Top 5 designových trendů roku 2017 (zatím!)
Pokud se podíváte blíže, můžete téměř vidět vývoj web designu. Jako nezbytné prvky roku 2017 (dosud) se objevilo několik trendů designu se zajímavými typografickými, barevnými a navigačními vzory.
Teď, když jsme v polovině roku 2017, zaměřme se trochu na inspiraci designu a podívejme se na dosud nejvyšší trendy roku. Měli byste zahrnout všechny tyto? Rozhodně ne! Ale jeden ze dvou, pečlivě vybraných, může opravdu pomoci dát vašemu designu aktuální, aktuální pocit.
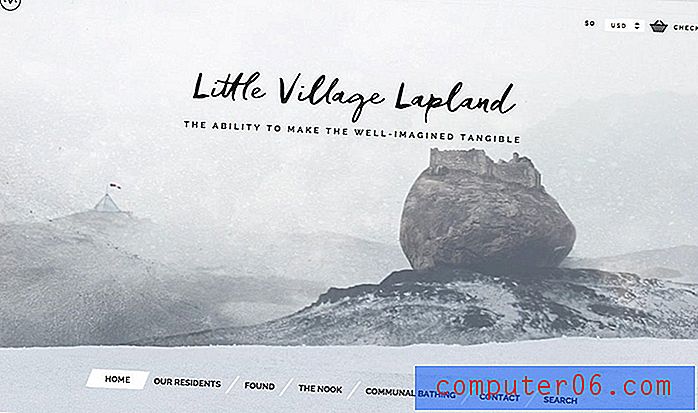
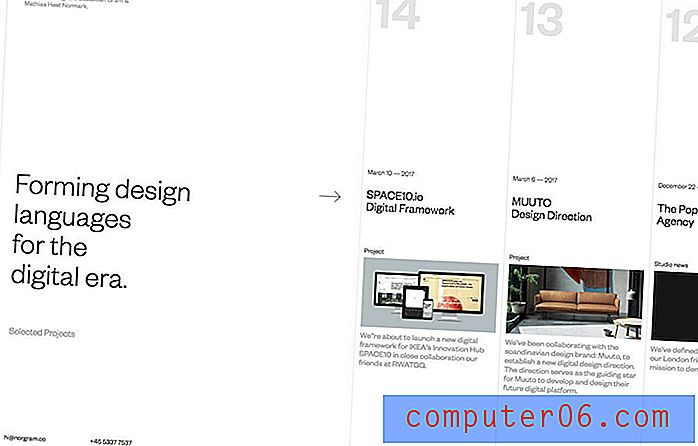
1. Typografie ve sdílených prostorech


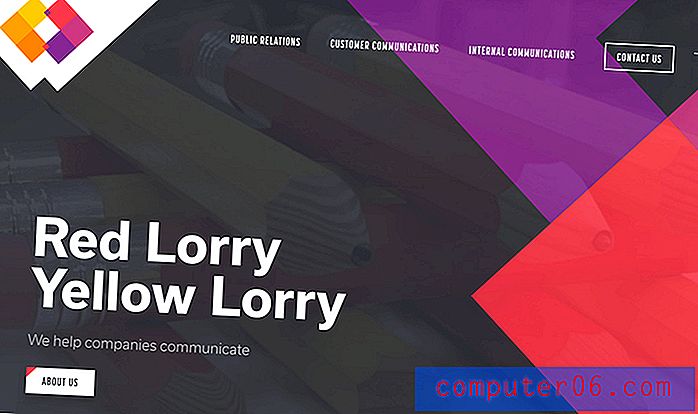
Designéři porušují pravidla typografie tím, že rozšiřují nápisy na více prvků. Typ by se mohl rozprostírat přes dvě pole v estetice s rozdělenou obrazovkou nebo zasahovat do prostoru jiného konstrukčního prvku, jako je obrázek.
V každém případě může být výsledek ohromující.
Není však snadné to udělat. Typografie ve sdílených prostorech je vizuálně zajímavým způsobem, jak přitáhnout uživatele napříč obsahem a vytvořit tok v návrhu. Pokud je typografie ve sdílených prostorech spárována se zajímavými písmy nebo nadrozměrnými písmy, může to mít dramatický dopad. Přidaný důraz na písmo, protože vrstvy na více mezerách zvýrazňuje slova a vytváří ohnisko v designu.
Chcete-li co nejlépe využít trend designu, budete potřebovat krátkou zprávu a pár obrázků a pozadí s podobným zbarvením, aby byl typ snadno čitelný na celém plátně.
Ve většině případů se rozhodněte pro černé nebo bílé nápisy na pozadí. Jedná se o docela komplexní návrh, který uživatelé mohou strávit - i když by to mohlo vypadat docela jednoduše - a čitelnost by měla být primárním zájmem.
Soustřeďte se na vizuální tok s tímto typem vzoru. Přemýšlejte o tom, které části designu jsou pro uživatele nejdůležitější, aby viděli vytvořit vrstvené pozadí a efekt písma.
Dozvíte se více o trendu a uvidíte ještě více příkladů, plus základní nápovědu pro práci s návrhy rozdělených obrazovek.
2. Poly tvary


