Navrhněte web Rockin 'Band
Začátkem letošního roku jsme vydali článek, v němž je nastíněno 5 důvodů pro webové stránky Band Suck. Dnes se chystáme sledovat tento příspěvek vytvořením návrhu webové stránky kapely, který odstraní problémy, se kterými se setkává většina stránek v této kategorii.
Vytvoříme maketu ve Photoshopu a naučíme se několik funkcí a teorii solidního designu. Začněme!
Projekt

Stáhněte si zdarma vrstvené PSD
Dnešní příspěvek je dalším projektem staženým z našeho programu Design Dilemma. Dva samostatní návrháři, Nathan Futo a Roman Hurton, oba napsali tento týden a požádali o pomoc s návrhem počátečního rozvržení webové stránky kapely.
Jak ukázal náš předchozí příspěvek, může to být docela složitý úkol a konečný produkt je často nepřehledný a ošklivý. Tento problém vyřešíme vytvořením jednoduchého a flexibilního rozvržení, které může kdokoli použít k uložení velkého obsahu.
Projekt
Dnešní příspěvek je dalším projektem staženým z našeho programu Design Dilemma. Dva samostatní návrháři, Nathan Futo a Roman Hurton, oba napsali tento týden a požádali o pomoc s návrhem počátečního rozvržení webové stránky kapely.
Jak ukázal náš předchozí příspěvek, může to být docela složitý úkol a konečný produkt je často nepřehledný a ošklivý. Tento problém vyřešíme vytvořením jednoduchého a flexibilního rozvržení, které může kdokoli použít k uložení velkého obsahu.
Začínáme: Fotografie na pozadí
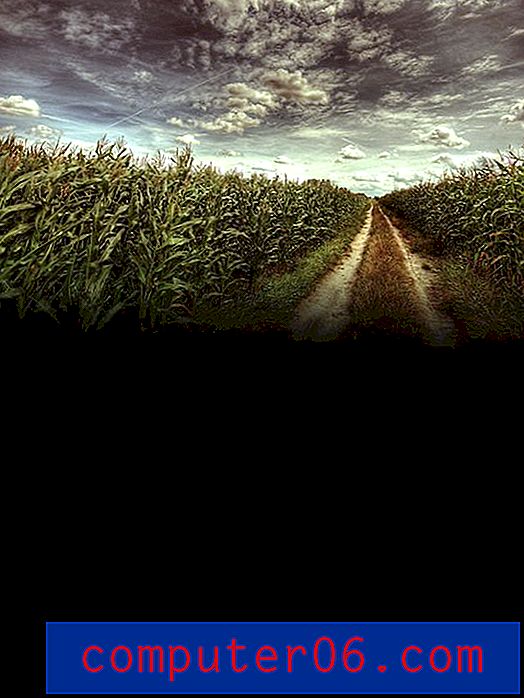
Prvním krokem je vytvoření souboru Photoshopu, který je přibližně 1 200 x 1 600 pixelů při 72 dpi a v RGB. Dále chceme pěkné fotografické zázemí pro náš web. Něco dramatického, ale ne příliš rušivého a stále vypadá dobře, i když většina z toho je pokryta jiným obsahem.
Doporučuji, abyste si buď koupili levnou fotografii, nebo si vzali vlastní, ale protože to je jen příklad, projel jsem Flickr Creative Commons a popadl jsem tuto fotografii z kukuřičného pole od Snake-Eyes Photography.

Když hodíte tuto fotografii na váš PSD, měla by ponechat velkou část prázdného prostoru na dně. Chcete-li to vyřešit, nastavte vrstvu pozadí na černou a na fotografii kukuřičného pole použijte masku. Poté uchopte svůj nástroj přechodu a natáhněte lineární gradient svisle z bílé na černou. Vaše fotografie by tak měla postupně vyblednout na černou, aniž by došlo k poškození některého z původních pixelů.

