7 tipů pro použití textur na pozadí ve webovém designu
Toto není vaše typické zaokrouhlování textur pro pozadí webových stránek. Pokud hledáte konkrétní texturu, máme ji zde. Ale co když si chcete vytvořit svůj vlastní? Nebo najít způsob, jak přizpůsobit texturu, aby vyhovovala vašemu projektu? Na to se dnes zaměříme.
I když existuje mnoho způsobů, jak používat textury ve webdesignu, získáte mnohem více ujetých kilometrů z těchto pozadí, pokud se rozhodnete pro moderní přístup a budete postupovat podle několika jednoduchých pravidel.
Zde je sedm tipů, které vám pomohou správně používat textury na pozadí ve webdizajnu (všechny jsou v souladu s nejnovějšími a největšími návrhovými vzory a trendy z roku 2019).
Pozadí textury
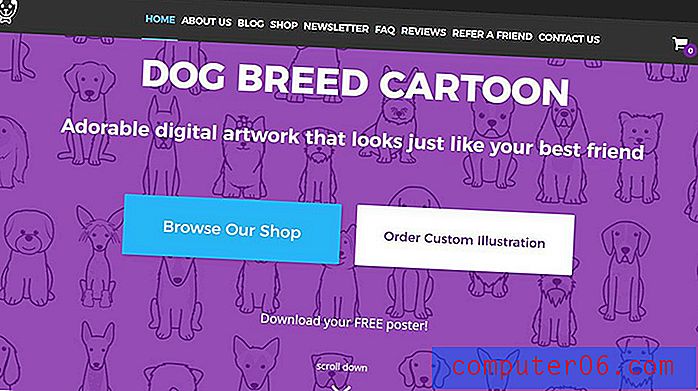
1. Jednoduše a podceňujte

Skvělá textura pozadí si ani mnoho uživatelů nevšimne. Měl by to být téměř neviditelný prvek, který přispívá k celkové čitelnosti a použitelnosti a zároveň poskytuje hloubku nebo vizuální zájem.
Jednoduché a podhodnocené textury na pozadí jsou perfektním způsobem. Pro událost koncem minulého roku použila Githubova vesmírná konference design, který zahrnoval jednoduché černé pozadí s bílými tečkami. Efekt noční oblohy skutečně klesá na pozadí, takže je snadné najít zábavný logotyp a informace o události.
Jednoduché textury na pozadí mají tendenci mít malé nebo těsné opakující se vzory a mohou být téměř jakékoli barvy. Myšlenka je taková, že tyto textury na pozadí nejsou ohniskem; slouží k tomu, aby upozornily na zbytek návrhu.
2. Jděte Big and Bold

Možná jemná není vaše věc. Pokud je tomu tak, rozhodněte se pro velké a odvážné textury pozadí nebo vzor.
Tyto styly s větší životností fungují pro návrhy, v nichž je v popředí těžší prvek textového nebo uživatelského rozhraní a neexistují jiné konkurenční obrazy, se kterými by bylo možné se vypořádat. Použití tohoto typu textury pozadí může být složitější, od vytvoření vzoru obkladů, který je pro uživatele neviditelný, až po to, aby se pozadí neúmyslně stalo hlavním ohniskem celého návrhu.
Chcete-li zajistit, aby vaše nadměrná textura pozadí fungovala, sledujte jednou analýzu a uživatelské návyky, abyste provedli změnu. Prudký pokles provozu nebo konverzí je známkou toho, že se vás vizuální uživatelé a uživatelé možná nepřipojují.
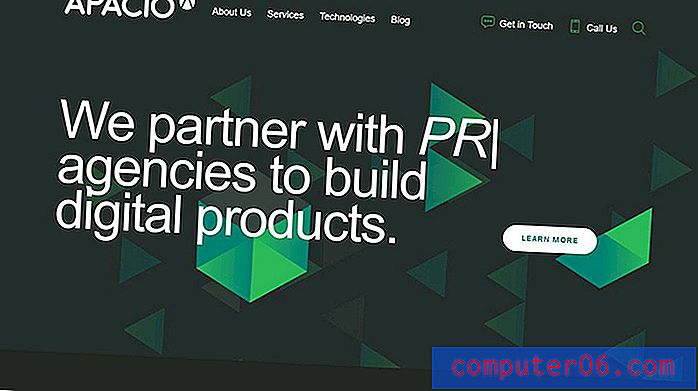
3. Začleňte trend

Textura pozadí s trendem může způsobit, že váš design bude super moderní a svěží.
Vzhledem k tomu, že geometrické tvary jsou právě teď vztekem, není divu, že web Apacio je přitažlivý. Díky kombinaci jasně zbarvené geometrie na tmavém pozadí vytváří vzor pěknou texturu a hloubku, která pomáhá uživateli soustředit se na velký text a vyzývat k akci, protože tyto prvky kontrastují s pozadím. Zdá se, že text - jednoduché bezpatkové nápisy - se zvedá přímo ze zelených tvarů.
K tomuto celkovému efektu rovněž přispívá vrstvení textur. Mějte na paměti, že barva odděluje dvě vrstvy pozadí s tmavšími prvky „za“ jasnějšími.
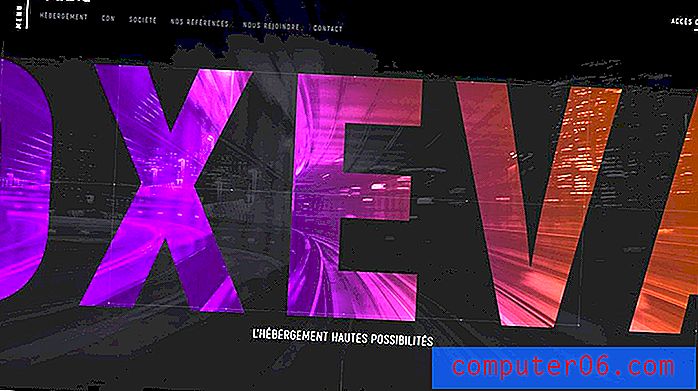
4. Použijte obrázek

