7 trendů v oblasti webového designu, na které si musíte dát pozor v roce 2017
Toto je roční období, kdy si každý začíná myslet „nový“. Nový rok. Nová usnesení. Nové trendy v designu.
I když nemůžeme s jistotou říci, jaké budou největší koncepce roku 2017, existují určité ukazatele. Trendy z pozdního roku často signalizují věci, které přicházejí v designu. Některé z nich budou poháněny zařízeními, jiné trendy jsou recyklované kousky věcí, které jsme v minulosti viděli. Ať tak či onak, nový rok je skvělý čas ustoupit a přemýšlet o tom, jaké čerstvé designové prvky chcete letos vyzkoušet.
Prozkoumejte prvky Envato
1. Další patkové písmo


Pohybujte se přes Helveticu, nové svazky písem se chystají převzít domovské stránky. Velké, tučné písmo bylo po dlouhou dobu velkým problémem, protože tolik designu používá silné obrázky ve stylu hrdiny s textovými překryvy.
Většina z těchto návrhů se zaměřila na bezpatkové možnosti. Ale už ne.
Patkové písmo může být nádhernou alternativou k (dare-say-say) bezpatkům, které již léta dominují webdesign. Důvod je pro změnu.
Bezpatkové patky jsou na obrazovkách dlouho považovány za lépe čitelné. Patky a tenké střídavé tahy se mohou rozpadat při určitých velikostech nebo rozlišení obrazovky. Ale více lidí má obrazovky s vysokým rozlišením na všech svých zařízeních, což vede k lepší čitelnosti. Tak jděte do toho, použijte ty serify!
2. Temná estetika


Zatímco v letech 2015 a 2016 došlo k mnoha minimálním návrhům webových stránek s bílým nebo světlým pozadím, tmavé pozadí se vrací k módě.
Co je na tomto trendu příjemné, je to jen propad estetiky, který má tendenci se světlými prvky ztmavovat a tmavé prvky se stávat světlými. Pokud vaše akcentní barvy poskytují dostatečný kontrast, může to být zábavný způsob, jak vyvolat nový zájem o starší design.
Druhou věcí, která se začíná objevovat u tmavých webů, je vícebarevná paleta barev s několika barvami nebo barvami, které jsou vyhrazeny pouze pro fotografie. I když to může znít jako první, pohled na tyto návrhy ukazuje, že kontrast mezi tmavou a barevnou barvou je skvělý způsob, jak přitáhnout oči a podpořit interakci uživatele.
3. Přírodní, neutrální barevné palety


Pantone si vybral přirozenou neutrálnost pro jeho barvu roku - zeleň - a pokud to, co jsme se dozvěděli v minulých letech, znamená, bude to hlavní barevný trend v roce 2017. Pantone barvy roku často ovlivňují barevné trendy pro nadcházející rok, spíše než předvádět trendy, které přicházejí a odcházejí.
Přirozenější nebo neutrálnější palety nadále hrávají s minimální estetikou, což dává návrhářům nádech barvy, aniž by se přesunula na superjasnou paletu. Mnoho z barevných možností zahrnuje přírodní odstíny - zelené, hnědé a modré - nebo kovové neutrální materiály, jako je zlato, šedé nebo růžové zlato.
4. Geometrické detaily


Od kruhů po čtverce až po trojúhelníky přebírají geometrické akcenty. Nejlepší geometrické vzory nejsou tak zřejmé a poskytují narážky na interakci uživatele, usnadňují čtení a navigaci v obsahu nebo poskytují zajímavé vizuální prvky pro tlačítka nebo výzvy k akci.
Trik, jak tento trend fungovat, je jednoduchost. Nepřeceň to. Pokud například máte rádi kruhy, zvažte jejich použití pro jeden typ prvku v celém návrhu. Tento tvar může vytvořit skvělý kontejner pro ikony nebo rámeček pro fotografie zaměstnanců.
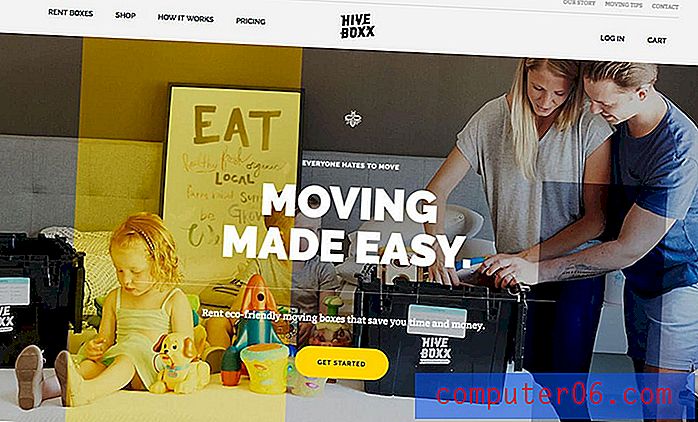
Další možností je použít geometrii k vytvoření zajímavého obrázku pozadí ve stylu téměř záplat. Menší tvary mohou pociťovat jemnou a světlou barvu s bledou barvou nebo rušnou a energickou s jasnými barvami. Předimenzované tvary nemusí být na začátku snadno identifikovatelné, ale mohou být dobrým způsobem, jak přidat barvu nebo kontrast na správných místech, jako je například překrytí barev na domovské stránce Hive Boxx (zvýrazní produkt v obrázku).
5. Nadměrný typ


