50 Kreativní a inspirativní galerie náhledů
Galerie náhledů je jedním z nejčastějších řešení na webu pro představení více obrázků. Účinnost tohoto nástroje nelze porazit, umožňuje rychlé procházení a bližší prohlídku, pokud je to požadováno.
Kdykoli buduji galerii miniatur, ráda se rozhlédnu po webu, abych viděla, co dělají jiní návrháři, aby byla jejich unikátní. Dnes jsme shromáždili padesát skvělých galerií, abyste si je mohli prohlédnout. Po cestě také probereme některé nápady, které můžete použít ve svých vlastních galeriích.
Líbí se vám článek? Nezapomeňte se přihlásit k odběru našeho kanálu RSS a sledovat nás na Twitteru, abyste zůstali v kontaktu s nejnovějším obsahem.
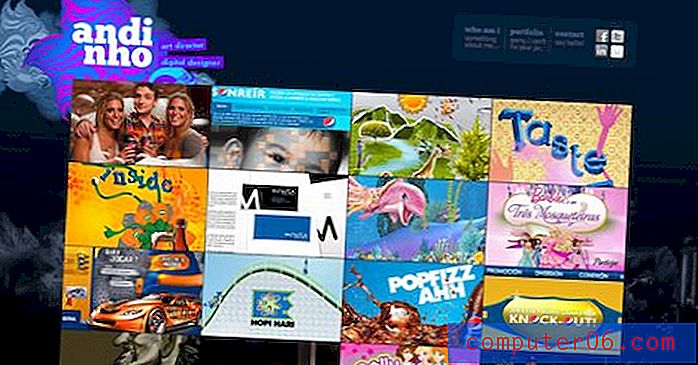
Vykopejte okraje
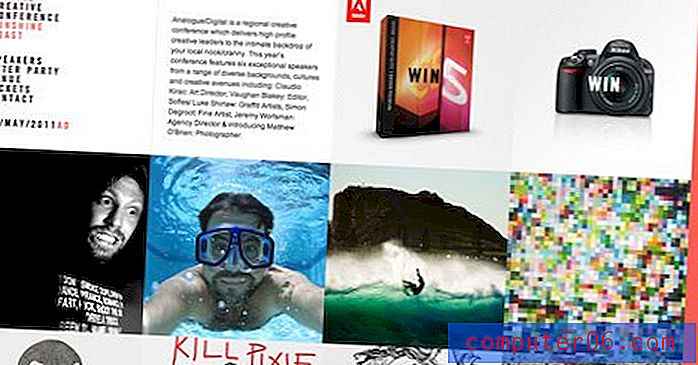
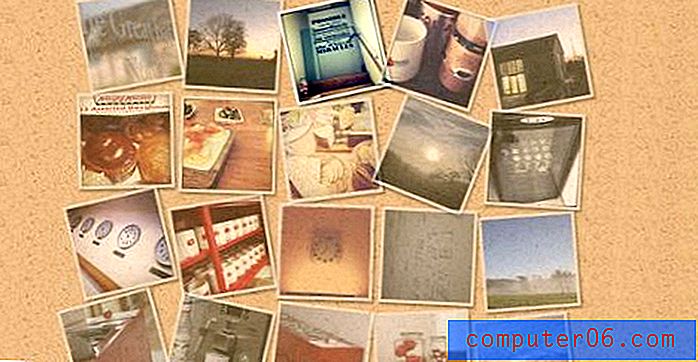
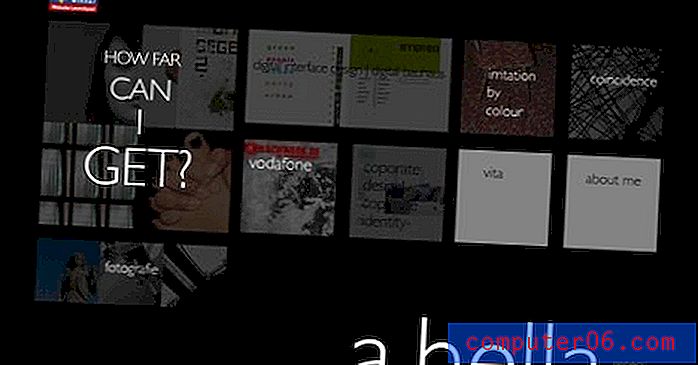
Whoa říká, že miniatury musí být rozloženy? Tyto weby se rozhodly obejmout blízkost a posypat všechny obrázky proti sobě. Výsledkem je dojem jediného objektu složeného z mnoha částí. Je to nejen vysoce prostorově efektivní, ale i docela atraktivní.
Tuto techniku je samozřejmě nejlepší použít, pokud ke každému obrázku nemusíte přidávat mnoho kontextových informací, i když událost vznášení poskytuje dobrou příležitost pro další text nebo grafiku.
Shankar

