Plochý design: Vyvíjející se trend
Je trend plochého designu hotový? My si to nemyslíme. Ještě není mrtvý. Tento trend se však pro uživatele stal méně výrazným a přitažlivějším.
Počáteční dny plochého designu byly poznamenány úplným nedostatkem prvků návrhu, jako jsou stíny, přechody nebo realistické prvky s texturou. Mnohé z těchto designových prvků jsou zpět, ale jsou spárovány s celkovou myšlenkou plochého designu, aby vytvořily dojem uživatele webu, který je jednoduchý a snadno se s ním lze spojit. Podle toho, na které straně se nacházíte, může to být lepší verze plochého designu.
Zde je pohled na vývoj trendu plochého designu a kde jsme dnes.
Plochý design 101
Plochý design byl vzpurnou odpovědí na všechny příliš realistické - a často falešné - trojrozměrné prvky a textury, které zaplavily web začátkem roku 2010. Součástí příliš realistického vzorového paradigmatu je Apple, protože to byl styl ikon v obchodě s aplikacemi a na jeho zařízeních. (Společnost nakonec přešla na více plochý styl poté, co se trend skutečně rozběhl.)
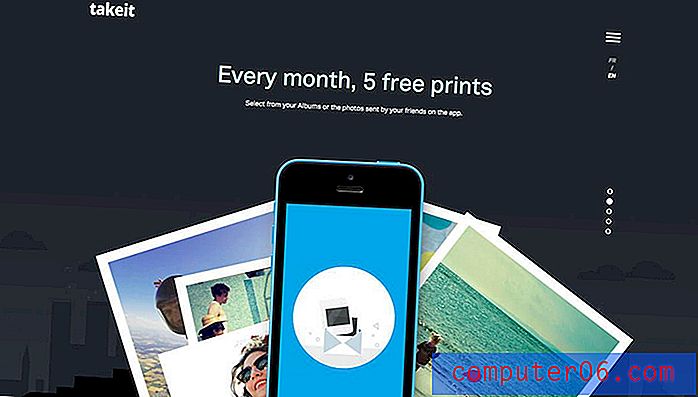
Plochý design byl opravdu to. Ztělesňuje čisté linie a 2D styl, který podle zastánců usnadňuje pochopení a použití. Schémata plochého designu se spíše než na spoustu obrázků zaměřila na prvky s vysokou barevností a typografií. Obvykle jeden obrázek nebo obrázek může nést celou domovskou stránku ve schématu plochého designu.

Problém se skutečně plochým designem je ten, že tomu tak vždy nebylo. Někteří uživatelé zjistili, že svléknuté styly postrádaly dostatek informací, které by jim pomohly při navrhování. Ale drtivou většinou to návrháři milovali. Plochý design je pravděpodobně jedním z největších a revolučních vizuálních trendů za poslední desetiletí, protože žije dál.
Materiálové provedení

Chcete-li plně pochopit, proč se plochý design změnil tak rychle, je důležité se podívat na materiálové provedení, vizuální jazyk, který společnost Google stanovila pro své produkty a aplikace.
Materiálový design získal nejlepší části plochého designu a poté přidal jemné dotykem dimenze. Koncept se zaměřil na zlepšení použitelnosti a interakce uživatelů sloučením digitálního světa s realitou pomocí taktických efektů a realistického pohybu.
Přinesl zpět prvky, jako jsou stíny, a zdálo se, že „změkčily“ téměř drsnou povahu raného plochého designu.
Materiálový design je dobře definovaný koncept se spoustou neustále se měnící dokumentace od Googlu. Také se vyvíjí s trendy a přáními uživatelů. Proč je materiál pro byt tak důležitý, je to, že tlačilo vývoj bytu mnohem rychleji.
Byt 2.0