Textura pozadí nemusí být opakujícím se vzorem, který stáhnete ze stránek ke stažení. Některé z nejlepších textur na pozadí jsou obrázky, které se vztahují ke značce nebo hlavním zprávám, aby přidaly další úroveň vizuálního zájmu a zapojení.
Trik spočívá v tom, že obraz efektivně vybledne na pozadí. (A to nemusí nutně znamenat použití techniky slábnutí.) Slábnutí obrazu znamená, že vypadne z hlavní oblasti obrazu a do dálky.
Ve výše uvedeném příkladu to Oxeva provádí dvěma způsoby: Ztmaví fotografii tak, aby byly na panoráma města vidět pouze obrysy a v popředí používá výrazné barevné ošetření, aby přirozeně přitáhl oko. Fotografie má také trochu rozostření, takže obraz je rozeznatelný, ale ne s takovou úrovní detailu, že je důležité, aby byly jemné body fotografie důležité.
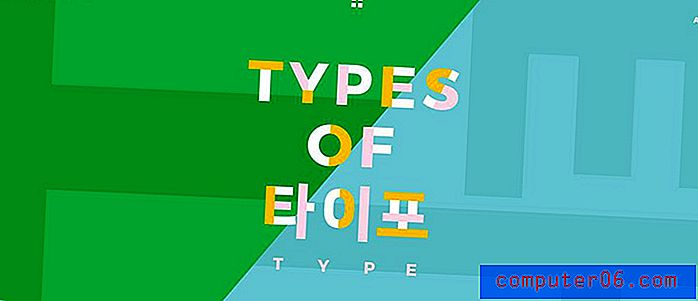
5. Použijte barevné varianty

Smíchejte a porovnávejte odstíny a tóny ze stejné palety barev a vytvořte tučné textury z písma nebo tvarů. Barevné variace, dokonce i ve stejné rodině, mohou vytvořit hloubku a vizuální zájem.
Typy Type používají k vytvoření textury pozadí zábavnou kombinaci barev a obřích písmen. Dokonce i bez technik, jako jsou přechody nebo stíny, vytvářejí čáry z tvarů písmen hloubku a rovnováhu a zároveň pomáhají přitáhnout oči k místu, kde se setkávají barvy v pozadí a je umístěn hlavní nadpis.
6. Chyťte přechod

Přechody jsou trendy a vizuálně poutavé. Pokud jde o použití přechodu jako textury pozadí, můžete jej použít samostatně nebo jej opatřit vrstvou fotografie.
Téměř každá barevná kombinace jde, takže použití přechodu k vytvoření textury a hloubky není obtížné. Kombinace přechodu, kterou máte rádi, můžete najít na webu WebGradients, pokud ještě nemáte na mysli políčka pro práci s nimi.
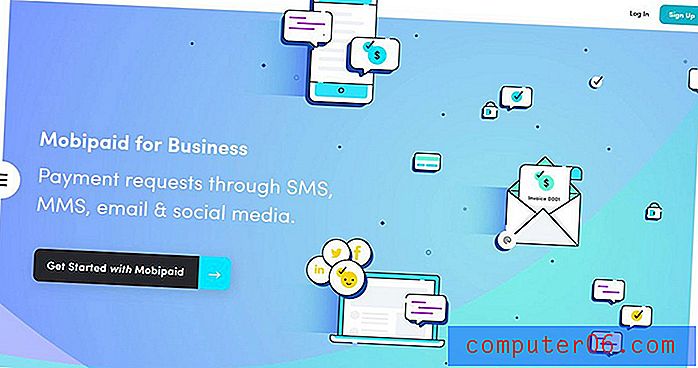
Mobipaid používá několik jemných přechodů k vytvoření hloubky a textury na pozadí. Ilustrované animace v popředí téměř vybočují z přechodů a tmavě zbarvené výzvy k akci jsou snadno vidět. Světlejší a tmavší mezery v texturách přechodu pomáhají uživateli rychle se pohybovat návrhem.
7. Animujte to

Přestože se mnoho tipů zaměřilo na statické prvky pozadí, neexistuje pravidlo, které říká, že pozadí nemůže být dynamické.
Chcete-li tento typ textury pozadí co nejlépe využít, měl by být pohyb jemný, aby se neztrácel od hlavního obrázku nebo zpráv. Zahrnutí ztlumené nebo jemné barevné palety, jako je lotyšská abeceda, je také skvělá volba.
Tato animace může zahrnovat prvky, které se pohybují, kroucují nebo otáčí nebo video. Pohyb je dobrý způsob, jak upoutat pozornost uživatelů. Využijte animovanou texturu pozadí co nejlépe a zajistěte, aby tento pohyb nepřekonal popředí návrhu.
Závěr
Skvělá textura pozadí může přidat celkový vzhled vašeho webu. Zatímco mnoho designérů stále používá více plochých pozadí - například jednobarevné - přidáním náznaku textury může váš projekt vyniknout.
Trik s používáním textur spočívá v tom, že musí být důvtipný a vlastně spadnout do pozadí, aby byly prvky popředí snadno čitelné a srozumitelné. To může být docela delikátní rovnováha. Nezapomeňte vytvořit dostatek kontrastu mezi texturami na pozadí a obrázky v popředí, prvky uživatelského rozhraní a textem, abyste maximalizovali dopad celkového designu.