Zásady prolomení návrhu na účel
Pravidla. Udržují naše návrhy čisté, konzistentní, zarovnané a soustředěné. Základní principy, na nichž je postaven dobrý design, jsou naprosto nezbytné pro vzdělávání jakéhokoli návrháře.
Skvělá věc na pravidlech návrhu je však to, že mohou být a měla by být porušena, za předpokladu, že víte, co děláte. Čtěte dále a prohlédněte si několik příkladů efektivního porušování principů návrhu za účelem zlepšení projektu.
Prozkoumejte zdroje návrhu
Znáte pravidla, než je porušíte
Stejně jako mnoho jiných profesí a průmyslových odvětví i svět webových profesionálů se hlásí k souboru základních požadavků, na které by měli mít všichni členové komunity solidní přehled. Máme sklon odkazovat na tyto základy jako na principy designu a jakýkoli design, který stojí za svou sůl, bude v těchto principech vykazovat určitou úroveň vhodnosti.
Někteří návrháři získávají pochopení principů designu formálním školením nebo vzděláváním, zatímco jiní dosahují stejné úrovně kompetencí prostřednictvím praxe a obecného porozumění. Žádná metoda není správná nebo nesprávná, ale pokud jste designérem na vysoké úrovni v jakékoli funkci, uplatňujete solidní principy designu, ať už to víte nebo ne.
Existuje mnoho aspektů web design a mít kontrolu nad těmito základy není jediným požadavkem k nalezení úspěchu v této oblasti. Bez nich se však rozhodně vydáme na tvrdou cestu k úspěchu. Stejně jako u každé dobré sady pravidel jsou však zásady webdesignu příležitostně lepší, pokud jsou zcela ohnuté nebo zlomené.
Jaké jsou zásady dobrého designu?
Jaké jsou tedy zásady designu? Tohle je téma, které bylo již poněkud pokryto a jakákoli část výzkumu (vyhledávání na google) odhalí, že neexistuje jediná správná odpověď.
Různé agentury, společnosti a profesionálové mohou sestavit seznamy svých osobních designových principů. Zatímco mnoho z těchto jednotlivých sad principů může obsahovat variace, existuje značné a patrné překrývání. Jeremy Keith nám udělal laskavost sestavení velké kolekce návrhových principů, které můžeme procházet.
Rychlý pohled na tyto zdroje odhalí docela trochu soudržnosti mezi různými perspektivami. Jakýkoli rozumný soubor těchto principů bude zahrnovat body týkající se řádného rozestupu nebo využití bílého prostoru, zaměření na uživatele, vynucení konzistence, udržení vašeho návrhu co nejjednodušší, učinit jej užitečným a vyhnout se nadbytečnosti, mimo jiné. To vše jsou dobré věci. Byly definovány jako klíčové pro proces navrhování, protože jsou účinnými nástroji pro budování úspěšného produktu nebo služby online.
Pokud je pro naši sadu nástrojů pro návrháře tak důležitá sada zásad návrhu, proč bych navrhl, aby jejich porušení mohlo být dobrým nápadem? No, z několika důvodů opravdu.
Za prvé, zkoumání mimo hranice dobrého designu je skvělé cvičení při zkoumání hranic správného a špatného, což vede k lepšímu pochopení toho, co dělá jednu volbu lepší než druhou. Důvodem, který nás opravdu zajímá, je však to, že existují případy použití pro porušení pravidel, která zlepšují zážitek pro uživatele.
Porušení pravidel ve prospěch
Myslím, že je důležité říci, že jsem nikdy nenašel případ, kdy by se vytvoření stránky proti všem zásadám dobrého designu ukázalo jako vzdáleně dobrý nápad. Účelem tohoto článku a příkladů v něm obsažených je ukázat, jak převrácení přepínače na jednom nebo dvou standardních principech může mít přínos pro vaše uživatele. Pochopení toho, kde chcete překročit hranici a jak bude záviset na aktuálním projektu, ale doufám, že několik příkladů dostane míč do pohybu a pomůže vám přemýšlet o způsobech, jak vám to může pomoci.
Zkontrolujte znovu vyskakovací okna
Začněme tuto párty s malým designovým faux pasem, se kterým bychom všichni měli být dobře obeznámeni. Mluvím o vyskakovací zprávě, která vyvolává vyskakovací zprávu „Opravdu ...“. Tento vzorec vidíme ve všech kontextech, od webových stránek, po hry a všechny druhy softwarových rozhraní. Docházíme k tomu tak často, že začínám očekávat, že se mě moje přední dveře zeptají, jestli jsem si jistý, že to opravdu chci zavřít.

