Jak používat vizuální hierarchii ve webovém designu
Někdy se podíváte na web, který může být dostatečně atraktivní, ale něco chybí. Má skvělé barvy, pěknou grafiku, perfektní zarovnání a chytrou kopii, ale je tu něco trochu nevýrazného. Ačkoli všechno vypadá dobře, nic opravdu neprobíhá živě na vyšší úrovni než cokoli jiného. Toto řešení tohoto problému je vizuální hierarchie.
Návrháři jsou často dostatečně intuitivní, aby prvky na stránce získali jasnou hierarchii, aniž by přemýšleli, jindy nedostatek úmyslu v této oblasti vede k designu, jako je ten popsaný výše. Tento článek prozkoumá některé základní principy navrhování s ohledem na vizuální hierarchii informací.
Prozkoumejte zdroje návrhu
Zásady při práci
Důvod, proč je vizuální hierarchie tak důležitá, je ten, že ovládnutím této stránky můžete mít obrovskou kontrolu nad tím, jak návštěvník čte vaši stránku. V ideálním světě by si každý divák přečetl všechny informace na stránce důkladně, což vám umožní nekonečný čas a prostor, aby se vaše zpráva mohla šířit. Realita je však taková, že pravděpodobně budete mít jen několik sekund, abyste někoho upoutali a řekli jim, o čem je web, než se odvrátí a jdou jinam.
Vytvořením jasné hierarchie grafiky a informací čtenáři téměř nemohou pomoci, ale nevědomě jdou po cestě, kterou jste jim stanovili. Technicky žádný uživatel nebude číst stránku přesně stejným způsobem, ale můžete vytvořit silné trendy směrem, jakým dáváte přednost.
To se odehrává v řadě různých oblastí a metod. Vizuální hierarchie může být stanovena prostřednictvím polohy prvku, velikosti, barvy a složitosti ve vztahu k ostatním prvkům na stránce.
Chcete-li svou strukturu správně uspořádat, musíte zvážit vše od písem, která používáte, až po mezeru kolem daného objektu. Vždy si uvědomte, co na vaší stránce přitahuje pozornost, a ujistěte se, že je to záměrné.
Pozice
Pozice je jedním z nejzákladnějších způsobů stanovení hierarchie. Zvažte následující příklad:

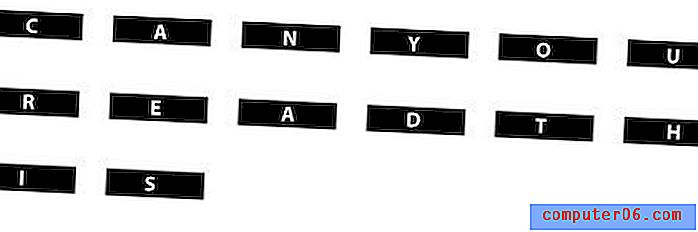
Kurzy jsou, když jste se poprvé podívali na tento obrázek, nebyli jste si zcela jisti, co se děje. Vaše oči se asi trochu rozběhly a hledaly výrazný vzor. Nyní se podívejme na tento příklad pomocí stejných písmen.

