Hloubkový průvodce prací s typografií v Illustratoru
Adobe Illustrator je fantastická aplikace pro vytváření typografických děl. Ať už však vytváříte jednoduchý odstavec pro tiskovou reklamu nebo složitý typografický umělecký předmět pro web, existuje několik tipů a technik, které byste měli vědět, jak manipulovat s typem v programu.
Níže naleznete stručný přehled některých základních příkazů, se kterými byste se měli seznámit, jakož i některé klávesové zkratky, které musíte znát, a dokonce i několik nejasných funkcí, které možná ani nevíte. Začněme!
Práce s typografií: velmi základy
Než se dostaneme k tomu, jak konkrétně používat Illustrator pro práci s typografií, je důležité diskutovat o základní terminologii, kterou budeme používat. Většina designérů tisku se tyto pojmy učí na samém začátku svého vzdělávání, ale weboví designéři často přeskočí to, co považuji za ABC designu, a jdou rovnou k učení, jak převést návrhy z Photoshopu do HTML.
Takže pro každého, kdo právě začíná, nebo pro kohokoli, kdo již roky navrhoval, ale přeskočil základy, je zde rychlý a špinavý nárazový kurz na několik proměnných, které byste měli vědět při práci s typografií.

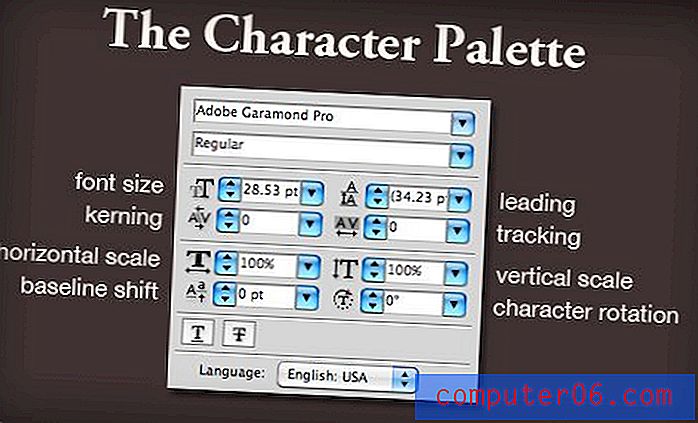
Obrázek výše ukazuje několik klíčových pojmů, které potřebujete znát. Při diskusi o tom, jak s nimi manipulovat pomocí Illustratoru, se podíváme na každou z těchto podrobností, ale prozatím byste se měli jednoduše ujistit, že rozumíte jednotlivým termínům.
Vyrovnání párů a sledování řídí horizontální tok bloku typu. Kerning označuje úpravy mezer mezi dvěma specifickými písmeny. Sledování je podobné, ale upravuje mezery mezi všemi písmeny v bloku současně.
Podobně, svislý tok řídí přední a základní posun. Funkce Leading upravuje mezery mezi dvěma řádky a posunutí základní čáry umožňuje pohybovat konkrétními písmeny nahoru a dolů.
Každý z nich odpovídá nastavení, které lze přímo manipulovat nebo postupně upravovat pomocí palety znaků.

Illustrator vs. Photoshop
Ať už navrhujete tisk nebo web, vřele doporučuji prořezat Photoshop pro vytvoření typografie. Photoshop je skvělý v mnoha věcech, ale práce s typem není jedna z nich.
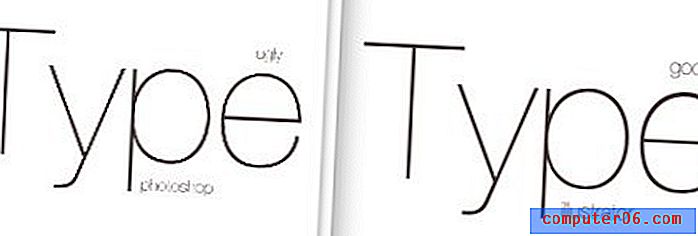
Nejenže je Illustrator mnohem výkonnější a flexibilnější, pokud jde o psaní, je to také mnohem hezčí. Chcete-li vidět, co tím myslím, zvažte níže uvedený snímek obrazovky.

