7 Chyby designu, které mohou zničit váš obsah
Chyby designu se mohou stát komukoli. Možná se snažíte dokončit projekt příliš rychle, nebo pracujete na komplexním designu stránek, kde se něco přehlíží. Ale když k tomu dojde, musíte je opravit ... okamžitě!
Některé chyby designu mohou zničit váš obsah, způsobit uživatelům opustit váš web nebo ztratit důvěru v informace, které poskytujete. Obnovení může být obtížné, pokud neprovedete opravy. A tak se nemusíte zmást, každý z dnešních tipů přichází s příkladem designu, který to dělá přímo z galerie Design Shack Gallery!
1. Sloppy typografie
Největším pachatelem typografie je prostor. Mezery mezi řádky nebo vedení a velikost místa v textových obalech jsou běžnými pachateli. I když někdy vidíte příliš mnoho prostoru, častějším problémem je, že text nemá dostatečný prostor pro dýchání, což způsobuje, že design je nepřehledný a obtížně čitelný.
U většiny bloků těžkých kopií - například odstavců textu těla - je normální rozestup řádků na webu asi 120 až 150 procent velikosti písma. S menším textem, jako je například vykreslování na mobilních zařízeních, se můžete dokonce mýlit na straně malého rozteče řádků, aby byla zajištěna čitelnost.
Trik je v tom šťastném médiu, kde je text snadno čitelný a má přirozený tok, ale na oči není únavný. Text, který je příliš rozložený, může být stejně obtížný zpracovat jako text, který je příliš blízko u sebe.
Pokud jde o obaly textu, postupujte podle stejného obecného pravidla. U souvisejících prvků, které se zalamují, zvažte pravidla zrcadlení řádků. Tímto způsobem bude mít vše konzistentní dojem, že prvky jsou podobné, ale zvyšuje čitelnost.
Dělat to správně: Dům Khlebny

2. Vše stejné velikosti
Všechny rámečky na fotografie mají stejnou velikost. Celý text má stejnou velikost. Všechna tlačítka mají stejnou velikost. Zatímco konzistence je pěkná, všechna monotónnost je prostě nudná.
Smíchejte to s několika možnostmi velikosti a měřítka pro každý typ prvku. Tímto způsobem můžete udržet tuto konzistenci, ale také pomoci řídit oko a vytvořit vizuální zájem.
Jednou z nejlepších věcí, které můžete udělat, je přemýšlet o měřítku fotografií v rámečcích. Záhlaví hrdiny na každé stránce bude pravděpodobně stejné velikosti, ale to, jak umístíte fotografii v rámečku, se může lišit. Oddálte obrázky tak, abyste se cítili daleko a zdá se menší s menší vizuální hmotností; použijte těsnou plodinu, aby se věci objevily blíže a výrazněji. Aniž byste změnili skutečnou velikost - nebo dokonce nezměnili styly nebo šablony svých webových stránek - vytvořili jste věci, které vypadají jako různé velikosti.
Dělat to správně: Brooke Promiitz

3. Zapomenutá hierarchie
Uživatel přichází na web, u kterého se očekává, že něco najde nebo něco udělá. Usnadněte jim to s odlišnou hierarchií prvků, které vedou k této akci.
Největší věci v designu by měly být nejdůležitější a škálovat na položky menšího významu. Řadit a seskupovat informace do skenovatelných bitů, které jsou pro uživatele snadno čitelné na první pohled a srozumitelné.
A pak proměňte svou hierarchii v sadu pravidel pro zajištění konzistence. Takto nadpis vždy vypadá jako nadpis a tlačítka se řídí stejnými pravidly pro umístění, velikost a interakci. Všechny tyto malé věci usnadní uživatelům interakci s celou sadou.
Dělat to správně: Ragnar Theme

4. Zanedbávání základů
Kolikrát jste narazili na web, klikli na odkaz a nic se nestalo? Nebo jste hledali e-mailovou adresu nebo kontaktní formulář, abyste jej nenašli?
Nezapomeňte se postarat o všechny prvky domácnosti v designu a ujistěte se, že jsou vyplněné, snadno vyhledatelné a přesné. Věnujte zvýšenou pozornost navigaci, vyhledávání a zápatí.
Je důležité, aby tyto oblasti obsahovaly aktualizované odkazy a informace. Uživatelé od těchto prvků očekávají určitý typ zážitku a mohou být snadno frustrováni, pokud neexistují. Poskytuje také legitimitu pro váš web - nefunkční odkazy nebo žádné kontaktní informace mohou vést k nedůvěře uživatelů.
Dělat to správně: Anagram Paris