Pokud je to možné, vždy chcete používat masky k provádění nedestruktivních změn. Díky tomu získáte bezkonkurenční flexibilitu, která se hodí, když chcete věci změnit. Úprava skutečné vrstvy zničí původní obrázek a zabrání návratu do tohoto bodu.
Rozvržení
Největším problémem s webovými stránkami kapely je to, že na domovskou stránku je natlačeno tolik věcí, že výsledkem je nepřehledná nepořádek. Obsah má sklon vypadat různorodě a spoluvláknit se místo toho, aby vypadal jako soudržná jednotka s odlišnými částmi.
Nejjednodušší cestou je říct, abyste na svou domovskou stránku tolik nedávali, ale často to není příliš praktické řešení. Místo toho se musíte naučit, jak vytvořit stránku plnou fotografií, blogových příspěvků, hudebních přehrávačů, kanálů Twitteru, termínů prohlídek a dalších a přitom udržovat atraktivní design. Lze to udělat? Absolutně! A ve skutečnosti je to mnohem jednodušší, než si myslíte.
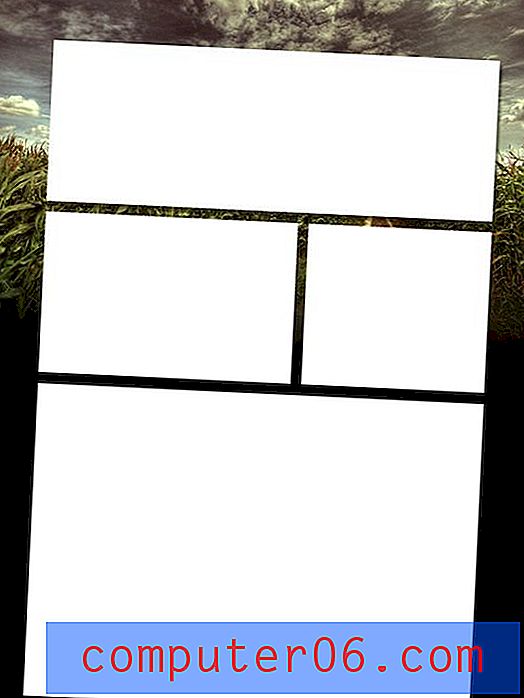
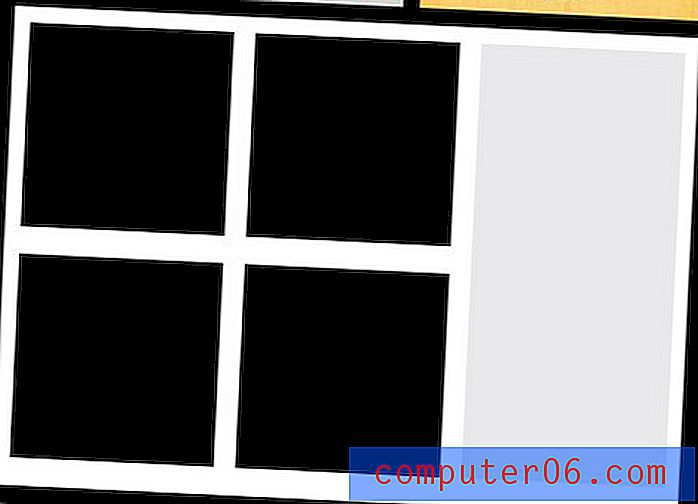
Chcete-li začít, v dokumentu nastavte několik průvodců tak, aby vytvořili jeden středový sloupec široký 960 pixelů. Pokud máte Photoshop nastavený tak, aby své výběry přichytával k jakýmkoli průvodcům, pomůže vám to načrtnout několik polí pro obsah.
Dále vytvořte čtyři bílé rámečky uspořádané jako rámečky uvedené níže. To bude základ celého našeho uspořádání. Říkáš to příliš snadno? Ne! Tento jednoduchý a flexibilní vzor mřížky pojme širokou škálu obsahu. Ve skutečnosti, klidně uspořádat krabice, jak se vám líbí, a dokonce zkuste rozdělit je jinak. Dokud vaše mezery zůstanou konzistentní a vaše zarovnání je silné, můžete vytvořit jednoduchá pole pro uložení všeho, co chcete.

