10 trendů v oblasti webového designu, které již máme za sebou
Trendy designu musí být používány opatrně. Stejně rychle, jak mnoho módů přichází do módy; mohou upadnout z laskavosti a dát designu pocit, že je datován.
Neignorujte je úplně - testování trendů může napnout vaše kreativní svaly a pomůže vám vytvořit něco, co byste se jinak nemuseli pokusit. Ale uvědomte si, co je čerstvé, co je nadčasové a co je zastaralé!
Zde je 10 návrhových trendů, které již skončily (nebo by měly být stejně).
Prozkoumejte zdroje návrhu
1. „Vintage“ Všechno

Chvíli to vypadalo, že každý trend designu začíná „vintage“. Vintage typografie. Vintage barva. Vintage textury.
Už dost!
Problém s vintage styly je v tom, že propracovaný vzhled je prostě příliš. Charakteristiky historických prvků zahrnují:
- Hrubé překryvy na obrázcích a typu.
- Skripty a písmo se spoustou vzkvétá, prolamuje a ocasy.
- Ztlumené barevné palety.
- Překryvy pro přidání sépie nebo starobylého zbarvení k obrázkům
- Vysoce texturou pozadí
Přestože žádná z těchto technik není ze své podstaty špatná, představují výzvu pro návrh webových stránek. Hlavním problémem je čitelnost. S tolika věcmi, které se dějí v designu, může být pro uživatele obtížnější pochopit zprávu na první pohled.
Rozpětí pozornosti je krátké, takže návrh musí sdělit něco s dopadem okamžitě, aby uživatele vtáhl.
2. Již brzy stránky

Tyto stránky jsou stále k dispozici: Web, který vám sdělí aplikaci nebo celý web, již brzy přijde.
Jaká je v tom logika?
Proč nečekat, až bude web připraven? Přemýšlejte o tom, jaké hrozné zážitky pro uživatele je poslat někoho, aby navštívil web, který tam ještě není. Někdy mohu být těžké držet se zpátky, ale nakonec to bude stát za to. Již brzy stránky musí zemřít.
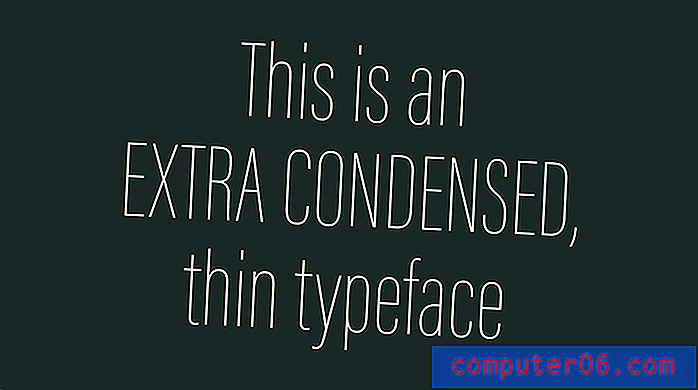
3. Super-tenká typografie

Mohla to být jedna z největších chyb Apple všech dob - pomocí super tenkého kondenzovaného písma ve svém OS. A zatímco Apple se kvůli problémům s čitelností okamžitě zmenšil, všude se začaly objevovat tenké řezy. A spousta webových stránek je stále používá.
Více designérů webových stránek se obecně přiklání k větším písmůmTenký typ je obtížně čitelný na obrazovkách.
Od podsvícení po velikost obrazovky až po nedostatek kontrastu mezi textem a jinými prvky, tenké řezy nemají ve většině webových projektů skutečné místo.
Pokud stále používáte písmo s tenkým tahem nebo variantu, která je ultralehká nebo kondenzovaná, zvažte úpravu písma na běžnou verzi. Více designérů webových stránek se obecně přiklání k větším písmům a narůstající hmotnost může způsobit, že veškerý text v designu bude trochu větší bez úplného proměny.
4. Zřejmé kanály sociálních médií

