Co je moderní webový design v roce 2020? 20 ohromujících příkladů
Jaké jsou vlastnosti moderního designu webových stránek? Je to docela běžná otázka.
Od klientů, kteří se ptají na začátku webových projektů, až po návrháře, kteří se snaží přijít na to, jak začlenit nejnovější a trendy prvky, je zjistit, jak vypadá moderní webdesign, jednou z našich největších výzev.
Skutečností je, že je snadné říci, co moderní webdesign není . Znáte zastaralý design, když to určitě uvidíte. Zde jsme shromáždili 20 příkladů moderních webových návrhů, které pomáhají utvářet lepší představu o tom, jak to vypadá.
1. Minimalismus

Nemusíte jít tak minimální jako Whiteboard, ale musíte přiznat, že minimální design je nápadný a téměř vás nutí číst každé slovo na obrazovce.
Minimalismus je skvělý nástroj pro okamžité předání zprávy. Tento styl poskytuje zjevné ohnisko pro to, co se snažíte komunikovat. Trik spočívá v tom, že prvky mají dostatek zájmu, aby přitahovaly lidi. Tady je to velká typografie v zajímavém písmu.
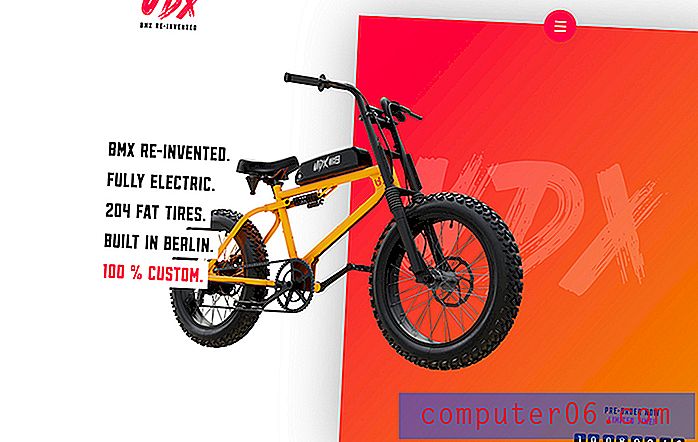
2. Tučné barvy

Pryč jsou prosté neutrální a šedé webové stránky minulosti. Moderní webové stránky mají jasnou, výraznou barvu. Od citronově žluté Wombatovy (nahoře) po velké purpurové, zelené a růžové, téměř nic není při stavbě palety neomezené.
Trik? Vyberte si barvu a dobře ji používejte. Nemáte pocit, že byste měli čerpat inspiraci z celého spektra barev.
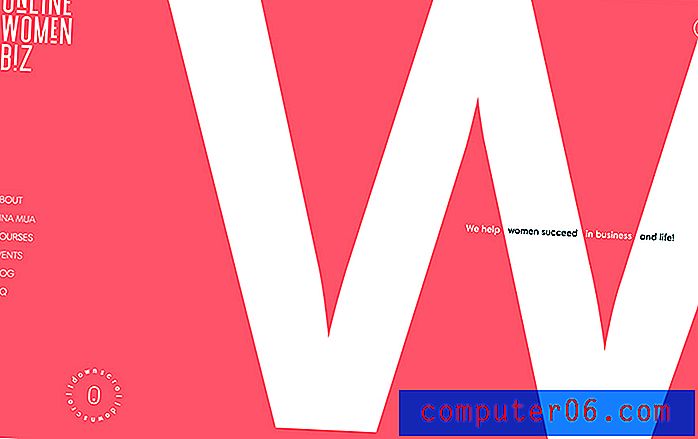
3. Odvážná typografie