Zatímco někteří návrháři již delší dobu používají nadměrnou typografii, budou se písmena v obličeji stále zvětšovat a odvážněji. Z domovských stránek s jedním slovem, které žádají uživatele, aby se pohybovali designem rozmaru po slova v zajímavých písmech nebo se stříkáním barev, je text důležitější než kdykoli předtím.
Logika, která stojí za těmito volbami typu, je upoutat pozornost. Každý designér musí vymyslet způsob, jak vyniknout svým designem od ostatních. Co s největší pravděpodobností upoutá něčí pozornost v přeplněném webovém prostředí? Je to pravděpodobně něco jiného; něco s velkým kontrastem nebo velmi silným vizuálem.
K účtu se často vejdou velmi velké nápisy. Beat Cycling odvádí skvělou práci s typografií. Jejich písmo je zajímavé a jen náznak neočekávané, zatímco výběr barev vtáhne použití do designu.
6. VR Wannabes


Zdá se, že virtuální realita je vše, o čem dnes mluvíme. Zařízení mají jednoznačný skvělý faktor a hodně se mluví o tom, jak navrhnout tyto jedinečné zážitky založené na zařízení. Můžete to také předstírat.
Spousta designérů vytváří ve svých návrzích webů bez VR zařízení. To zahrnuje vše od her po 360 stupňové video až po filmové zážitky. Jedinou skutečnou shodou je, že každý z těchto návrhů má za cíl přimět uživatele, aby se cítil, jako by byl součástí zážitku, a nechtějí opustit tento imaginární svět.
Zatím neexistují pravidla pro přesně to, jak to vypadá. Vzory VR sahají od realistických displejů po zcela animované fantazie. Vše záleží na typu uživatele, kterému doufáte, že na něj budete (a prostřednictvím) navštěvovat design svých webových stránek.
7. Nové navigační vzory


Designéři hodně experimentovali s různými navigačními vzory. Na chvíli se zdálo, že každé menu je ukotveno v horní části stránky. (A mnoho jich stále je.)
Ale s širšími poměry stran na obrazovkách a skrytou navigací, které se stávají standardem pro mobilní zařízení, se vzor začal posouvat do stran a skrytých stylů i pro webové stránky pro počítače.
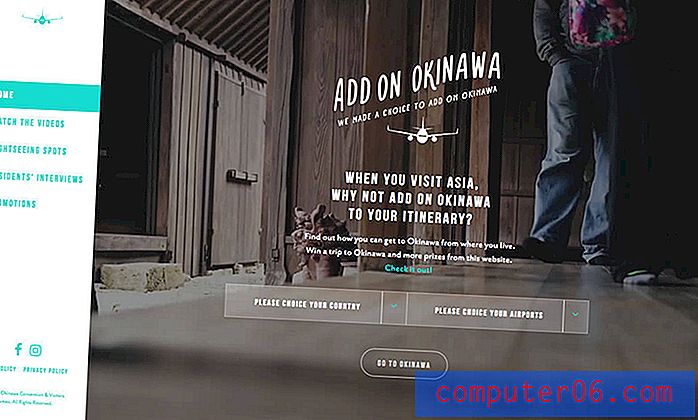
Tento malý posun zcela mění perspektivu webu - podívejte se, jak elegantní je postranní navigace na webu Okinawa - a mění velikost navrhovaného plátna. Vytváří různé typy prostorů, které mohou být vizuálně zajímavé i bez mnoha dalších nálad.
Skrytá navigace, která se objeví v nabídce na celou obrazovku, je styl, který s největší pravděpodobností bude vládnout. Uživatelská struktura je již pochopena a přijata z důvodu rozšířeného používání na mobilních zařízeních. Uživatelé stolních počítačů se tímto stylem navigace a „lepkavou“ ikonou nabídky nechápou, mohou cestovat po celém webu, aniž by se bránili jinému obsahu.
Závěr
Na jaké trendy jste v novém roce designu nejvíce nadšeni nebo na co se těšíte? Je tu něco, co si všimnete, že jsme v tomto kole chyběli? (Pokud ano, pusťte mi linku na Twitteru.)