Poly Shapes: Nový trend v designu, který milujeme
V dnešní době je v designu nový oblíbený tvar - mnohoúhelník. Tyto láskyplně nazývané „poly tvary“ se objevují na webových stránkách, plakátech a v tištěných projektech. A jednou z nejlepších částí tohoto všestranného trendu je, že každý z těchto vzorů je tak odlišný.
Polygony jsou tvary, které jsou definovány v elementární geometrii jako „plánovaná postava, která je ohraničena konečným řetězcem přímkových segmentů ve smyčce a tvoří uzavřený polygonální řetězec“. Tvary mohou mít libovolný počet stran nebo orientaci, mohou být vyplněny nebo duté a mohou mít protínající se cesty a tahy. Polygony jsou obvykle ploché, dvourozměrné tvary, i když v projektech webových stránek některé polygony animují pohyb a zdá se, že mají více trojrozměrných charakteristik.
Polygony jsou zábavnou technikou pro nové projekty nebo mohou přinést nový život designu, který se cítí trochu zatuchlý. Zde je několik projektů s poly tvary, které vám pomohou nastartovat vaši další brainstormingovou relaci.
Vytvořte tučné pozadí


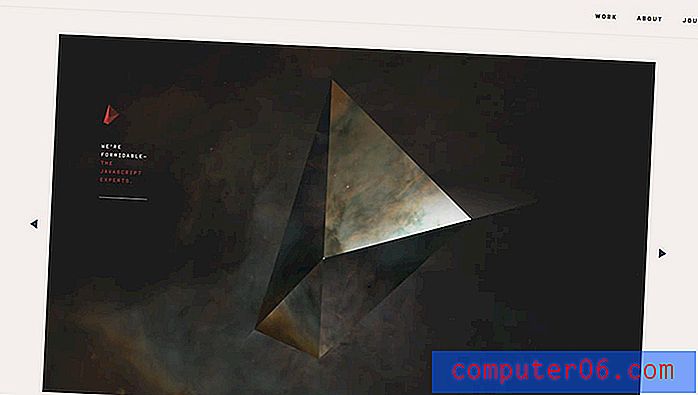
Poly tvary mohou být skvělým designovým nástrojem, pokud jste uvízli v nevýrazných vizuálech. Tvar může přidat okamžitý wow faktor k designu se zajímavými zásobníky a orientacemi. A pracují samostatně nebo spárovány s obrázky a textem.
Oba výše uvedené příklady ukazují poly tvary v různých formátech, ale se stejným výsledkem - vizuálně zajímavý obrys. Tvary mohou pomoci přidat hloubku, poskytnout představu o pohybu a dokonce i směrové narážky pro uživatele.
Jako bonus pro designéry není obtížné vytvářet mnohoúhelníky a lze je začlenit do jakéhokoli stylu a téměř jakékoli palety barev nebo typografie. (Jednou z nejpopulárnějších možností je přidání jemných přechodů do poly tvarů, aby se odstranily některé z tvrdých plochých hran 2D.) Stylová práce se spoustou různých designových konceptů - poly tvary lze začlenit do minimálnějších tvarů obrysy nebo dokonale zapadají do rušných, náročnějších návrhů.
Vytvářejte zajímavé ikony nebo divoty