Je tu šance, že rok 2020 bude rokem odvážné typografie v designu webových stránek. Už můžete vidět návrhy, které, jak se zdá, porušují všechna pravidla typu a stále vypadají úžasně.
Online Women Biz je jedním z těchto návrhů. Začněte s obrovským - a tím myslím obrovským - W, které vyplní většinu obrazovky. Logo používá funky písmo s dopisem vzhůru nohama. Ikona posouvání je zapouzdřena do animovaného kroužku textu a používá se více písem a stylů.
Všechno toto porušování pravidel a stále to vypadá skvěle, je snadno pochopitelné a má vibraci, která funguje.
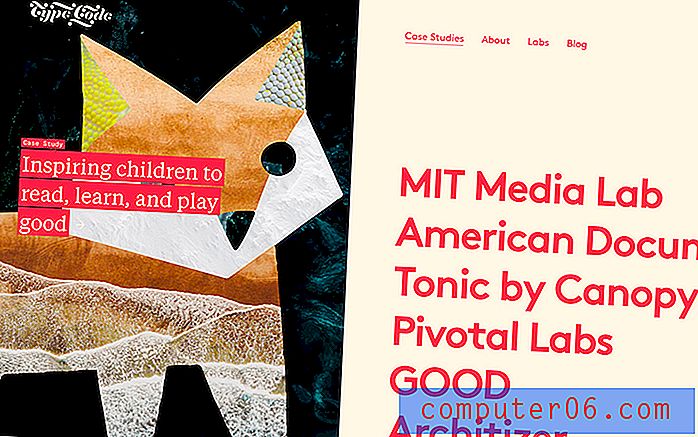
4. Neuvěřitelné obrázky

Existuje značný rozdíl mezi weby s dobře naplánovanými a provedenými obrázky a těmi, které neobsahují.
Moderní web design představuje první. Všimněte si, jak se každá barva shoduje (od oděvu subjektu přes pozadí až po stíny) v designu Dreamers pro Squarespace. Doplňuje barvu textu. Pro textový prvek v obrázku je vytvořen prostor.
To vše vytváří ohromující vizuální podobu.
5. Zjednodušená navigace

Zjednodušená navigace poskytuje pohled na nejdůležitější aspekty designu webových stránek. Měl by obsahovat klíčové nebo nejnavštěvovanější stránky. Neměl by zahrnovat všechny stránky na vašem webu.
Nic neříká „starý design webových stránek“, jako je mega rozbalovací nabídka navigace.
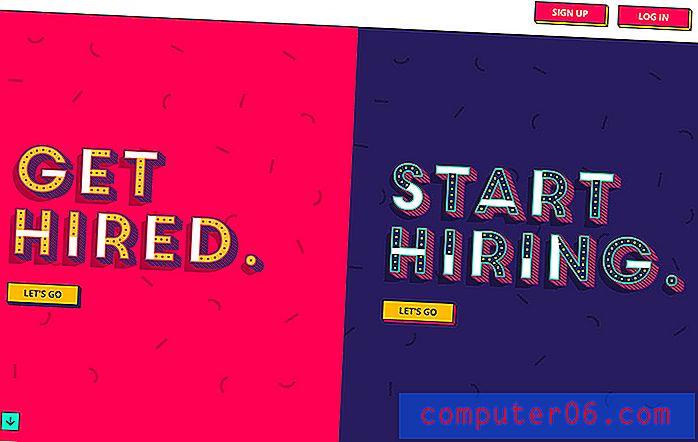
6. Více vstupních bodů

I když je často dobrým zvykem dát uživatelům možnost výběru obsahu nebo obsahu, u některých typů obsahu může být efektivní více vstupních bodů. Viděli jsme toho hodně s designem rozdělených obrazovek, jako je ten pro Tempo (výše).
Poznamenejte si počet tlačítek na domovské stránce. Uživatelé si mohou vybrat cestu hned od začátku a vstupní body jsou určeny pro jinou osobu. Je to dobrý způsob, jak zvládnout více cílových skupin na jedné stránce.
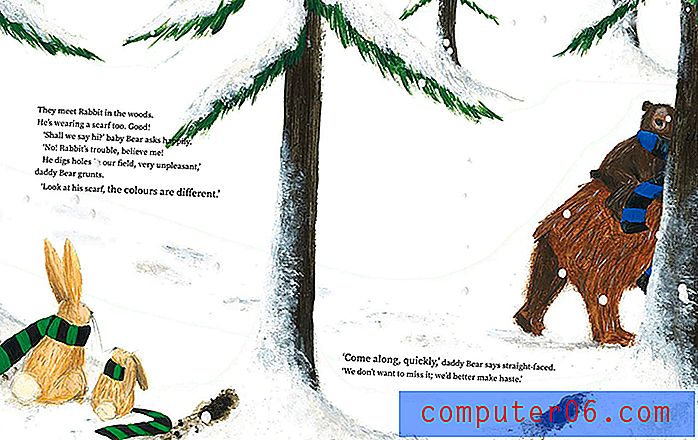
7. Zapojení uživatele