Najednou, ačkoli je zpráva stále narušena fyzickým prostorem a zbytečnými tvary, je mnohem snazší rozluštit, když obrátíme pořadí. Ačkoli obě zprávy způsobily, že se vaše oči procházely kolem obrázku, druhá z nich usnadnila vidění písmen, která se spojují, aby tvořila slova, než ta první. Je to proto, že jste zvyklí číst zleva doprava. Když na stránce existuje nejistý vizuální chaos, první způsob, jakým se váš mozek chce pokusit uspořádat informace, je v pořadí, ve kterém jste se naučili číst: zleva doprava, shora dolů.
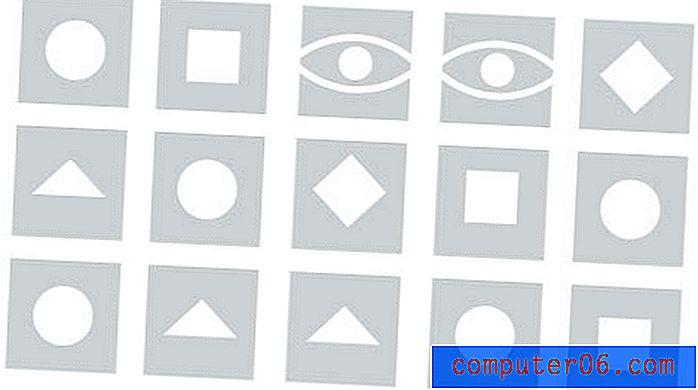
To nemá za cíl šokovat, je zřejmé, že čteme zleva doprava. Získání vědomějšího vědomí této tendence vám však pomůže vhodně strukturovat váš obsah. Pamatujte, že tento princip přesahuje slova až do grafických položek na stránce. Pokud svým uživatelům představíte mřížku objektů, která mají poměrně podobnou velikost, tvar a barvu, budou mít tendenci číst mřížku zleva doprava, pokud se nezobrazí výzva.
Není to nudné?
Možná vás zajímá, jaké by byly vaše návrhy, pokud byste se důrazně drželi výše uvedeného principu čtení z. Odpověď je neuvěřitelně nudná a nepůvodní.
Cílem je pak umět zarovnat objekty na stránce atraktivnějším způsobem a zároveň přimět čtenáře, aby ignoroval jejich podvědomou tendenci číst „z“. Toho je dosaženo použitím dalších principů vizuální hierarchie diskutovaných níže.
Velikost
Ve světě designu rozhodně záleží na velikosti. Změnou velikosti položek na stránce můžete snadno narušit tendenci vzoru z.

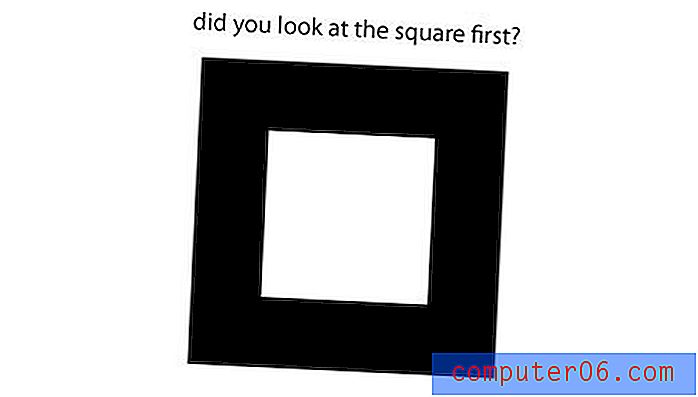
Navzdory skutečnosti, že písemná otázka je vyšší než náměstí, pouhá velikost a smělost náměstí přitahuje vaši pozornost před slovy. Pojďme se podívat na tento princip prakticky aplikovaný na webdesignu.

Toto je velmi jednoduchá stránka, která používá jasnou vizuální hierarchii. Citace ve středu stránky je dostatečně velká, aby byla prvním objektem, který vás upoutá. Logo vlevo nahoře není jen přirozeným místem pro resetování vašich čtenářských tendencí, ale je také další největší kontrastní stránkou na stránce. Návrhář strukturoval web tak, že pokud na stránce strávíte jen několik sekund, přečtete si „Think Big. Být okusovat. “ následuje „Hobson Dungog + Davis“.
Toto je klasická manipulace s vizuální hierarchií v práci (všimněte si, že mezera je také těžce ve hře). Bylo by snadné nastavit nabídku tak, aby se objevila v levém horním rohu a poté s logem, ale rozložení by nebylo tak zajímavé nebo flexibilní.
Barva
Chytré použití barev může být jedním z vizuálně nejzajímavějších způsobů, jak rozlišit prvky na stránce a upozornit tam, kde to chcete. Posedlost vašeho mozku kontrastem způsobí, že se vaše oči soustředí na objekty, které vynikají jednoduše kvůli jejich rozdílné barvě ve vztahu k okolním objektům. Zvažte následující příklad:

