Práce s 3D vizuálními prvky ve webovém designu: primer
Nejžhavějším - a možná nejvíce mluveným - gadgetem v těchto dnech je 3D tiskárna. Je to nástroj, který pravděpodobně způsobí převrat ve způsobu výroby produktů. Ale je tu i další trojrozměrné téma, které vytváří vlny i ve světě designu - 3D vizualizace.
I když design webových stránek ve skutečnosti žije ve dvou rozměrech, nezabrání návrhářům v tom, aby ohýbali své kreativní svaly a posouvali hranice obrazovky s více objekty a projekty, které mají skutečný pocit. Pojďme se podívat, jak můžete maximálně využít 3D trend.
Práce ve třech rozměrech


Pokud jde o návrh webových stránek, trojrozměrné efekty s největší pravděpodobností skutečně budou žít ve 2D prostoru. (Zejména proto, že snažit se dát dohromady něco, co vyžaduje speciální brýle, není příliš efektivní. Jak byste věděli, kteří uživatelé je měli?)
Pokud jde o použití, 3D efekty mohou docela dobře fungovat pro celou řadu různých možností webu. Od rozhraní herního stylu po nakupování a identifikaci produktu se jako velmi užitečné ukáže rozhraní, které uživatelé mohou téměř dotýkat.
Začlenění 3D efektů a stylů do designu je také stále trendy. Stejně jako designéři začali před několika lety myslet na 3D, šílená popularita plochého designu tento trend zastavila, protože napodobování věrné estetiky vyžaduje techniky, které byly odrazovány jako dynamika získávání ploch. Efekty, jako jsou vržené stíny, zkosení a reliéf, jsou životně důležité, pokud jde o vytváření hloubky ostrosti v 2D až 3D prostoru.
Rozvíjející se trend

Jak tedy můžete co nejlépe využít tento neustále se vyvíjející trend? Chcete-li dosáhnout maximálního účinku, promíchejte je a porovnejte s ostatními trendy trendů.
Při používání 3D vizuálů je třeba zvážit několik věcí:
- Dodejte realistický dojem prvkům, kterých se uživatelé budou chtít dotknout
- Přidejte hloubku hře nebo prvkům videa
- Ať je součástí rozhraní s posouváním paralaxy
- Nepřekonejte uživatele a držte se jednoho 3D triku v designu
- Nechte zbytek designu jednoduchý
- Pokud jde o použitelnost, proveďte uživatele pomocí navigace nebo používání nástrojů
Vrstvy a materiálové vlivy

Práce s 3D efekty získává na síle díky Material Design. Koncepce designu založená na Googlu pomohla přivést zpět některé z technik a efektů, které vyšly z módy, s více plochými a minimálními styly.
To zahrnuje použití vržených stínů - ano, jsou zpět. Berou však pečlivější ohled na to, aby vržené stíny vždy napodobovaly světlo ze „zdroje“. To znamená, že stíny by měly vypadat přirozeně, protože prvek má hloubku, neexistuje pouze proto, aby zvýraznil trochu textu nebo objektu.
I když se nechcete zbláznit stíny, malé stíny na více objektech jsou v pořádku. Nejlepší stíny jsou ty, které slouží účelu, ale nejsou pro běžného uživatele zřejmé. Pokud někdo může „vidět“ stín, je to pravděpodobně příliš. Rozhodněte se pro stíny, které jsou bledé, měkké a zdůrazňují realitu.
Jedním z klíčových konceptů materiálového designu je myšlenka vrstvení objektů na rovinách. Dokumentace dokonce zdůrazňuje využití 3D prostoru:
Materiálové prostředí je 3D prostor, což znamená, že všechny objekty mají rozměry x, y a z. Osa z je kolmá k rovině displeje, přičemž kladná osa z se rozprostírá směrem k divákovi. Každý list materiálu zaujímá jednu polohu podél osy z a má standardní tloušťku 1 dp, což odpovídá tloušťce jednoho pixelu na obrazovkách s hustotou pixelů 160.
Na webu se osa z používá pro vrstvení a nikoli pro perspektivu. 3D svět je emulován manipulací s osou y.
Když uvažujete o 3D, je stejně důležité zvážit, jak se objekty pohybují a jak interagují, stejně jako přemýšlet o technikách návrhu souvisejících s jejich vytvářením.
3D ilustrace a animace

