7 tipů pro návrh UX pro mobilní aplikace
Máte v práci projekt mobilní aplikace? Jaký je váš návrhový plán? Vyskočili jste přímo nebo jste přestali uvažovat o zážitku, který bude mít koncový uživatel při prvním otevření aplikace?
Může se vyplatit přemýšlet o estetice s pečlivě zváženými technikami uživatelské zkušenosti. Mnoho konceptů, které vidíme v designu webových stránek, se vztahuje také na mobilní aplikace, ale mohou lépe zaujmout menší velikost obrazovky, ale mohou mít trochu odlišný tvar nebo formu.
Zde se podíváme na sedm skvělých možností a příkladů, které můžete použít pro vlastní design mobilní aplikace.
1. Tučné písmo Stark Typography

Jednodušší typ je snadnější číst na malé obrazovce, zejména proti podsvícení nebo v podmínkách podobného prostředí. Tato skutečnost sama o sobě pomáhá řídit, proč je jednoduchá bezpatková typografie volbou pro mobilní aplikace.
A zatímco tenké bylo před několika lety, kyvadlo se otočilo, takže designéři se rozhodli pro tlustší šířku tahu a odvážnější varianty. Velikost je také důležitá. Více aplikací používá úvodní obrazovky s nadrozměrným typem nebo domovské obrazovky s tučným písmem na kontrastním pozadí, které uživatelům pomáhají zapojit se a procházet aplikací.
Co je na tomto trendu příjemné, je to, že se výrazně zaměřuje na čitelnost. (K čemu je smysl celého textu, že?) Jednou z částí tohoto trendu, na kterou je třeba dát pozor, je použití příliš velkého počtu všech velkých písmen nebo frází. I když všechna omezení mohou být příjemnou volbou pro jediné slovo, například „SUNNY“ v aplikaci The Weather Channel výše, může to být pro delší textové bloky těžkopádné.
Chcete-li tento trend použít, mějte na paměti dvě věci:
- Typografie a jazyk by měl být jednoduchý.
- Kontrast mezi pozadím a nápisy by měl být intenzivní pro maximální čitelnost.
2. Vrstvy a hloubka

Materiál Design byl znovu a znovu zvýrazňován jako jeden z nejlepších trendů designu, který se letos bude moci sledovat. A je tu dobrý důvod.
Zaprvé je to platforma designu, kterou Google přijal. Když se obří hodí do něčeho, určitě ho bude následovat spousta dalších. (A jsou.) Zadruhé, je to vysoce intuitivní koncept s snadno použitelným designem rozhraní, který je také snadný pro oči.
Jednou z nejvýraznějších částí Material Design je vytváření vrstev, které uživatelům pomáhají s návrhem interagovat. Je to jeden kus materiálu, který se opravdu objevuje v rozhraních všude, včetně aplikací Apple.
Trik, jak tyto vrstvy fungovat, je jemnost. Vrstvy se skládají s malými (téměř neviditelnými, ale přirozeně vypadajícími) stíny, které rozlišují prvky. Tyto vrstvy jsou také interakčními narážkami. Základní vrstva nebo pozadí je informační portál a nejvyšší vrstvy zahrnují nástroje interakce.
Podívejte se například na Uber. Mapa je ve spodní části obrazovky. Klepnutím na tlačítko umístění vyzvednutí nastavíte adresu nebo se přesunete do výše uvedených vrstev adres a změníte umístění. Každá vrstva dává uživateli několik způsobů, jak s aplikací pracovat.
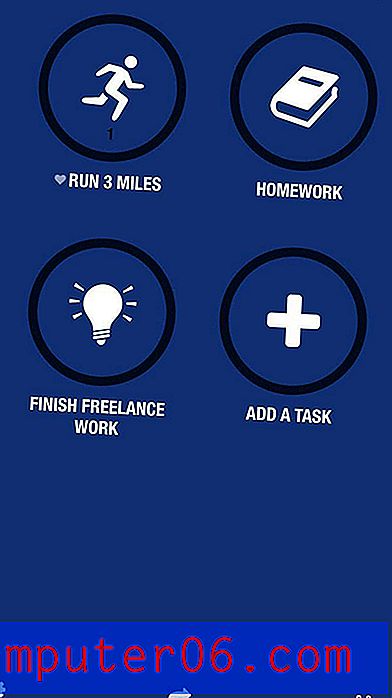
3. Monotónní barevná schémata

