10 užitečných tipů pro podmanivý kontaktní formulář
Formulář „Kontaktujte nás“ se příliš často vrhá jako rychlé promyšlení než jako prvek, který nastavuje tón pro komunikaci. Dnes se podíváme na několik jednoduchých technik, které můžete použít, aby se vaše kontaktní formuláře z nudné až brilantní.
Po cestě uvidíme několik příkladů skvělých kontaktních formulářů spolu se zdroji, jak znovu vytvořit efekt na vašem vlastním webu.
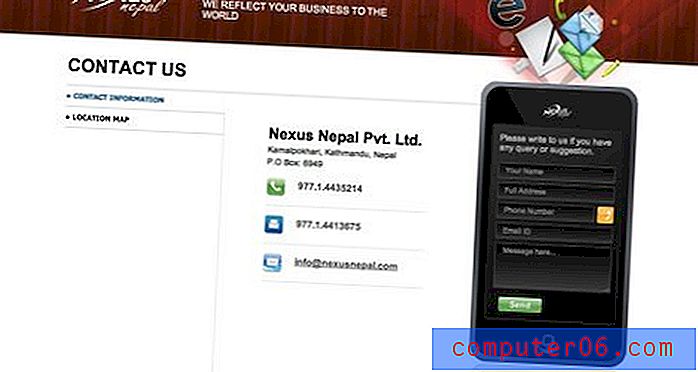
1: Navrhněte


Mysleli byste si, že to je samozřejmé, ale podíval jsem se na spoustu stránek a formulářů „kontaktujte nás“ a připravil jsem se na tento příspěvek. 90% a více z nich použilo výchozí formuláře uživatelského rozhraní prohlížeče (bílé, hranaté rohy, nudné). Toto nemusí být nutně špatná věc, ale pokud hledáte způsob, jak okořenit svou kontaktní stránku, pole pole samotná jsou skvělým místem pro zahájení. Zkuste změnit barvu polí tak, aby lépe odpovídala vašemu webu, zaokrouhlit rohy nebo přidat tahy jako výše uvedené příklady. Trocha stylingu jde dlouhou cestou k tomu, aby vaše formuláře vytvořily vzhled na míru.
Užitečný zdroj:
Pokud potřebujete pomoc, podívejte se na tento příspěvek 40 výukových stylů CSS pro webové vývojáře pro webové vývojáře.
2: Zaměřte ji

Navštivte výše uvedený web a začněte vyplňovat kontaktní formulář. Když to uděláte, web se ztlumí, takže kontaktní formulář je jediným zaměřením vaší pozornosti. Je to krásný způsob, jak zajistit, aby vás uživatelé nezačali kontaktovat, aby se rozptýlili jiným obsahem. Je to také skvělý způsob, jak přimět návštěvníky, aby řekli „ooooh“.
Užitečný zdroj:
Chcete-li se dozvědět, jak ztlumit obsah pomocí funkce jQuery, zastavte se službou Build Internet.
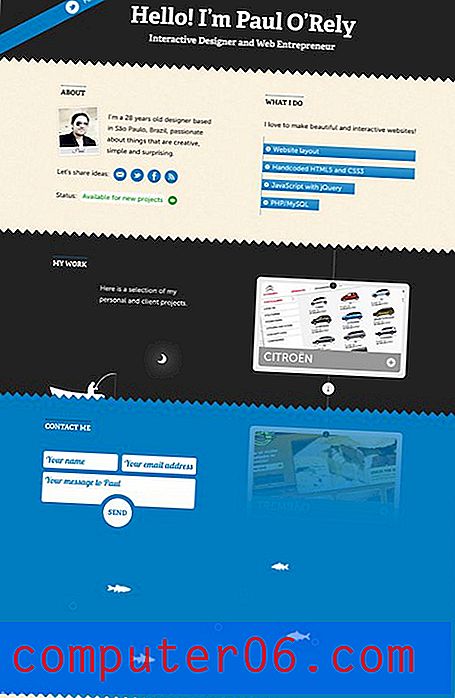
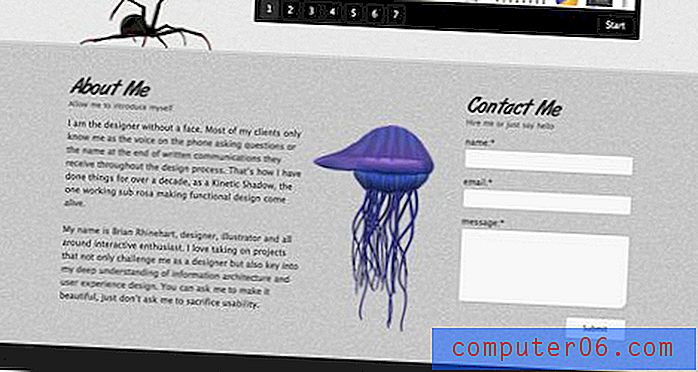
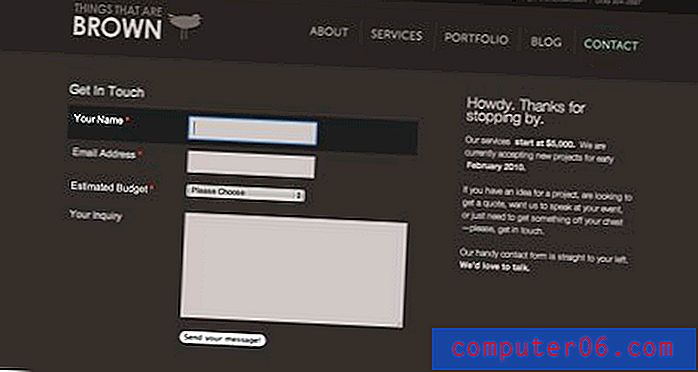
3: Make It Goofy


