11 užitečných zdrojů, které vám pomohou vytvořit web v roce 2017
Jste připraveni konečně vyřešit ten webový projekt, který jste odkládali? Toto je rok, kdy se má web navrhnout a zveřejnit! Ať už se jedná o jednoduchý blog nebo o něco složitější, vše, co potřebujete, je několik skvělých nástrojů.
Zde jsme zaokrouhlili výběr nových, inovativních zdrojů, které vám pomohou inspirovat se, navrhnout a prototypovat, spolu s několika prvky, které vám pomohou lépe pracovat v WordPress - nejoblíbenější publikační platformě. Na co čekáš? Toto je den, kdy začnete stavět webové stránky v roce 2017!
Prozkoumejte zdroje návrhu
Inspirace
Každý skvělý web začíná dobrým konceptem? Jak chcete, aby váš design vypadal? Začíná to tím, že najdeme ty správné kousky inspirace, abych nastartoval tvůrčí proces.
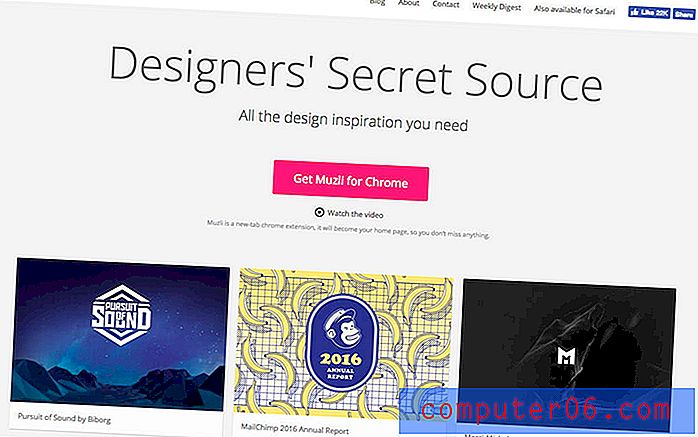
1. Muzli

Muzli je samo pojmenovaný „tajný zdroj návrháře“ pro každodenní inspiraci. Nyní, když znáte tajemství, můžete procházet všechny skvělé webové stránky v galerii.
Tento zdroj je však více než jen webová stránka k procházení nápadů. Muzli je rozšíření prohlížeče Google Chrome, které poskytuje rychlý a snadný přístup ke všemu, co je nového, horkého nebo prostě úžasného designu a vývoje webových aplikací. Rozšíření o kartu se stává vaší domovskou stránkou, takže jste při každém otevření prohlížeče vítáni inspirací pro design.
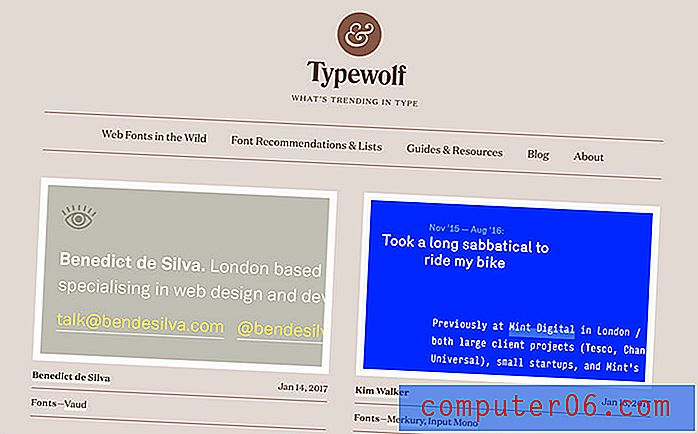
2. Typewolf