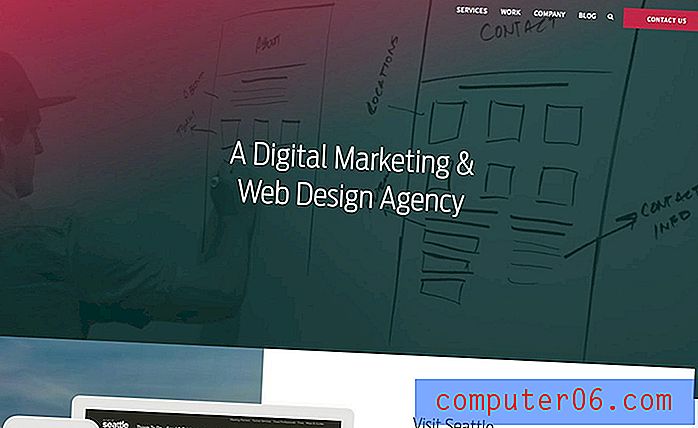
Téměř všude, kam se podíváte, návrháři používají polygony zajímavým způsobem. Od tvarů, které vyplňují celý design, přes jednoduché překryvy až po rohové efekty, poly tvary jsou téměř všude.
Na tomto trendu designu je příjemné, že je tak univerzální. Poly tvary lze přidat k téměř jakémukoli obrysu designu, přes video nebo fotografie a pomocí jakékoli palety barev nebo typografie. (Pokud chcete aktualizovat aktuální web, je to perfektní aktualizace.)
Nejste si jisti, co se kvalifikuje jako poly tvar? Polygony jsou tvary, které jsou definovány v elementární geometrii jako „plánovaná postava, která je ohraničena konečným řetězcem přímkových segmentů ve smyčce a tvoří uzavřený polygonální řetězec“. Tvary mohou mít libovolný počet stran nebo orientaci, mohou být vyplněny nebo duté a mohou mít protínající se cesty a tahy. Polygony jsou obvykle ploché, dvourozměrné tvary, i když v projektech webových stránek některé polygony animují pohyb a zdá se, že mají více trojrozměrných charakteristik.
Poly tvary mohou poskytnout trochu inspirace designu. Používejte je pro divoty nebo prvky uživatelského rozhraní, pro povzbuzení navigace nebo pro zajištění vizuálního zájmu, pokud jsou jiné snímky poněkud nevýrazné.
Další informace o trendu a další příklady.
3. Přechody