Pokud opravdu chcete povzbudit uživatele, aby vás kontaktovali, vytvořte prostředí kolem kontaktního formuláře přátelským a příjemným. Díky tomu bude vaše společnost vypadat dostupnější a podvědomě přiměje vaše návštěvníky, aby očekávali přátelskou reakci (nezapomeňte ji doručit!). Výše uvedené příklady používají k dosažení tohoto úkolu jasné barvy a hloupé ilustrace, ale neváhejte a buďte kreativní s typografií, ikonami nebo čímkoli jiným, o čem si můžete myslet, abyste snížili napětí, které by někdo mohl cítit, když vás osloví otázkou nebo komentářem.
Užitečný zdroj:
Zde je několik super levných, praštěných postav z Graphic River, které vám pomohou začít.
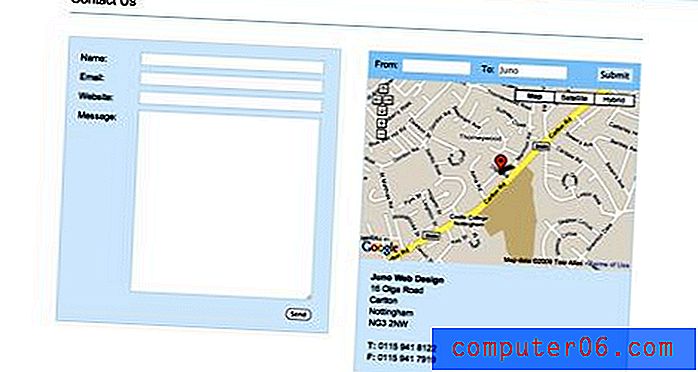
4: Dejte mu mapu