Toto je vedle sebe porovnání dvou oken, které jsem měl otevřený, každé s podobným blokem kopie. Vlevo je náhled Photoshopu a vpravo je náhled Illustratoru. Jak vidíte, Photoshop je trhaný a ošklivý, zatímco Illustrator je hladký a krásný.
Photoshop vám ukáže slušný náhled na 100% (Command + 1), ale téměř na jakékoli jiné úrovni zvětšení vypadá text jako svinstvo a vůbec není dobrým ukazatelem toho, jak bude vypadat váš konečný výstup.
Ilustrátor na druhé straně je skvělý při zobrazování vektorové grafiky na různých úrovních přiblížení (oddálené zobrazení je trochu chaotické, ale stále lepší než Photoshop).
Kerning v Illustratoru
Proč kern? Největší chyba nováčků, kterou můžete udělat s typografií, je předpokládat, že aplikace Illustrator, Photoshop nebo jakákoli jiná aplikace ve výchozím nastavení vyplivne dokonale rozložený typ.
Bohužel, zvláštnosti a jedinečné vlastnosti každého písma způsobují, že dokonalé rozmístění písmen je docela obtížné tvrdě programovat do softwaru. Dobrý starý pár lidských očí je prostě tím nejlepším nástrojem k provedení těchto úprav.
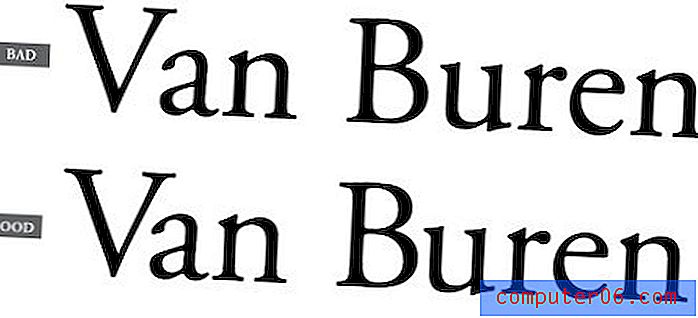
Zvažte příklad níže:

Příklad nahoře je způsob, jakým aplikace Illustrator standardně umisťuje text, a příklad dole ukazuje stejný příklad s některými manuálními úpravami vyrovnání párů. Záměrně jsem nezdůraznil, kde byly provedeny úpravy, takže se můžete naučit rozeznat oblasti, které je třeba řešit.
Jedním z nejdůležitějších míst, na které je třeba dát pozor, je vzdálenost mezi malými a malými písmeny. Dopisy jako „V“, které nevytvářejí pěkný tvar bloku, jsou obzvláště špatné a téměř vždy je třeba je upravit, aby se zabránilo nepříjemným rozestupům.
Kerning se může zdát směšně pečlivý a nestojí za námahu, ale je to absolutně něco, na co byste se měli jako designéři věnovat pozornost. Je to jedna z těch věcí, kterou můžete prožít celý svůj život, aniž byste si toho všimli, ale jakmile konečně uvidíte světlo, které jste zničili. Začnete mentálně upravovat vyrovnání párů v restauračních nabídkách a na billboardech a v autobusových reklamách.
Posun základní linie
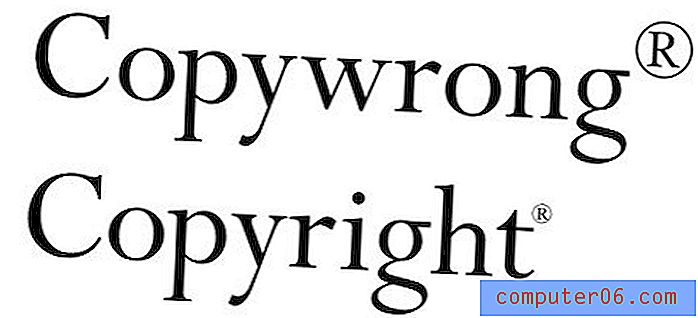
Dalším, o čem by vás mohlo zajímat, je posun základní linie. Jistě, neexistují žádné praktické důvody, proč by se mohl pohrávat se základním posunem dopisu, že?