5. Příliš mnoho slov
Upravte svou kopii, odložte stranou a poté ji znovu upravte.
Problém s mnoha webovými stránkami je v tom, že používají příliš mnoho kopií k vysvětlení jednoduchých věcí. Jazyk by měl být jasný a výstižný, protože pozornost je krátká.
Používejte aktivní, popisná slova, abyste s designem co nejlépe mluvili. Poskytněte jasné pokyny pro akční položky, které uživatelům přesně řeknou, co mají dělat a co se bude dál děje.
Tato srozumitelnost písemně pomůže uživatelům udržet zájem a pohybovat se po kopii.
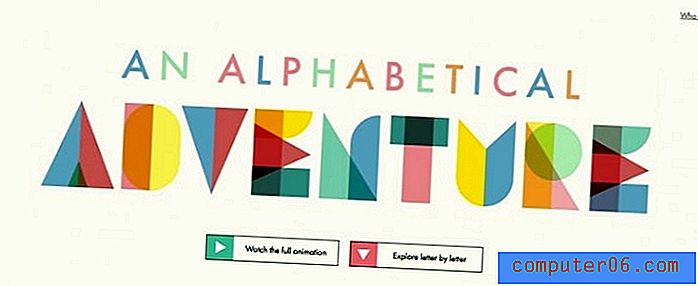
Dělat to správně: A je pro Alberta

6. Špatné rozlišení
Je třeba se vyvarovat špatného obrazu jakéhokoli druhu. Mnoho uživatelů sleduje váš návrh na zařízeních s vysokým rozlišením, od obrazovek s podporou sítnice na tabletech až po monitory, které zobrazují každý pixel v jemných detailech. Obraz se špatným rozlišením zabije jakýkoli návrh.
Trik je přehodnocení toho, co víte o velikostech souborů a kompresi. I když jsou tyto věci docela významné, pravidla se poněkud změnila. Větší soubory se stávají standardnějšími a zátěž může zvládnout většina připojení k internetu.
Realita je taková: Pokud nemůžete použít ostrý a jasný obraz, nepoužívejte jej vůbec. Váš vizuální první dojem o vás hodně řekne. Špatný obrázek ukazuje, že vám na tom nezáleží, nejste důvěryhodní nebo jen o kvalitě nejdřív nemyslíte. Určitě se nejedná o věci, které by uživatelé měli myslet, když navštíví váš web.
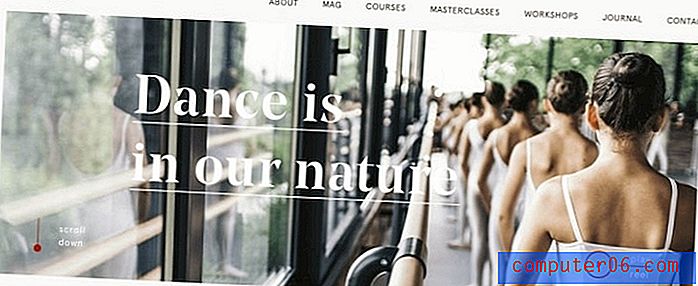
Správně: Orsolina 28

7. Příliš mnoho triků
Přehánějící ilustrace, použití příliš mnoha fotografií a vržených stínů nebo tanečních ikon, které jdou příliš daleko, jsou některé z běžných triků, které mohou uživatele odvrátit od zprávy v designu. Jakákoli technika designu, která existuje z vizuálního důvodu, lze považovat za trik - neobvyklé barvy, animace, liché kombinace fotografií a ilustrace jsou designové triky.
A mohou být účinnými nástroji, které pomáhají vytvářet zájem a zapojení.
Pokud je používán střídmě.
Omezte triky na jednu věc, která odlišuje váš design. A zkuste to přehánět. Skvělým příkladem může být například pěkný nástroj, ale pokud jsou části tohoto obrázku nasekané a v celém designu jsou ilustrace, může to být rušivé. Jeden „velký trik“ je lepší a obecně účinnější než tuny malých triků.
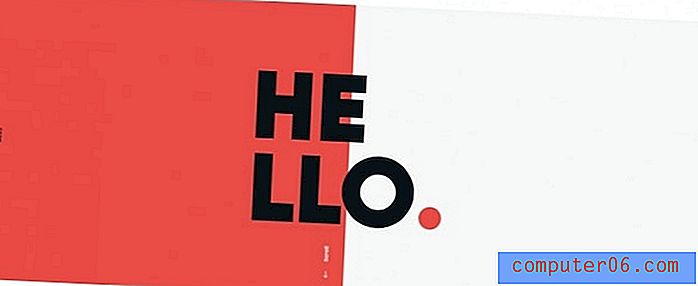
Správně: Wokine

Závěr
Nenechte se odradit, pokud se dopustíte jedné z těchto chyb designu. Stává se to všem. Obnovte se dobře a váš obsah bude v bezpečí.
Opravit tyto chyby také není třeba. Několik vylepšení prvků návrhu může stačit k vyčištění a zefektivnění společných chyb návrhu. Prvním krokem je auditování vašeho návrhu a nalezení míst, která by mohla věnovat zvláštní pozornost. Hodně štěstí!