Oddělení obsahu: 10 způsobů, jak nakreslit čáru
Příběh je starý jako samotný grafický design: máte dvě různé sekce a potřebujete způsob, jak je vizuálně oddělit. Jako designér často vidím, že se vracím ke stejnému starému nebo dvěma trikům, abych to stáhl. Proč to trochu nepomíchat?
Dnes vám ukážeme deset úžasných způsobů, jak vytvořit dvě odlišné části obsahu. Každý příklad pochází ze skutečného webu, takže na něj můžete kliknout a vidět jej v akci.
Kontrastní král
Toto je jeden z nejjednodušších a nejběžnějších způsobů, jak oddělit dvě sekce. Stačí jen najít dvě barvy, které kontrastují opravdu dobře.

Nejčastěji se to děje s bílou nebo podobným ekvivalentem navíc k něčemu opravdu tmavému, jako je černá nebo opravdu jasná, jako je červená. Barevný kontrast je jedním z vašich nejvýkonnějších návrhářských nástrojů, dovedně jej ovládejte a pokaždé budete mít poutavý design.
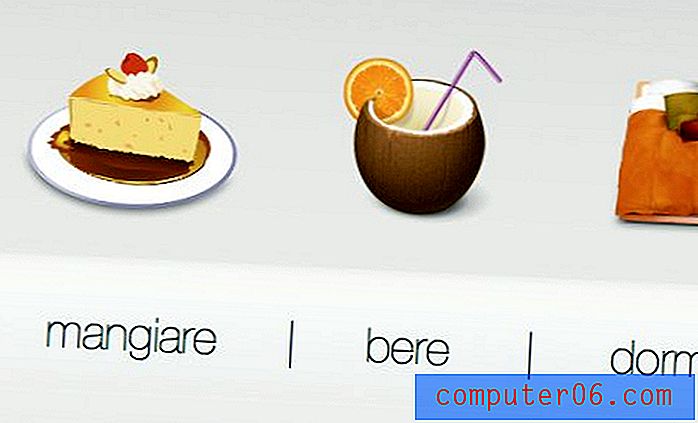
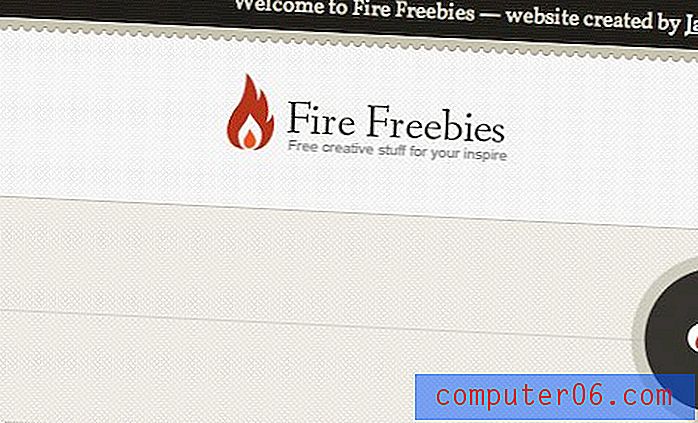
Rychlé zmizení
Rychlé vyblednutí je jako opak předchozího příkladu. Zde místo spousty kontrastu a tvrdé linie máme velmi malý kontrast a jemné oddělení.

To je ideální pro situace, kdy chcete přidat malý vizuální rozdíl mezi dvěma částmi, které jsou z koncepčního hlediska stále velmi úzce spjaty.
Výše uvedený příklad používá rychlé vyblednutí k oddělení ikon od jejich textu popisovače. Opět platí, že oba spolu patří a přesto fungují dobře s malým rozlišením.
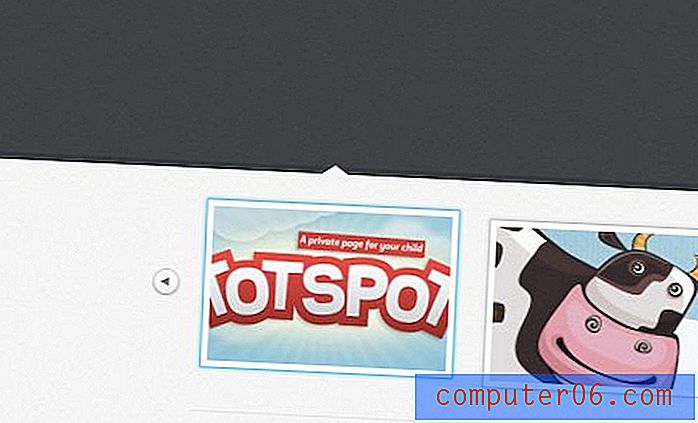
Zářez
Zářez lze kombinovat s několika dalšími technikami, ale obvykle se používá s tvrdou čarou, jak vidíte v příkladu níže. Tento je spíše bodem než zářezem, ale oblíbenou variantou je obrácení trojúhelníku tak, aby se rozřezal do spodní vrstvy.