Pokud je váš web určen pro obchod „cihel a malty“ nebo jakýkoli druh fyzického umístění, integrace mapy do kontaktní stránky je absolutní nutností, aby vás potenciální zákazníci mohli skutečně najít. To může být stejně jednoduché jako stylizovaná ilustrovaná mapa nebo plně funkční jako interaktivní mapa Google. Výše uvedené příklady berou interaktivní přístup (podle mého názoru lepší způsob, jak jít), druhý z nich dokonce integruje vlastní trasy jízdy, zobrazený prominentně v horní části mapy.
Užitečný zdroj:
Pokud potřebujete pomoc, podívejte se na tento bezplatný generátor map Google pro svou domovskou stránku.
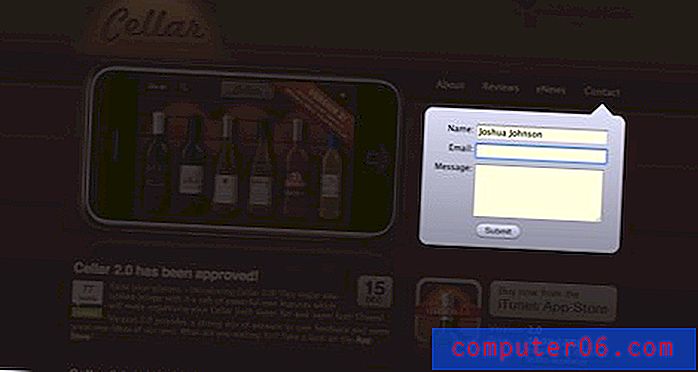
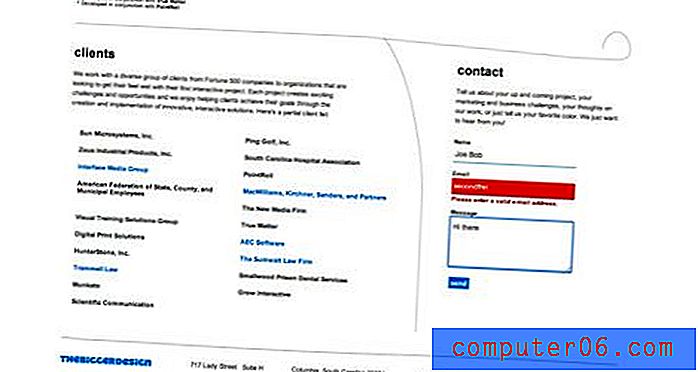
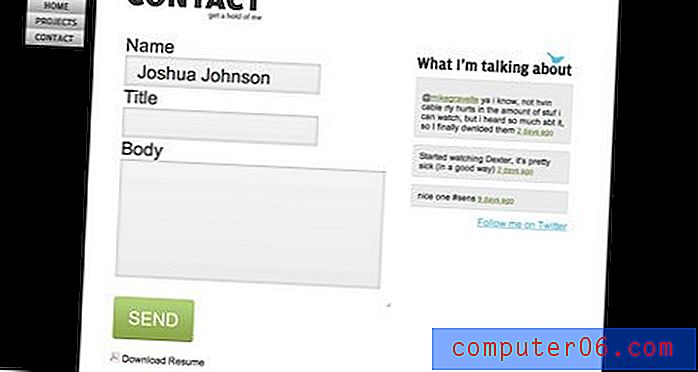
5: Make It Smart


Chcete-li vidět, co myslím „chytrý“, navštivte dva výše uvedené příklady. První zkontroluje, jaký typ obsahu uživatelé do pole ujistili, že je správný (tj. Ověření formuláře). Pokud například do pole e-mailové adresy zadáte „joe“, formulář vás vyzve k zadání platné e-mailové adresy. Druhý příklad jednoduše implementuje kreativně zvýraznění formuláře. Díky tomu, že aktuální pole uživatele vyniká nějakým velkým způsobem, pomáháte jim udržet jejich zaměření a pozici ve formě. Je to malý dotyk použitelnosti, který může opravdu pomoci každému, kdo by mohl mít potíže s tím, v jakém oboru je.
Užitečné zdroje:
Nevíte, jak si vyrobit formuláře chytrými? Zde je několik zdrojů pro ověření formuláře:
- Opravdu snadné ověření formuláře
- Výukový program: Ověření formuláře pomocí JavaScriptu
- Ověřovací skript zdarma (Apple Developer Connection)
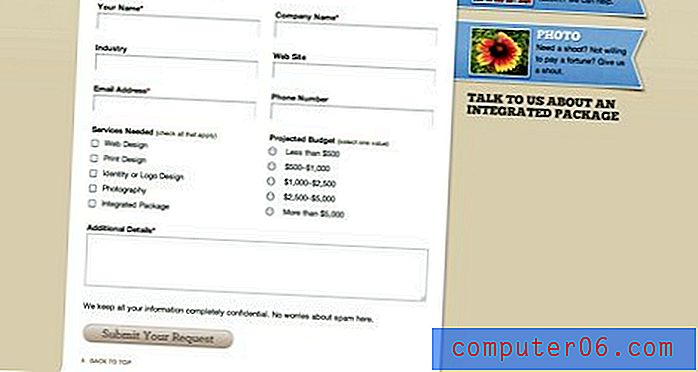
6: Projděte je