Tento návrhář využil několik kontrastních a doplňujících barevných tónů k vytvoření vizuální hierarchie v tom, co by jinak bylo monotónním blokem textu. Světlejší sekce upoutají vaši pozornost a usnadňují získání podstaty odstavce, aniž by ve skutečnosti trvalo čas na jeho přečtení.
Kontext přichází také do hry. Pokud by se jednalo o tiskový design, neměli byste myslet na nic jasnějšího barevného textu, než který by měl upoutat vaši pozornost. Na webu však váš mozek očekává, že tyto zjevně úmyslné oblasti zaměření budou znamenat něco významnějšího: v tomto případě odkaz. A proměnit jasnější text na odkazy je přesně to, co tento návrhář udělal. Navzdory netradičnímu formátování, které představuje nedostatek navigační oblasti, můžete rychle zjistit, jak web funguje, protože jste použili vizuální hierarchii.
Vizuální složitost
Poslední způsob, jak se podíváme na ovládání vizuální hierarchie, je vizuální složitost a rozpoznatelné vzory. Hlavní je zde to, že pokud chcete, aby na vaší stránce vystupovalo více než objekty kolem ní, je podstatně víceméně složitá. I když mají objekty podobnou velikost a barvu, větší složitost přidá vizuálnímu zájmu.
Tento princip souvisí silně s rozeznatelnými vzory. Jak již bylo zmíněno, váš mozek se neustále snaží dávat smysl a vynucení řádu na chaos pixelů, který vidíte na obrazovce. Proto se bude držet oblastí, které jsou nejen nejzajímavější kvůli své složitosti, ale také těm položkám, na které může uvalit známé schéma.

Základní příklad výše nás může naučit hodně o tom, jak soustředíme naši pozornost. Existují dvě oblasti obrazu, které vynikají nejvíce. První a nejviditelnější oblastí jsou dva zvláštní tvary v horní řadě. Nejenže jsou vizuálně složitější než předměty kolem nich, ale také připomínají něco známého: pár očí. Navzdory chaosu kolem nich tyto tvary upoutají vaši pozornost, protože tváře patří k nejznámějším, nejpřátelštějším nebo dokonce ohrožujícím objektům, se kterými se setkáváme. Pokud chcete nastavit určitou oblast vysoko ve vizuální hierarchii bez ohledu na to, kde se nachází na stránce, nemůžete s obličejem pokazit.
Poté, co se vzdáte dvojice očí, je vaším dalším pravděpodobným cílem dva opakované trojúhelníky ve spodní řadě. Tady se váš mozek znovu snaží vynutit pořádek. Díky opakovanému elementu chápe tuto oblast o něco více než ostatní. Použití selektivního opakování ve vašich návrzích je vynikající způsob, jak přidat vizuální zájem, propojit vzdálené objekty a vést diváka po cestě, kterou chcete, aby šli. Chcete-li efektivně využít opakování, jednoduše implementujte proměnné, které jsme právě probrali (velikost, barva a složitost), jako základ opakovaného prvku.
Závěr
Cílem tohoto článku bylo, abyste si byli více vědomi toho, jak používat koncepty vizuální hierarchie k ovládání prominentnosti objektů na stránce a nasměrování diváků ve směru, kterým byste chtěli. Doufám, že se mi podařilo přimět vás, abyste vědomě uplatňovali jasnou a úmyslnou hierarchii ve všech prvcích, které navrhujete.
Pomocí níže uvedených komentářů nám sdělte, co si o tomto článku myslíte a zda jste někdy věděli, jak moc využíváte vizuální informační hierarchie.