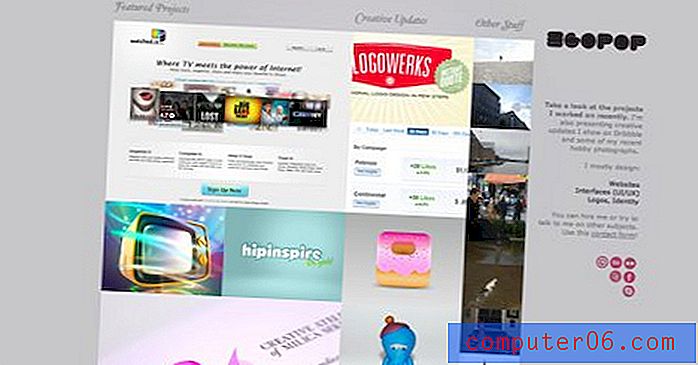
Egopop

Zdarma tváře

Analogový digitální

Elliot Lepers

xMind

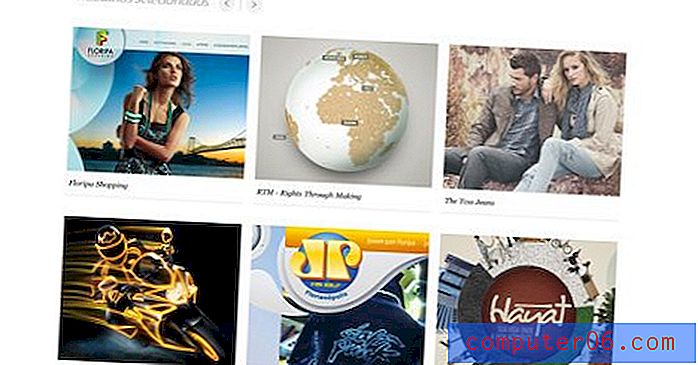
Změňte vertikální výšku
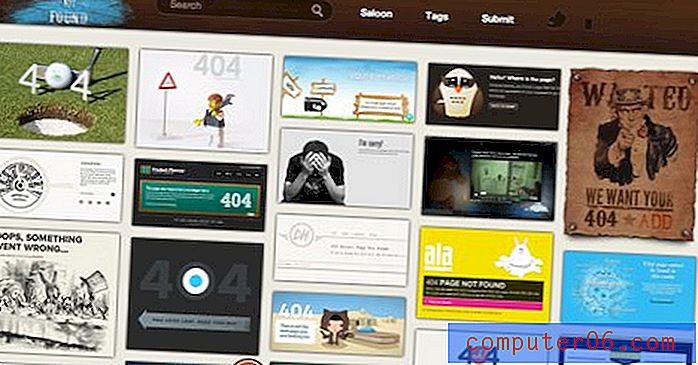
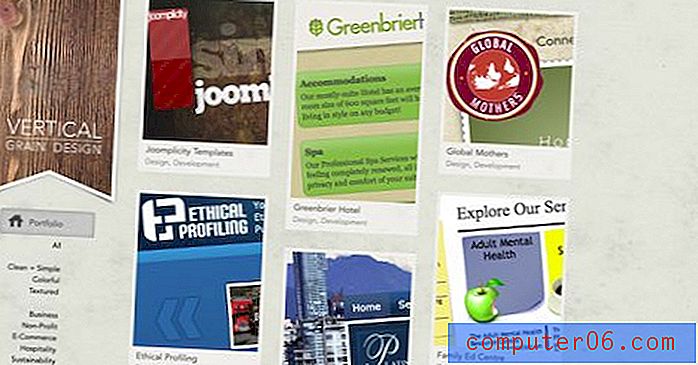
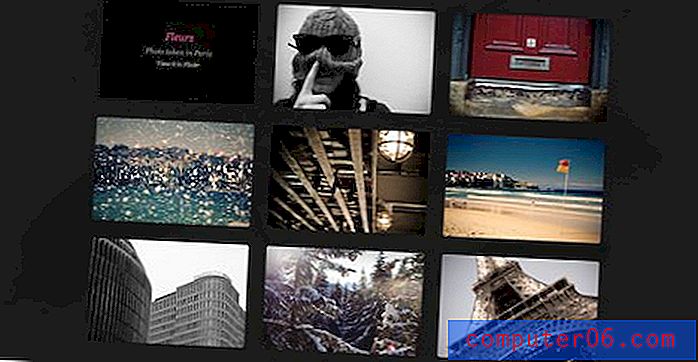
Když změníte vertikální výšku obrázků v galerii, výsledkem je mnohem organičtější stránka. Přestože se stále řídí jednotnými pravidly, rozvržení se nezdá tak rigidní jako u typické mřížky.
Toto je zjevně perfektní řešení pro zobrazování obrázků, které mají jen různé výšky, ale mělo by to být také v úvahu vždy, když je vaše celkové téma stránky uvolněné nebo plynulé.
404 nenalezeno