Zadejte Flat 2.0. Takto jsme popsali tento trend v raných fázích: „Flat 2.0 se snadněji používá, protože kombinuje to nejlepší z plochého designu s dalšími narážkami uživatelského rozhraní, které vám pomohou vytvořit design webových stránek, který je krásný a funkční. Je také vysoce přizpůsobivý a pracuje téměř s jakýmkoli konceptem. Na rozdíl od některých z nejčistších webových stránek s plochým designem kombinuje Flat 2.0 prvky bytu s jemnými doplňky, které zvyšují přívětivost pro uživatele. “
S Design Flat jsme nepřišli s „Flat 2.0“. Poprvé ji použil designér Ryan Allen: „Flat 2.0 je evoluce, ne revoluce. Tam, kde plochý design byl radikální odklon od nekontrolovatelného skeuomorfismu uplynulých dnů, Flat 2.0 je hravou větví plochého stromu. Plochý design je vánoční stromek, Flat 2.0 jsou ozdoby a cukroví hole. A dárky. Žádné pozlátko, ale ta věc je nepořádek k vyčištění. “
Flat 2.0 umožňuje návrhářům porušit tvrdá pravidla spojená s plochým designem a přivést zpět některé z technik, díky nimž je vizualizace atraktivnější (samozřejmě s moderováním).
- Zdůrazňuje
- Přechody
- Více odstínů a hodnot barev
- Vržené stíny
- Jakákoli barevná paleta (nejen super jasná)
Flat 2.0 nežije ve světě, kde je všechno prvek nebo ikona uživatelského rozhraní. Fotografie a videa jsou velkou součástí rozhraní Flat 2.0. (Mnoho časných puristů na plochý design si mysleli, že tyto vizuální prvky vzaly čistě záměr estetiky.)
Byt 2017
Nyní většina návrhů spadá někde uprostřed všech těchto trendů a nápadů. Stále existuje skutečný sklon k plošším stylům, ale k návrhům je toho mnohem víc. Tento vývoj nebyl dosud pojmenován, ale v mnoha designech webových stránek můžete vidět společné charakteristiky.
Jak vypadá plochý design v roce 2017:
Ploché prvky

Mnoho stylů tlačítek a prvků uživatelského rozhraní z prvních projektů plochého designu uvízlo. Jednodušší styl tlačítka - obdélníkový rámeček se čtvercovými nebo mírně zaoblenými okraji s bílým černým textem - je běžný. Loga a ikony také převzaly tento plochý styl a ve spojení s propracovanějším designem domovské stránky, to opravdu vyniknout.
Zjednodušená navigace

Ikona hamburgeru a skrytá navigace se zrodily z plochého designu, protože designéři se snažili odstranit prvky z vizuálního toku.
Výrazné, světlé barvy

Díky jasným barevným paletám a přijetí více barev celkově z plochých vzorů se web trochu šťastnější. To se vyvinulo do velkého současného trendu používání jasných barevných přechodů na domovských stránkách, jako dominantního vizuálního nebo fotografického překryvu.
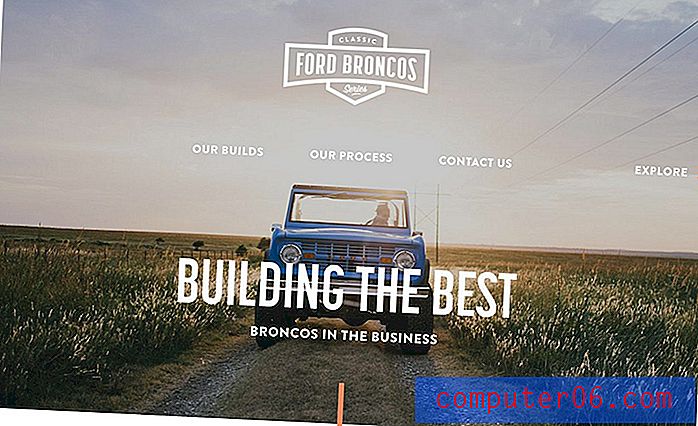
Minimální domovské stránky