Použití jedné barvy s černými a bílými akcenty je skvělý způsob, jak vytvořit vizuální zájem na malé obrazovce. Rozhodněte se pro jasnou, odvážnou nebo neobvyklou barevnou variantu, která vynikne nejvíce. Nebo zabudujte do rozhraní několik takových možností a poskytněte uživatelům kontrolu nad barevným schématem.
To je přesně to, co dělá aplikace Streaks výše. Koncept je tak jednoduchý - stanovte si cíle a aplikace vám připomene, abyste úkoly zkontrolovali. Uživatel může nastavit barvu pozadí na základě skupiny úkolů a jednoduchá upozornění vám připomenou, co byste měli dělat.
Barva, ikonografie a jednoduchý typ jsou pozoruhodnou kombinací, která je snadno čitelná a zapojitelná. Konstrukce je tak elegantní, že téměř umožňuje přidat do seznamu úkolů další úkoly.
4. Zaměření na mikro-interakce

A když už mluvíme o interakcích, každá dobrá aplikace zahrnuje bezproblémové mikro-interakce. Mikrointerakce jsou ty malé narážky, které by mohly zůstat bez povšimnutí, ale jsou základní součástí toho, jak uživatelé interagují s konkrétními aplikacemi nebo se na ně spoléhají.
Mikrointerakce by měly být navrženy tak, aby uživateli pomohly něco udělat. Od upozornění textovou zprávou na alarm až po sociální média „jako“, jsou tyto malé divoty všude. A měli by udělat jednu věc: Potěšit uživatele.
Zjednodušeně řečeno, mikro-interakce mají tendenci dělat tři věci:
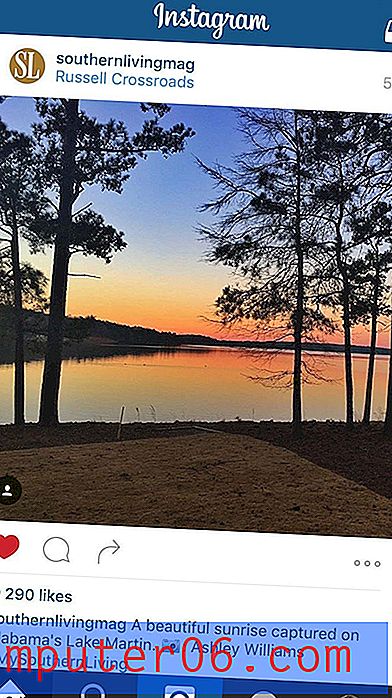
- Komunikujte zpětnou vazbu, jako je něco, co se mi líbí na Instagramu
- Podívejte se na akci, která stejná „jako“ způsobí, že srdce zčervená
- Pomáhá uživateli něco udělat nebo vidět, například oznámení, že se váš obrázek líbil
5. Karty, karty a další karty

