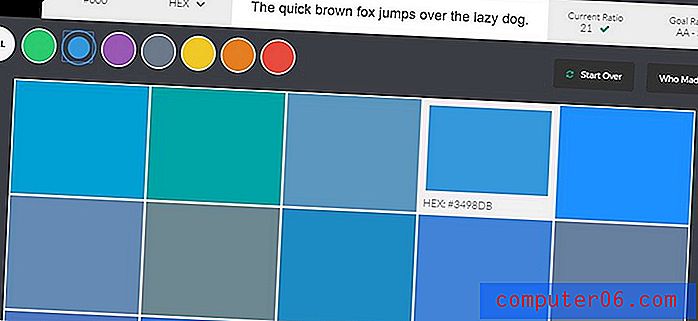
5. Barva bezpečná

- Nejlepší pro: začátečníky
Color Safe je zajímavý nástroj, který vám pomůže vytvořit barevné schéma s barvami, které jsou v souladu s pokyny WCAG.
To může být důležitý nástroj pro designéry, kteří se chtějí řídit pravidlem udržování barev popředí a pozadí v kontrastním poměru 4, 5: 1 (úroveň AA). Generátor vám pomůže najít dokonalé barvy, které splňují tyto pokyny.
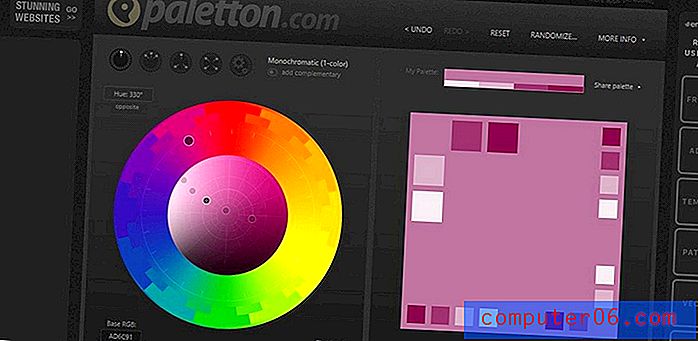
6. Paletton

- Nejlepší pro: Pokročilí uživatelé
Paletton je pokročilý generátor palet barev, který přichází se sadou možností přizpůsobení, které jsou ideální pro zkušené webové designéry, kteří rádi experimentují s barvami.
Nástroj lze přizpůsobit a zobrazit pomocí monochromatických barev, sousedních, trojic a dalších. Jakmile vyberete barevné schéma, můžete také spustit simulaci, abyste viděli, jak budou barvy vypadat pro barevné slepce a za různých podmínek na obrazovce.
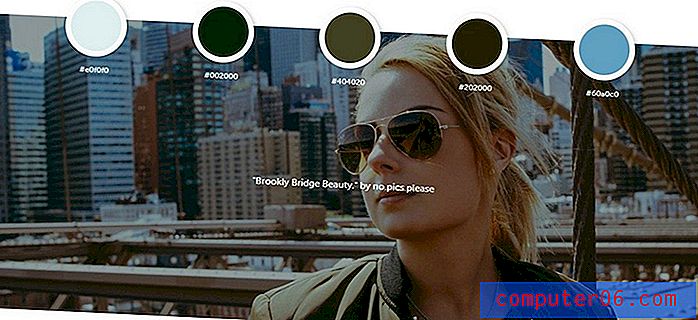
7. Colordot

- Nejlepší pro: začátečníky
Tento jednoduchý a snadno použitelný generátor barevných schémat je ideální pro všechny designéry, kteří chtějí okamžitě generovat barevnou paletu na základě svých instinktů.
Chcete-li začít, stačí pouze pohybovat myší po obrazovce, dokud nenajdete barvu, která se vám líbí, a pak kliknutím levým tlačítkem myši tuto barvu vybrat. Můžete klepat, dokud nevyberete tolik barev, kolik chcete.
8. Barevný kód

- Nejlepší pro: začátečníky
Colourcode je další jednoduchý nástroj pro rychlý výběr barevného schématu. Funguje podobně jako nástroj Colordot.
Nástroj Colourcode však trochu přizpůsobuje úpravy tím, že umožňuje návrhářům okamžitě najít barevné kombinace podle monochromatického, analogového, trojitého, čtyřúhelníku a dalších barevných stylů.
Jakmile vyberete své barevné schéma, můžete paletu stáhnout také jako .scss, .Less nebo dokonce jako PNG.
9. Palettr

- Nejlepší pro: začátečníky
Palettr se liší od ostatních generátorů barevných schémat. Místo ručního výběru barev vám tento nástroj umožňuje generovat barevné schéma na základě motivu nebo místa, jako je New York, Paříž, Řím nebo Zima a léto.
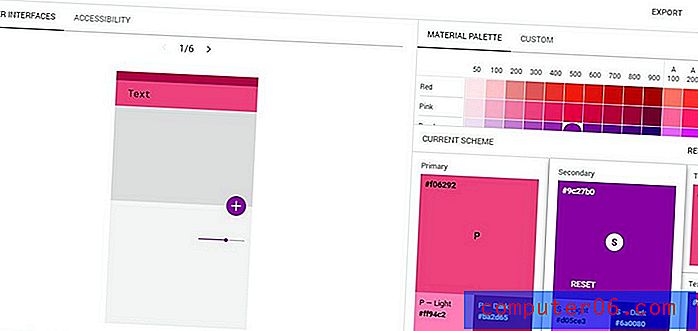
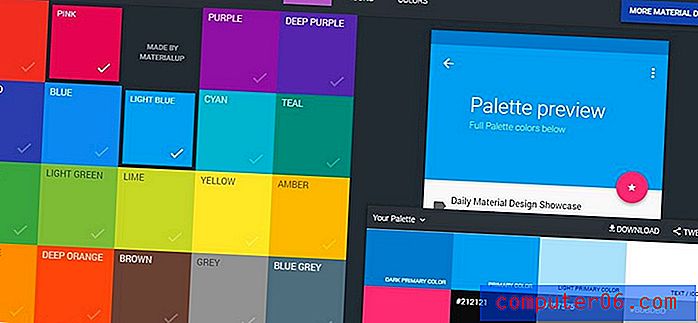
10. Paleta pro návrh materiálu

- Nejlepší pro: začátečníky
Pokud plánujete vytvoření webových stránek nebo návrhů aplikací založených na materiálovém designu, tento generátor palety barev se hodí.
Jakmile si jako primární a sekundární vyberete dvě barvy, Paleta materiálového designu vám poskytne živý náhled, jak budou barvy vypadat v reálném designu. Poté si můžete stáhnout paletu barev jako CSS, SVG, SASS, LESS, PNG a další.
Přes tebe
Při sledování našich tipů a používání těchto nástrojů věnujte zvýšenou pozornost identitě značky vašeho klienta. Je důležité, abyste web navrhli tak, aby reprezentoval především značku a společnost.
Zkuste také prozkoumat některé z nejlepších návrhů webových stránek na světě. Podívejte se, jak používají barvy a učte se od nich. A stále experimentujte.