Medvěd a jeho šátek je online pohádková kniha. „Stránky“ jsou navrženy jako tradiční stránky knih s velkými ilustracemi a několika slovy, ale také obsahují animace a interaktivní prvky, aby byly zajímavé.
Ale je to víc než to. Tato kniha je fanouškem fotbalového (fotbalového) klubu v Belgii.
8. Účelný bílý prostor

Bílé místo by mělo sloužit účelu v designu. Lars Franzen používá velmi účelné bílé místo k přesunu uživatelů skrze obrázky ve svém portfoliu.
Prázdné místo pomáhá rámovat obrázky a přitahovat oko přes obrazovku k jiným obrázkům. Bílé místo zde také slouží jinému účelu - je to navigační nástroj, který podporuje posouvání ze strany na stranu.
9. Akční mikroskopie

Mikroskopické prvky by měly uživatelům přesně říkat, co se bude dít dál. Dobrou zprávou je, že to nemusí být komplikované.
Použijte akční fráze, které poskytují jasné vysvětlení, například tlačítko pro Gracie Mansion (výše): Objednejte si prohlídku. Je to přímé a poskytuje čistou instrukci.
10. Obrovští hrdinové

Větší by mohlo být lepší v moderních schématech designu webových stránek. Větší než obrazové oblasti hrdiny hrdiny vytvářejí spojení s uživateli a vtahují je do obsahu.
Zde Owl Design používá ohromující kousek snímků s trochou nečekané animace, aby vás vtáhl dovnitř. (Je to jeden z těch obrázků, na které se můžete dívat celé hodiny.)
11. Video (musí to být vertikální)

Orientace videa v designu webových stránek se prosévá o 90 stupňů. (Za to můžete poděkovat mobilním telefonům.)
Od „příběhů“ na sociálních médiích, které žijí ve vertikálním prostoru, až po to, jak většina uživatelů drží své telefony pro prohlížení obsahu, probíhá přechod na vertikální video. To platí také pro design webových stránek (i když tam stále je spousta vodorovného videa).
Vertikální video je výjimečně pěkné ve formátu s rozdělenou obrazovkou, jako je This is Beyond (výše), protože vypadá skvěle na stolních a mobilních zařízeních, kde jsou rozdělené „obrazovky“ naskládány.
12. Zippy Load Speeds

První věc, kterou si někdo všimne na vašem webu, je, zda se načte rychle, nebo ne (většinou, pokud není). Pomalé doby načítání jsou přetažením a uživatelé se odrazí rychleji než cokoli jiného.
Moderní design webových stránek musí vypadat skvěle a rychle se načítat.
13. Optimalizováno pro vyhledávání

Jedním z nejdůležitějších prvků moderního designu webových stránek je ten, který pravděpodobně nevidíte - je optimalizován pro vyhledávání.
Jak jinak to uživatelé najdou?
14. Vrstvené prvky

Vrstvy vytvářejí hloubku, pohyb a pomáhají uživatelům vést online cestu. Proto jsou vrstvené prvky tak kritickou součástí projekčních projektů.
Zde DM Home používá vrstvy jako součást hlavní navigace. Barevným pruhem prochází obraz s popisem ve stavu vznášení. (Udělejte si bod pro proklik, dalším jednorožcem v tomto designu je, že každá špatná barva odpovídá barvám zvýraznění na doprovodných fotografií.)
15. Zvuk

