Kritérium webového designu č. 57: Dobře Geek
Každý týden se podíváme na nový web a analyzujeme jeho design. Poukážeme na obě oblasti, které jsou vedeny dobře, kromě těch, které by mohly použít nějakou práci. Nakonec budeme požádáni, abyste nám poskytli vlastní zpětnou vazbu.
Dnešní web je Okay Geek, úžasný gadget a tech blog.
Prozkoumejte zdroje návrhu
Pokud chcete svůj web odeslat jako součást budoucí kritiky designu, trvá to jen několik minut. Za kritiku vašeho návrhu účtujeme 49 USD - podstatně méně, než kolik byste zaplatili konzultantovi, aby se podíval na vaše stránky! Více se dozvíte zde.
Okay Geek
Okay Geek, dříve známý jako „T3ch H3lp“, je znovuobjevený technologický blog, který se snaží přinést podivínský originální obsah pro lidi, kteří mají vášeň pro techniku. Okay Geek jsme postavili od základů pomocí Squarespace a vlastních vlastních nástrojů. Chceme, aby Okay Geek byl rychlý, dobře navržený a snadno použitelný web a věříme, že jsme to udělali velmi dobře.
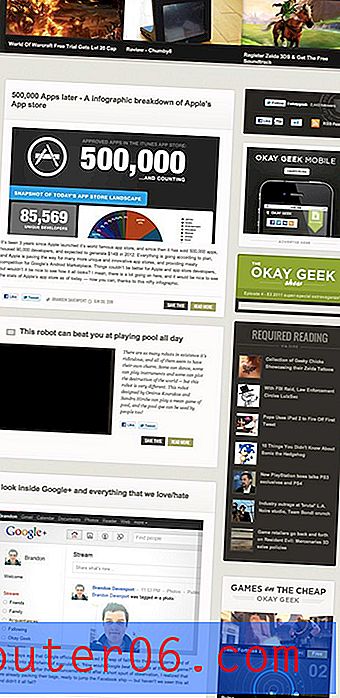
Zde je snímek obrazovky domovské stránky:

Počáteční dojem
Víte, napsal jsem téměř šedesát těchto kritik. Zpočátku to bylo docela snadné, dostal jsem spoustu podání, která byla skvělá, ale měla několik solidních oblastí, které je třeba zlepšit. V poslední době pro mě zadavatelé neudělali to tak snadné. Dobře Geek je jedním z těchto stránek.
Je velmi snadné kritizovat ošklivé stránky, ale tohle je nádherné. Přestože je to trochu na straně šablony, pokud jde o technologické blogy, je to určitě jeden z nejatraktivnějších blogů, které jsem za chvíli viděl. Viděl jsi v poslední době Gizmodo? Ale já odbočím ...
Sečteno a podtrženo, Okay Geek je skvěle vypadající stránka s obsahem, který mi skutečně připadá zajímavý. Po přečtení této recenze se ujistěte se, že se zastavíte u webu a podívejte se na to.
S ohledem na to, že toho moc nebrání negativním komentářům, podívejme se na pár věcí, které se mi na Okay Geekovi líbí.
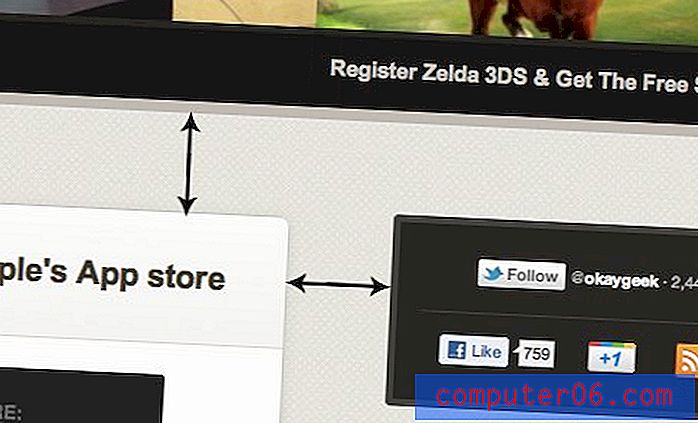
Spousta bílého prostoru