Přidal jsem do mých krabic vržený stín, abych jim pomohl postavit se trochu lépe na pozadí.
Záhlaví
Abychom mohli projít tímto projektem, předpokládám, že pracujete pro skutečnou kapelu. Takové skupiny obvykle mají spoustu zdrojů, se kterými je možné pracovat: fotografie, obaly alb atd. Pro náš hypotetický web jsem nic z toho neměl. Naštěstí jsem byl ve skutečnosti v rockové skupině na vysoké škole a stále mám veškerý náš propagační materiál, takže k vyplnění stránky budu používat náhodné věci z této sbírky.
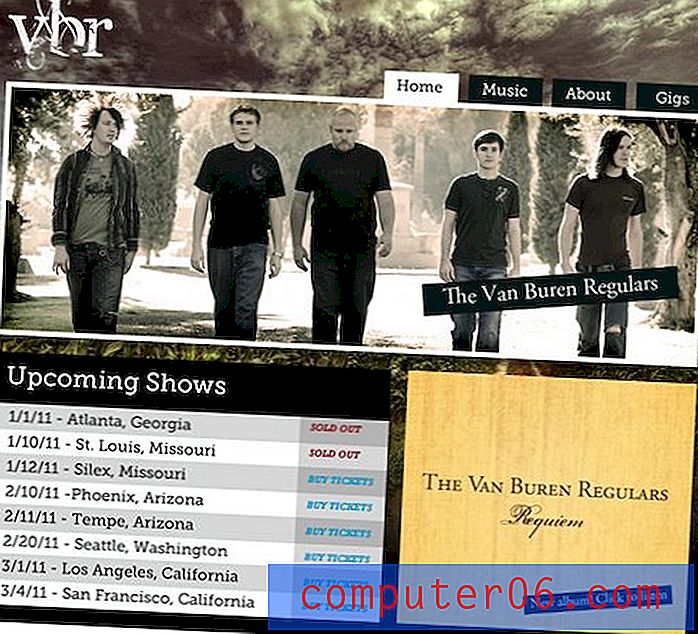
První věcí, kterou musíme udělat, je vyplnit toto pole záhlaví. Snadno by to mohlo být cokoli, oznámení pro nadcházející album nebo turné, fotografie kapely nebo ještě lépe, hodit vše výše do jezdce jQuery.
Pro tento projekt hodím jednoduchou fotku kapely. Namísto oříznutí fotografie, aby se vešly na místo, zkuste ji umístit přímo nad vrstvu s bílým rámečkem a použít ořezovou masku (Command + Opt + G). Tím by se vaše fotografie měla automaticky přizpůsobit nastavení hranic pomocí bílé vrstvy. Toto je pouze další nedestruktivní technika, která nabízí větší flexibilitu než oříznutí.

Abych pomohl fotografii vyniknout, dal jsem jí bílý vnitřní tah. Jak zvláštní se zdá, ujistěte se, že to aplikujete přímo na vrstvu bílého pole a ne na vrstvu fotografií.
Všimněte si, že tato fotka je ve srovnání s teplým pozadím docela cool. Myslím, že to způsobí, že fotka vypadá tak, že nepatří, takže jsem přidal vrstvu pro nastavení oteplování, aby byly tyto dva konzistentnější.

Jak vidíte, hodil jsem také malou grafiku s názvem kapely. Fotografie je příliš zaneprázdněna na přímý text, takže malý ofsetový obdélník zvyšuje čitelnost a zdvojnásobuje grafický dotek.
Navigace a logo
Zatímco pracujeme na záhlaví, musíme umístit do některých standardních prvků webové stránky: konkrétně do loga a navigační oblasti. Jsou to docela jednoduché, stačí zarovnat logo vlevo a navigaci napravo. Pro navigační karty jsem vytáhl několik malých černých rámečků. To poskytuje pěkné opakování s prvkem, který jsme přidali výše, a pomáhá textu vyniknout na pozadí oblohy.

