5 tipů pro smíchání fotografií a ilustrací do jednoho designu
Jste připraveni podstoupit designové riziko? Zkuste míchat fotografie a ilustrace ve stejném projekčním projektu. Ručně tažené prvek může přidat rozmar a zájem o design, který zahrnuje fotografii. Naopak, fotografie může způsobit, že více ilustrovaný design bude vypadat realističtější nebo důležitější.
Tuto techniku si lze trochu těžko představit, dokud neuvidíte několik příkladů, jak může krásně fungovat. Dnes se díváme na tento trend a poskytujeme tipy a příklady, které vám pomohou vyvinout kreativní způsoby, jak přijít s vlastním designem.
1. Používejte ilustrace jako akcenty UI

Ilustrované prvky byste mohli do návrhu vždy zařadit a dokonce na to ani nemyslet. Mnoho prvků uživatelského rozhraní je často ilustrováno nějakým způsobem. Nemusí být nutně v tomto ručně kresleném stylu, ale mají méně hmatový a více „webový“ vzhled.
Kick, že se zářez, pokud chcete vyzkoušet ručně tažené efekt. Nebo zvažte použití skici jako přízvuku.
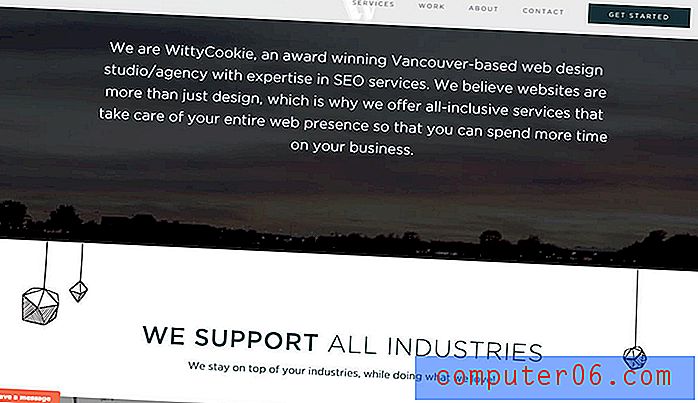
WittyCookie, výše, používá kombinaci ilustrací a videa ve stylu hrdiny, aby přivedl uživatele do designu. Domovská stránka (není zobrazena) obsahuje ilustraci. Co je hezké, je zde prvek rozmarů. Ručně kreslené prvky „visí“ z videa. Výsledkem je, že se web bude cítit méně jako prodejní hřiště pro spolupráci s agenturou a spíš by se bavilo.
Koncept je zajímavý a nepřekonatelný. A nejlepší část? Je to zábavný způsob, jak vytvořit vizuální zájem, když nemáte pěkný katalog obrázků nebo videa, se kterým byste mohli pracovat.
2. Nejprve ilustrujte


Je-li obrázek prvním instinktem projektu, nakreslete nejprve tento obrys. Načrtněte ilustrované části a uvidíte, kam návrh směřuje, než přidáte prvky fotografií nebo videa.
To je cesta, kterou podnikla výše uvedená konference Made by Few. Složité ilustrace v celém designu jsou působivé a obsahují úroveň detailů, kterou může ocenit každý návrhář. Přímo pod obrázkem hrdiny je smyčkové video se scénami z konference. Co tento malý, ale skutečný prvek dělá, je ukázat, že se jedná o živou událost. Spárujte to s úžasnými snímky a vy se jen chcete zaregistrovat, abyste viděli, o co se jedná. Konferenční atmosféra vypadá zábavně a hip díky ilustrační dvojici videí.
Existuje i jiná cesta, když přemýšlíme o tom, že začneme také ilustrací. Nakreslete úžasný obrázek na pozadí pro návrh. Je to zábavný způsob, jak získat přesně to, co chcete na pozadí, aniž byste museli čistit předběžné snímky.
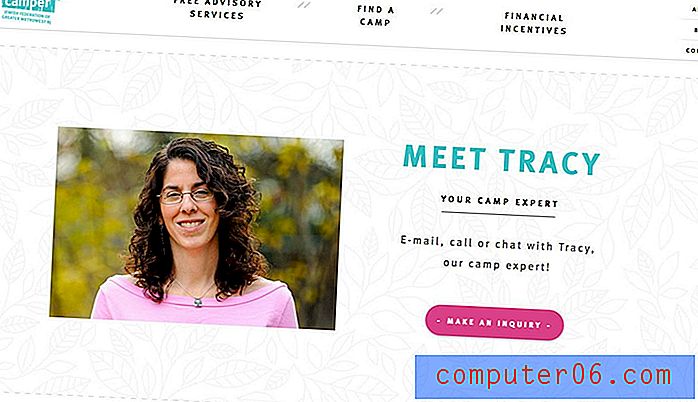
One Happy Camper, výše, to dělá zajímavým způsobem se směsí ilustrovaných panelů na pozadí, holého bílého pozadí a dokonce i černobílého fotografického pozadí. Změny v pozadí efektivně signalizují změnu obsahu a nové informace pro uživatele objevující tento dětský tábor.
3. Používejte ilustrace jako typografie

