10 populárních trendů v moderních prvcích webového designu
Trendy v oblasti webdesignu se mohou měnit a mizet téměř stejně rychle, jak se stávají módní. Ale zatím v roce 2013 se zdálo, že hrstka trendů skutečně bere webový design bouří a zdá se, že se drží.
Dnes se chystáme prozkoumat deset trendů v moderních webových prvcích a představíme některé skvělé příklady každého - vše od vintage typografie a kruhů, přes zářivé barvy a praktické karty vCards. Ještě lepší pro vás je, že všechny níže uvedené příklady jsou k dispozici ke stažení (některé zdarma, některé placené).
Prozkoumejte prvky Envato
1. Vintage typografie

Velký, odvážný retro styl je právě teď velmi populární. Styl funguje skvěle pro projekty, kde vám chybí silné vizuální efekty, nebo v kombinaci s ostrými obrázky, které vytvářejí zájem o nápisy.
Tento trend je tu už nějakou dobu a zdá se, že nikdy nezestarne. Jak se mění způsob, jakým vidíme klasický typ stylingu.
Právě teď je vintage typografie nejčastěji ohniskem v minimalistickém schématu designu. Kromě toho designéři skutečně hrají typ vintage a velmi málo barev, jako jsou černé a bílé palety nebo hrst tlumených barev. (Před několika lety byla vintage typografie oblíbená ve spojení s výraznými barvami.)
Retro typografické insignie a odznaky : Díky šesti stylům, použití všech typů písma zdarma, nikdy nebylo snazší vytvořit vintage vzhled. Každý styl má také koordinační obrázek na pozadí. (5 $)
2. Realistické efekty

Zatímco debata o plochě versus skeuomorfismus stále zuří, designéři stále přijímají trojrozměrné efekty podobné životu. Od stínů, přes zvednuté rohy až po textury, stejně jako mnoho designérů tyto techniky stále používá. (Ačkoli více konverzace je soustředěna kolem zásluh plochého designu.)
Klíčem k dobré sadě realistických efektů je jemnost. Účinky by měly odrážet realitu. Stíny by se měly řídit designem světla, zkosení by mělo přidávat texturu a přechody musí sloužit účelu.
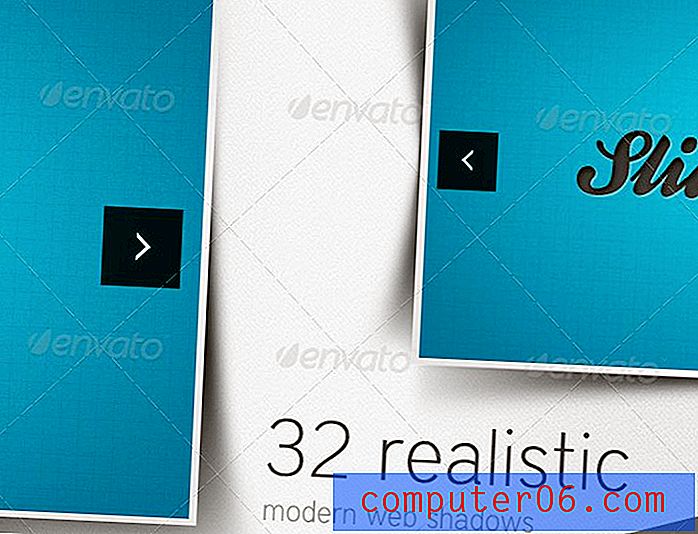
Realistické moderní webové stíny : Tato sada obsahuje prvky se zvednutými okraji, stíny a 3D efekty. (6 $)
3. Živé barvy

Plochý design inspiroval mnoho vedlejších trendů, včetně použití jasných barevných palet s více odstíny, než na které jsou někteří návrháři zvyklí. Nyní jsou trendy velmi světlé, zářivé a nasycené barevné palety pro webdesign a aplikace. Místo výběru dvou nebo tří barev, na nichž staví, designéři vytvářejí široké palety barev s pěti barvami nahoru.
Tyto palety mají tendenci být používány jedním ze dvou způsobů: spousta světlé barvy v celém designu. Myslete na jeden odstín, každý z červené, žluté, oranžové, modré, zelené a fialové, kromě černé a bílé. Nebo se tyto palety zaměřují na odstíny jediné živé barvy. Obě možnosti jsou obzvláště populární.
Zářivá barva vyzařuje tón, který si designéři musí být vědomi. Spousta barevných barev se může jevit jako lehká a zábavná a pro některé typy projektů nemusí fungovat. Vibrující barva v monotónním stylu je více zmírněna.
uiGo Colors: Plochá sada iOS UI obsahuje řadu prvků v plochém stylu a používá spoustu barev. (8 $)
4. Stuhy

