3 pravidla pro webový design, kterou byste se měli pokusit porušit
Ve vaší hlavě je spousta návrhových pravidel. Věci, které navrhli starší návrháři, prvky teorie designu nebo ponaučení, které se během kurzu naučily. Ale možná byste měli skutečně porušit některá z těchto pravidel?
Trendy designu a koncepce se v průběhu času hodně mění. Zejména technologický pokrok změnil některá pravidla. Design je vyvíjející se proces a to, co funguje dnes, se může zítra změnit. S ohledem na to jsou zde tři pravidla designu, která byste se měli skutečně pokusit porušit.
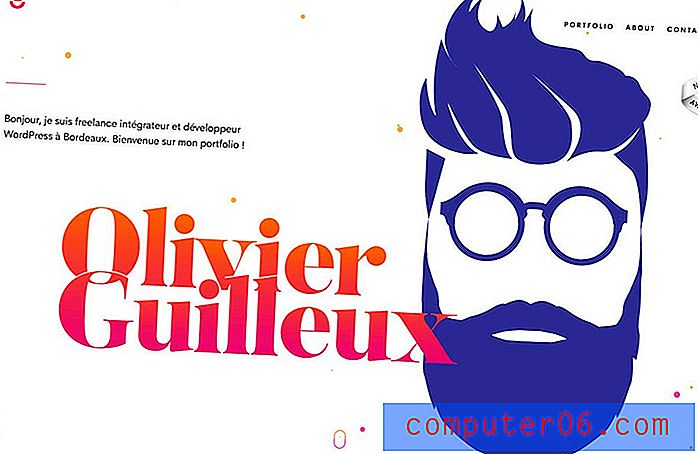
1. Pro Web Design používejte písma Sans Serif


Každý webový designér říkal, že musíte online používat bezpatkové písmo. Už to prostě tak není. Poruš to pravidlo!
Dobrou kombinací čitelných písem je nová norma. To zahrnuje patky, bezpatky a dokonce i styly novosti a skriptů. Klíčem k výběru správného písma (nebo palety typů) je výběr ze stylů písma, které jsou snadno čitelné.
Tam byl výzkum podporovat tuto myšlenku také. Jakob Nielsen ze skupiny Nielsen Norman Group, která se zaměřuje na zkušenosti uživatelů, výzkum a školení, řekl, že lepší obrazovky mění prostředí typografických pokynů pro návrh webových stránek. Zde je závěr z této studie:
Staré vodítko použitelnosti pro online typografii bylo jednoduché: držet se bezpatkových typů písma. Protože počítačové obrazovky byly příliš mizerné na správné vykreslení patek, pokus o typ patky ve velikostech textu těla způsobil rozmazané tvary písmen.
Nové vodítko bohužel není tak jasné jako staré. Výzkum čitelnosti je neprůkazný, zda jsou patkové fonty opravdu lepší než bezpatkové fonty.
Rozdíl v rychlosti čtení mezi patky a bezpatky je zjevně docela malý. Neexistuje tedy žádná silná vodítka použitelnosti ve prospěch použití jednoho nebo druhého, takže si můžete vybrat na základě jiných úvah - jako je branding nebo nálada zprostředkovaná určitým typografickým stylem.
Tak jděte do toho a porušte staré bezpatkové pravidlo. Při přemýšlení o tom, které písmo zvolit a zda je dobře čitelné nebo ne, je třeba hledat několik věcí.
- Rozhodněte se pro rovnoměrné šířky zdvihů ve střední nebo pravidelné hmotnosti. Super lehký nebo tenký typ může být obtížně čitelný.
- Držte se průměrné výšky x. Pronájem, který je super hubený a vysoký, může přijít s obavami o čitelnost.
- Hledejte konzistentní a přiměřené rozestupy písmen, aniž byste nadměrně využívali ligatury nebo vzkvétali.
- Používejte ozdobné písmo pro malé bloky textu a pouze se zřetelným záměrem.
- Rozhodněte se pro patkové nebo bezpatkové písmo pro větší bloky kopie. Vyberte si dopisy s odlišnými formami dopisů, které lze snadno přečíst na první pohled.
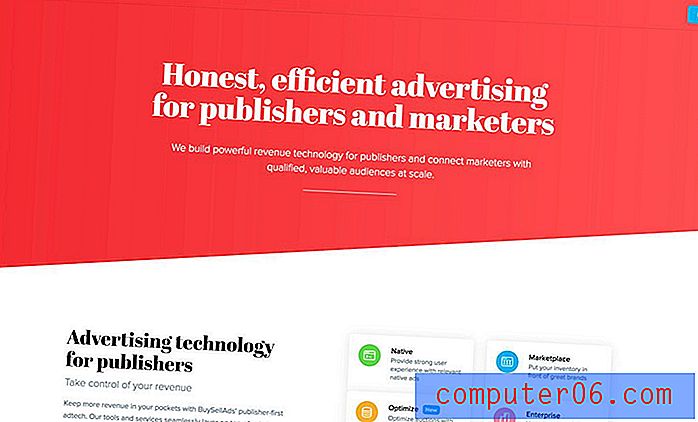
2. Drž se dál od odvážných pozadí


