Jak používat TypeKit na vašem webu: Krok za krokem
Nedávno se objevilo několik možností přidání vlastních písem na váš web pomocí selektoru @ font-face. TypeKit je vzrušující nový hráč v této hře, protože vyniká ve dvou klíčových oblastech: snadné použití a bohatství dostupných písem. Tento tutoriál vás provede několika malými, velmi jednoduchými kroky, jak TypeKit uvést do provozu a provozovat na vašem webu. Nenajdete zde žádné pokročilé techniky ani skriptování, takže i když jste začínající webdesignér, měl by to být film!
Prozkoumejte zdroje návrhu
První: Špatné zprávy
Pokud přejdete na web TypeKit, uvidíte, že máte pouze možnost přihlásit se k pozvání. To neznamená, že dostanete hned jednu, takže možná budete muset chvíli počkat, než dostanete šanci se zaregistrovat. Naštěstí jsem byl schopen zachytit pozvání od majitele stránek Design Shack Davida Appleyarda, abych vám mohl ukázat okolí!
Registrace
Když se zaregistrujete, musíte čelit výběru mezi jedním ze čtyř plánů. Zatímco potřásáte hlavou zklamáním, dovolte mi vysvětlit, proč to není jen bezplatná služba. Jednoduše řečeno, písma stojí peníze. Existuje několik sléváren mega fontů, které vytvářejí a prodávají kvalitní fonty, které nemají lidé, kteří si stahují zdarma. Bývalo to tak, že i když jste dobrým občanem, za který jste zaplatili plnou cenu za kvalitní písmo, z důvodu problémů s licencí jste stále nemohli umístit toto písmo na svůj web. Stručně řečeno, vložení písma znamenalo, že ho uživatelé mohli ukrást. TypeKit obchází kolem tohoto problému na základě obchodů, které uzavřela s hlavními slévárnami, aby udělovala licence na písma pouze pro použití na webu. To znamená, že na svém webu nezůstáváte ošklivá, nekvalitní bezplatná písma, ale spíše velký výběr špičkových profesionálních písem, která byste viděli ve světě tisku. Dlouhý příběh krátký, kvalita přichází za cenu. Zde jsou plány, ze kterých si můžete vybrat:

Uvědomte si, že pro tento tutoriál budu používat bezplatné demo, takže uvidíme oříznutý výběr písem a na našem webu bude omezeno na dvě vlastní písma. S ohledem na to se podívejme na naše testovací místo!
Testovací stránka
Pro tento tutoriál jsem vytvořil rychlý a špinavý jednostránkový web s tunami textu. Musíte vědět, že jsem stylizoval hlavní hlavičku pomocí značky „h1“ a text odstavce pomocí jednoduché značky „p“. Chcete-li zobrazit testovací web naživo (a mnohem větší), klikněte sem nebo se podívejte na níže uvedený screenshot.

Nastavení sady
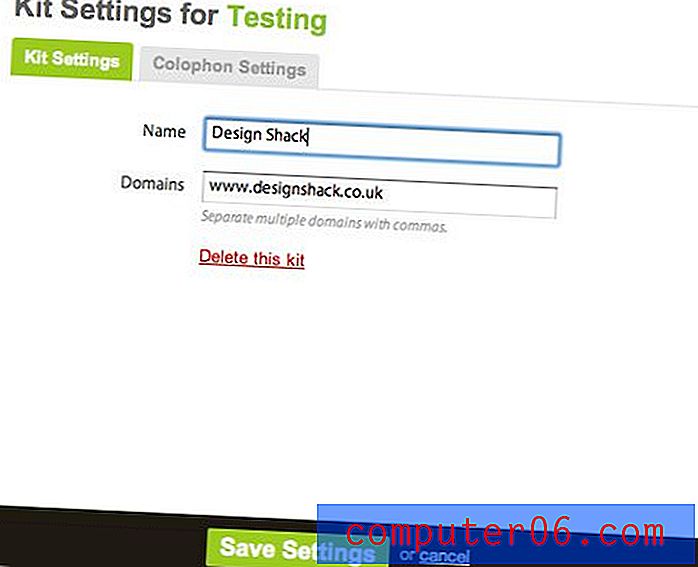
Po výběru plánu je dalším krokem vytvoření první sady a nastavení adresy URL. Nezapomeňte, že nemusíte vkládat konkrétní adresu stránky, ale spíše adresu URL celého webu. Můžete například vidět, že jsem právě zadal hlavní adresu URL Design Shack.