Webové stránky sociálních médií mají zřetelný účel a jsou navrženy k prohlížení a interakci s nimi v nativním formátu prostřednictvím jejich webových stránek nebo aplikací. Proč je tedy na domovské stránce vašeho webu „zdroj“?
Je to zbytečné využití cenného prostoru ve vašem návrhu.
Zahrnutí zdroje sociálních médií na jiný web je poněkud zbytečné a nepřispívá ke spokojenosti uživatelů. Pokud chcete do návrhu začlenit odkazy na sociální média, přidejte do obsahu ikony v hlavě nebo zápatí nebo tlačítka. Začlenění zdroje neslouží v dnešní digitální krajině žádnému účelu (a většina z nich je také velmi ošklivá).
Pro většinu uživatelů se sociálními médii a webovými stránkami mohou být sociální média skutečně ovladačem webových stránek. Mít zdroj, který ukazuje obsah z kanálu sociálních médií, může uživatelům skutečně sloužit jako duplicitní obsah. Jakýkoli obsah, který přidáte do designu webových stránek, by měl být pro uživatele přínosem.
Jedním z důvodů je, že můžete zahrnout zdroj sociálních médií - například fotografie Instagramu - způsobem, který vypadá jako použitelný obsah. Zobrazování fotografií z vašeho zdroje pro zvýraznění událostí nebo aktivit může fungovat. Jen se držte dál od widgetu obsahu, který má spuštěné zobrazení příspěvků.
5. Hero Image Sliders

Kolikrát skutečně kliknete na jeden z obrazů (nebo více obrázků) v posuvníku obrazů hrdiny?
Nepokoušejte se napěchovat šest různých zpráv na jedno místo na webu.Většina uživatelů se touto technikou designu pravidelně nezabývá. A existují data, která je zálohují. Skupina Nielsen Norman provedla v roce 2013 studii, která zjistila, že uživatelé tyto posuvníky ignorují a že často posuvník ztěžuje nalezení důležitých informací.
Místo toho byste měli udělat plán jednoho klíčového obsahu s výzvou k akci v umístění hlavičky hrdiny. Nepřekonejte uživatele několika možnostmi. (Pokud musíte mít více prvků záhlaví, zvažte manuální změnu jednoho prvku obsahu v pravidelném plánu.)
Problém s těmito posuvníky automatického přehrávání je, že nevíte, kdy uživatel přistane na obsahu. Pro mnoho uživatelů, jakmile uvidí něco, co by mohlo být zajímavé, přesune se k další věci. Nalezení prvku, který byl zajímavý, je často příliš práce pro uživatele, do kterého investovat, a právě jste ztratili pozornost této osoby.
Místo toho se rozhodněte pro velmi zajímavou fotografii nebo video. Zvažte skvělou animaci nebo ilustraci. Nepokoušejte se napěchovat šest různých zpráv na jedno místo na webu. Není to něco, co byste se pokusili udělat kdekoli jinde v designu, tak proč je to tak běžné na domovské stránce?
6. Těžké video

Video na celé obrazovce může být poutavé, ale nefunguje tak, jak mnoho uživatelů tráví webový obsah.
Trend směřuje k prohlížení ve vysokém rozlišení. To funguje skvěle pro uživatele na velkých obrazovkách s velmi rychlým připojením k internetu. Pro všechny ostatní se zážitek vyrovná zpožděným dobám načítání, poruchám videa nebo pohyblivému obsahu, který nelze zobrazit na mobilních zařízeních.
Dlouhá animace načítání nenahrazuje rychlé načítání.To jsou všechny problémy, které nechcete mít, protože mohou mít dopad na to, zda se uživatelé budou držet interakce s obsahem nebo ne.
Další problém s těžkým video obsahem je zvuk. Příliš mnoho webů se spoléhá na video, které má audio komponentu, která vše spojuje dohromady. Zatímco zvuk funguje po určitou dobu, ne všichni uživatelé budou chtít poslouchat video. (Přemýšlejte o tom, kolik lidí surfuje na webu v práci; pravděpodobně nechtějí, aby osoba, která je vedle nich, slyšela běh videa s automatickým přehráváním.)
Změňte měřítko zpět na velké video nebo jej vytvořte tak, aby to nebyl jediný první dojem, který webové stránky vytvářejí. Dlouhá animace načítání nenahrazuje rychlé načítání.
Ponořte se do analýzy svých webových stránek, abyste zjistili, zda těžké video funguje nebo ne. Lepší možností většiny webových stránek je zahrnout na domovskou stránku lehké video, které poskytuje letmý pohled na obsah a umožňuje uživatelům kliknout na ponořenější video zážitek.
7. Animace načítání stránky
Hlavním důvodem, proč designéři používali animace načítání stránek, bylo skrýt těžké a pomalu načítané webové stránky.
Uživatelé jsou však moudří. Tento designový trik nikoho neoklamá, takže byste to měli přestat dělat.
Pokud chcete vytvořit šikovnou animaci, zahrňte ji do samotného návrhu, nikoli do obrazovky načítání. Váš design by měl být dostatečně lehký, aby se mohl snadno a rychle načíst. (Pokud tomu tak není, máte ještě nějakou práci.)
8. Ikona Přetížení