Tím je naše záhlaví hotové a nyní můžeme přejít do střední sekce.
Zobrazit data a nové album
Střední část je nejjednodušší. Jednoduše použijte tato dvě pole k uložení veškerého obsahu, který považujete za důležitý. Například jsem vytvořil základní plán turné a banner inzerující nové album. Toto je také ideální místo pro házení hudebního přehrávače, pokud jej máte, nezapomeňte nastavit hudbu tak, aby se přehrávala pouze tehdy, když to lidé chtějí! Není nic horšího než web, který vás při načtení stránky nečekaně rozbije hudbou.

Všimněte si, že jsem použil stejné písmo Slab-Serif (Museo), jaké jsme viděli na navigaci pro data show. Pokud je to možné, udržujte své písmo docela konzistentní a omezte se na dvě až tři hlavní rodiny.
Všechno ostatní
Spodní část je největší a proto nejsložitější. Skutečně se chystáme nacpat tunu obsahu, zatímco se snažíme zůstat strukturovaní a čistí.
Abychom to stáhli, použijeme stejný trik, jaký jsme použili v celkovém rozvržení webu. Tentokrát jednoduše hnízdíme další modulový systém uvnitř našeho největšího primárního modulu.
Nejprve si nakreslete několik polí a uspořádejte je do jiného rastru. Tentokrát jsem šel se čtyřmi velkými čtverečky a postranním panelem.

Dále hodte na čtyři fotografie a použijte ořezové masky stejně jako předtím, aby odpovídaly nastaveným polím. Na konci každého čtverce přidejte text popisující, kam bude odkaz směřovat.
Nakonec použijte postranní panel jako centrum sociálních médií. Házejte své widgety Twitter, Facebook, Flickr atd. A upravte je, pokud je to možné, tak, aby odpovídaly vzhledu vašeho webu.

Můžete zde opravdu vidět, jak moc tento systém rozložení pojme. I když máte dvojnásobek obsahu, který jsem zde umístil, je snadno rozšiřitelný a stále nebude vypadat přeplněně.
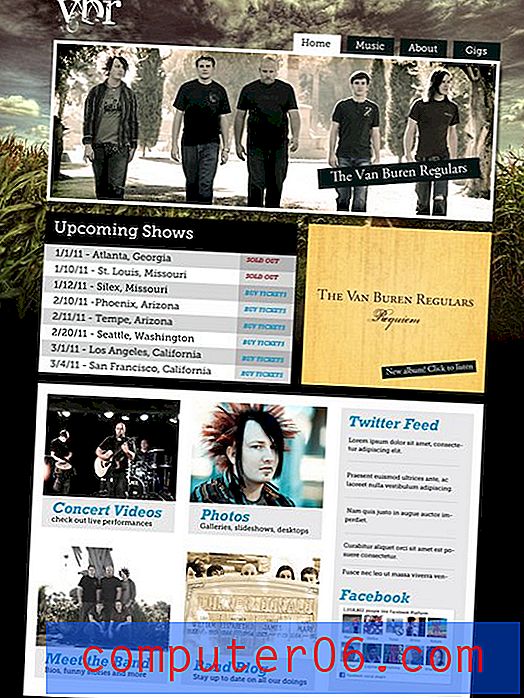
Dokončený produkt
Tím končí náš design stránek! Zde je hotový projekt (kliknutím zvětšíte náhled).

Závěr
Abych to shrnul, ano, webové stránky kapely často sají, ale nemusí. Pomocí výše uvedených metod můžete snadno vytvořit pěkná, čistá rozvržení, která drží spoustu obsahu, aniž by vypadala jako katastrofa MySpace.
Zanechte komentář níže s odkazem na všechny skvělé webové stránky kapely, které jste viděli nebo vytvořili. Zeptejte se sami sebe, zda by web mohl být vylepšen soudržnějším rozvržením, nebo zda jste ho již přibili. Rádi bychom viděli nějakou vaši práci!
Nezapomeňte se také zastavit na stránce Design Dilemma a odeslat své vlastní návrhové quandary. Pokud si myslíme, že je to pro naše čtenáře relevantní, proměníme jej v příspěvek jako je tento!