Typewolf je go-to zdroje pro vše, co je nové, trendy a zajímavé ve světě nápisů. Formát ve stylu blogu umožňuje snadné čtení a předvede některé z nejlepších příkladů písma, které najdete.
Zde je nejlepší část: Tento blog vás vždy informuje o tom, jaké druhy písma se používají. Spárujte to s doporučeními a seznamy písem a opravdu najdete něco, co můžete použít pro téměř jakýkoli návrhový projekt. Nezapomeňte si prohlédnout průvodce a zdroje, pokud jste pro typografii nováčkem, které vám pomohou naučit se myslet na typ jako profík.
Design a prototyp
Až budete mít představu o stylu, který se vám líbí a co chcete s designem udělat, je čas začít jej kreslit. A existuje spousta skvělých nástrojů, které vám v tomto procesu pomohou.
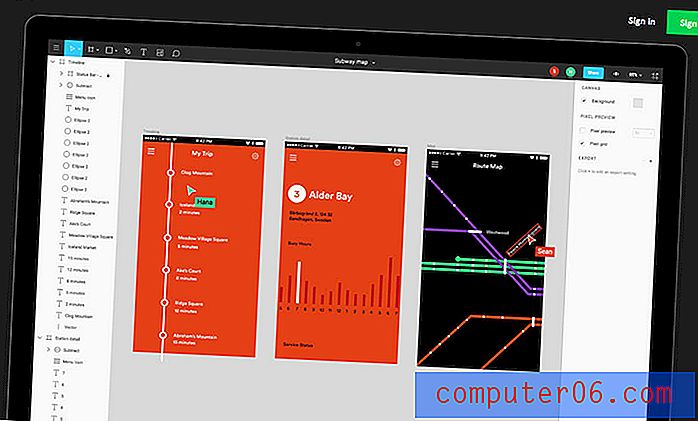
3. Obr

Figma je nástroj pro návrh rozhraní, který vám umožní pracovat v reálném čase s ostatními spolupracovníky. Nahrajte návrh a při vytváření webu nebo aplikace můžete snadno synchronizovat, zobrazit verze a spravovat prostředky.
Uživatelé mohou pracovat současně - a můžete vidět, co se děje a kdo to dělá. Tento nástroj navíc zahrnuje režim prezentace pro představení nápadů týmu nebo klientům a přidávání komentářů. Zatímco Figma je dostatečně robustní pro pokročilé týmy, je tak snadné, že ji mohou snadno použít i začátečníci.
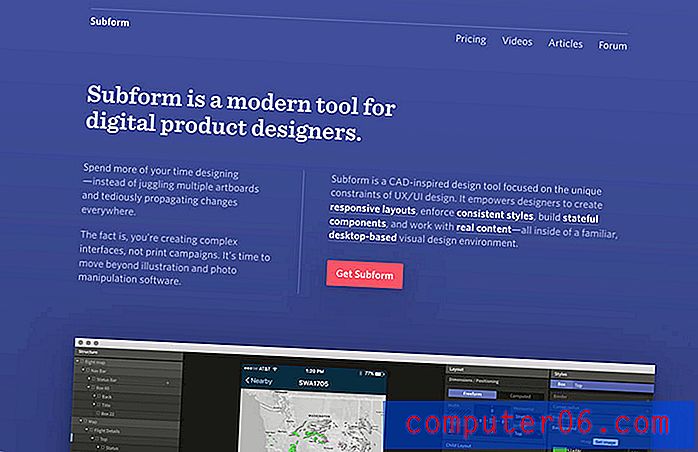
4. Podformulář

Podformulář je odpověď na otázku „Jak mohu zajistit, aby můj responzivní web skutečně fungoval na různých zařízeních?“ Nástroj inspirovaný CADem poskytuje návrhářům to, co potřebují k vytvoření konzistentních stylů pro různé velikosti zařízení v návrhovém prostředí pro stolní počítače.
I když je tento nástroj vytvořen pro zkušenější designéry, může být vhodný i pro začátečníky. Pomáhá vám simulovat různá prostředí při práci. Tímto způsobem si nemusíte představovat, jak bude web vypadat na telefonu; můžete to vidět na obrazovce.
Balíček Subform je poměrně robustní a naučí vás intuitivněji přemýšlet o vytvoření responzivního designu. A nejlepší na tom je vestavěný designový engine, který přizpůsobuje rozvržení novým velikostem, takže nemusíte duplikovat kresby nebo redesign v každém prostředí.
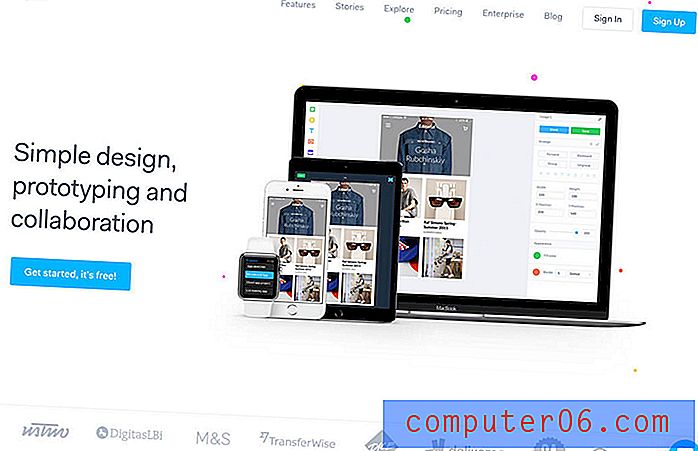
5. Marvel

