Jak si vybrat účinné a atraktivní ikony ve svých návrzích
Ikony lze považovat za jednu z univerzálností webdesignu; přidáním alespoň několika z nich má prospěch téměř každý web. Je tedy lákavé předpokládat, že pokud posypete hrstkou těchto malých obrázků, vaše práce je hotová. Ale je tu mnohem víc než to: dobré ikony by se měly cítit, jako by byly vizuálně začleněny do skupiny obrázků, v nichž jsou, stejně jako do designu stránek jako celku. Musí mít koncepční jasnost a účel, který přesahuje pouhé oční bonbóny. Jakákoli ikona, která neslouží stanovenému účelu nebo ve svých představách nevyjadřuje správný koncept, je ta, kterou je třeba znovu zvážit.
Samozřejmě existuje prostor pro interpretaci a zobecnění s jakýmkoli druhem obrazů, ale ikony nejsou pouhými ilustracemi, které se používají čistě pro rozbití prostoru a zvyšování zájmu: jsou to vizuální metafory, které mohou investovat smysl do předmětu na jediný pohled; a jako takový jsou výkonným nástrojem pro zlepšení uživatelského prostředí.
Jak byste měli používat ikony?
Ikonografie může být kluzký předmět, protože zahrnuje tolik typů obrazů a může plnit tolik rolí. Ikony lze použít k mnoha účelům, ale dva nejběžnější a nejdůležitější jsou:

- Vizuální zlomy v obsahu : učiní to přitažlivějším a čitelnějším. Tato aplikace se často používá v těle webové stránky, v seznamech (jak je vidět výše) nebo v jiných textově náročných prvcích.

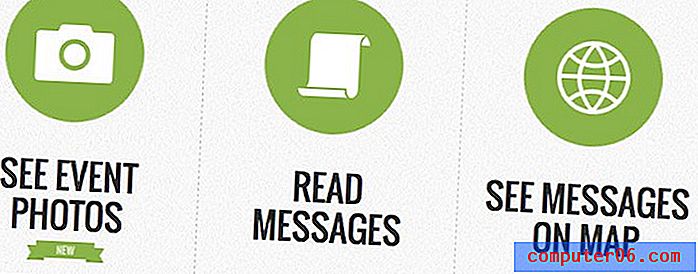
- Rychlý vizuální odkaz na koncept : Toto použití se nejčastěji objevuje v navigačních prvcích (jak je vidět výše) a některé - jako je ikona lupy, která označuje vyhledávání - jsou tak běžné, že nepotřebují ani textový identifikátor.
Je zřejmé, že i právě tyto dvě kategorie vytvářejí nesčetné množství způsobů a důvodů použití ikon, takže je pravděpodobně uvidíte téměř ve všech prvcích webového designu: záhlaví, zápatí, navigační lišty, seznamy; přidáním dobře zvolených ikon lze vylepšit prakticky jakoukoli část designu.
Co dělá dobrou ikonu?

I když není těžké pochopit, jak jsou ikony nezbytnou součástí téměř jakéhokoli dobrého designu webových stránek, někdy může být obtížné rozpoznat, kdy nefungují tak dobře, jak by mohly. Dokonce i špatně navržená sada ikon je obvykle výhodnější než textová zeď, ale krásná sada smysluplných ikon, jako ty výše, dokáže toho udělat mnohem víc.
I když je návrh ikon komplikovaným tématem, které se mění s každou novou situací, stále existuje několik základních pravidel, která se vztahují na efektivní návrh ikon ve všech aplikacích: dvě kritické věci, které je třeba zvážit v jakémkoli systému ikon, jsou způsob, jak vytvořit ikony vizuálně a koncepčně efektivní.
Jak uděláte ikony vizuálně efektivní?
Ikony dokážou lépe seskupovat související obsah a vést oko k důležitým informacím, pokud mají konzistentní a uvážené vztahy s ostatními ikonami v sadě a s designem stránek kolem nich.
Sady ikon by měly mít vizuální sjednocení
Skupina ikon, které nemají dostatek soudržnosti, vypadá špatně, bez ohledu na to, jak skvělé by mohly být, pokud by byly posuzovány jednotlivě. Existuje spousta triků, které mohou vytvořit pocit jednoty, včetně:

- Použití stejné barvy nebo barevné schéma, jak je vidět výše.

- Přizpůsobení všech vašich ikon do stejného tvaru, jak je vidět výše.