Po registraci byste také měli dostat skript pro vložení na svůj web. Dále se podíváme, co s tím.
Vložte kód
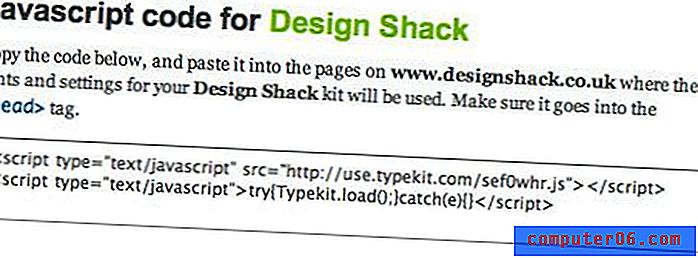
Klíčem k tomu, aby TypeKit přepsal váš CSS, je následující fragment kódu, který vám vloží do vašeho html:

Jednoduše vložte tento kód do části záhlaví stránky HTML, kterou chcete změnit. To je vše, co musíte udělat! Jen jednu jednoduchou kopii a vložení a jste připraveni jít. Než začnete přidávat písma, nezapomeňte publikovat aktualizovanou stránku HTML na svůj web.
Přidávání písem
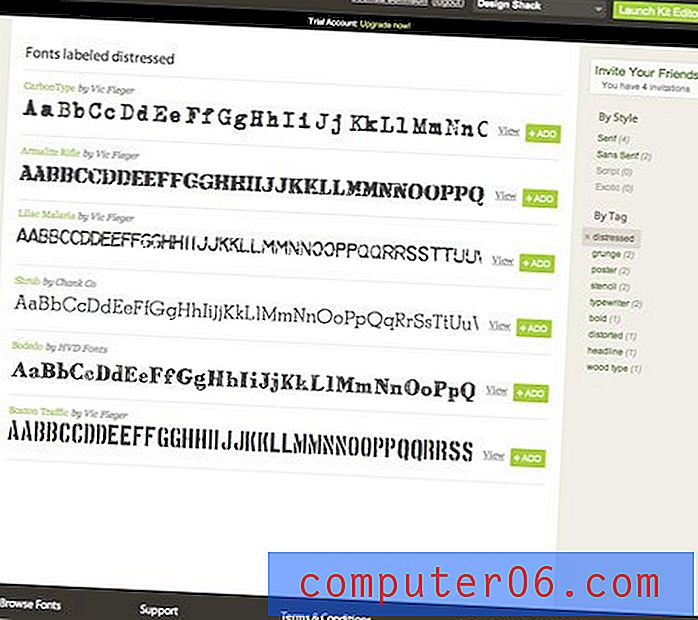
Věřte tomu nebo ne, už jsme skoro hotovi. Zbývá už jen vybrat některá písma a říct jim, kam mají jít. Jak jsem již zmínil, TypeKit vám nabízí velký výběr kvalitních písem, z nichž si můžete vybrat, pokud vyberete jeden z placených plánů. Pamatujte, že bezplatný plán má mnohem omezenější výběr (i když v žádném případě špatný). Abychom nahradili naši hlavní hlavičku, vybereme hranaté zoufalé písmo. Na pravé straně seznamu písem se zobrazí řada značek. Kliknutím na značku „zoufalý“ zobrazíte pouze zoufalá písma.

Nebojte se procházet a vybrat si cokoli, co se vám líbí. Když najdete ten, který se vám líbí, klikněte na tlačítko „přidat“ (vybral jsem Bodedo). Po kliknutí na tlačítko „Přidat“ by se mělo objevit okno editoru soupravy.
Editor editoru
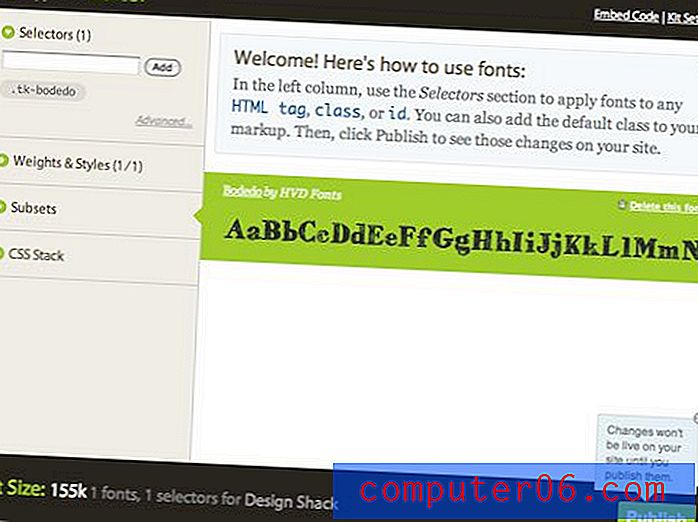
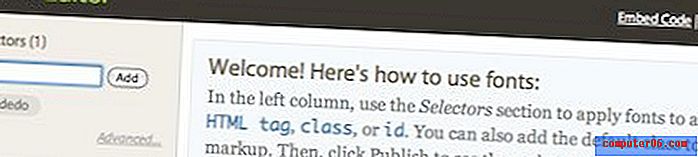
Po přidání písma byste měli obdržet následující okno:

Zde použijete písmo, které jste vybrali na svůj web. Všimněte si, že v levém horním rohu editoru máte vlastní volič, který chcete použít ve svém kódu (v našem případě .tk-bodedo). Můžete přejít do kódu na svém webu a nahradit libovolný výběr selektorem tu uvedeným, který nahradí písmo. Místo toho však místo toho prozradíme TypeKit existující značky, které jsme použili na našem webu. Jak jsem řekl dříve, naší hlavní hlavičkou je jednoduše značka „h1“, takže vše, co musíme udělat, je napsat „h1“ (bez uvozovek) do pole pod „selektory“ a stisknout přidat.

