Vytváření oddělovačů slábnoucích stránek
Možná jste viděli tyto mizející oddělovače / oddělovače na různých místech, která, jak se zdá, mizí horizontálně i vertikálně. Zde je příklad toho, co mám na mysli:
Poskytují skvělý způsob, jak rozdělit obsah, a to jemným a nenápadným způsobem. Chtěl bych se podělit o jednoduchý způsob, jak vytvořit tyto vybledlé děliče pomocí Photoshopu.
Krok 1
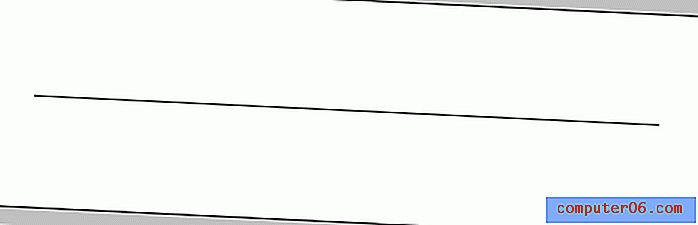
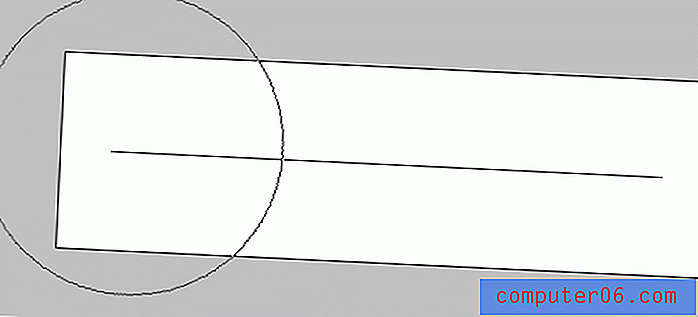
Nejprve vytvořte novou vrstvu. Pomocí nástroje tužka nakreslete 1px plnou vodorovnou čáru. Podržte klávesu SHIFT, když kliknete a přetáhnete čáru, abyste ji udrželi rovnou. To je základem celého efektu slábnutí.

Krok 2
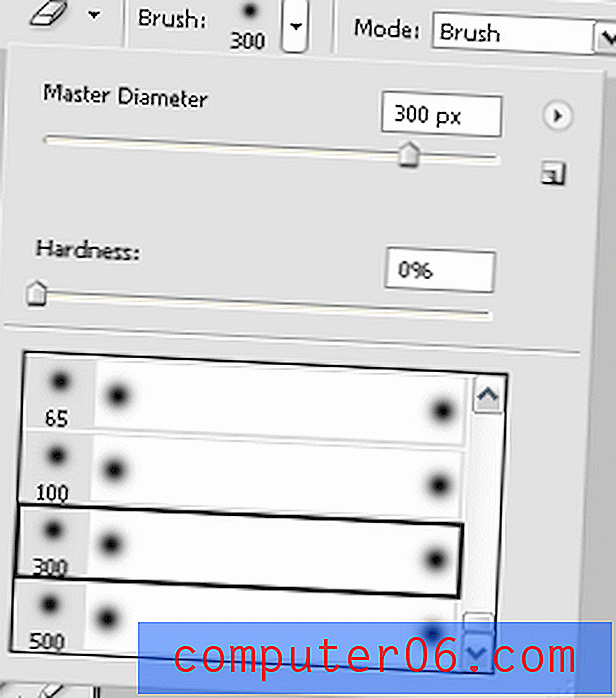
Vyberte nástroj gumy. Zvolte velmi měkké nastavení štětce. Čím větší je velikost štětce, tím delší je blednutí (můžete experimentovat a najít velikost, která nejlépe vyhovuje vašim potřebám).