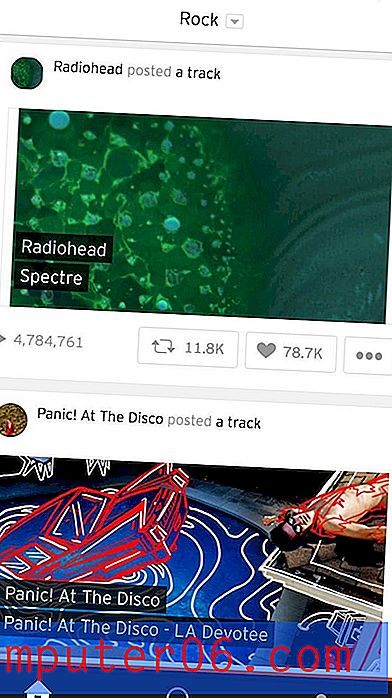
I když revoluce karet mohla začít s Pinterestem, estetika stále získává na síle díky částečně díky materiálovému designu a přijetí masivními weby, jako jsou Facebook a SoundCloud (výše).
Karty jsou skvělý způsob, jak organizovat a rozvíjet obrovské množství obsahu způsobem, který lze snadno strávit. Každý prvek je jednotka, která v konstrukci dělá jednu věc. Na těchto jednotkách je pěkné, že každá z nich může vlastně dělat něco jiného.
Karta vám tedy může umožnit sledovat video a další kartu v sekvenčních odkazech na jinou aplikaci a poté karta obsahuje dlouhý blok textu ke čtení. Dalším bonusem ke kartám, zejména v aplikacích, je to, že se snadno používají. Většina aplikací rozděluje obrazovku na polovinu pro dvě karty, například SoundCloud, nebo používají jednu kartu pro každý formát obrazovky, takže vše, čeho se dotknete, vás dovede k požadovanému prvku. (Žádné starosti s „tlustými prsty“ zde!)
6. Jednoduchá navigace

Skryté nabídky, vyskakovací navigace a velká tlačítka jsou velká věc. Počet aplikací s navigací na domovské obrazovce ubývá. Téměř všichni přecházejí do skrytého stylu, aby využili každý centimetr cenného prostoru na obrazovce.
A zdá se, že uživatelům to nevadí. Přijali myšlenku tlačítka, která ukazuje navigaci docela snadno. Trik spočívá v tom, že je-li tento navigační prvek zobrazen, je vysoce funkční.
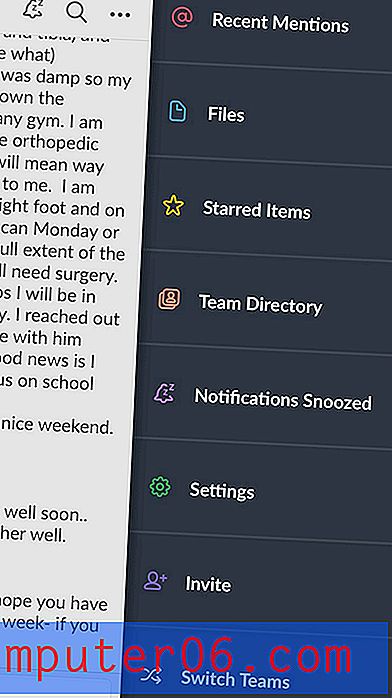
Slack je jedním z nejlepších příkladů. Je to vlastně má navigaci, která vyskočí zleva a zprava na obrazovce. Hlavní funkce aplikace vychází z pravé strany (nahoře), ale navigace specifická pro váš kanál je v nabídce vlevo.
7. Dotyky animace

Záblesky animace jsou zvláštním dotykem, díky kterému se aplikace může cítit neobyčejně. Animace může přispět k použitelnosti, zaměřit se na uživatele a sloužit jako místo potěšení.
Protože nemůžete nutně odpovídat na to, kde uživatelé budou mít přístup k aplikaci - a jaký druh internetového připojení mohou mít - je důležité stavět v animacích, které jsou malé, lehké a nespoléhají na připojení.
Strava je plná drobných animací. (Tak malé, že byste jim mohli uniknout, pokud nebudete věnovat pozornost.) Mezi obrazovkami jsou skvělé přechody, jako je výše uvedená výzva. Mapové body zahrnují pulzující animaci a při sledování aktivity můžete sledovat pohyb vaší tečky podél cest.
Závěr
Když uvažujete o nových způsobech, jak oživit mobilní aplikaci, nejprve se zaměřte na trendy digitálního designu dne a poté přemýšlejte, jak je aplikovat v menším měřítku. Co by vás mohlo překvapit, je, že myšlení menší, může ve skutečnosti zahrnovat navrhování větší (stejně z hlediska rozsahu).
Jaké trendy v designu aplikací jste nejvíce zamilovaní? Existují i jiné trendy, které prostě chcete jít pryč? Dejte mi vědět na Twitteru (tag @carriecousins a @designshack), vždy hledám nové nápady, které vyzkouším… a vyhnout se.