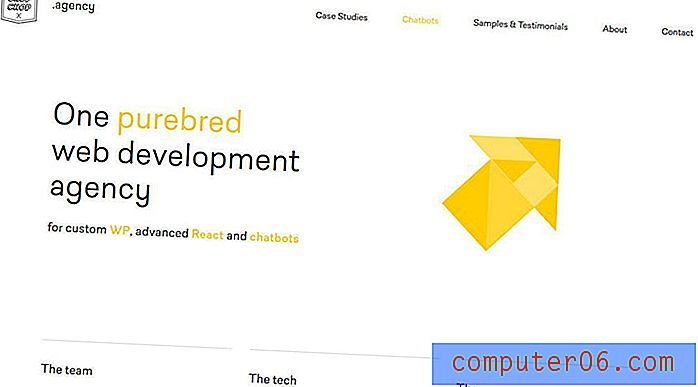
Pro nové zvraty v prvcích uživatelského rozhraní, jako jsou ikony nebo navigační prvky, použijte poly tvary. Neexistuje pravidlo o velikosti polygonů v designu a dokonce i super malé spojovací kusy mohou vytvořit zábavný jediný prvek. Spojení tvarů a linií může mít také za následek zajímavé kombinace hloubky a barev, které pomáhají přitáhnout oči.
Chop Chop Agency používá žlutý skládaný polygon k vytvoření šipky, která uživatele nasměruje přímo na hlavní navigaci. (Navíc je animace načtení všech kusů, které se objevují na místě, pěkná.) Zářivě žlutá ikona v schématu minimálního designu je poutavá pozornost a přidává snadný vizuální prvek, aniž by došlo k nepořádku na obrazovce. Jako další bonus se jednotlivé polygony při procházení webem posouvají do jiných tvarů.
Polygony jsou pro uživatele zajímavé a známé. Spojovací tvary jsou něco, co většina lidí identifikuje vizuálně a pochopí na první pohled, bez ohledu na velikost. Použití poly tvarů pro malé prvky uživatelského rozhraní je jednoduchý způsob, jak udělat něco trochu jiného než standardní kruh nebo čtverec se stejným celkovým efektem a vést ke stejnému výsledku.
Ukažte uživatelům něco


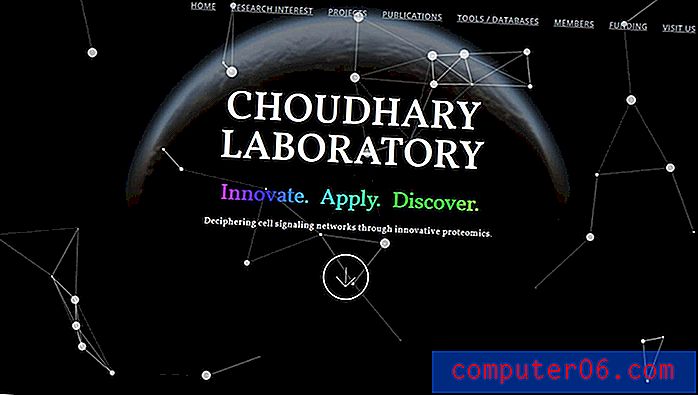
Poly tvary mohou být skvělým nástrojem, pokud jde o vysvětlení toho, jak něco funguje. Kvůli kořenům v matematice a geometrii mohou být polygony použity k zajištění mapování, výuky a dalších informací, které uživatelům pomohou něco pochopit. V projekčních projektech to často vypadá jako poly obrysy nad jiným obrázkem.
Oba Ditto a Choudhary Lab používají poly tvary tímto způsobem, ačkoli použití jsou poněkud odlišná. Ditto používá poly tvary velmi doslovně, aby ukázal, jak funguje jejich nástroj na měření brýlí. Poly tvary komunikují, jak fungují nástroje pro měření a rozpoznávání tvaru obličeje. Choudhary používá poly tvary ke komunikaci více o tom, co společnost dělá, což ukazuje, že se jedná o vědecký web s využitím animovaných ikon ve tvaru poly.
Společné je, že oba příklady používají obrysy poly tvaru k lepšímu vysvětlení obsahu uživatelům. Oba příklady používají určitou míru animace, aby také pomohly tomuto porozumění. Animované efekty jsou pěkně tvrdé, které zdánlivě oživují překryvy a přispívají k celkovému dojmu uživatelů.
Spárovat S Barvou