Obecně platí, že domovské stránky jsou mnohem méně zaneprázdněné a mají tendenci se zaměřovat na jedinečné akce. Dokonce s více prvky, jediný uživatelský směr nebo akce způsobí, že celý projekt vypadá trochu méně zaneprázdněn.
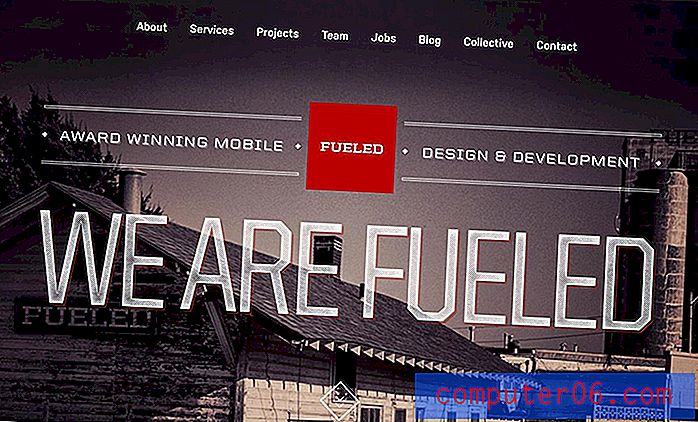
Lepší typografie všude

Stripované návrhy se musely zaměřit na skvělý typ. Tato myšlenka spojená s rostoucím používáním lepších typů souprav a webových typů písma usnadnila návrhářům soustředit se na typografii online.
Méně efektů „falešných“

Skeuomorfismus se opravdu nevrátil. I když se v roce 2017 ve verzi plochého designu používá více technik designu, přepracované styly, které se snaží být skutečnými, se znovu neobjevily.
Integrovaný pohyb a zpětná vazba

Největším krokem z materiálového designu byla myšlenka zpětné vazby, která se vztahovala na vizuální a komunikaci s uživateli.
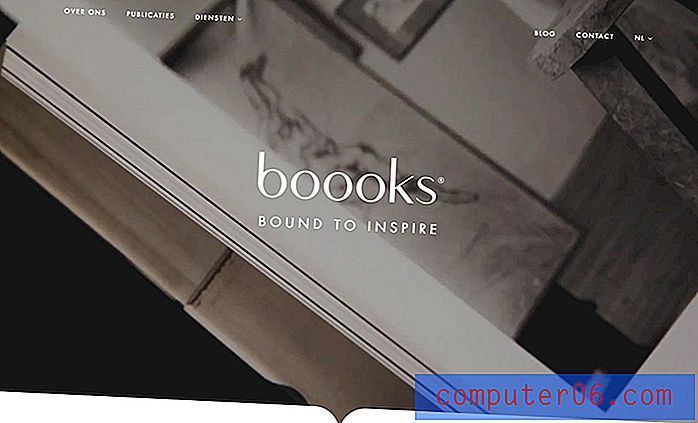
Spousta bílého prostoru

Obrazovky se zvětšily (na stolních počítačích a mobilních zařízeních) a návrháři využívají tohoto prostoru tím, že jej používají jako mezeru, aby udrželi minimální dojem bytu. (A tento prostor navíc většinou není bílý.)
Ploché vrstvy

Vrstvené prvky bez ozdob mohou vypadat skvěle a poskytovat uživatelům další informace.
Velkoformátové návrhové prvky

Velký text, velké obrázky a velká tlačítka a ikony jsou téměř normou, a to i díky nejstarším projektům používajícím plochý design.
Závěr
Vývoj plochého designu nám zanechal lepší web. Je snazší číst; je použitelnější; prostě to vypadá hezčí.
Nejlepší věc na tomto trendu - a důvod, proč žije - je, že je dostatečně flexibilní, aby se snadno vyvíjel. Návrháři mohou převzít části a koncepty z plochého designu, které fungují nejlépe a začlenit je do téměř jakéhokoli projektu. Proto v dnešních projektech toho tolik vidíme a proč plochý design nebyl jen dalším krátkým životem.