Průvodce pro začátečníky s emotivním uživatelským rozhraním
Mluvíme o navrhování něčeho, co se k uživateli citově spojí. Toto spojení může být klíčovou součástí při budování důvěry a relativity. Je to mnohem těžší, než to zní. Existuje tolik věcí, které je třeba zvážit. Emoce jsou široké, komplikované a často velmi obtížné je ovlivnit nebo změnit.
Na to si dnes myslíme. Co je emotivní (nebo emotivní) uživatelské rozhraní? Jak můžete vytvořit uživatelské rozhraní, které skutečně vyvolává toto emocionální spojení? A je to něco, na co byste se měli ve svém příštím projektu zabývat pečlivěji?
Prozkoumejte zdroje návrhu
Co je emoční (emoční) uživatelské rozhraní?

Naše e-maily, texty a profily sociálních médií jsou pohledem do světa emotivního uživatelského rozhraní. Naše každodenní komunikace je plná drobných tváří, které pomáhají ostatním přesně říci, co cítíme.
Emoční UI je nový svatý grál designu webových stránek. Je to kombinace rozhraní, které je vysoce použitelné a spojuje se s lidmi na viscerální úrovni. Ať už je to potěšení nebo radost, strach, zlost nebo smutek, lidé při interakci s dobrým designem cítí řadu věcí.
Není nic horšího než design, kde uživatel nic necítí. (Protože je to jedno.)
Existuje řada emocí, které je třeba zvážit, a uživatelé by se během interakce mohli pohybovat několika fázemi. Důležité je zapamatovat si, že emotivní část rovnice přichází kvůli obsahu a designu; je to součást příběhu, který vyprávíte. Emoce uživatelů by neměly pramenit z přímého používání webu nebo aplikace (jako je frustrace z něčeho, co nefunguje správně).
Jak víte, všichni jsme docela komplexní. Pro uživatele může být obtížné přesně říci, co cítí a zda jsou emoční spojení správné. Ale existují některé teorie, které vám mohou pomoci.
„Správná“ emoce

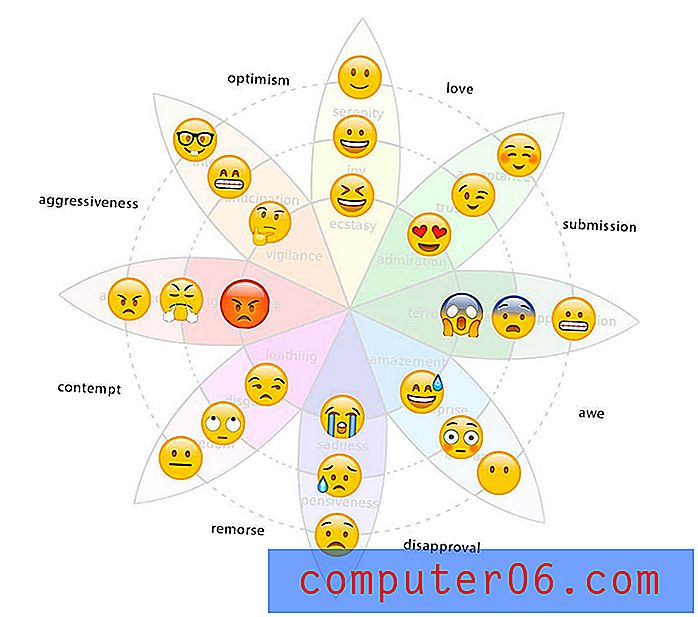
Sherine Kazim, výkonná ředitelka designu zkušeností pro Huge, vyvinula emocionální kolo emocí, které je založeno na kolečku z roku 1980, o kterém dnes mnoho návrhářů přemýšlí. Kolo je kombinací standardního barevného kola a ke každé barvě přidává emocionální hodnoty a asociace. Je to dobrý výchozí bod pro pochopení toho, jak může barva ovlivnit design.
Dnešní dynamika se však posunula a Kazimovo překrytí emodži může být realističtější interpretací toho, kde jsme dnes.
Zde je to, co o tom řekla: „V grafu vidíte, že dochází k rozptylu intenzity, k němuž dochází, když se pohybujete dále na volantu, a v designu nikdo o tom zatím nemluví. V současné době navrhujeme věci, díky nimž lidé cítí základní emoce - možná radost nebo smutek - ale nemluvíme o tom, jak bychom měli upravit uživatelské rozhraní podle toho, jak mohou emoce uživatele zesílit nebo rozptýlit. “
Co to všechno znamená? V zásadě jsou emoce složité a mnohem méně přímé, než jsme navrhovali. Většina návrhářů bere tu červenou „vztek“ nebo „zlost“ asociaci a běží s ní. Ale není to přesně tak.
Tolik z toho, co skutečně do toho emocionálního spojení spadá, souvisí také se zbytkem designu. Samotná barva to nemůže udělat.
Design Emotion
Podívejme se tedy na to kolo emodži na minutu. Pro designéry je tu obrovská cesta s sebou, což je více než skvělý infographic. Koncept kola téměř definuje třídílný proces přemýšlení o skutečném designu, který přiřadíte emocím, které mají uživatelé cítit.
Nejpřesvědčivější designy používají jako emotivní nástroje barvu, snímky, které zahrnují tváře a správná slova.
Barva