Hodím ti softball. Víme, že tento návrhový vzor existuje, abychom zabránili náhodnému uzavření tohoto souboru, na který jsme zapomněli, že jsme provedli změny nebo je možná neuložili. I když klikneme na „ne“ 99% času, kdy 1% může být připomenutím k uložení souboru, na kterém jste strávili hodiny prací, nebo se vyhnout rozhodnutí, které bylo zahájeno v případě nehody. Na toto chování jsme si zvykli, takže může být obtížné považovat to za porušení zásad designu, ale pokud se zastavíme a přemýšlíme o tom, je zcela zřejmé, že se jedná o příklad porušení pravidel ve prospěch uživatelů.
Displej zprávy na obrazovce poté, co uživatel provede akci, je redundantní systém, který generuje další kliknutí a brání uživateli v provedení úkolu nejrychlejším a nejjednodušším způsobem. Ve skutečnosti jsou všechny tyto věci v přímém rozporu s dobrými principy designu, ale vzor zůstává a zůstává účinný. Dokud nebudou lidé, kteří používají naše návrhy, bezchybní, porušení pravidel tímto způsobem zůstane dobrým nápadem.
Není to tak jednoduché
A co něco méně jasného a společného než první příklad? Pojďme kopat do jednoduchosti. Žádný nedostatek návrhových dokumentů poukazuje na jednoduchost jako na základní součást dobrého designu a na primární úkol konstruktéra. Ve skutečnosti trávíme spoustu času a úsilí přemýšlením o tom, jak zaujmout komplexní chování a navrhnout je tak, aby je návštěvníci mohli jednoduše konzumovat. Existuje spousta příkladů jednoduchosti v akci, ale nalezení účinných příkladů obráceného pravidla jednoduchosti se také neukázalo jako výzva.


Nemusíte se dívat kolem některých svých oblíbených aplikací nebo webových stránek, abyste viděli vysokou úroveň složitosti, která se hraje jako návrhová strategie. Co dělá složitost preferencí pro konkrétní design? Naše dva příklady mají některé společné rysy a některé rozdíly.
Zaprvé se oba návrhy snaží poskytnout uživateli co nejvíce informací. Za druhé, v obou případech je zkušenost navržena tak, aby jí chybělo předem určené zaměření. Namísto doručení primárního nebo sekundárního obsahu uživateli je vše prezentováno rovnoměrně a uživatel může naskenovat informace a vložit obsah, který přirozeně zaujme nejvíce.
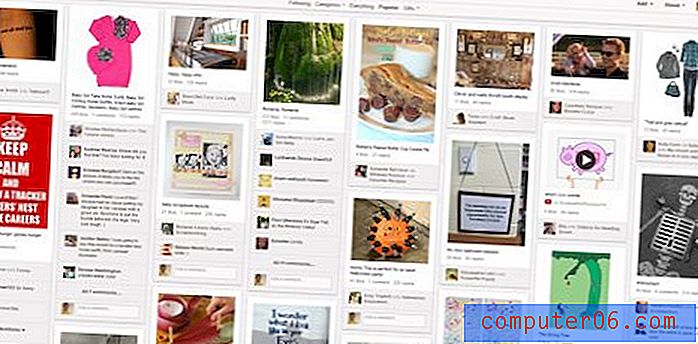
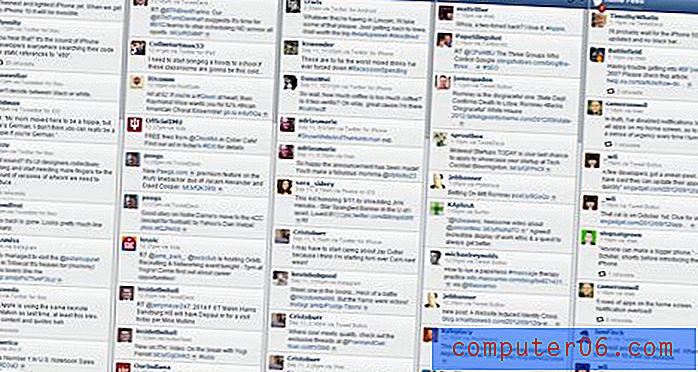
To skutečně funguje docela dobře pro weby, jako jsou aplikace Pinterest nebo Twitter, protože to odstraňuje ruční interakce. Namísto kliknutí na tlačítka pro filtrování informací v konečném počtu způsobů, jak se uživatel může spolehnout na svůj vlastní mozek, aby vybral informace, které jsou pro ně nejdůležitější v té době. To umožňuje, aby byl zážitek nekonečně osobní a řízený vlastními silami.
Pokud bota vyhovuje
A co něco jako Fittův zákon? Porušení zákona vždy povede k negativnímu výsledku! Fittův zákon tvrdí, že zmenšení prostoru mezi akcemi jako součást našeho návrhu zlepšuje použitelnost. Je však tak těžké si představit scénář, ve kterém by dvě různé akce, obě stejně pravděpodobná volba pro našeho uživatele, vedly ke dvěma zcela odlišným chováním?
