10 odborných tipů pro navrhování portfolia na jedné stránce
Kdysi dávno, designéři tahali nelehké fyzické portfolio od rozhovoru k rozhovoru, aby předvedli svou práci. Tato taktika se neustále nahrazuje zasíláním e-mailů obsahujících odkazy na online portfolio. Portfolio webových stránek se stává nezbytným marketingovým nástrojem pro každého návrháře a může být jediným největším dojmem, na kterém budete souzeni a doufejme, že najmete.
Tento článek obsahuje několik tipů a příkladů, které vám pomohou vytvořit úžasné portfolio jedné stránky.
Obrázky mluví hlasitěji než slova

Pokud nechcete předvést své copywritingové dovednosti, zaměřte se více na předvedení své práce než na předávání své životní historie. Zobrazení pouze jednoho nebo dvou návrhů může potenciálním klientům nechat přemýšlet, kolik zkušeností skutečně máte. Neváhejte vytáhnout všechny zastávky a zobrazit vše, na co jste hrdí.
Používejte sociální média k povzbuzení osobního kontaktu

Poskytnutí odkazů na sociální média na stránce s nemovitostmi podněcuje návštěvníky, aby s vámi navázali trvalé kontakty. To může mít několik výhod. Zaprvé, opakovaný kontakt buduje povědomí a dělá vám přístupnější, pokud se osoba někdy ocitne v situaci, kdy potřebuje návrháře. Má také virový účinek, který vám umožňuje zviditelnit ostatní přátele a profesionální kontakty.
Kontrast je váš přítel

Kreativní využití kontrastu zdůrazní krásu vaší práce. Výše uvedený web obsahuje návrhy lahví, které vidíme každý den, a transformuje je na ohromující kousky portfolia tím, že činí z lahví nejzajímavější položku na jinak jednoduché stránce. Mohli stejně snadno umístit lahve do svého přirozeného prostředí, ale účinek by nebyl tak silný.
Boční rolování

Nebojte se rozbít formu vertikálně rolovacího webu. Stránky s bočním posouváním, jako je „We Shoot Bottles“ z předchozího příkladu, mohou poskytnout neočekávaný a vítaný dojem kreativity. Mějte však na paměti, že uživatelé budou očekávat svisle posouvající se stránky, takže je často vhodné použít šipky a / nebo pokyny, které jim během cesty pomohou. Při vytváření webu pro boční rolování také zvažte obvyklé velikosti obrazovky. Výše uvedený web nezapadal dobře na obrazovku mého notebooku na 13 ″ a nechal mě posouvat se jak svisle, tak vodorovně v nepříjemné honbě za lovem, abych objevil veškerý obsah.
Motivy jsou v pohodě

Zvažte použití motivu jako kreativní metody svazování různorodého obsahu. Výše uvedený web zobrazuje portfolio nesouvisejících aplikací pro iPhone zahrnující více kategorií. To je důmyslně staženo iluzí sushi menu, které nemá nic společného s žádnou z jejich aplikací, ale umožňuje známý, snadno čitelný formát podporovaný atraktivním vizuálem.
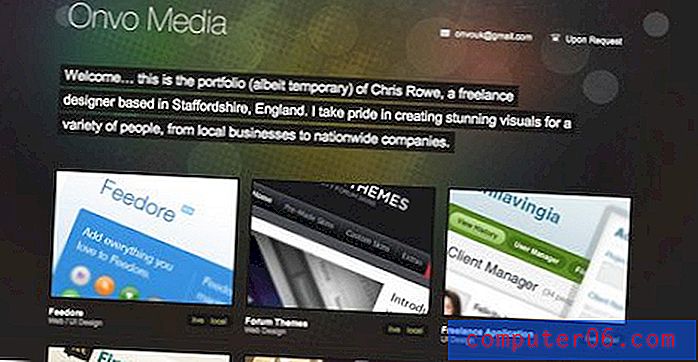
Jedna stránka, spousta obsahu

jQuery velmi usnadňuje přebalení více stránek informací a grafiky do jediného rozložení stránky. Bite-size obsah prezentovaný click-to-pokračovať způsobem může přidat interaktivní pocit nebyl nalezen pomocí rolování a dává tvůrci větší kontrolu nad divákem zážitek.
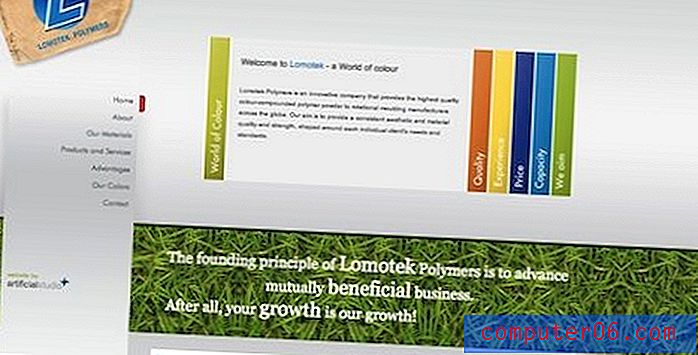
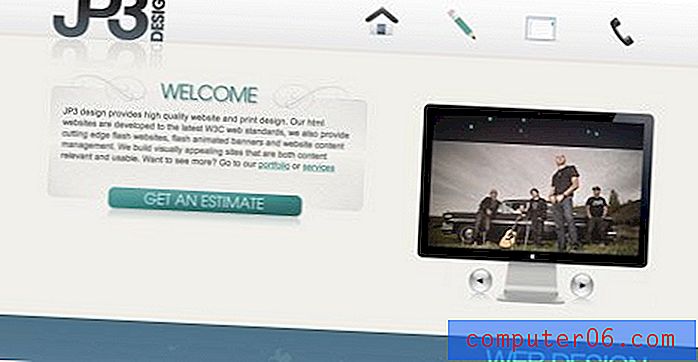
Usnadněte kontakt