Paul Mitchell Kelly

Jen Sean

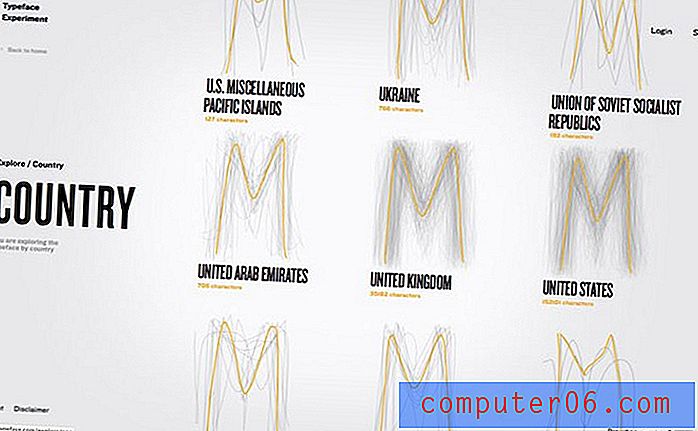
Vertikální design zrna

Nebuď čtverec
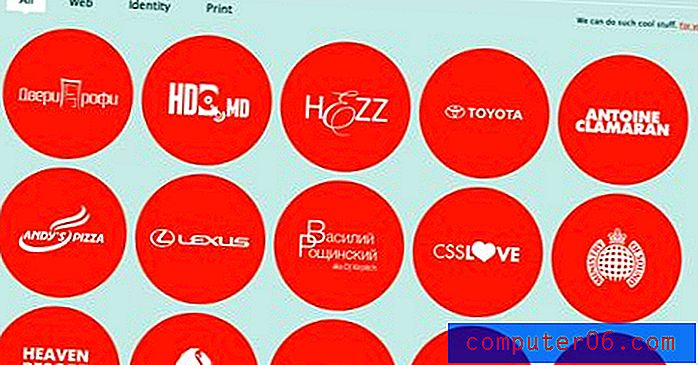
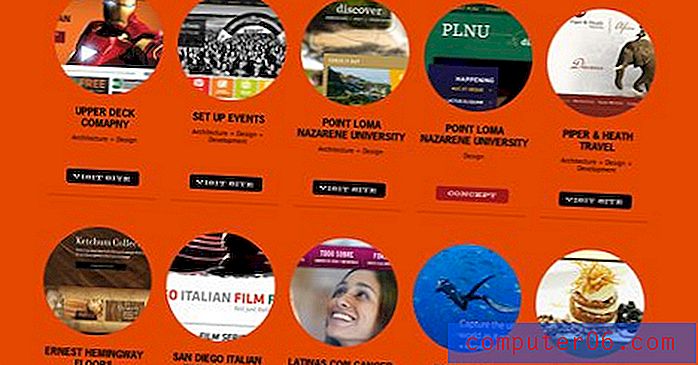
Čtverce jsou nudné! Pokud chcete, aby vaše galerie praskla plísní, zkuste s miniaturami experimentovat s různými tvary. Typickou druhou možností jsou kruhy, jak uvidíte níže, ale jak ukazuje první příklad, určitě je efektivní jít ještě dále a udělat něco vlastního.
Arnaud Beelen