Jak vidíme na obrázku výše, existuje alespoň jedna mimořádně běžná nutnost pro použití základního posunu. Výchozí horní indexová akce často vede ke zdánlivě gigantické registrované ochranné známce nebo symbolu autorských práv. Ačkoli to lze upravit v preferencích, ve většině případů bude stále nutné provést ruční úpravy velikosti a základní linie znaku.
Klávesové zkratky
Tady je zábavná část. Mnoho z nich můžete znát při práci s Photoshopem, ale opakovací program je vždy dobrý. Budu používat klávesové zkratky Mac zde, aby uživatelé PC měli mít na paměti, že Command = Control a Option = Alt.
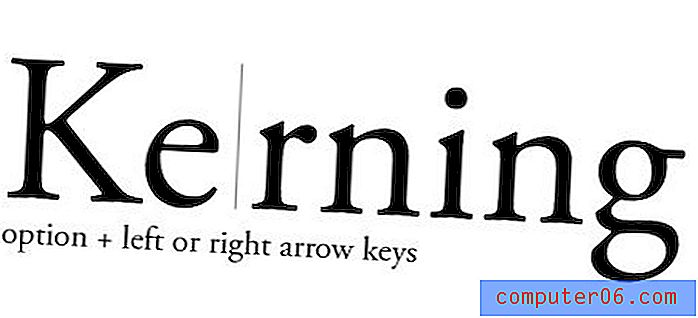
Kerning
Chcete-li upravit vyrovnání párů mezi dvěma písmeny, umístěte mezi ně kurzor a použijte klávesu Option ve spojení s levou a pravou šipkou.

Sledování
Chcete-li upravit sledování, použijte stejné klávesové zkratky, jaké jste použili při vyrovnání párů, pouze zde provedete konkrétní výběr a úpravy se provedou jednotně ve všech vybraných znakech.

Můžete buď vybrat konkrétní postavy jako na obrázku výše, nebo jednoduše kliknout na celý blok pomocí nástroje pro přímý výběr a upravit vše uvnitř.
Vedoucí
Uhodli jste, že vedení je stejná klávesová zkratka jako v předchozích dvou, ale tentokrát pomocí šipek nahoru a dolů místo levé a pravé.
Zde můžete vybrat buď celý blok, nebo jen řádky, které chcete upravit.

Posun základní linie
Posun na základní čáře vyvolá kouli křivky přidáním klávesy Shift do mixu. Vyberte písmeno a poté pomocí tlačítka Shift plus kláves se šipkami nahoru a dolů upravte výšku.

Další užitečné zkratky
- Větší přírůstkové změny: Příkazový klíč ve spojení se zkratkami výše
- Zvětšit / Zmenšit velikost písma: Command + Shift +> nebo <
- Alternativní vyrovnání párů / sledování: Command + Shift + [nebo]
- Změna Odůvodnění: Command + Shift + L, R nebo C (vlevo, vpravo nebo uprostřed)
- Resetování vyrovnání párů / sledování: Command + Option + Q
Práce se sloupci
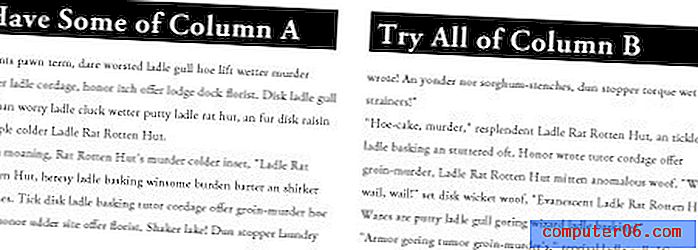
Z nějakého důvodu je mnoho lidí stále pod dojmem, že Illustrator nedokáže zpracovat více sloupců typu. Pravda je, že tato funkce měla léta a je v tom docela slušná.
Zde vyskočil dav InDesignu ze svých křesel a vyžaduje pozornost. Ano, InDesign je úžasný pro rozvržení stránky a obtížně porazitelný pro složitá uspořádání s více sloupci. Nejedná se však o výukový program Indesign, takže nechci slyšet žádné stížnosti.
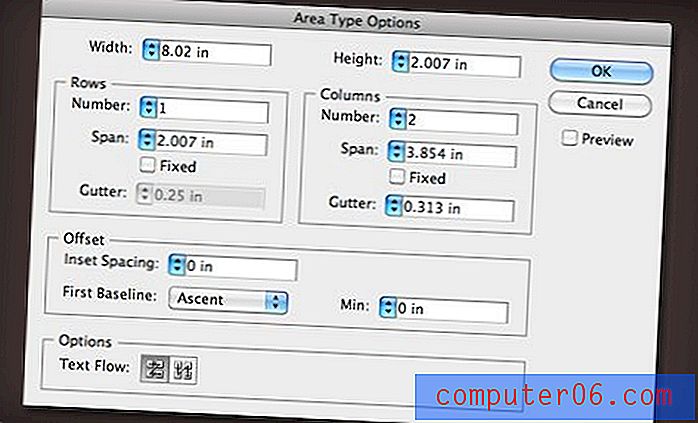
Chcete-li v aplikaci Illustrator vytvořit více sloupců textu, jednoduše vytvořte textové pole, vyplňte jej textem a v nabídce typu přejděte na „Možnosti typu oblasti“.