Pokud nemáte mnoho skvělých snímků, s nimiž byste mohli pracovat, míchejte ilustrace tak, jak byste si mohli hrát s typografií. I když koncept zní zvláštně, přemýšlejte o tom na minutu: Úhledná ilustrace může zvýraznit video nebo fotografii. Může zvýraznit to, co chcete, aby uživatelé věděli.
Achrival výše to dělá zajímavým způsobem. Ilustrovaný „tanec“ A slouží jako logo agentury a upozorňuje na krátkou smyčku videa. Bez něj byste mohli jen projít kolem obrázků bez zastavení. Ale je to dost odlišné, aby vás vtáhlo do stejné míry jako silný nadpis.
4. Zvažte ilustrované animace

Ať už jsou ilustrace kresleny ručně nebo počítačem, poskytují skvělou příležitost k začlenění jednoduché animace. Animované ilustrace může být informační, neočekávané a zábavné, od navigačních nástrojů po zábavné divoty, které zaujmou uživatele.
Nechcete se přesahovat s animacemi. Nechte je jednoduché a účelné. Každá animace by měla mít pro uživatele cíl - odkaz, směrové narážky nebo překvapení, které je udržuje v zájmu.
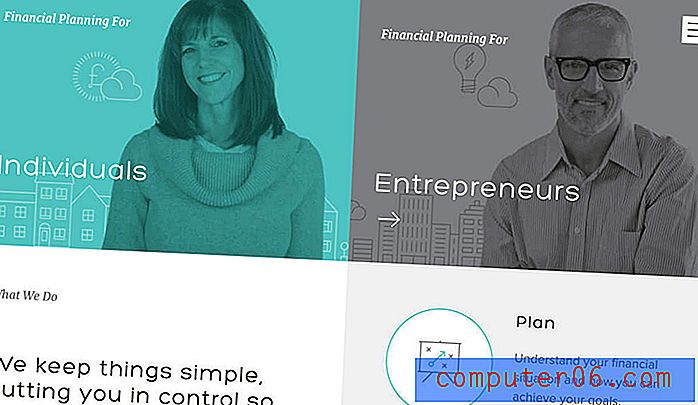
Možná nebudete očekávat toto ošetření od finanční plánovací skupiny, ale Taylor Made výše používá krásně kombinaci ilustrované animace a fotografie. Ilustrované části obrázků způsobily, že finanční plánování se zdá být méně zastrašující a pomáhá uživatelům procházet cestou kliknutí.
Ilustrace také vyplňují barvu tam, kde webové stránky nedosahují jiných snímků a výsledkem je soudržný design, který je zábavný, poutavý a snadno použitelný.
5. Řekněte příběh


Pokud jde o míchání skutečných a ilustrovaných obrázků, nejlepší kombinace efektivně vyprávějí příběh. Vizuální odpovídá náladě obsahu a cítí se jako součást identity značky.
Použití této techniky může fungovat pro jednorázové aplikace, ale často je integrováno s úplnější strategií značky. Podívejte se na kužele Flower Creamery výše. Logo je znázorněno. Design webových stránek používá většinou ilustrovaný příběh, aby nastavil správnou náladu a povzbudil uživatele, aby se dál učili o značce. A právě když chcete, je tu obrázek, který vyplní mezery. Návrh je neuvěřitelně jednoduchý a zaměřuje se na samotný příběh, nikoli na techniky používané k jeho vytvoření.
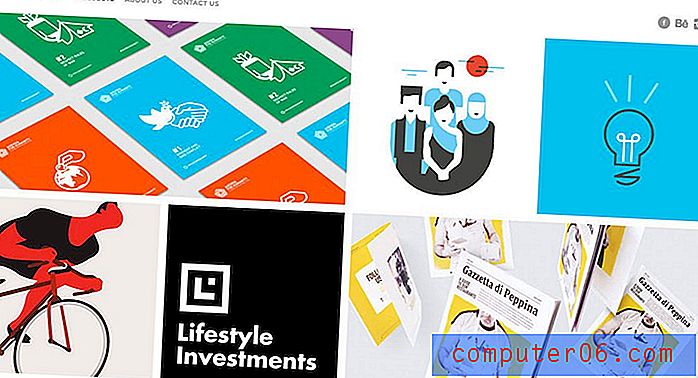
Na druhém konci spektra je Kuoz, portfolio portfolio, se směsí obrázků a ilustrací. Stejně tak mix pomáhá vyprávět příběh o tom, kdo a co je Kuoz, zatímco předvádí projekty. Podívejte se pozorně na seskupení, abyste věděli, proč tento design funguje, aniž by se cítil ohromující nebo zaplněný. Obrázky a ilustrace jsou propojeny podobnými barevnými schématy, takže každé umístění se cítí úmyslně a harmonicky.
To je klíč k míchání obrázků a ilustrací: Musí vypadat úmyslně. Musí se objevit v harmonii. Nikdy by neměly vypadat jako banda prvků na stránce.
Závěr
Jste dostatečně stateční, abyste se ujali tohoto trendu designu? Zatímco technika může vypadat úžasně, je to zastrašující a může být obtížné prodat klientovi.
Přineste několik příkladů práce, která efekt dobře využívá, aby ostatním ukázala, co můžete dělat. Načrtněte si některé ilustrace předem, abyste mohli dále prodat koncept designu. A nezapomeňte vyprávět příběh, který zaujme uživatele!