Význam navrhování pro čitelnost
Text není v procesu návrhu dodatečně promyšlený. Měl by to být váš první ohled.
Čitelnost by měla být jedním z hlavních problémů, pokud jde o jakýkoli návrh projektu. Pokud nelze text přečíst, proč navrhujete na prvním místě? Dobrý design přináší obsah způsobem, který je pochopitelný; čitelnost je velká část porozumění. Dnes budeme diskutovat o tom, jak můžete naplánovat design kolem slov, aby vaše projekty byly snadno čitelné.
Co je čitelnost?
O designu se hodně mluví, pokud jde o design. Čitelnost a čitelný nebo čitelný text však nejsou úplně stejné. Pokud někdo dokáže rozeznat písmena, považuje se text za čitelný. To však neznamená, že slova jsou nutně snadno čitelná nebo pochopitelná; jsou prostě dešifrovatelné.
Čitelnost je snadné čtení textu. Porozumění je klíčovým faktorem, pokud jde o čitelnost, protože je schopen rychle se podívat na písmena a porozumět jim. Čitelný text lze rychle naskenovat z dálky.
Čitelnost také ovlivňuje samotná slova a to, jak snadno jsou srozumitelné a pochopitelné. (Někteří odborníci doporučili, aby text psaný pro běžnou spotřebu neměl překročit úroveň čtení v osmém stupni, aby se maximalizovala čitelnost.)
Pojďme se podívat na několik dalších vizuálních standardů, které přispívají k čitelnosti.
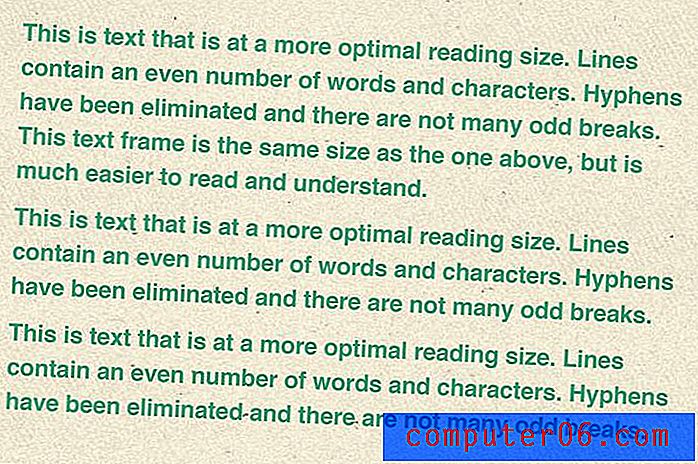
Délka řádku

 "Jak dlouho může být řada typů rozpětí klíčovým faktorem, pokud jde o čitelnost, a je téměř neviditelná."
"Jak dlouho může být řada typů rozpětí klíčovým faktorem, pokud jde o čitelnost, a je téměř neviditelná." Řádky typu, zejména ve velkých blocích, které jsou příliš dlouhé, mohou způsobit, že oči se unaví a ztěžují čtení. Linka, která je příliš krátká, má často za následek nepříjemné přestávky. Pokud se použije dělení slov, krátké řádky také povedou k mnoha slovům s dělením slov, což může také přerušit tok čtení.
Kde chcete, aby text padal, je někde v tom šťastném médiu. Text by měl být dostatečně velký, aby byl snadno čitelný, ale ne tak velký, že způsobí liché pauzy nebo přestávky ve čtení.
Existuje celá řada standardů, které přispívají k dokonalé délce řádku (a dokonce i několik matematických vzorců). Jeden z nejlepších bere v úvahu šířku textového rámečku (to funguje nejlépe pro tištěné projekty, ale platí pro všechno, co používá picas jako měřicí nástroj), a rozdělí ho na polovinu, aby se určila optimální velikost písma. Velikost bodu můžete obvykle upravit nahoru nebo dolů o několik bodů v obou směrech od tohoto počátečního bodu.
Pokud je tedy sloupec široký 36 obrázků (v tisku), bude text asi 18 bodů .
A co digitální projekty, které se měří v pixelech?
Můžete použít stejný vzorec, ale je to trochu složitější: Na obraz je 16 pixelů. Pokud je tedy rámeček široký 600 pixelů, text by činil 18-19 bodů. (600/16 = 37, 5 / 2 = 18, 75). Osobně si myslím, že tohle listy trochu na velké straně. To nás přivádí k možnosti č. 2 pro digitální projekty. Nastavte typ v podobě znaků (a mezer) na řádek.
Pokud jde o text těla, optimální počet znaků na řádek je 50 až 60, podle jedné z nadčasových typografických učebnic „Typografie: Manuál pro design“ od Emila Rudera. Tento rozsah lze poněkud rozšířit v závislosti na stylu použitého typu a zařízení, na kterém se prohlíží. Pro většinu projektů je bezpečný rozsah stolních zařízení 45 až 75 znaků na řádek. Optimální rozsah pro mobilní zařízení je 35 až 50 znaků na řádek.
Prostor a kontrast