Whitespace je obtížné zvíře správně ovládat. Zdá se, že se mnoho návrhářů z toho bojí a vše na stránce napěchuje velmi blízko u sebe. Jiní spadají do pasti, když v rámci CSS vždy používají přednastavenou šířku okapu a nikdy neprovedou analýzu, zda položky skutečně potřebují více prostoru k dýchání.
Whitespace je něco, co byste měli analyzovat na základě návrhu, neexistuje žádný magický vzorec, který bude pro každý web fungovat nejlépe. Okay Geek opravdu otevřel tradiční rozvržení blogu podobného Envato a dal každému sloupci spoustu místa. Výsledkem je pěkný, vzdušný pocit, který dává každému jednotlivému dílu důraz, který musí vyčnívat ze zbytku obsahu.
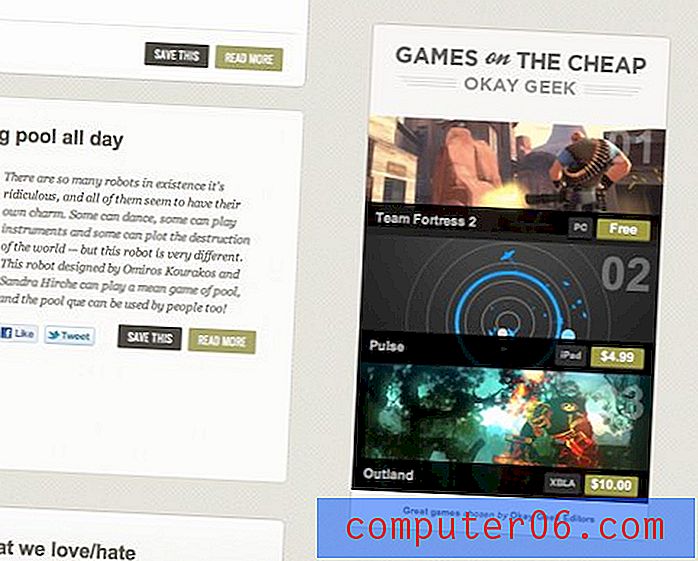
Jedna malá poznámka, že pole vpravo na obrázku výše je jen příliš vysoký. Vyrovnejte ji o několik pixelů, aby byla zarovnána s levým sloupcem.
Adaptivní mezera
Možná ještě důležitější je skutečnost, že mezera reaguje velmi dobře na okna prohlížeče různých velikostí. Když se okno zmenšuje nebo zvětšuje, rozvržení provede drobné úpravy, které vymačkají rozvržení do menšího prostoru a zároveň udržují vše pěkné a čitelné.
Návrh: Mediální dotazy
Jedním z návrhů, které s největší pravděpodobností uvidím, že se začnu hodně zabývat, je začlenění mediálních dotazů, aby web vypadal lépe na několika přednastavených generických velikostech. Okay Geek již má vynikající mobilní web pro chytré telefony, ale mediální dotazy a vlastní styly by mohly napomoci utváření designu mezi rozvrženími mezi tablety a tabletu.
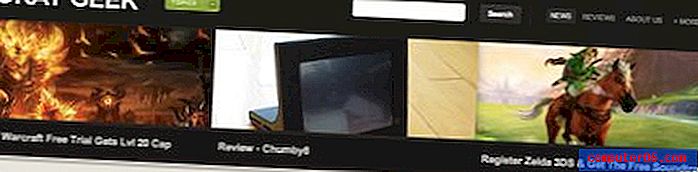
Slick Header

Jsem hlupák pro dobře vypadající hlavičku. Pro weby, jako jsou tyto, slouží opravdu jako obal, podle kterého knihu posuzujete. Zde je záhlaví pěkné a velké, obsahuje potřebné vyhledávací a navigační položky přesně tam, kde byste očekávali, že budou, a má tři velké obrázky článků s pěknými animovanými efekty přechodu.
Umístění článků o těchto funkcích přímo do záhlaví je skvělý způsob, jak okamžitě sát uživatele. Vím, že sotva mohu odolat kliknutí, když uvidím příběh o The Legend of Zelda!
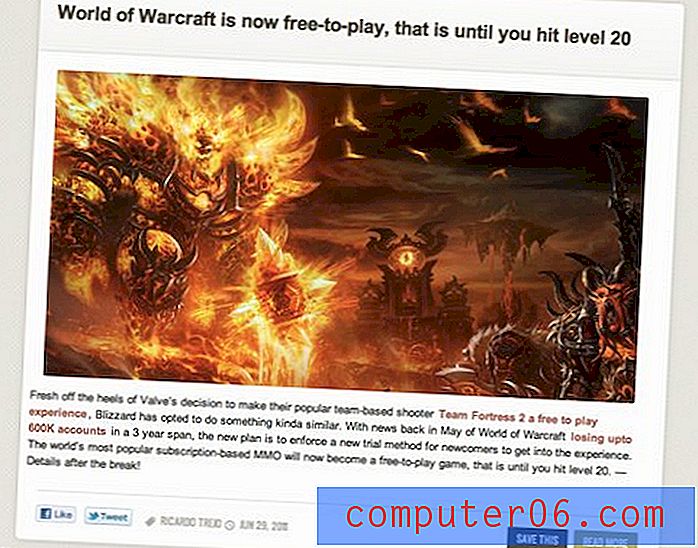
Nice Post Previews