Zvuk je stále populárnější prvek moderního designu. (Ujistěte se, že jej uživatelé mohou zapínat a vypínat.)
Zvukové zážitky poskytují hlubší význam obsahu a zvyšují interakci uživatelů. Trik je v tom, že zvuk musí být ostrý a účelný, pokud chcete, aby ho lidé skutečně poslouchali.
16. Přechody

Přechody jsou trendem, který neustále pokračuje… a vyvíjí se.
Od velkých výrazných přechodů, jako je ten výše, až po jemné přechody v ilustracích nebo textových prvcích, se tento barevný trend stále objevuje. Část důvodu? Táhne se od jiných populárních prvků a může pomoci vytvořit hloubku a vizuální zájem, aniž by převažoval zbytek návrhu.
17. Zajímavé animace Hover

Potěší a překvapí uživatele zajímavými animacemi vznášení. Jemný pohyb a pohyb jsou posunem od rychle se pohybujícího všeho a poskytují klidnější a cílenější uživatelský zážitek.
Tyto stavy přechodu dále mohou pomoci uživatelům nasměrovat, jak interagovat a interagovat s obsahem, nebo poskytnout správné překvapení, které jim zabrání opustit design. (Text a ikona na výše uvedeném příkladu se téměř hypnoticky odrazí a přizpůsobí se obsahu návrhu.)
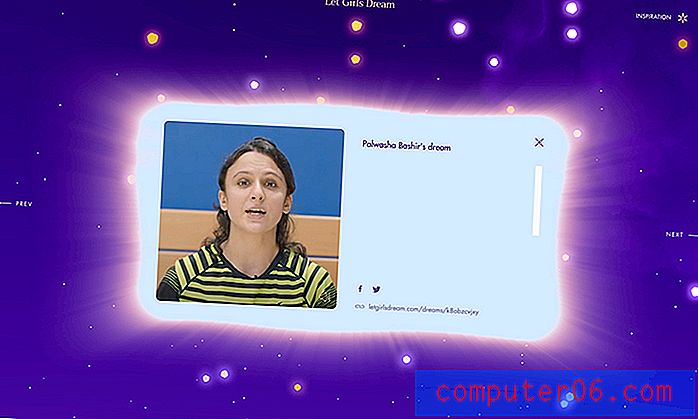
18. Vážné vyprávění

Let Girls Dream používá obsah odeslaný uživateli k vyprávění příběhů o zmocnění. Design je nabitý interaktivními funkcemi, od textových a video příběhů až po místa k nahrání vašich snů a informací. K dispozici je také animovaný video trailer, který zahřeje vaše srdce.
Všechny tyto prvky přitahují uživatele do designu se skvělým příběhem.
19. Konzistence zařízení

Moderní webové stránky jsou navrženy tak, aby fungovaly na více typech a velikostech zařízení. Uživatelé očekávají konzistenci, když přistupují k designu z různých zařízení v různých časech.
Pokud nevytvoříte konzistentní vzhled a dojem, riskujete vytvoření zmatku uživatele (a to může způsobit, že opustí web). Fort Studio odvádí skvělou práci díky skvělým animovaným panelům pozadí a typografii a umístěním, které vytvářejí konzistentní uživatelský zážitek bez ohledu na to, jak navštívíte web.
20. Kreativní uživatelské zkušenosti

Zeptejte se koule AI, která staví na trendech s něčím starým (kouzlo 8 koulí) a něčím novým (AI), abyste vytvořili zážitek, který se liší od toho, co byste očekávali. Pokud chcete, aby uživatelé trávili s designem nějaký čas, musí to být kreativní a poskytnout užitečný zážitek.
Tento kouzelný vzorec může být obtížné najít, takže si trochu promyslete mimo krabici.
Závěr
Až na ně přistoupíte, budete vědět jeden z těchto webů z roku 2008. Tak neděláme moderní webdesign. Příklady především nesou společné téma a můžete v nich vidět mnoho prvků moderního webdesignu.
Společným vláknem je jednoduchost, která zvyšuje použitelnost. Návštěvníci webových stránek pravděpodobně na vašem webu nebudou trávit mnoho času, takže je třeba, aby byl vizuálně poutavý a snadno pochopitelný na první pohled. To je podstata dnešního moderního designu.