Design Trend: Inovativní efekty přechodu
Všude, kde se podíváte, je nový skvělý animovaný efekt. Pokud byla animace nezbytným prvkem designu roku 2016, pak inovované efekty přechodu jsou vzestupným trendem designu roku 2017.
Díky z části popularitě Material Design a animačních pokynů Apple se zaměřením na malé pohyby, vznášející se efekty dělají comeback. Ale namísto lepivých, blikajících, skákacích a točivých účinků minulosti jsou animace jednoduché, ostré a nádherné. Nejlepší efekty přechodu pomáhají uživateli a zvyšují dojem.
Efekty přechodu se mohou pohybovat od pohybu, který má dopad na celou obrazovku, až po něco tak malého jako směrové narážky nebo navigační prvek.
Prozkoumejte zdroje návrhu
Pohyb domovské stránky

Efekty přechodu mohou být klíčovou součástí vaší úvodní uživatelské zkušenosti. S animací, která vyplní obrazovku, mohou být další efekty přechodu docela okouzlující.
Haus, výše, dělá úžasnou práci s kreslenými postavičkami, které se pohybují po obrazovce. Možná si nemyslíte nic o animaci, ale s vznášením se postavy explodují do jiné akce. Bez vznášení se každá postava valí po obrazovce.
Když pracujete s animací přechodu na celou obrazovku, jako je tato, trik spočívá v potěšení uživatelů, nikoli jejich přemoci. To je docela komplikovaný prostřední terén. Tím, že zůstane zbytek designu jednoduchý - tmavé, ploché pozadí se snadno čitelným bezpatkovým písmem v bílé barvě - je animace ponechána prostor. Je to jediný trik na obrazovce, který vybízí uživatele k interakci, než přejdou na následující obrazovky.
Tlačítko efekty

Jednoduchá animace může ve skutečnosti povzbudit uživatele, aby kliknul nebo kliknul na tlačítko v návrhu. Vypadá to jednoduše, že?
To je součást důvodu, proč je tento typ animace tak populární.
Navrhněte efekt tlačítka, který uživatelům pomůže lépe porozumět designu pro maximální dopad. Příklad výše od Luke Etheridge ukazuje stav, který mění barvu a řekne uživatelům, co se stane s kliknutím. Jedná se o užitečnou a funkční animaci vznášejícího se, která je funkční a vypadá dobře.
Galerie a prezentace
Webové stránky jsou plné různých galerií a prezentací. Téměř všechny z nich zahrnují více animovaných efektů, od pohybu mezi snímky po šipky nebo jiné divoty, které uživatelům říkají, jak postupovat nebo vracet.
Klíč k navrhování moderních pohybů lze vytáhnout přímo ze specifikací Material Design.
- Pohyb je rychlý
- Pohyb je jasný
- Pohyb je soudržný
Pohyb je výstřel z Baptiste Dumas dělá všechny tyto věci. Pohyb se děje způsobem, který nenechává uživatele, aby se ptal, co se bude dít dál, vytvoří a zjevnou hranici mezi elementy obsahu a vše je spojeno s podobným a plynulým tokem pohybu.
Navigace a nabídky
Oblíbeným designovým prvkem jsou skryté navigační styly. Velké kousky animace nebo efekty přechodu mohou uživatelům pomoci lépe procházet obsah a pohybovat se po návrhu.
Z ikon hamburgerů, které rostou nebo mizí s informacemi, které se objevují nebo se houpají ven na obrazovku, mohou animované položky nabídky sloužit jako silný směrový nástroj.
Produkt Oxen Made výše používá animace vznášení dvěma způsoby na domovské stránce k nasměrování uživatelů na akce, které mají provádět. „Menu“ změní barvu na ukazatele, aby uživatelé věděli, že se jedná o prvek, na který lze kliknout. Celá nabídka se poté otočí ven z levé strany stránky. Dále se v pravém rohu odrazí malá trojúhelníková šipka, která používá stejnou žlutou barvu z aktivního tlačítka nabídky, což signalizuje, že na posuvníku je více obsahu.
K těmto jemným pohybům dochází při přehrávání poměrně rušného videa na pozadí. Měkčí pohyby kontrastují s pozadím natolik, aby upoutaly pozornost uživatelů a poskytly dostatečný směr a navigaci na místě.
Formuláře a pole