Selektováno

Centrum pozornosti

Vášeň pro design

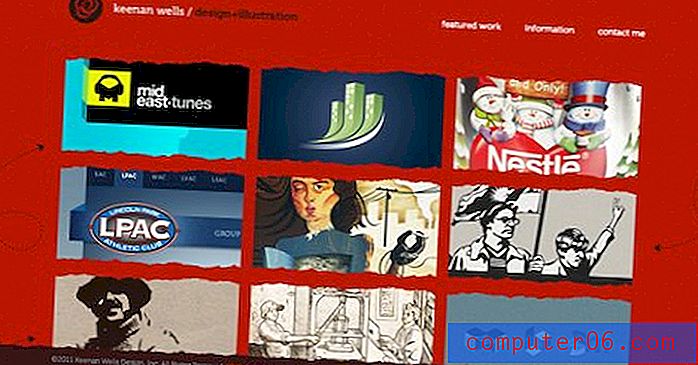
Keenan Wells

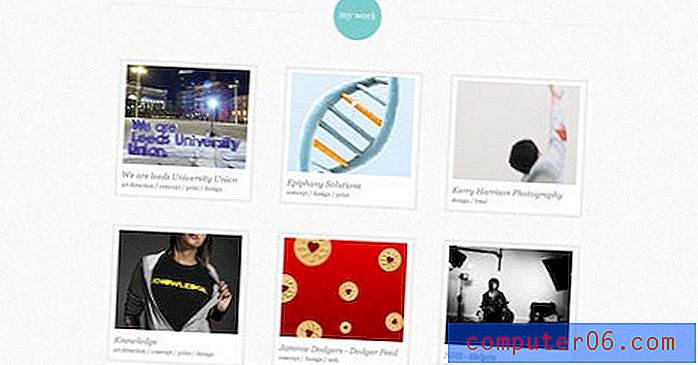
Křivé obrázky
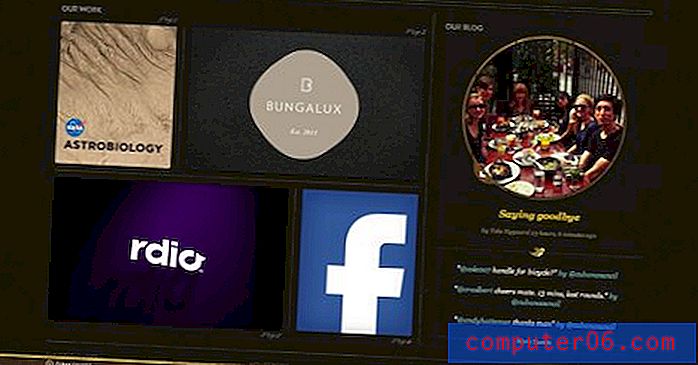
CSS3 usnadňuje vytváření mnoha skvělých vizuálních efektů. Jedním z nedávno populárních ošetření obrázků bylo použití CSS transformací k otáčení obrázků v galerii, což je efekt, který je často spojován s animací na vznášení.
Výsledek vypadá hodně jako obrázky visící pokřiveně na zdi nebo polaroidy rozprostřené na stole. Zde je několik různých variací účinku.
Mooreish