Pokud od uživatele požadujete konkrétní informace, jako jsou například rozpočtové požadavky nebo oblast zájmu, nepočítejte s tím, že je uživatel zahrnut, i když výslovně uvedete, že tyto informace musí být k dispozici. Místo toho použijte zaškrtávací políčka, přepínače a rozbalovací nabídky, abyste se ujistili, že je nevynechávají. Tyto nástroje uživatelům nejen pomáhají zapamatovat si vše, co je třeba zahrnout, ale obecně usnadňují proces kontaktů tím, že eliminují mnoho psaní.
Užitečné zdroje:
Podívejte se na tento úplný seznam prvků uživatelského rozhraní v členění podle prohlížeče a operačního systému.
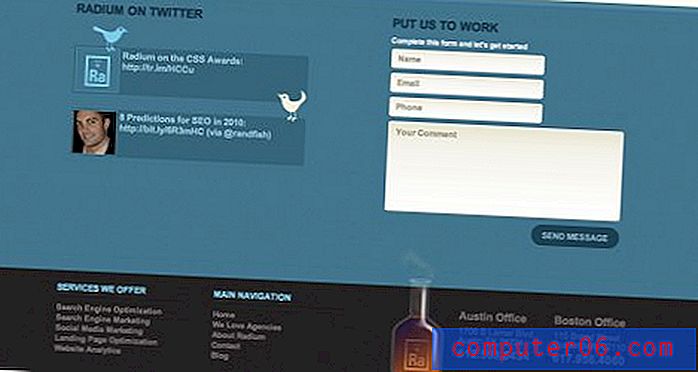
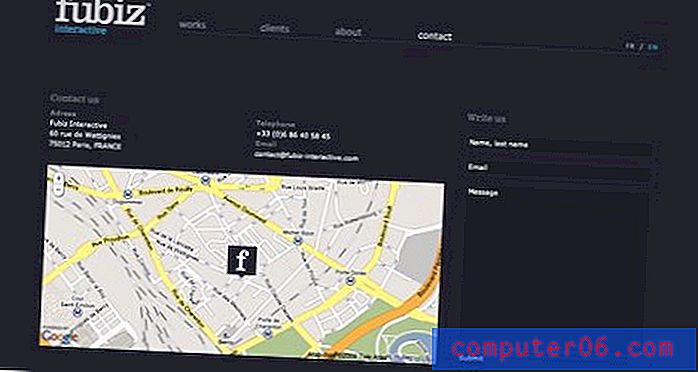
7: Animujte to


Oba výše uvedené weby používají pro svůj kontaktní formulář animovanou rozbalovací nabídku. Umístěním tohoto menu přímo na domovskou stránku je pro návštěvníky opravdu snadné se o vás postarat, aniž by museli vyhledávat kontaktní informace. Rozbalovací stránka umožňuje splnit tento úkol bez přidání nepořádku na vaši domovskou stránku. Všimněte si, že nabídka Blue Acorn skutečně tlačí obsah webu dolů, zatímco Fred Maya posouvá existující obsah. Oba způsoby fungují dobře, ale preferuji metodu Blue Acorn, protože nic nebrání a je snadněji čitelná bez průhlednosti.
Užitečné zdroje:
Chcete-li dosáhnout podobného účinku na vašem webu, podívejte se do výuky Noupe o vytváření Sexy rozbalovací nabídky s jQuery a CSS.
8: Téma