Krok 3
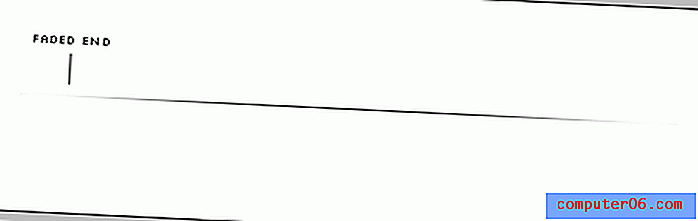
Vymažte levý a pravý konec řádku. To způsobí, že se linie blíží konci.


Krok 4
Duplikujte vrstvu obsahující čáru (klikněte pravým tlačítkem na vrstvu v pravém panelu a poté vyberte „duplikovat“). Vyberte dolní ze dvou vrstev.
Krok 5
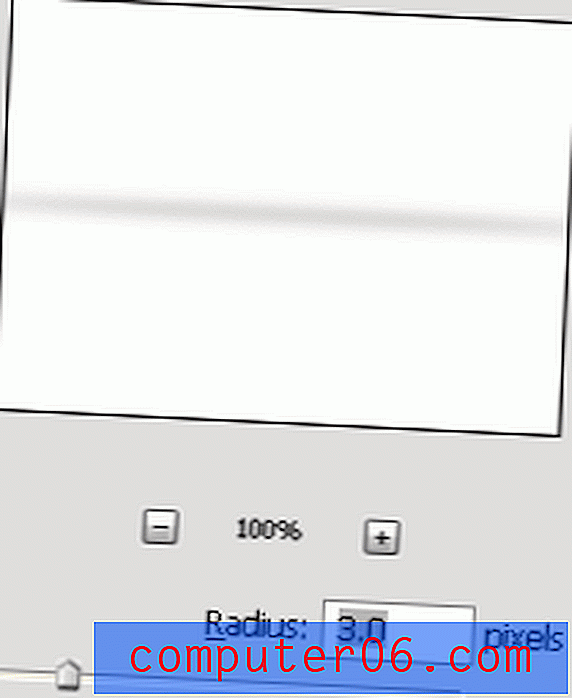
Vyberte filtr> rozostření> Gaussovo rozostření. Vyberte poloměr 3px a vytvořte efekt vyblednutí (nebo vyberte ten, který vám vyhovuje!).

Krok 6
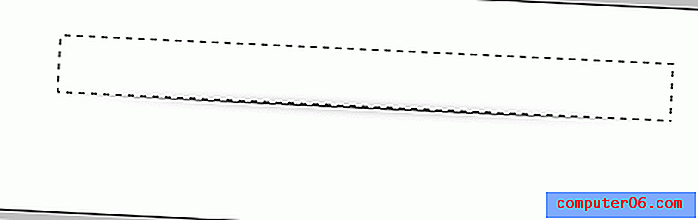
Pomocí nástroje pro výběr vyberte vše na pevné čáře nebo nad ní (s vybranou rozmazanou vrstvou). Stiskněte klávesu Delete.

Krok 7
Upravte krytí plné čáry a / nebo stínu tak, aby vyhovovaly vašim preferencím. Tady je to, co to nakonec vypadá.

Jako poslední poznámku, pokud chcete větší množství stínování (jako je to zobrazené v příkladu v horní části stránky), můžete toho dosáhnout dvojím opakováním rozmazané vrstvy (hned po použití Gaussova rozostření), dokud jsou spokojeni s rozsahem a intenzitou rozmazání (a poté sloučení rozmazaných vrstev).
Tuto techniku můžete použít k vytvoření vodorovných i svislých oddělovačů obsahu. A s trochou šťourat kolem, to není příliš těžké přijít s něčím jako:

Takže pokračujte a okořente své hranice, oddělovače a hrany! Pokud víte o jakýchkoli jiných webech používajících tuto techniku (nebo byste chtěli sdílet své vlastní), dejte nám prosím vědět v komentářích. Nikdy nevíte, že pokud se nám váš design líbí, může to skončit na stránkách!