Prostor a správný kontrast jsou klíčovými prvky, pokud jde o čitelnost. Písmo musí žít ve svém vlastním prostoru - nesdíleno s jinými písmeny nebo obrázky - a barva textu a pozadí musí být natolik odlišná, aby byla odlišitelná.
Stejně jako u délky vedení je důležitý mezera mezi linkami. Doporučuje se, aby mezera mezi řádky typu (nazývaná vedoucí) byla alespoň stejná jako velikost bodu typu a většina digitálních návrhářů volí minimálně 150 procent velikosti textu. To ponechává dostatek místa pro každý řádek ve velkých blocích textu, který se má přečíst. Stejně jako u délky vedení může příliš mnoho nebo příliš málo místa mezi linkami ztížit porozumění.
Návrháři by také měli věnovat zvláštní pozornost prostoru mezi bloky textu a jinými objekty. Buďte si vědomi textových zábalů a textu, který přechází do hranic jiných objektů. Textové obaly - vertikální i horizontální - by se měly rovnat alespoň řádkování, které se používá pro blok textu. Nedovolte, aby se textové bloky dotkly jiných objektů nebo prvků, nebo aby se nepřetáčely přes obrázky nebo na ně.
"Rezervujte barevný typ pro velká nebo příliš velká slova nebo loga."Nezapomeňte na okraje. Nezapomeňte nechat kolem celého textového rámečku nějaké prázdné místo a vytvořit tak téměř neviditelný halo. Tento okraj pomůže nastavit text na rozdíl od jiných „šumů“, což usnadní čtenáři kopii.
Přemýšlejte také o kontrastu. Prostor je jeden způsob, jak vytvořit kontrast; další je barva. Černý text na světle pozadí je oblíbenou volbou pro blogy a knihy, protože velké bloky kopií musí stát odděleně od média (papír nebo obrazovka). Pokud jde o bloky textu pro čtení, držte se jednoduchých barevných možností, jako je černá, bílá nebo šedá, které vynikají od pozadí. Rezervujte barevný typ pro velká nebo příliš velká slova nebo loga.
Dělení slov a zlomy slov
Jednou z nejvíce dráždivých věcí, s níž se čtenář setká, je obrovský spojovník uprostřed nadpisu nebo podpoložky, která se rozprostírá ve třech nebo čtyřech řádcích. Při nastavování typu věnujte těmto detailům zvláštní pozornost, protože mohou být pro čtenáře přitěžující a obtížně pochopitelné.
Pomlčky způsobují, že čtenáři se zastaví a přestanou uprostřed slova. Měly by být odstraněny z velkého typu a nábytku - cokoli většího než 25 bodů - a používány opatrně v malém typu.
Ve velkých blocích kopií je přijatelných několik spojovníků, ale zvažte nastavení omezeného počtu spojovníků na odstavec.
Špatné psaní a slovní přestávky mohou být pro čtenáře stejně otřesné. Snažte se, aby titulky a podnadpisy byly krátké, jednoduché a přímé. Vyhněte se dlouhým frázím a udržujte přísné znění. Dejte čtenářům chuť textu, který přijde, a přimějte je, aby si přečetli více.
Při práci s digitálními a webovými projekty zvažte spoustu přestávek a podkapitol pro velké množství kopií (uvidíte, že to děláme zde s články Design Shack). Tyto přestávky usnadňují vizuální přehlednost textu a delší čtení se zdá být méně zastrašující.
Zarovnání

Zda je text ve středu, vlevo nebo na pravé straně dokumentu nebo obrazovky, je také důležitý a může výrazně ovlivnit čitelnost. Obecně lze říci, že silné zarovnání textu je zarovnáno doleva. Zarovnání doleva funguje, protože odráží způsob, jakým čtete - zleva doprava. Víte, kde končí každý řádek a kde začíná další.
Správné a odůvodněné zarovnání může být nejobtížnější. Správné zarovnání je nejlépe vyhrazeno pro malé bloky textu, jako jsou velké uvozovky nebo umělecké textové prvky. Zarovnáný text vyžaduje dokonalou specifikaci dělení slov a zarovnání a je nejvhodnější pro použití v tekutém prostředí, což je důvod, proč jej vidíte nejčastěji v omezeních tisku.
Text na střed, i když je populární, není vhodný pro čitelnost. Může pracovat pro malé textové bloky, ale neměl by být použit pro více než několik řádků. (Podívejte se na tento předchozí příspěvek v Design Shacku o tom, jak použít zarovnání na střed pro nápady a příklady.) Potíže se středem textu spočívá v tom, že pro oko může být obtížné vědět, kde se věci začínají a zastavují, protože čáry jsou na obou stranách roztřepené. kopírovat blok.
Nástroje pro čtení
- Nástroj pro testování čitelnosti: Zadejte adresu URL (nebo přímo blok textu) a získejte matematicky vypočítané skóre čitelnosti. Získáte rychlé a snadno srozumitelné výsledky, jako je úroveň čtení a skóre na řadě indexů čitelnosti, plus celková analýza. Nástroj také obsahuje šikovný bookmarklet.
- Čitelnost: Tento plugin a aplikace webového prohlížeče promění jakoukoli webovou stránku v čisté zobrazení pro čtení a umožňuje vám shromažďovat stránky, které si můžete přečíst později.
- Test čitelnosti Juicy Studio: Další informace o všech různých testech a algoritmech čitelnosti a o tom, jak porozumět tomu, co každý znamená a jak může souviset s vašimi projekty.
- Informační architekti „The 100% Easy-2-Read Standard:“ Tento článek napsaný v roce 2006 obsahuje kontrolní seznam druhů čitelnosti. I když se to primárně týká webdesignu, mnoho tipů je provokujících a stále platí i dnes.
Závěr
Navrhněte čitelnost nebo se vůbec neobtěžujte s používáním textu. Pokud chcete, aby byl váš obsah efektivní, musí být čitelný. Navrhováním s ohledem na čitelnost děláte čtenářům a uživatelům službu.
S tolika informacemi tam, uživatelé mají tendenci vypadat (nebo klikat) pryč od textu, který není snadné pochopit v flash. Jedná se o čtenáře nebo potenciální zákazníky, které se už nikdy nebudete moci vrátit.