Poly tvary jsou přirozené, pokud chcete vytvořit design s vysokou barvou. Od celkového jasného barevného schématu po akcenty, které se zdají být pop, polygony a barvy perfektní shodou.
A možnosti barevné kombinace jsou dost nekonečné. Vyzkoušejte některé z těchto nápadů:
- Duhové barevné polygony
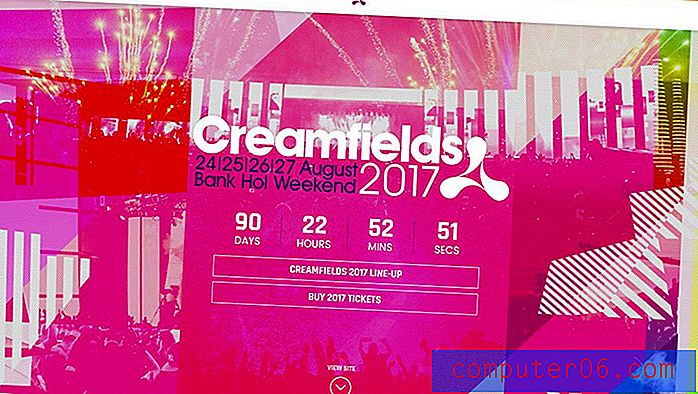
- Černé nebo bílé poly tvary na světlém pozadí, například Creamfields, výše
- Polygony s gradienty
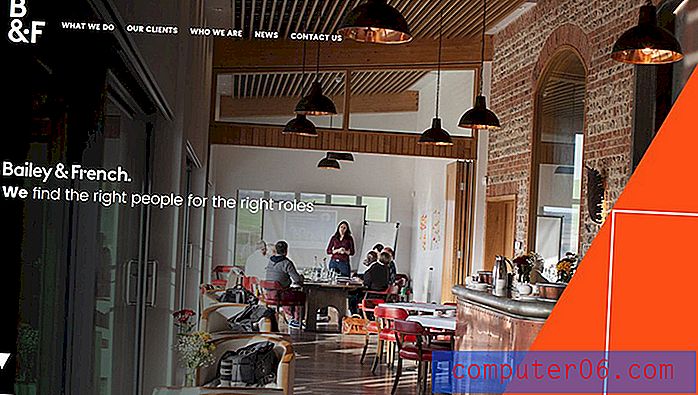
- Polygony jako barevný přízvuk, například Bailey a French, výše
- Poly tvary s výplněmi nebo jako obrysy
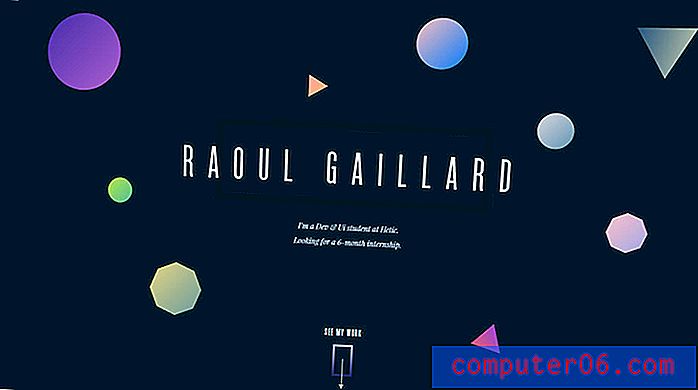
Vytvořte přízvuk


Některé z nejlepších použití poly tvarů mohou být ty nejmenší. Zatímco některé z výše uvedených příkladů používají poly tvary pro ikony nebo prvky uživatelského rozhraní, mohou být účinné i pro nejmenší přízvuky. Zvažte tvar založený na polytechnologii pro drobné ošetření loga, abyste zdůraznili své jméno na webu portfolia, nebo z velké části s polystyrickým přízvukem, který pomůže přilákat uživatele do designu.
Výše uvedené příklady ukazují oba případy poly tvarovaných akcentů. Koncept je velký nebo malý, poutá pozornost. Ještě lepší je toto použití, které můžete přidat k existujícímu designu bez celkové opravy. Jednoduchá technika designu může přidat estetickému vzoru moderní pocit, který začíná být neklidný, a pomůže poskytnout náznak trendality bez velkých nákladů a časového závazku.
Závěr
Poly tvary jsou zábavným trendem, který lze poměrně snadno nasadit v různých projekčních projektech. Pracují pro řadu aplikací, od čistě vizuálního prvku po informační nebo směrový nástroj.
Navíc polygony jsou prvkem, kterému téměř všichni rozumí. Tvary jsou některé z nejzákladnějších stavebních bloků v designu. Poly tvary dodávají zvláštní vizuální zájem, protože se jedná o běžně používané obdélníky a kruhy, které se objevují ve většině návrhových projektů. Polygony jsou otevřené tvary, se kterými se můžete bavit. (Právě teď jsem velkým fanouškem této techniky, takže pokud máte poly projekt, podělte se se mnou o odkaz na Twitteru.)