- Stylování ikon s linkami nebo bez nich nebo s jinými atributy ohraničení, jak je vidět výše.

- Přidání efektů, jako jsou přechody, průhlednosti nebo vržené stíny, jak je vidět výše.

Za tímto účelem je důležité zvážit, jak přizpůsobíte styl svých ilustrací tak, aby vyhovoval předmětům. Například můžete chtít reprezentovat své ikony s 3D efektem v úhlu. Ale co když jedna z ikon ve výše uvedeném příkladu potřebovala k reprezentaci dárkové karty? Ikona představující kartu by téměř jistě musela být dvourozměrná, a tak by zničila účinek, který hledáte.
Čím větší je sada a rozsah ikon, tím větší rozmanitost by měly mít

I když ikony v jedné sadě by měly mít těsnou shodu, můžete ohýbat a dokonce porušovat pravidla, pokud jde o velké sady obrázků. Tato webová stránka, jak je vidět výše, je vynikajícím příkladem, který se zabývá otázkou stejné dimenze, protože se rozhodli přijmout různé dimenze svých ikon. Rozdíly nejsou otřesné, protože tyto dva typy jsou oddělené, což z nich dělá související systémy ikon, které spolu dobře fungují, aniž by vypadaly přesně stejně.

Kromě těchto malých změn se web ještě více liší v ostatních ikonách, s nimiž se setkáte, s některými, které mají větší a složitější tvary, a jinými, které replikují 3D efekt, ale ve zcela jiném stylu. Všichni však stále dobře spolupracují, protože zachovávají několik společných prvků a jsou prezentovány v případech, které jsou dostatečně oddělené, aby diváka nepřekonaly.
Ikony by se měly harmonizovat se zbytkem designu vašeho webu
Samozřejmě existuje nekonečné množství metod, které můžete použít, aby vaše ikony fungovaly s ostatními prvky návrhu. Ale na základní úrovni jsou to dva nejúčinnější způsoby, jak toho dosáhnout:

- Ikony jako kontrastní bod proti zbytku webu : Tento přístup je zvláště účinný, pokud jsou ikony navigační, jako jsou tyto odkazy na sociální média (viz výše), protože na ně kontrast vyžaduje velkou pozornost.

- Stylingové ikony, které jsou integrovány a podobné jiným návrhovým prvkům : Toto je dobrá volba pro obrázky, které se více zabývají vizuálními úlevami a jasností a nevyžadují zvláštní důraz, který by navigační prvky mohly, jak je vidět výše.
Jak si vyrobíte ikony koncepčně efektivní?
Je důležité, aby ikony hrály správnou roli při nasměrování pozornosti a přidávání estetiky designu, ale stejně důležité je, aby byly logické a konzistentní, pokud jde o koncepty, které komunikují.
Ikony musí být snadno pochopeny

Na jedné straně mohou být snímky obtížné, protože interpretace nejsou nikdy absolutní. Na druhé straně jsou však mnohem lépe zvládnutelné než slova, protože pokud jsou dostatečně jasní, mohou překonat jazyk. Jak je vidět výše, jednoduché směrnice, ve kterých je webový design hojný, jsou dokonalým prostředkem pro univerzální komunikaci.

Ale někdy se designéři pokoušejí do ikonografie vložit složitější koncepty a efekt je matoucí spíše než objasňující, jak je vidět výše. Za těchto okolností je dobré udělat krok zpět a opravdu se pokusit destilovat obsah až k jeho základní podstatě. Pokud nemůžete, znamená to, že ikona není tím správným řešením pro tento obsah. Jedním z nejlepších zdrojů pro nalezení chytré ikonografie, která posouvá hranice obrazové komunikace, je infographic design, kde cílem je často vytvořit ikonu z každé možné informace.
Jak web design roste a zraje exponenciálně, tak také design ikon. Koncepty, které kdysi nebylo možné zobrazit pomocí ikonografie, se rychle stávají standardizovanými a přidávají se do komunikačních nástrojů webového návrháře. S tímto tlačením směrem k univerzálnosti je to bezpečná předpověď, že ikony se stanou ještě důležitější součástí designu, než již jsou. A pamatujte na tyto základní metody použití, budete je moci vzít v potaz se všemi uměleckými schopnostmi a jasností, které jsou potřebné k vytvoření krásných, funkčních a efektivních návrhů pro jakýkoli projekt.