Zářez je perfektní, když chcete na něco upozornit. To obvykle přichází ve formě horizontální kolekce položek s aktivním výběrem. Trojúhelník se samozřejmě pohybuje při výběru různých položek.
Scrapbook
Nejsem si jistý, kdo to začal, ale zubaté oddělovače, jako je ten dole, se v posledním roce nebo dvou staly populárními. Je to elegantní řešení, které rozhodně přidá více vizuálního zájmu než vaše typická pevná linie.

Tato technika nemusí nutně navrhovat téma zápisníku, to je přesně to, o čem přemýšlím pokaždé, když to vidím. Chcete-li variaci, zkuste experimentovat s výškou bodu, rozestupy a zaoblením. Můžete také jít s méně pravidelným vzorem, jako je roztržená hrana.
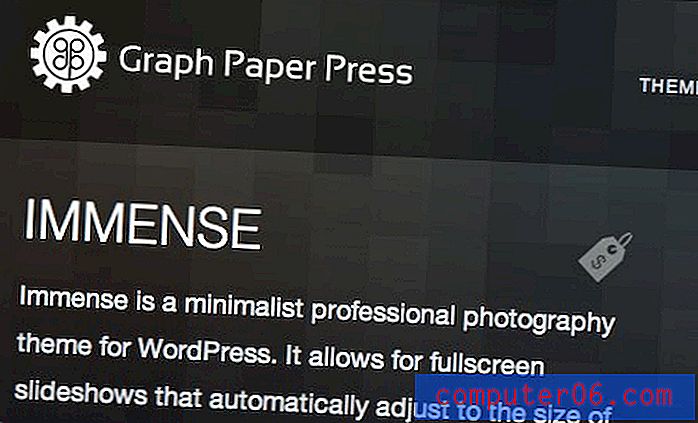
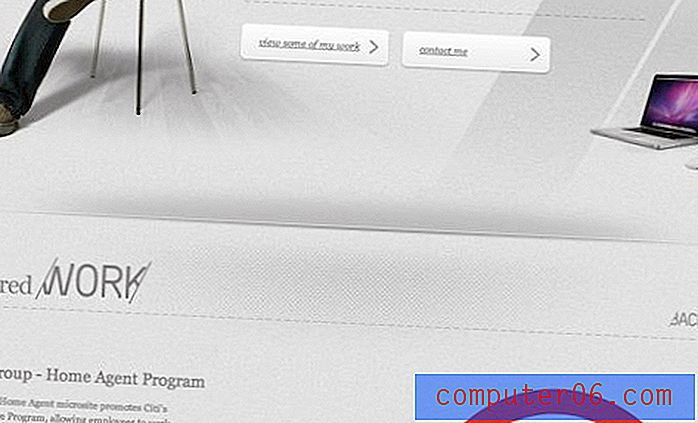
Cutoff
Tento příklad ve skutečnosti pochází ze stejného webu jako ten poslední, kudos Colinovi Gristovi za skvělý web. Podívejte se, jak odděluje tyto dvě sekce:

Zde používá tvrdou linii, ale místo barevného kontrastu jednoduše ořezává grafiku. Řešení je úžasně jednoduché a funguje velmi dobře. Pokud se posunete o něco dále, vybere scénu zpět nahoru, takže je to spíše pruh, ale určitě jej můžete použít v obou směrech.
Silueta
Tenhle je pojmově stejný jako vzhled zápisníku, v podstatě jen rozdělujete čáru, takže to není přímé a nudné. Grafika však přichází do hry a přidává mnohem více vizuálního zájmu.