Chvíli se zdálo, že jedinými přijatelnými barvami pro pozadí webových stránek jsou bílé a osvětlené neutrály. V žádném případě!
Výrazné a světlé barvy pozadí mohou být skvělým prvkem pozadí. Barva může na uživatele udělat skvělý první dojem, nastavit tón pro design a je zábavným a zajímavým způsobem, jak rozbít stejné staré vzory vzorů.
Více webových stránek a velkých značek používá barvu k vytvoření zajímavého a poutavého zážitku. A zdá se, že se uživatelům líbí.Druhou částí tohoto porušitelného pravidla je omezení počtu barev v paletě barev. I když je dobré mít zřetelnou paletu značek, můžete si s jednotlivými designovými projekty trochu více pizazovat.
Barevné palety za materiálovým designem v kombinaci s použitím odvážnějších barevných variant otevírají to, co se považuje za elegantní a lepkavé. Přijatelné je více barev. Více webových stránek a velkých značek používá barvu k vytvoření zajímavého a poutavého zážitku. A zdá se, že se uživatelům líbí.
I když potřebujete jednoduchou paletu, pokud jde o konzistenci, přidejte další (a jasnější) barvy pro konkrétní projekty. Nemusíte přepracovávat všechny své materiály značky tak, aby měly jasně fialové nebo zelené pozadí, ale můžete do projektů začlenit více módních barev mnoha způsoby.
- Zvažte překrytí barevné fotografie.
- Rozhodněte se pro jasnou barvu nadpisu.
- Zaměňte toto neutrální pozadí za něco nezapomenutelnějšího.
- Pro tlačítka nebo prvky výzvy k akci použijte jasnější odstín. (Všichni nemusí být červené nebo modré.)
- K povzbuzení interakce použijte stavy přechodu barev blokující barvu.
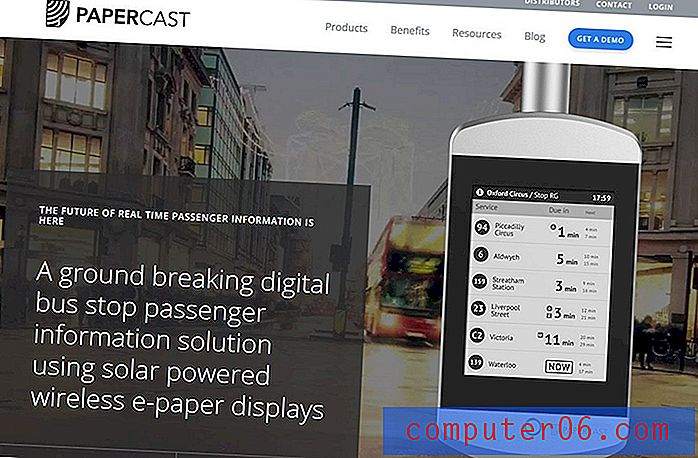
3. Vytvořte symetrickou rovnováhu


Na začátku mé designérské kariéry příliš mnoho veteránských návrhářů tlačilo sílu dokonale symetrických návrhů pro vytvoření harmonie a rovnováhy. Při pohledu zpět, mnoho z těchto konceptů bylo prostě nudné a příliš bezpečné.
Asymetrie vám může pomoci vytvořit více vizuálního zájmu a rovnováhy bez rozdělení na střed. I když existuje místo pro symetrii, vytváření rovnováhy s hmotností, prostorem a prvky, které jsou proti sobě, může být mnohem zajímavější.
Chcete-li co nejlépe využít asymetrie v projekčních projektech, zvažte vytvoření harmonie a vizuálního toku:
- Vyvažujte prvky a prostor proti sobě. Těžký prvek se může cítit vyrovnanější, když je spárován s mezerou.
- Důraz klade na pohyb očí, které se pohybují designem, jak bylo zamýšleno. Přemýšlejte o tom, jak lidé čtou, a začněte těžšími prvky a textem vlevo, které se „pohybují“ směrem doprava.
- Pomocí barvy vytvořte ohniskové body.
- Umístěte vše na mřížku a vytvořte pocit organizace a toku.
- Dávejte pozor na váhu. Asymetrické návrhy by se neměly cítit „šikmo“. Uživatel by se měl snadno pohybovat v obsahu. Pomocí statických prvků, jako je navigace, vytvořte kontejner pro asymetrické prvky.
Závěr
Porušení pravidel návrhu může být osvěžující… nebo katastrofální. Správným výběrem toho, jaké pravidlo porušit (a kdy), přemýšlet o cílech svého projektu nebo designu. Jak poruší pravidlo, aby tento projekt fungoval lépe? Zvyšuje to použitelnost, funkci nebo schopnost uživatele porozumět zprávě?
Pokud je odpověď ano, pak by váš projekt mohl být perfektním plátnem pro porušení pravidla a vyzkoušení něčeho nového a jiného. Nepoužívejte jen porušení pravidla návrhu, protože se nudíte. (To opravdu není dobrý důvod, proč dělat cokoli.)