Zde můžete nastavit počet sloupců a řádků, upravit šířku a okap, nastavit tok textu a další. Výsledkem je jediné textové pole, které váš typ automaticky teče přes tolik sloupců, kolik chcete. Výsledek se bude aktualizovat živě, jak změníte velikost textového pole.

Styly znaků a odstavců
Illustrator umožňuje uložit atributy vašeho textu ve opakovaně použitelném stylu. To je ideální pro ty časy, kdy často pracujete s více značkami a potřebujete rychle přepínat mezi styly uvedenými v příslušných pokynech pro značky.

Vytváření stylů znaků a odstavců je stejně snadné jako nastavení nějakého textu tak, jak chcete, jeho výběr a poté stisknutí tlačítka „nový“ v paletě znaků nebo odstavců.
Pokud chcete tento styl použít na jiný text, vyberte text a poté klikněte na styl, který jste právě nastavili. Dvojité kliknutí na název vám umožní přejmenovat styl.
Nastavení karet
Chcete-li nastavit karty v Illustratoru, stiskněte Command + Shift + T a vyvolejte paletu karet. Zde můžete přetahovat karty stejně jako ve většině textových editorů.

Všimnete si, že plovoucí paleta karet je trochu nepříjemná a těžko polohovatelná. Chcete-li tento problém vyřešit, vyberte text, který chcete upravit, a stiskněte malou ikonu magnetu zcela vpravo. Tím se automaticky zarovná paleta k textu a bude mnohem snazší správně nastavit vaše karty.
Vzorkování jiného textu
V aplikaci Illustrator je nástroj kapátko mnohem více než jen nástroj pro vzorkování barev. Můžete jej také použít k rychlé shodě stylů mezi prvky.
Například, pokud vytvoříte dva bloky kopie, styl jeden a pak chcete, aby se druhý shodoval, vyberte verzi bez stylů a poté kapátko stylizované verze, abyste je rychle shodili.

Podržením posunu dolů můžete vzorkovat pouze barvu bez uchopení souvisejících stylů. Pokud nemáte žádný výběr, kapátko textového stylu, který chcete duplikovat, pak Option-Eyedropper jiné textové objekty, které tento styl použijí.
Nakonec poklepejte na kapátko v paletě nástrojů a upravte, co je a není zkopírováno ve vzorku.
Rozšířené hledání a nahrazování
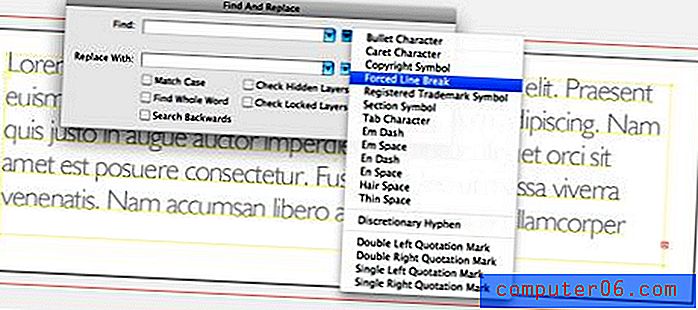
Illustrator má jeden z nejlepších nástrojů pro vyhledávání a nahrazování, který najdete v jakékoli aplikaci. Ve skutečnosti to bije, že každý specializovaný textový editor, který znám (najdete v nabídce Úpravy).

Důvodem je malá plovoucí nabídka, která obsahuje všechny ty malé věci, které vždy chcete najít a nahradit, ale nevíte jak. To zahrnuje vynucené zalomení řádku, znaky tabulátoru, tenké mezery atd.
Illustrator vám dokonce umožňuje rychle najít a nahradit písma. Stačí kliknout na nabídku „Typ“ a přejít na „Najít písmo…“
Závěr
Mohl bych mluvit o tipech typu Illustrator pro dny, ale výše uvedené představuje dobrý přehled informací potřebných k zahájení.
Jedním z hlavních účelů tohoto příspěvku je opravdu povzbudit všechny fanoušky Photoshopu, aby tam dali šanci na některé další aplikace sady Creative Suite. Ilustrátor se může zdát, že je užitečný pouze pro nadané umělce, ale ve skutečnosti je ideální pro jakoukoli práci na vektoru, kterou musíte udělat, ať jste zkušený ilustrátor.
Zanechte komentář níže a sdělte nám svůj oblíbený trik typu Illustrator. Existuje spousta dalších možností na výběr a doufám, že se z vašich odpovědí naučím něco nebo dvě!