Přestaňte bláznit ikonami v projekčních projektech.
Většina webových stránek potřebuje pouze hrst ikonZatímco velká sada ikon může být užitečným nástrojem, používejte je pouze tehdy, pokud jsou běžně chápány a slouží účelu. Pouhé zabalení designu ikonami pro vytvoření vizuálních prvků není užitečné.
Většina webových stránek potřebuje pouze hrst ikon - pro sociální média, nákupní vozíky, vyhledávání atd. A nemusí být velká nebo fantazijní. Stačí dost jednoduchých ikon.
Nezapomeňte, proč používáte ikony na prvním místě. Slouží jako běžně chápané směrové narážky pro uživatele. Ikony by neměly být dominantní součástí designu; měly by být jemné, jednoduché a téměř spadnout do pozadí.
Zatímco nadrozměrné ikony byly chvíli zábavné, největším problémem bylo, že tento trend byl vážně nadměrně využíván. Vypadá to, že každý web, který neměl dobré obrázky ani video, používal návrh založený na ikonách. Všechno začalo vypadat příliš podobně kvůli charakteru ikon; jsou navrženy tak, aby měly univerzální význam.
9. Mega menu

Vážně cíl? Očekáváte, že uživatelé otevřou nabídku, která se posouvá?
Navigace by měla usnadnit používání webových stránek, nikoli je však složitější. Mega menu s desítkami odkazů je obtížné procházet a dostat se do designu tvrdší.
Pokud máte web bohatý na obsah, zvažte, aby vyhledávání bylo klíčovým prvkem návrhu, který uživatelům pomůže najít to, co hledají. Žádat uživatele o přečtení všech prvků ve velkém menu nebo posunutím najít správný odkaz nejsou dobré nápady a mohou být spíše riskantní. (Chtěli byste se držet této uživatelské zkušenosti?)
Pokud máte hordy informací, věnujte čas sledování uživatelských toků a cílů a zefektivněte hlavní navigaci do použitelnějšího formátu se třemi až pěti možnostmi.
10. Tlačítka „Ghost“

Tlačítko trend, který jste přestali používat téměř okamžitě (snad), je posledním prvkem v našem seznamu trendů designu, který jsme u konce.
Problém s tímto stylem tlačítka je v tom, že to vypadalo skvěle, ale nebylo to tak funkční. Uživatelé prostě úplně nechápali, co s tím dělat. Design nevyčníval na prvku, který by měl křičet KLIKNĚTE MÁ, TAP MĚ!
Je to dobrý příklad něčeho, co má elegantní exteriér, ale postrádá skutečnou funkci a použitelnost, která je nezbytná pro dobré fungování designu webových stránek. Musíte mít obě věci a pokud vám chybí, je třeba se vyhnout konstrukční technice.
Závěr
Pokud jde o módní prvky, nezapomeňte věnovat pozornost svým návrhům. Používejte je střídmě as klasickými designovými kousky, aby se vaše projekty nespěchaly.
Jaké trendy designu webových stránek jste úplně u konce? Existují trendy, které byste si nikdy nepřejeli vyzkoušet v některých svých webových projektech? Podělte se s námi o své nejhorší trendy na sociálních médiích a nezapomeňte označit @designshack.