Vezměte si například zkušenost s odhlášením do svého oblíbeného internetového obchodu. Často, když přidáme položku do našeho nákupního košíku nebo stiskneme tlačítko pokladny, dostaneme se na obrazovku, která zkontroluje položky, které bychom si chtěli koupit, a dá nám několik možností, což nám umožní zvolit si, jak pokračovat odtud. Mezi oblíbené možnosti patří pokračování v nákupu, pokračování v nákupu nebo vymazání nebo úprava vašich možností. Všechny tyto akce se vztahují k chování vašeho nakupování, takže dává smysl, aby naplnily společnou oblast.

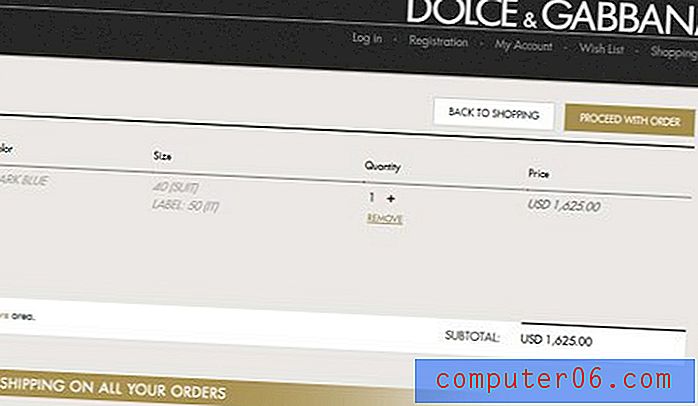
Proces platby Dolce a Gabbany se řídí Fittovým zákonem. Naši uživatelé možná budou chtít jít zpět k nakupování nebo pokračovat v objednávce a možnosti umístit společně, protože mají jistotu, že každé rozhodnutí lze učinit stejně rychle. Problém s tímto vzorcem je podobný našemu prvnímu příkladu. Pokud uživatel klikne na nesprávné tlačítko jednou ze sta, jste dražší a způsobili jste více frustrace než 99 rychlých správných kliknutí.

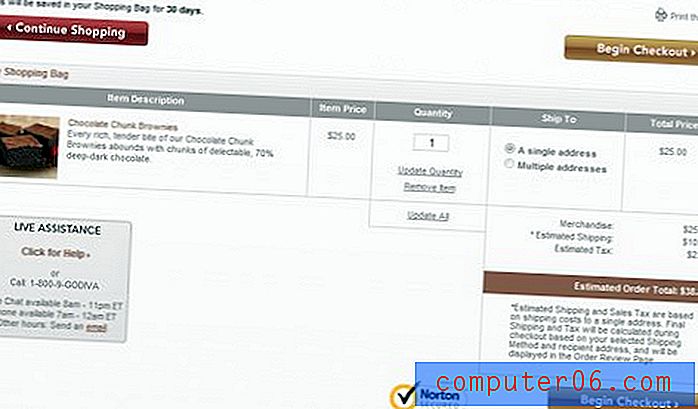
Na obrazovce pokladny Godiva vidíme tlačítka jasněji definovaná. Bude to trvat trochu déle, abyste se dostali k jednomu v závislosti na tom, kde je vaše myš (nebo prst), ale to je právě to pravé. Jsou chvíle, kdy chceme svým uživatelům vymanit se z myšlenky „Nenuťte mě přemýšlet“, na které pracujeme tak tvrdě. Občas je potřebujeme, aby přemýšleli o svém rozhodnutí a procesu nalezení a získání tlačítka, na které chcete kliknout, nutí uživatele rozpoznat, co dané tlačítko udělá.
Moderování je klíč
Možná uzavření webové stránky věnované čokoládě bylo více než náhoda. Klíčem k efektivnímu fungování mimo řády dobrých konstrukčních principů je použití moderování. I když by mohlo být rozumné oddělit některá tlačítka, pravděpodobně nebude rozumné skrýt jedno z nich s odvoláním na potřebu, aby vaši uživatelé trochu přemýšleli. Stejně tak jistě zjistíte, že tento přístup porušující pravidla je ve většině situací nesprávný.
Hledáme tyto scénáře, které žijí v menšině, pouze v našem úsilí o hluboké porozumění designu. Pokud jste spokojeni s úrovní vašich znalostí se zásadami designu, je to skvělé cvičení. Na druhou stranu, pokud jste na začátku bytí designérem, tato hra ďáblova obhájce může být skvělým nástrojem pro učení.
V každém případě je v našem nejlepším zájmu rozumět principům designu spíše jako pravidlům než dogmatům. Když obsah řídí design a uživatel je na prvním místě, neměli bychom nechat pravidla dostat se do cesty k poskytování nejlepšího designu. Už jste měli příležitost porušit některé principy návrhu pro zlepšení projektu? Pokud ano, jaké byly výsledky?