Co je Flat 2.0 a proč by vás to mělo zajímat?
Když jste si mysleli, že na to máte plochý design, všichni se rozhodli mluvit o Flat 2.0. Pokud jste nikdy nepřišli k návrhu plochého projektu, nyní je ten pravý čas.
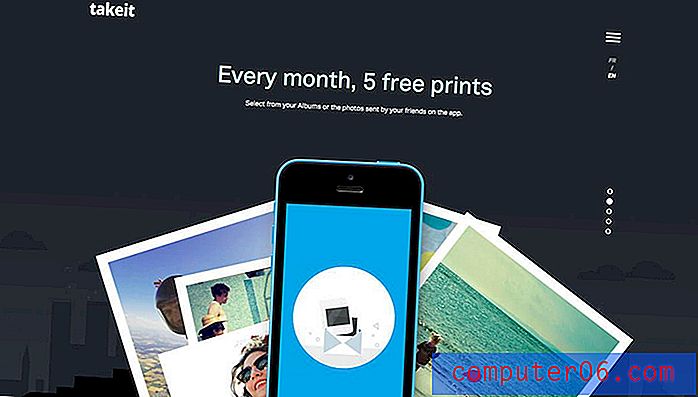
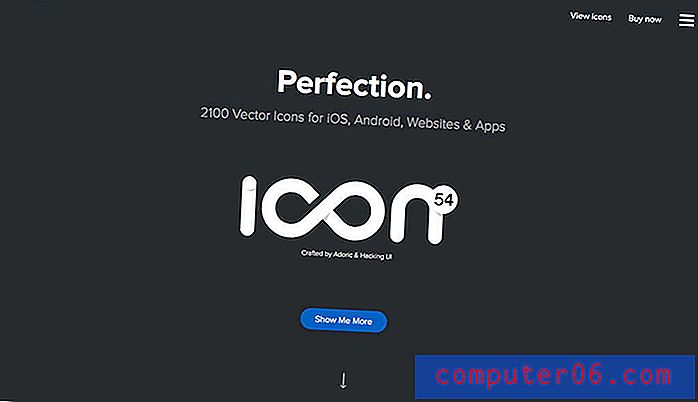
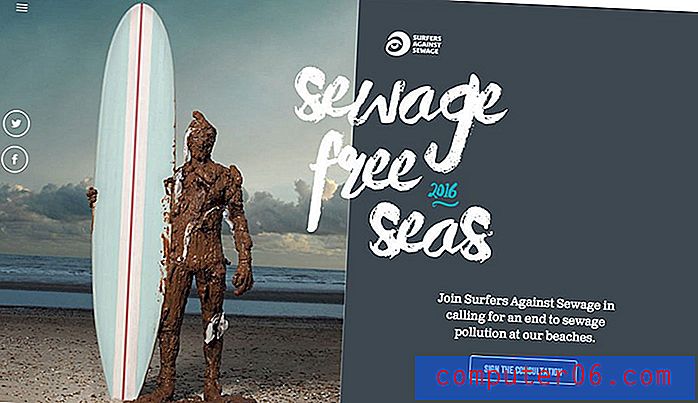
Flat 2.0 se snadněji používá, protože kombinuje to nejlepší z plochého designu s dalšími narážkami uživatelského rozhraní, které vám pomohou vytvořit design webových stránek, který je krásný a funkční. Je také vysoce přizpůsobivý a pracuje téměř s jakýmkoli konceptem. Na rozdíl od některých z nejčistších webových stránek navržených v bytě, Flat 2.0 kombinuje prvky bytu s jemnými doplňky, aby se zvýšila uživatelská přívětivost. Pojďme se podívat na několik příkladů!
Prozkoumejte zdroje návrhu
Designéři milují plochý

Přiznávám, že plochý design byl o všech designérech mluvených před pár lety. Milovat to nebo nenávidět, plochý design vyzvedl hodně páry.
Styl designu, který se vyznačuje racionální estetikou bez ozdob z prvků, jako jsou reliéfní nebo stínové stíny nebo jiné trojrozměrné efekty stylu, byl použit v řadě vysoce profilových projektů a jednoduchých vzorů. Plochý design také postrádal prvky, které byly zvýšeny, aby označovaly klikatelnost, nebo duté nebo zapuštěné, aby ukázaly, že prvky potřebovaly vstup. To bylo zejména přijato pro Apple iOS 7, dramatický obrat od skeuomorphism že uživatelé byli zvyklí.
Ale fungovalo to. Designéři to milovali. (Byt je hodně zábavný na design.) Světlé barvy, jednoduché písmo a zaměření na absolutní minimalizmus přispěly k krásným projektům.
Byl tam jen jeden problém. Nebylo to dostatečně intuitivní pro všechny uživatele. Někteří argumentovali, že styl designu byl tak plochý, že bylo možné rozeznat, co by uživatelé měli dělat a jak by rozhraní mělo fungovat.
Zadejte Flat 2.0.
Uživatelé potřebují trochu víc