Opravdu se mi líbí, jak tento návrhář udělal věci o krok dále a vrstvil budovy do pozadí. Díky tomu je oddělení mnohem složitější a působivější. Nepoužívejte jen vytrhnout tento nápad a jít s budovami, věc o některých dalších tvarech, které byste mohli vyzkoušet: hory, voda, stromy atd.
Překrytí
Překrytí je další způsob, jak oddělit dvě sekce velmi jemným způsobem. Je to o něco stylovější a běžnější než rychlé mizení.

To lze snadno provést ve Photoshopu s neprůhledností vrstev, ale použití CSS k dosažení toho je také jednoduché. Jen se ujistěte, že deklarujete svou barvu pomocí RGBa, a nastavte tuto alfa hodnotu na něco, co odpovídá úrovni průhlednosti, kterou hledáte.
Překryvný trik se běžně používá na navigaci a dalších lištách nabídek, a to jak v designu uživatelského rozhraní aplikace, tak na webu. Je to opravdu solidní technika pro téměř jakýkoli účel a přesto by měla rozhodně jít do vašeho „často používaného“ triku.
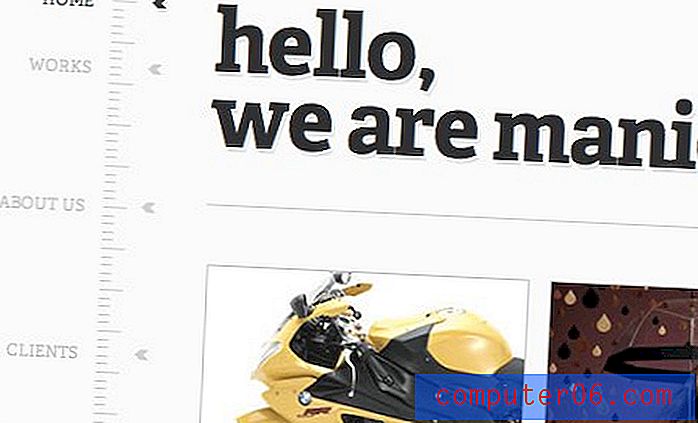
Vládce (aka Časová osa)
Opravdu se mi tento vzhled líbí a určitě si to pamatuji pro budoucí projekty. Níže uvedený příklad jej používá svisle, ale může být také snadno vodorovný.

Tuto techniku můžete použít jako jednoduchý statický prvek, ale tento návrhář o krok dále. Zastavte se u webu a přejděte dolů a podívejte se, jak se z něj stane dynamický navigační nástroj. Velmi úhledný!
Tento příklad má také bonusovou techniku, všimněte si jednoduché vodorovné čáry s jedním pixelem. Pokud se chystáte na minimální design, někdy nejlepší způsob, jak oddělit dvě věci, je jen nakreslit čáru! Jak snadnější to může být?
Plátek
Chvíli jsem debatoval o tom, co nazvat tímto. Je to polštář, přehrada, obláček, plátek, čára nebo záhyb? Nevím, co tomu říkáte, ale vypadá to skvěle.

Tento nápad má několik variací. V zásadě se všichni zaměřují na přidání trochu rozměrnosti k přerušení obsahu a obvykle zahrnují něco víc než nějaké chytré umístění stínů. To je ideální, když ve svém návrhu hledáte trochu realismu.
Kuchyňský dřez
Pokud má tento příspěvek hlavu otáčet přemýšlel, kterou metodu použít pro svůj aktuální návrh projektu, mějte na paměti, že můžete použít několik z nich!

Stejně jako u všeho je snadné jít příliš daleko, ale myslím, že výše uvedený design je dobrým příkladem použití několika metod, ale stále je drží atraktivní a ne příliš zaneprázdněný. Můžeme si všimnout barevného kontrastu, překryvů, jednoduchých čar a metody zápisníku - to vše v několika stovkách pixelů prostoru!
Určitě je třeba říci něco o důslednosti a opakování, takže se ujistěte, že nepoužíváte pouze něco jiného pro každou sekci. Vyberte několik různých metod a opakujte je několikrát napříč návrhem.
Závěr
Tak to zabalí našich deset příkladů, jak navrhnout oddělovače obsahu. Tohle se teď může zdát trochu triviální, ale věřte mi, až příště navrhnete něco, o čem budete uvažovat o tomto příspěvku, a vaše různé možnosti vytváření vizuálního rozlišení!
Zanechte komentář níže a dejte nám vědět, které techniky ve svých návrzích pravidelně používáte.