Další věc, která se mi opravdu líbí, je obecná podoba náhledů příspěvků. Jsou pěkné a velké se spoustou upoutávek. Obzvláště se mi líbí ty obrovské obrázky, které vás opravdu přitahují (i když si myslím, že stránky pro ně mohou být hitem výkonu).
Dokážu říct, že hodně myšlenek a úsilí bylo věnováno tomu, aby tento web vypadal stejně skvěle. Existuje spousta malých doteků, které jdou dlouhou cestou, například skutečnost, že když přejedete kurzorem nad náhled příspěvku, objeví se nejmenší efekt přechodu stínu. Opravdu pěkný dotek!
Návrh: Tlačítko pro zarovnání textu a uložení
Mám v této oblasti dvě malé obavy. Za prvé, odstavec odstavce dole je příliš daleko doleva. Měl by mít stejné okraje jako ostatní obsah v krabici, ale zdá se, že se z nich vymaní a přichází nepříjemně blízko okraje.
Také miluji integraci Instapaper přímo z domovské stránky. Můj jediný problém s tím je, že opravdu neexistuje způsob, jak říct, že tlačítko Uložit je odkaz na Instapaper. „Uložit toto“ je trochu vágní a nemusí to být termín, který známe v kontextu blogu. Možná by bylo vhodnější tlačítko „Uložit do Instapaperu“.
Užitečný postranní panel

Obecné uspořádání dvou sloupců Okay Geek je docela populární, ale pravý sloupec je obvykle zaplněn nepořádkem a zbytečným odpadkem, na které se nikdo nechce dívat. Nicméně jsem zjistil, že postranní panel Okay Geek je docela zajímavý. Pokud se rozhodnete vytvořit další materiál pro tuto sekci, skutečně pomůžete uživatelům ospravedlnit tuto oblast, než aby ji jednoduše vytvořili jako reklamní úlovek. To také pomůže inzerentům získat několik názorů!
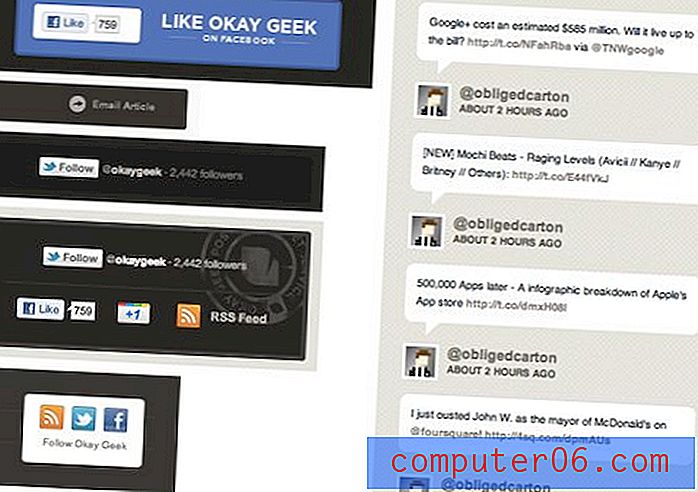
Vážně sociální

Okay Geek se neusiluje o to, aby vás přiměl sdílet svůj obsah se svými přáteli. Tento podnik může snadno přijít jako over-the-top, zejména se všemi různými sociálními odkazy a tlačítky roztroušenými po celém webu.
Každá malá sociální oblast je však navržena na míru, aby zapadala přímo do tématu blogu, takže výsledek je zdaleka nepřehledný. Blogy žijí a umírají na sociálních sítích, takže solidní integrace je nutností!
Tvůj tah!
Nyní, když jste si přečetli moje komentáře, zapojte se a pomozte tím, že poskytnete návrháři nějaké další rady. Dejte nám vědět, co si myslíte o designu skvěle a co si myslíte, že by mohlo být silnější. Jako vždy žádáme, abyste také respektovali návrháře webu a nabídli jasné konstruktivní rady, které zbaví jakékoli tvrdé urážky.