Začněte s konceptem barev, který již znáte, ale zamyslete se nad Kazimovou radou a zvažte vzájemnou povahu emočního spojení s uživateli. Barva sama o sobě pravděpodobně nestačí k vytvoření emotivního pouta.
Barva je dobrý rámec, který vám pomůže přemýšlet a vytvořit základní spojení. Asociace, kterou máte k barvě, se může lišit od barvy uživatele.
Co cítíte, když se díváte na výše uvedený obrázek? Je jasná volba barvy dostatečná k vyvolání určité emoce? Nebo máte více neutrálních pocitů, dokud se nedíváte na jiné části designu?
Tváře

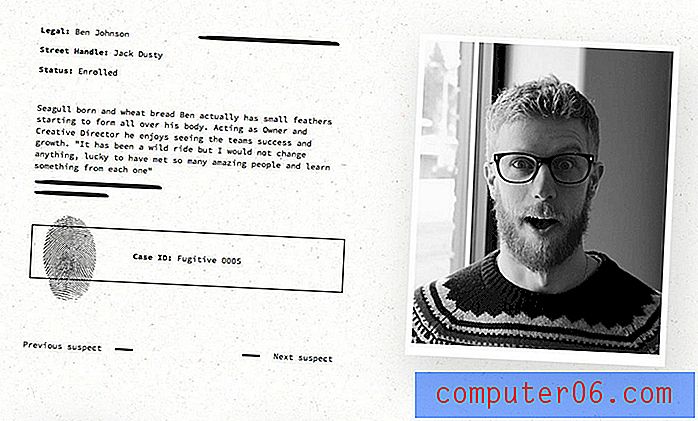
Vizuálně je vaše nejlepší šance na vytvoření požadované emoce pomocí tváří. Fotografie lidí, kteří projevují emoce, které chcete sdělit, jsou nejúčinnějším způsobem, jak ukázat uživatelům, co by měli cítit.
Podívejte se na obrázek výše z webových stránek Elegant Seagulls. Fotografie ukazuje muže, který vykazuje míru šťastného překvapení. Cítili jste se stejně? Cítili jste se na tváři, když jste se dívali na obraz?
To je efektivní emotivní uživatelské rozhraní. Zvláště pokud uvažujete o další akci, kterou podniknete. Přistoupili jste k dalšímu podezřelému v sekvenci, abyste viděli, co se stane?
Slova

A konečně slova a jazyk jsou technikou designu, která vše spojuje. (Obvykle přemýšlíte o slovech jako o konstrukčním prvku? Měli byste. Slova jsou stejně důležitá jako písma.)
Slova jsou ta poslední narážka, která pomáhají uživateli určit, co barva a obrázky skutečně znamenají. (Ano, pro většinu uživatelů to musíte vyhláskovat.)
Tón slov může uživatele přimět pochopit, že obsah rozhraní je měkký a lehký nebo posiluje pocity úzkosti a strachu. Způsob, jakým mluvíte s uživatelem, příkazy v tlačítkách s výzvou k akci a vyprávění přispívají k této emoci. Vytváří scénu, kterou máte v úmyslu?
Vezměte si například oblečení Draper James. Obrázek hrdiny zahrnuje šťastnou usmívající se tvář a prodává řadu „jižních oděvů“. Barvy jsou jasné a příjemné. Nyní se podívejte na text: „Happy Fall, Y'all!“ Vyvolává přímou emoční korelaci s tím, co by měl uživatel cítit při interakci s tímto designem. (Větší otázkou je publikum, může tento druh emocí skutečně odvrátit některé uživatele? Je na vás, abyste se rozhodli.)
Závěr
Zatímco mluvení o navrhování na emocionální úrovni není nic nového, konverzace se díky změnám v technologii obnovuje. Virtuální realita a umělá inteligence nám nechávají spoustu otázek o budoucnosti návrhů rozhraní. Budou muset být ještě lidštější, aby mohli pracovat?
U těchto konceptů uživatelé pravděpodobně budou vyžadovat „skutečný“ zážitek a emoce jsou jeho velkou součástí. Je to vlákno, které lidi přivede zpět k těmto vznikajícím zařízením a nápadům. Připravte se na docela bláznivou jízdu!