Jedním z míst, kde můžete 3D vizualizaci opravdu posunout, jsou ilustrace, obrázky objektů a animace. Zejména on-line prodejci skvěle vykonávají začlenění 3D animovaných efektů na stránky produktů.
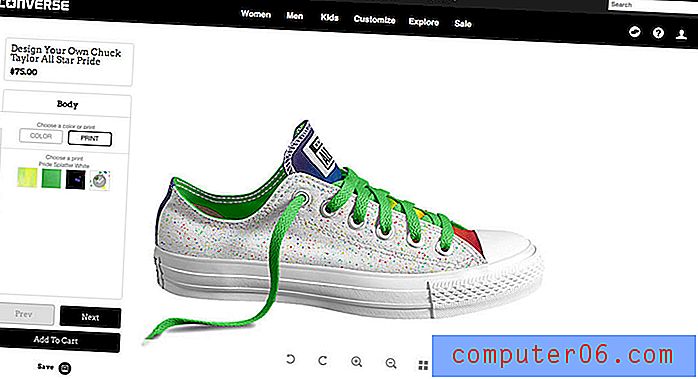
Jedním z nejlepších způsobů použití tohoto řešení je možnost sledování 360 stupňů u produktů, které zákazníci mohou virtuálně přesouvat a zkoumat pomocí několika kliknutí nebo klepnutí. Converse to dělá skvělou práci se svými botami. Uživatelé mohou každou show posouvat, aby ji viděli z jakéhokoli úhlu, a navíc měnit barvy a další možnosti na plátně, díky nimž se uživatel cítí, jako by byl v prostředí, které drží botu a dívá se na ni.
Toto je efektivní využití 3D vizuálů pro návrh webových stránek. Je to komplikované a skvělé, ale ohromující pro uživatele. (To je skutečný trik k tomu, aby to - nebo jakákoli technika designu - vlastně - fungovalo způsobem, který uživatelům dává smysl.)
Tipy a triky



Pokud jde o 3D vizuální efekty, je to lepší. Nechcete uživatele zahltit příliš mnoha efekty nebo prvky, které jsou pouze pro ukázku. Protože trojrozměrný design je vizuální iluzí bytu, plátna webové stránky, je důležité nezbláznit se triky. Zaměřte se na použitelnost obsahu a poté se rozhodněte, zda je 3D cesta správná.
Pokud jde o používání 3D, mějte na paměti tyto tipy:
- Pomocí 3D oddělte objekty od jejich okolí (vrstvení)
- Zaměřte se na jemné stíny nebo reliéfy a nezapomeňte zvážit „přirozený“ zdroj světla, pokud jde o úhly a umístění
- Musí to vypadat skutečně
- Přechody a zvýraznění mohou také vytvářet hloubku a vrstvení
- Používejte 3D efekty důsledně na všech stránkách
- Pokud je 3D přidružena k akci, například ke kliknutí, zadejte pokyny, které uživateli pomohou pochopit, co má dělat (tlačítka jsou běžným 3D prvkem)
- Měřítko odpovídajícím způsobem; 3D je iluze reality, takže objekty by se měly cítit „skutečné“ co do velikosti, váhy a prostředí
Závěr (A slovo opatrně)
Nyní se však chcete vyhnout 3D typografii nebo snímkům, které vypadají jako textové umění od časných textových procesorů. (Můžete chytit a skončit s tímto výsledkem rychleji, než si myslíte.)
Trik trojrozměrných efektů je jemnost. Měly by existovat prvky reality a vrstvení, ale nemělo by to být zjevný „trik“ nebo efekt. Dobré 3D efekty povzbuzují uživatele k interakci a hraní s rozhraním, a to díky technice, která jim intuitivněji umožňuje vědět, co mají dělat.