Broke Design

Narodil se ve stodole

Stínové hry
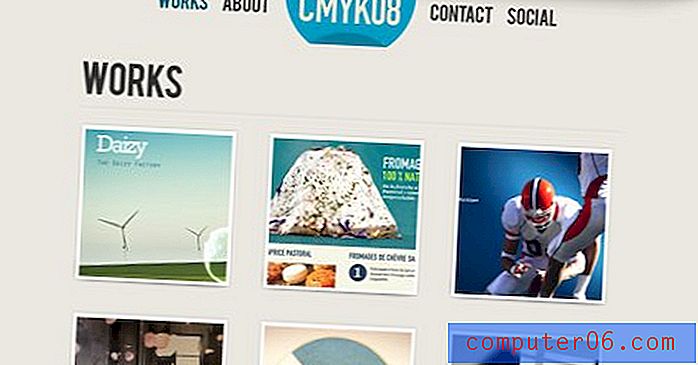
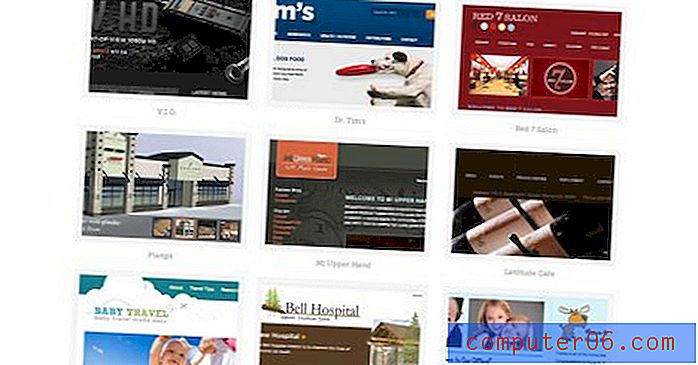
Stíny CSS boxů jsou poměrně jednoduchou vlastností, se kterou lze pracovat. Stačí nastavit svou polohu a prolnutí a jste připraveni jít. Mnoho vývojářů nedávno objevilo, že kombinací stínů s transformacemi a pseudo-selektory můžete dosáhnout tuny různých a působivých výsledků.
Stíny, které použijete ve své galerii, mohou změnit celkový pocit celé stránky. Podívejte se na stíny níže a na to, jak vytvářejí iluzi skutečného přetvoření obrazu.
CMYK08