Marvel je bezplatná mobilní a webová prototypová aplikace. Můžete jej použít k návrhu obrazovky a spolupracovat s ostatními na zdokonalení designu. Je to skvělý výchozí bod pro malé aplikace a webové stránky bez velkého množství stránek.
Pak vám aplikace umožní propojit design a přidat animace a gesta tak, aby to fungovalo tak, jak byste očekávali. Tímto způsobem váš prototyp vypadá a funguje jako skutečná aplikace, což usnadňuje předvedení návrhu klientovi způsobem, kterému rozumí.
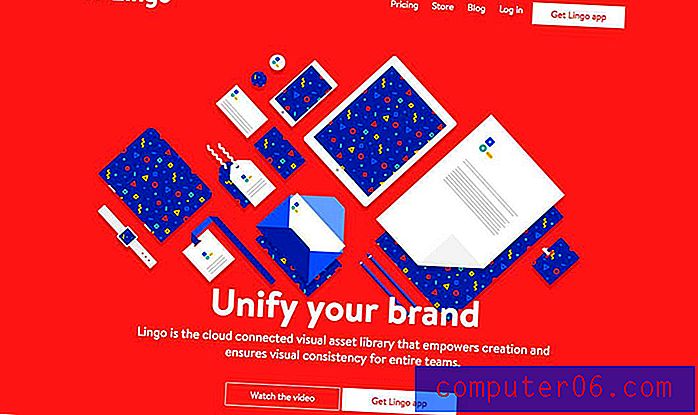
6. Lingo

Až budete mít představu o tom, co chcete dělat, může být shromažďování aktiv nebo udržování kroků s barevnými paletami a políčky vzorem noční můrou, zejména pokud je zapojeno více uživatelů. To je místo, kde Lingo přichází. Aplikace Mac je virtuální knihovna prostředků, kde můžete mít vše pro udržení týmu na stopě a ve stylu.
Tato aplikace vám umožní ponechat všechny své prostředky na jednom místě - obrazové soubory a barevné políčka. Poté můžete třídit a označovat, abyste věci snáze našli a přidali uživatelům přístup k prohlížení nebo úpravě položek.
WordPress a Blogy
Věděli jste, že podniky s blogem viděly o 126 procent vyšší růst než podniky, které nevytvářejí obsah blogu? Bez ohledu na to, jaký typ webu máte, vytvoření blogu je nezbytnou součástí vašeho obsahu. Pro mnoho majitelů webových stránek je WordPress místem, kde začít.
WordPress je nejznámější a nejpoužívanější na světě a existuje spousta nástrojů a zdrojů, které vám pomohou vytvořit web a blog, který přesně odpovídá vašim potřebám. Nepotírejte svůj hosting WordPress. S tolika konkurenčními možnostmi, které jsou nyní k dispozici, je snazší než kdy jindy najít perfektní fit.
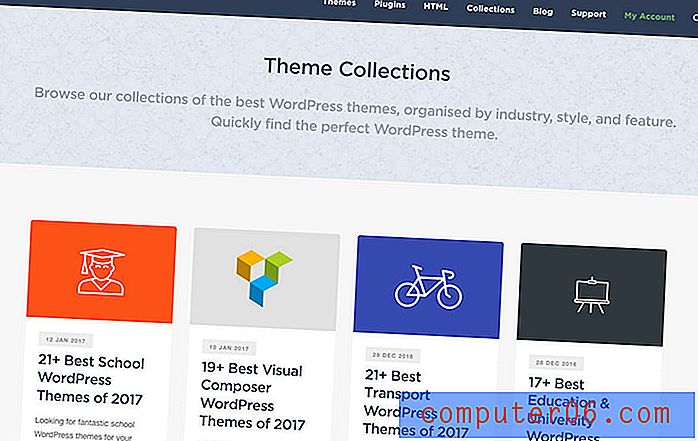
7. Najděte skvělé téma