Moje standardní odpověď na všechno kreativní: prostě přijďte s chytrým tématem! Vytváření rozhraní odráží něco, s čím jsou lidé již obeznámeni, může nejen poskytnout skvělé nápady na design, ale může také zvýšit vaši použitelnost (pokud není opatrný, může také snížit vaši použitelnost). Výše uvedený příklad používá iPod touch jako rozhraní pro kontaktní formulář. Zkuste vymyslet něco jedinečného pro vás! Možnosti zahrnují cokoli od post-it poznámky na vizitku.
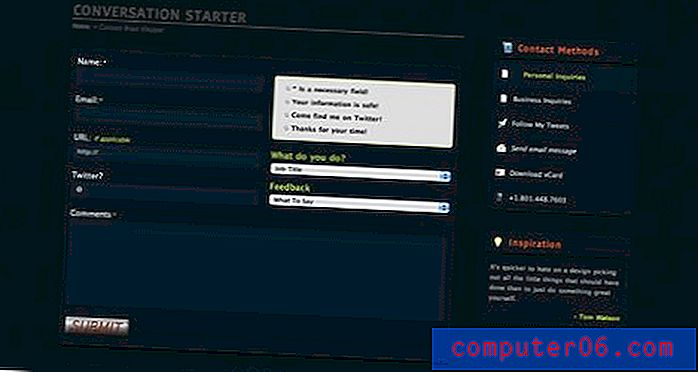
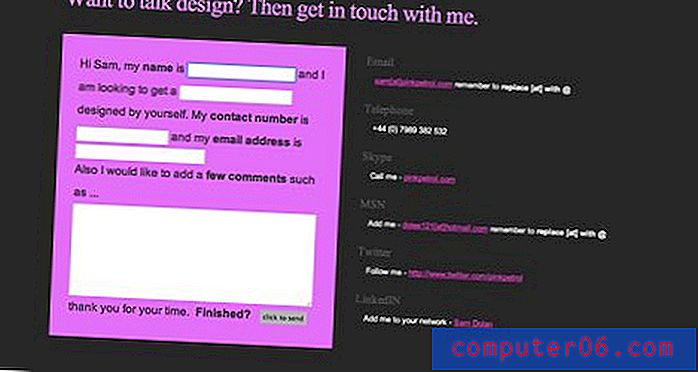
9: Make It Conversational

Výše uvedený příklad byl jedním z nejunikátnějších nápadů, na které jsem narazil. Jako podobný kontaktní formulář Mad Libs, uživatel dostane několik vět a požádá o vyplnění mezer. Tím je zajištěno, že získáte požadované informace, ale uživatel je prezentován mnohem přátelštějším způsobem než obyčejná stará pole se štítky. Jistě je to pravděpodobně méně použitelné, protože to zahrnuje více čtení na straně uživatele, ale to dostane zlatou hvězdu v legraci!
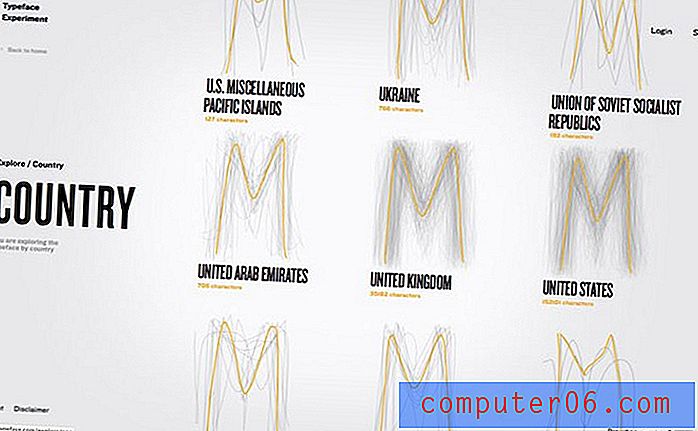
10: Make It Oversized

Jedním z jednoduchých způsobů, jak upoutat pozornost uživatele na cokoli, co navrhujete, je, aby byl mnohem větší, než by očekávali. Po použití partie kontaktních formulářů normální velikosti se zdálo, že formulář na výše uvedeném webu byl naprosto obrovský. Překvapení bylo příjemné, i když jsem miloval nadměrný pocit forem a textu. Nejsem si úplně jistý, proč, ale z nějakého důvodu je velký pocit, přátelský!
Závěr
Nyní byste měli praskat s novými nápady, jak vytvořit svůj vlastní kontaktní formulář jako hrdost. Jděte dále a vytvořte úžasné kontaktní stránky a řekněte nám o nich v komentářích níže. Nezapomeňte nám také sdělit, který z výše uvedených příkladů byl váš oblíbený spolu s vašimi vlastními skvělými nápady, jak je vylepšit.