Flat 2.0 poskytuje příspěvek pro jemné detaily a ne „nezákonné“ techniky - stíny, přechody, vrstvení - které nebyly součástí plochého designu. Použití jemných prvků v kombinaci se všemi ostatními prvky plochého designu bylo v mnoha kruzích nazýváno Flat 2.0. (A jen vývoj stylu v jiných.)
Tento termín poprvé použil designér Ryan Allen na konci roku 2014: „Flat 2.0 je evoluce, ne revoluce. Tam, kde plochý design byl radikální odklon od nekontrolovatelného skeuomorfismu uplynulých dnů, Flat 2.0 je hravou větví plochého stromu. Plochý design je vánoční stromek, Flat 2.0 jsou ozdoby a cukroví hole. A dárky. Žádné pozlátko, ale ta věc je nepořádek k vyčištění. “
Flat 2.0 umožňuje návrhářům v zásadě porušit přísná pravidla spojená s plochým designem.
- Zdůrazňuje
- Spád
- Více odstínů a hodnot barev
- Vrhat stín
- Jakákoli barevná paleta (nejen super jasná)
Další velkou změnou je, že Flat 2.0 nežije ve světě, kde je všechno prvek nebo ikona uživatelského rozhraní. Fotografie a video jsou velkou součástí rozhraní Flat 2.0. (Mnoho časných puristů na plochý design si mysleli, že tyto vizuální prvky vzaly čistě záměr estetiky.)
Flat 2.0 a následné iterace jsou novým projevem světa designu, zejména kvůli vznikající popularitě rozhraní Material Design vytvořeného a přijatého společností Google a její estetikou Flat 2.0. Vzhled je zjevně zploštělý, ale představuje vývoj prvků s vrstvením jako klíčovou vizuální komponentou a také použití stínů.
Flat 2.0 řeší některé problémy


Podle mnoha měl plochý design problémy. Skupina Nielsen Norman, která provádí průzkum uživatelských zkušeností, zejména kritizuje plochý design. Některé z těchto problémů zahrnovaly:
- Nedostatek tradičních (a důležitých) významů, jako jsou přechody, stíny a podtržení, které uživatelé pochopili, co dělat
- Absence známých vzorců použitelnosti, například použití modrého podtrženého textu pro odkazy
- Změna v kontextových tlačítkách a akcích, jako je umístění výzev k akci a nedostatek kopií, které lze použít, ve prospěch méně slov
Flat 2.0 napravuje mnoho z těchto problémů a dává návrhářům větší flexibilitu při navrhování pro použitelnost. To byla věc, která chyběla s plochým designem. Zatímco vzhled byl kreativní a cool, byl módní pro designéry, ale ne vždy pro uživatele.
Vlastnosti bytu 2.0


Flat 2.0 je zdánlivě dokonalé manželství mezi minimalismem a skeuomorphismem. Je to vysoce použitelný styl, který je vizuálně příjemný. Návrhářům se to líbí. Uživatelům se to líbí. To je trend, který funguje.
Hodně z bytu 2.0 má kořeny v teorii designu. (Pokud se chcete vrátit k základům a udělat něco, co funguje, teorie je vždy dobré začít.)
Flat 2.0 používá specifický styl k vytvoření hierarchie pro tok návrhem. Barevné palety jsou zřetelné a konstruované s cílem. Zaměřuje se na organizaci, rozestupy a jasnost prvků. Každý prvek v designu má být jednoduchý, ale vysoce srozumitelný.
Tím posledním bitem je úspěch Flat 2.0. Designéři mohou vzít design přímo na okraj skeuomorphismu, pokud se jim líbí, a pak se vrátit jedním kliknutím. Flat 2.0 má kořeny v použitelnosti. (To nelze říci dost, protože je to podstata toho, co dělá designovou práci.)
Přidejte to vše k myšlence, že tento styl je vysoce flexibilní a přizpůsobitelný. Je vytvořen pro responzivní a adaptivní rámce nebo rozhraní materiálů. A každý designér může kombinovat styly a koncepty, aby vytvořil něco, co je zcela svého druhu. (Bylo by těžké usilovat se najít něco přitažlivějšího než tohle.)
Závěr
Flat 2.0 je jen dalším krokem vpřed ve vývoji tohoto stylu designu, který má kořeny v nejčistší podobě minimalismu. Co je tak přitažlivého na Flat 2.0 (a plochý design obecně), je vrozený zábavný faktor, který s ním přichází.
Plochější prvky uživatelského rozhraní dávají přednost těm částem designu, které uživatelé musí nejprve vidět, od jasných barev po typografii, která vyžaduje čtení. Plochá tlačítka a jednoduché styly kopírování těla dávají větší prostor pro obrázky a výzvy k akci. A proto je Flat 2.0 tak důležitý. Je to použitelné. Je to funkční. A i když se bude i nadále vyvíjet, myšlenka za tím je tu, aby zůstala.