Dobrý web WordPress začíná skvělým tématem. Pevné téma vám poskytne vše, co potřebujete začít, aniž byste museli provádět kódování od nuly (skvělý nástroj pro začátečníky).
Témata sahají od bezplatných až po prémiové možnosti, které jsou obvykle nižší než 100 USD. Galerie Theme Junkie je skvělým místem pro začátek skupin témat podle typu webu, které vám pomohou najít něco, co má všechny možnosti, které chcete pro svůj design webových stránek.
Poté můžete přidat doplňky, které vám pomohou s vlastními potřebami vašeho webu, jako jsou například nástroje pro sdílení sociálních médií, úryvky nebo správa dashboardů.
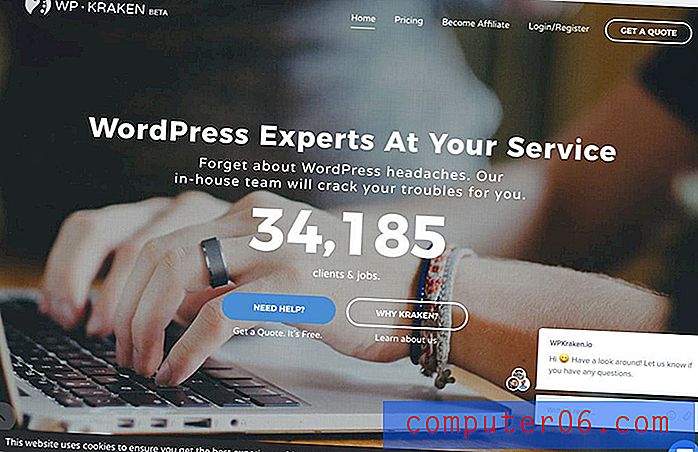
8. Přizpůsobte si téma

Přidání motivu na web WordPress nestačí k zahájení. Bez úprav nebude váš web vynikat ani vypadat jinak. Ale to může být také docela zastrašující.
Zde přichází něco jako WPKraken. Tento tým odborníků pro vás nainstaluje a přizpůsobí téma. Navíc zvládnou jakýkoli malý problém, který se objeví po cestě.
9. Vylepšete typografii blogu

Po procházení všech skvělých typů písma dostupných od Typewolf máte pravděpodobně představu o tom, co děláte a nelíbí se vám. Snadné Google Fonts je plugin WordPress, který potřebujete pro snadnou integraci těchto typů písma do svého návrhu.
Tento nástroj umožňuje zobrazit náhled písem v reálném čase a vytvářet vlastní ovládací prvky pro správu písem. A můžete to udělat vše bez kódování.
10. Vylepšete mezipaměť blogu

Ukládání do mezipaměti blogů pomáhá uživatelům rychle načíst váš web. WP Super Cache je rychlý a vytváří statické soubory HTML pro uživatele, aby byl zajištěn plynulý dojem z webových stránek.
Neboj se tohoto konceptu. Tento nástroj mohou použít i designéři, kteří jsou pro ukládání do mezipaměti nováčci. Dodává se s rozsáhlou dokumentací, která vás krok za krokem provede instalačním procesem. (Ve vaší fantazii je to těžší, než ve skutečnosti je.)
11. Zvýšení bezpečnosti

Posledním krokem k zajištění toho, aby web, který je připraven, je zabezpečení. Potřebujete nástroj, který bude sloužit jako brána firewall a blokovat malware a poskytuje možnosti pro bezpečné přihlášení a další. Wordfence je nejstahovanější bezpečnostní plugin WordPress. A z dobrého důvodu; snadno se používá a funguje.
Bezplatný a otevřený zdrojový zdroj poskytuje výsledky v reálném čase a ukazuje, zda se někdo pokusí hacknout váš web. Také přichází s upozorněními pro uživatele, kteří se nedívají na statistiku webových stránek 24/7.
Závěr
Je na čase, abyste se v roce 2017 vydali na skok a vytvořili webovou stránku. Chcete-li začít, použijte tohoto průvodce zdroji. Projděte si nástroje a najděte ty, které pro vás pracují.
A nebojte se, pokud jste si dosud nevytvořili web. Je to snazší, než si myslíte.