Stuhy jsou prvkem, který designéři používají po dlouhou dobu. Zdá se však, že se trochu vracejí. Stuhy, které jsou obzvláště populární v jednostránkových designech stránek, jsou nástrojem, který umožňuje jednoduchá oznámení - například „Již brzy“ - nebo předvádí ocenění nebo uznání.
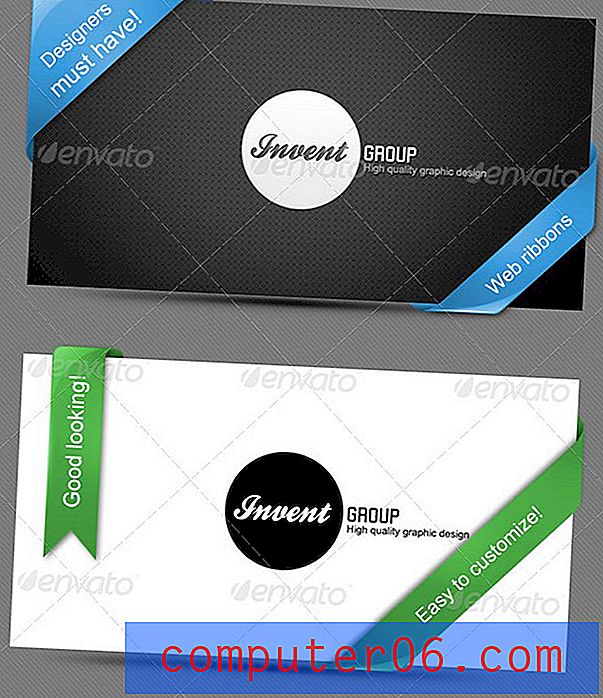
80 Prémiové webové pásky: Tato sada karet obsahuje pásky téměř ve všech tvarech, formátech a směrech, jaké si dokážete představit, s přizpůsobitelnými možnostmi barev. (2 $)
5. Ploché ikony

Vzhledem k tomu, že byt je de facto vrcholným trendem roku 2013, skáká většina návrhářů šanci jej nějakým způsobem využít. Ikony jsou díky své flexibilitě jednou z nejoblíbenějších možností. Návrhář může použít ploché prvky v kombinaci s některými jinými „méně plochými“ prvky v celkovém designu stránek, což se stává stále častějším, protože plochý design se rozšiřuje na „téměř plochý design“.
Kromě plochých ikon jsou plochá tlačítka také oblíbená pro designéry, kteří chtějí do projektů začlenit nádech trendu. Dokonce i Yahoo zahrnuje tlačítka a ikony ve stylu webu v rámci svého webu, který není vrozeně plochý.
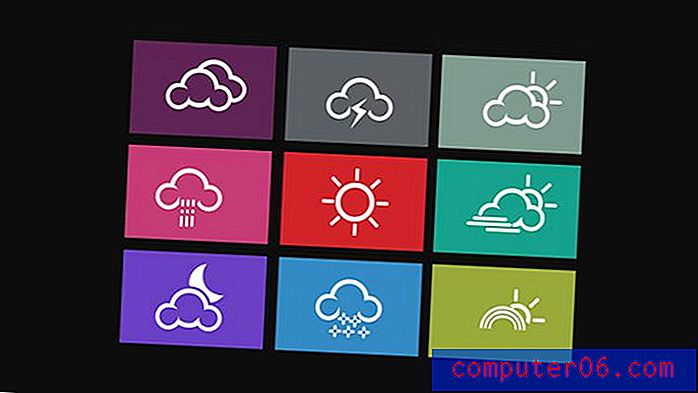
Ploché ikony počasí : Devět jednoduchých a dobře nakreslených ikon počasí. (3, 99 $)
6. Vintage loga nebo odznaky

Vintage loga a odznaky hrají trend vintage typu s další vrstvou stylingu. Odznaky jsou zvláště módní, pokud jde o weby využívající nástroje a efekty gamifikace. Nejen, že tato jednoduchá loga vypadají klasicky, ale jednoduchý styl lze snadno vytvořit a replikovat mnoha způsoby. Stačí jen hrstka pěkných písem a základních tvarů.
Současný trend - například typografie - se zaměřuje na minimální efekty pro tyto odznaky s malou barvou nebo dodatečným stylem. Silné tvary a tučné písmo jsou populární.
Sada odznaků Vintage Logo : Toto balení obsahuje osm různých dvoubarevných log ve stylu vintage. Široká škála stylů nabízí velkou flexibilitu. (4 $)
7. Karty