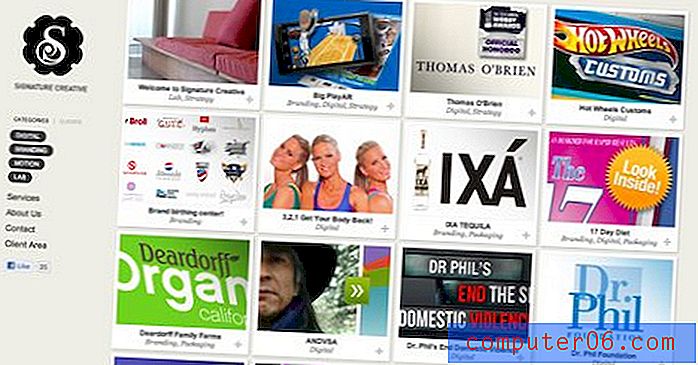
Podpis kreativní

Bronco

Studio Calabriae

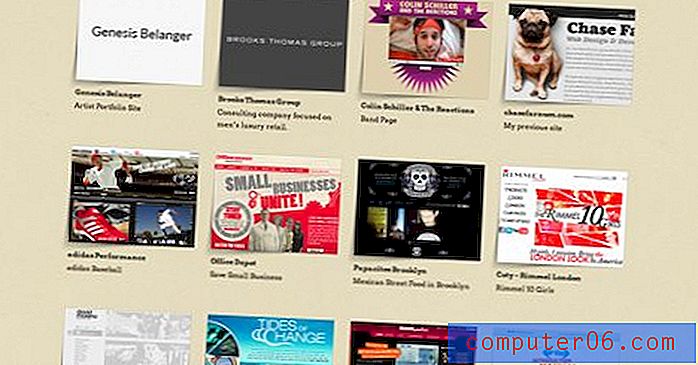
Chase Farnum

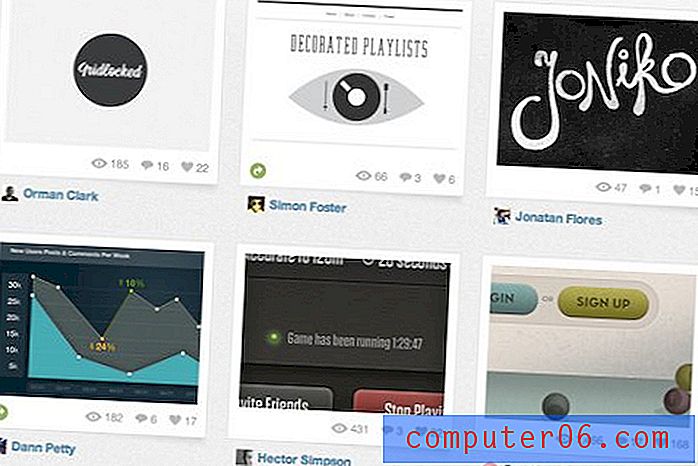
Dribbble

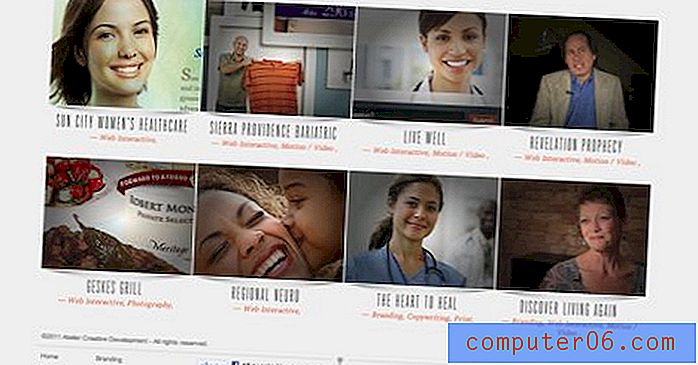
Ateliér

Další inspirující galerie
Toni Digrigio

Andrea Ives

Jsme většinou vážní

Černá kravata

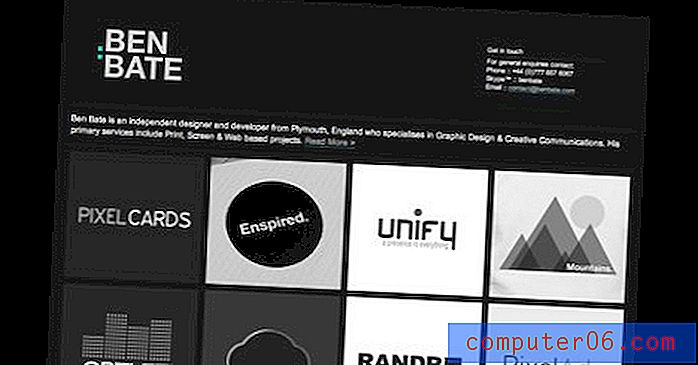
Ben Bate

Andre Kreft

Grafický designér Leeds

Anderson de Paulo

Barnt a Arnst

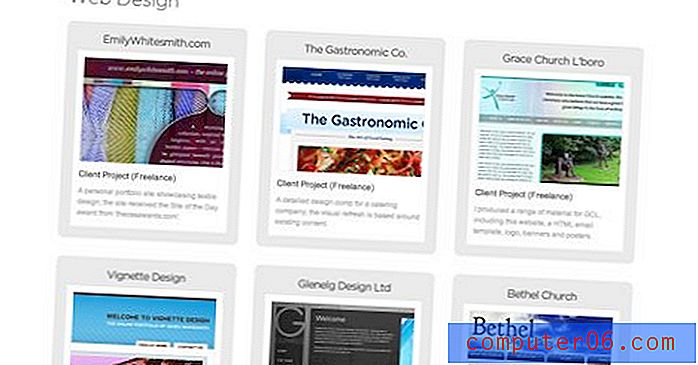
James White Smith

Studio Ketch

Kdo je host

Mediální déšť

Chris Arbini

Sumit Paul

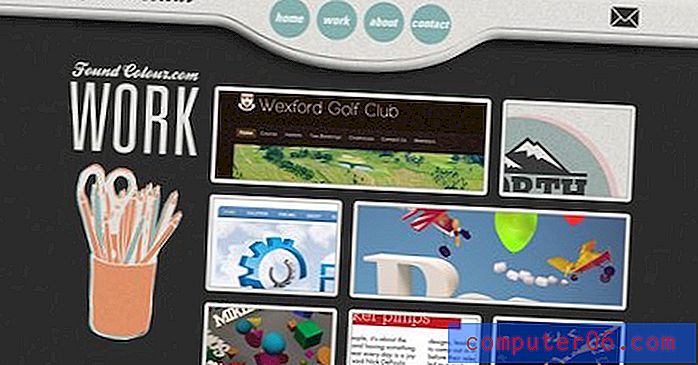
Nalezená barva

Hoban karty

Rozdělit

Punkt Hella

Kubi Media

Kubánská rada

Elegantní Rackové

Froot

Arts Code

Mathieu Clauss

Ukažte nám své!
Nyní, když jste viděli naši sbírku některých nejzajímavějších galerií v okolí, je řada na vás, abyste se o ně podělili. Zanechte komentář níže s odkazem na všechny galerie, které jste buď postavili, nebo prostě našli inspiraci.