Nyní stiskněte tlačítko Publikovat. A je to! TypeKit udělá zbytek. Po minutě nebo dvou obnovte stránku a měli byste vidět písmo.

Úprava vašeho CSS
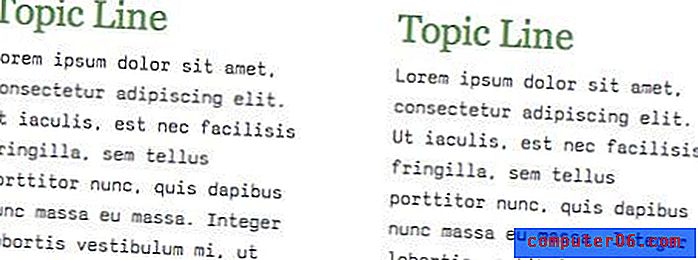
Jednou z velkých věcí na TypeKit je, že nahrazuje pouze písmo. Všechna nastavení vztahující se k písmu jsou ve vašem CSS stále ovladatelná. Vyzkoušejte moji testovací stránku poté, co jsem do kopie odstavce přidal vlastní písmo.

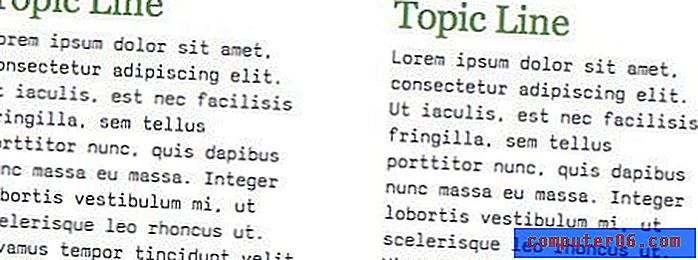
Všimněte si, že nové písmo vypadá opravdu podivně s mým aktuálním nastavením výšky řádku. Je to příliš rozprostřené a nyní sněží mnohem více svislého prostoru. Pro vyřešení tohoto problému jsem šel do svého souboru CSS a vytočil výšku řádku kopii odstavce. Jakákoli změna, kterou provedu v mém CSS, kromě samotného skutečného písma, ovlivní nové písmo na mém webu. Takže si můžete upravit obsah svého srdce a vaše vlastní písmo zůstane na svém místě! Tady je moje upravená výška řádku.

Hotový produkt
Podívejte se na hotový web a uvidíte TypeKit v akci. Navzdory skutečnosti, že web byl pravděpodobně mnohem atraktivnější, než jsme začali, můžete snadno vidět výhody TypeKit. Všimněte si, že vlastní písma, která vidíte, nejsou ve vašem počítači rezidentní, a přesto dokonale zobrazují náhled a jsou snadno volitelná. Nejlepší na tom je, že to vše bylo provedeno s uživatelsky přívětivým grafickým uživatelským rozhraním a jen jedním útržkem kódu, který jsme nemuseli psát! Pokud jde o TypeKit, nejsem však jen chválou a komplimenty. Předtím, než dojdeme k závěru, pojďme krátce diskutovat o tom, co jsem považoval za méně než dokonalé.
Kritika
Nejprve pojďme diskutovat o technických chybách. Už jsem zmínil, že když stisknete tlačítko „publikovat“, musíte počkat minutu před aktualizací webu. Pokud jste zvyklí okamžitě vidět aktualizaci kódovaných změn, může to být nesmírně frustrující. Frustrující část je nekonzistentnost. Někdy se změny projeví téměř okamžitě, zatímco ostatní nechají stisknout tlačítko Obnovit po dobu několika minut a čekají na změnu. Také jsem měl nějaké problémy se samotným webem. Okno editoru kitů se mi odmítá spustit asi 50% času, místo toho dostanu prázdné okno s nekonečnou animací načítání. Zavření okna a opětovné otevření editoru soupravy problém vyřeší, ale stále je to docela nepříjemné. Konečně, struktura nákladů není pro každého návrháře ospravedlnitelná. Jistě, s volitelným textem na vašem webu je skvělý, ale za 250 $ ročně se mnoho lidí pravděpodobně bude jen držet vkládání ozdobných titulků jako obrázků.
Závěr
To je vše, co potřebujete vědět, abyste mohli začít s TypeKit. Po implementaci vlastních písem jsme přešli na registraci a výběr plánu, nastavení vaší první sady, přidání písem na váš web, publikování změn a úpravu vašeho CSS. Toto je zdlouhavý článek, ale to je jen proto, že jsem proces rozdělil na malé kroky, které je možné zvládnout. Ve všech skutečnostech můžete mít TypeKit spuštěn a spuštěn na vašem webu během několika minut. Přihlaste se k odběru pozvánky a řekněte nám, co si myslíte o TypeKit a dalších vlastních řešeních písem, která jste našli. Neváhejte se na cokoli zeptat pomocí komentářů níže nebo prostřednictvím Twitteru.