Ačkoli mnoho webových karet nebo dlaždic, které vidíme, nemusí být nutně navrženy v plochém stylu, vyvinuly se z konceptu plochého metra.
Tyto jednoduché krabičky se používají různými způsoby. Karty nebo dlaždice jsou také oblíbenou technikou pro organizování obsahu v responzivních projekčních projektech, protože pěkně uspořádávají a skládají různé velikosti.
Jakmile je styl navržen, je snadné jej použít jinými způsoby. Karty pro kontaktní informace (téměř s pohledem na digitální vizitky), karty pro odkazy nebo jiné informace, karty pro zvýraznění portfolií nebo obrázků. Tento trend funguje, protože je vysoce flexibilní
Rozhraní vCard : Přidejte bio, pracovní, kontaktní informace a odkazy na sociální média v jednoduchém formátu karty. Tato sada je k dispozici ke stažení ve formátu PSD nebo CSS. (Volný, uvolnit)
8. Kruhy

Kruhy, knoflíky a ciferníky učinily skutečný návrat. Zatímco mnoho designérů se v minulosti zabloudilo od zaoblených tvarů, stále více kruhů je přijímáno jako zábavný způsob vytváření tlačítek a dalších prvků uživatelského rozhraní.
Součástí odvolání je, že mohou být navrženy tak, aby vypadaly jako něco, čeho byste se měli dotknout, což napodobuje akci stisknutím tlačítka. Tento koncept funguje skvěle pro design mobilních zařízení a aplikací, kde se očekává, že se uživatelé dotknou prvků nebo klepnou na prvky, aby se něco stalo. Tento efekt se také projeví na webových stránkách v plné velikosti.
Tlačítko Simple Buy : Povzbuzujte zákazníky, aby nakupovali s odlišným tlačítkem Koupit. (Volný, uvolnit)
9. Jednoduché přechody

Vývoj plochého designu na „téměř plochý“ kladl nový důraz na jednoduché přechody. Designéři chtějí změnu odstínu, ale chtějí, aby byla super jemná.
Tento efekt funguje pro pozadí, tlačítka, ikony a řadu dalších prvků. Jednoduché přechody často nejsou rušivé a mohou být příjemným způsobem, jak vytvořit hloubku.
CSS Gradient Set : Tato sada obsahuje jednoduché přechody v osmi připravených k použití barev jako výchozí bod pro větší prvky nebo sady ikon. K dispozici jako stažení PSD nebo CSS. (Volný, uvolnit)
10. Posuvníky

Pokud jde o zobrazování fotografií nebo portfolia, je těžké najít web, který nepoužívá nějaký typ posuvníku. (Stále častěji se stávají populární také u videa.) Většina posuvníků pracuje na automatickém posouvání, které uživatelé mohou zastavit nebo pozastavit, a mají velký obrázek na displeji a menší obrázky nebo tlačítka, která se v obrazech posouvají dopředu.
Posuvníky pracují s řadou dalších designových stylů - hlavní styl má tři verze, které mohou pracovat pro ploché nebo skeuomorfní projekty. Tento nástroj představuje jednoduchý a efektivní způsob, jak předvést spoustu práce při zachování vizuální dominance.
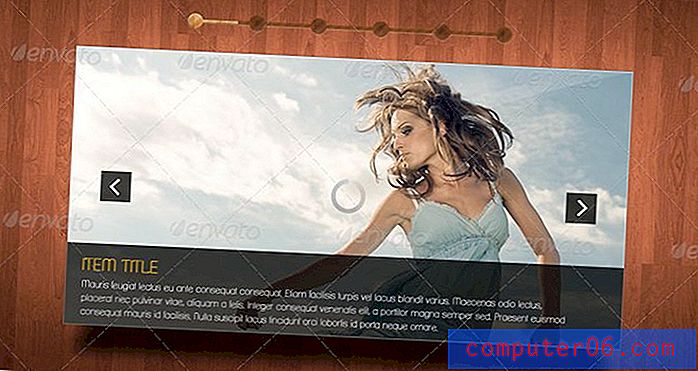
Clean Sliders : Tato sada obsahuje tři styly pro snadné použití, nápadné fotografické jezdce a použití bezplatných písem. (3 $)
Závěr
Sledování trendů je skvělým zdrojem inspirace webdesignu. Nic nemůže podnítit kreativitu, jako je vidět jiné kreativní procesy v akci. O jakých dalších vznikajících trendech víte? Co bude dál? Podělte se o své nápady v komentářích.