Některé z nejlepších příkladů vznášejících se efektů jsou v použití formulářů a polí. Téměř každý web, který navštívíte, požaduje nějakou akci nebo informace. Čím jednodušší je poskytnout tyto informace uživatelům, tím je pravděpodobnější, že je skutečně shromáždíte.
To neznamená, že formy musí být nudné. Důležité jsou vizuální narážky, jako jsou tipy na nástroje, které uživatelům pomáhají zapamatovat si, co zadat do pole (a v jakém formátu), a potvrzení úspěchu.
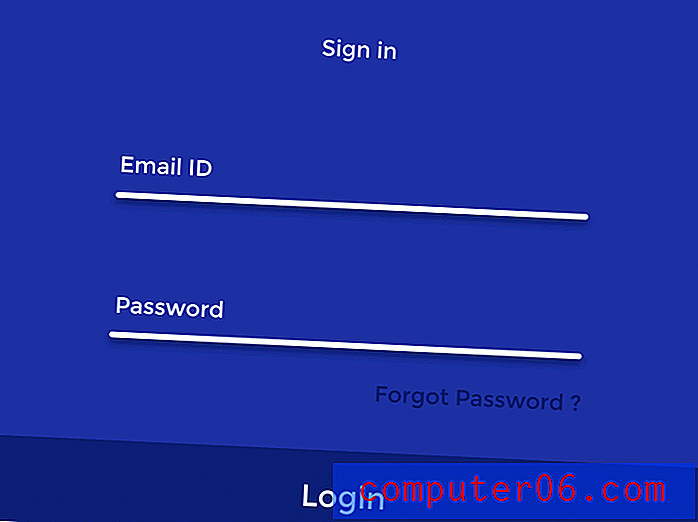
Výše uvedený příklad dělá obě věci. Uživatelé jsou informováni o tom, jaké informace mají zadat, mohou vidět záznam v okamžiku, kdy k němu dojde, a kliknutím na tlačítko „přihlášení“ se na obrazovce objeví rychlé animované potvrzení. Uživatelé nemusí dohadovat, zda byly jejich informace zadány správně nebo ne, a díky této rychlé kontrole na obrazovce vědí, že mohou pokračovat s tím, co chtějí dělat dál.
Pokud si nejste jisti, kde začít s jednoduchými efekty přechodu nebo animacemi, mohou být dobrým výchozím bodem formuláře. Uživatelé již očekávají, že tato část webu bude interaktivní. Budou dělat něco s formou; poskytnout vhodnou zpětnou vazbu pomocí jednoduché animace.
Zdroje a kód vyzkoušet
Jste připraveni přidat k vašemu designu nějaké animované efekty? Existuje spousta skvělých zdrojů, které vám mohou pomoci začít.
- Hover.css: Kolekce efektů vznášejícího se pomocí CSS3, které se použijí na odkazy, tlačítka, loga, SVG, doporučené obrázky atd. Použijte své prvky, upravte je nebo použijte pro inspiraci. K dispozici ve formátu CSS, Sass a LESS.
- Efekty přechodu na obrázek: Soubor efektů, které vám pomohou vytěžit maximum z přechodu na obrázky. Zkopírujte kód a použijte jej ve svých projektech.
- Efekty přechodu na ikonu: Jednoduchý posun na zvýraznění kruhových ikon.
- Úžasné efekty přechodu WordPress: Kolekce efektů je skvělá pro uživatele WordPress a je vyrobena s čistě CSS3 a bez závislostí. Kolekce obsahuje desítky možností a stylů.
- W3Schools - CSS3 Transitions: Naučte se používat přechody CSS3 od základu pomocí tohoto tutoriálu.
Závěr
Hover animace jsou jednou z technik, které vypadají složitě a těžce. Realita je taková, že s animací CSS může téměř kdokoli přidat jednoduchou animaci s lehkostí. Jsou lehké a existuje spousta animátorů, kteří s vámi chtějí sdílet fragmenty kódu.
Jen mějte na paměti zlaté pravidlo použití jakéhokoli triku ve vašem návrhu: Musí to být smysluplné. Efekty nebo animace používejte pouze při přidávání k obsahu; buďte opatrní, aby vás neodváděli od akcí, které musí podniknout. Bavte se a hodně štěstí!