Jednotlivé stránky mohou být složité. Musíte sdělit, kdo jste, co děláte a jak se k vám lze dostat co nejjednodušším způsobem. Kontaktní informace a prostředky se mohou rychle ztratit v hromadě obsahu nebo se posadit na „důležitější věci“ na zadním sedadle. Pokud je však vaším primárním cílem navazování nových kontaktů, mělo by se to projevit v rozvržení stránky. Všimněte si, jak důležité je tlačítko „získat odhad“ v rozvržení výše uvedeného webu. To okamžitě ukazuje, že majitel stránek je dychtivý přijímat nové zákazníky a bude otevřený a vpřed, pokud jde o náklady (což je charakteristické, že mnoho designérů chybí). Vzhledem k tomu, že náklady jsou často jedním z nejdůležitějších problémů vašich potenciálních klientů, může být tato otevřenost důležitou konkurenční výhodou.
Cestovní navigace

Pokud vaše portfolio jedné stránky obsahuje dostatek obsahu, který vyžaduje hodně rolování, zvažte použití navigační nabídky, která zůstane u uživatele při posouvání a poskytuje zástupce konkrétních sekcí. Navštivte Alamofire výše a klikněte na jednu z karet v pravém horním rohu stránky, abyste viděli tuto techniku uvedenou do praxe.
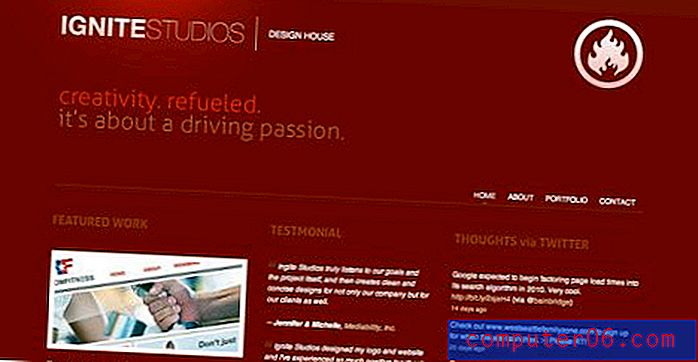
Vždy zvažte své cílové publikum


Přemýšlejte o dvou kontrastních příkladech výše. Osobně mám rád první. Je to šílené, jedinečné a obsahuje krásné ilustrace komiksů (co nemilovat?). Existuje však mnoho potenciálních klientů, kteří by se na tento web nedívali druhýkrát, protože to samo o sobě není ukázkou toho, co by chtěli. Druhý příklad, i když stále velmi atraktivní, je ve srovnání s tím docela nudný. Vážný odborník však může na tomto webu strávit více času, než ten, který před ním byl. Takže co je lepší? Odpověď samozřejmě také není. Při navrhování svého portfolia byste měli zvážit, na jaký typ klientů chcete udělat dojem, a proto vydělávat. Existuje spousta podniků, které hledají seriózní profesionální designéry, ale může jich být tolik, že hledá někoho zábavného a kreativního, který si myslí, že je mimo krabici a nebojí se být originální.
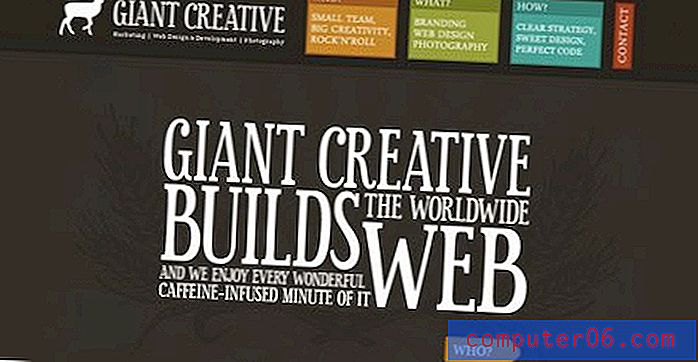
Vyvíjejte svou nejlepší nohu dopředu

Přemýšlejte o tom, co vás jako designéra dělá jedinečným. Prakticky řečeno, proč by vás někdo najal namísto milionů dalších návrhářů křičících o jejich pozornost online? Nebojte se uvést svůj obrovský soubor dovedností, ale zaměřte se na jednu nebo dvě věci, které děláte nejlépe, a vizuálně sdělte tyto myšlenky. Výše uvedený web je určen pro tým webových designérů a programátorů. Jejich stránky a příklady na nich však sdělují jeden nápad silnější než ostatní: ilustrace. Stejně jako umění komiksu v předchozím příkladu, i tito kluci chtějí, abyste věděli, že mohou pro vaši značku vytvořit krásně barevné, vlastní ilustrace. To je odlišuje od obrovské části webdesignérů, kteří jsou kvůli uměleckým nedostatkům omezeni na umělecké umění. Takže ať už váš nejsilnější talent spočívá v pěkných obrázcích, úžasné typografii nebo čistém kódu, křičte hlasitě a hrdě na své portfolio.
Inspirace
Chcete příklady skvělých portfolií na jedné stránce? Zde jsem začal:
- 95 čerstvých příkladů návrhů webových stránek na jedné stránce
- 25 Krásné jednostránkové webové stránky portfolia návrhářů na Twitteru
- Jednostránkové stránky portfolia
Závěr
Doufám, že vás těchto deset tipů inspirovalo k vytvoření úžasného portfolia jedné stránky (nebo k revizi stávajícího). Použijte níže uvedené komentáře a pošlete nám odkazy na portfolia, která považujete za inspirativní, ať už patří vám nebo někomu jinému.