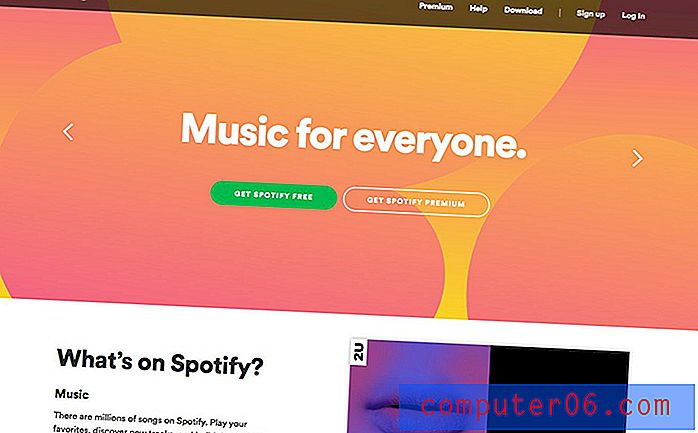
Jednou z nejsmutnějších částí trendu plochého designu byla ztráta gradientů v projektech. Ale jsou zpět ve velkém. (Hodně kreditu jde na Spotify za použití ve své vizuální identitě.)
Přechody se objevují všude a ve všech možných ohledech - pozadí, jako barevné překryvy a prvky uživatelského rozhraní. Dnešní inspirace designu pro přechody je trochu jiná než doba před plochým designem. Spíše než přechody, které jsou jemné a slábnou na černou nebo bílou, jsou tyto přechody odvážné a často zahrnují dvě barvy.
I když dobrý gradient může fungovat téměř v jakékoli části návrhu, monotónní přechody často fungují nejlépe pro menší prvky a dvě barevné varianty přidávají největší pop k velkým designovým dílům, jako jsou obrázky nebo pozadí.
Zjistěte více o trendu a podívejte se na další příklady a podívejte se na některé zábavné způsoby, jak používat přechody pro barevné překryvy.
4. Tučné barvy


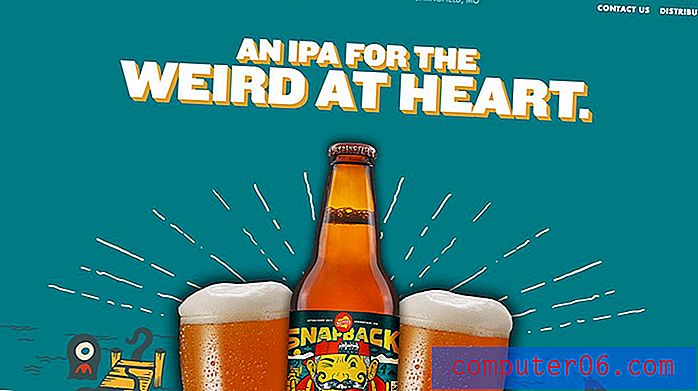
Velké, výrazné barevné volby se zdají být všude, a to nejen při použití přechodů. Světlé pozadí, výrazná tlačítka a akcentní barvy, které vypadají, že vyskočí z obrazovky, pomáhají očím přistát.
Některé z největších barevných trendů mohou být i věci, které byste neočekávali - neonové barvy a barevná písma.
Zde je několik tipů, jak používat tučné barvy, které fungují:
- Začleňte nejjasnější barvy z palety vaší značky.
- Pro vyjádření použijte barvu.
- Jasné barvy dělají skvělé akcenty.
- Nemůžete najít způsob, jak použít výraznou barvu? Zahrňte odstíny do snímků a fotografií.
- Kombinujte výrazné barvy s černou a bílou pro maximální dopad.
- Používejte barvu s úmyslem a účelem.
Další informace o smělých barevných trendech, jako jsou neony a barevná písma.
5. Experimentální navigační vzorce


Přestože není vždy vhodné kombinovat navigační vzory a bloudit příliš daleko od nabídek, které jsou ukotveny v horní části obrazovky, může to fungovat pro některé návrhy webových stránek. Rok 2017 byl ve skutečnosti rokem experimentální navigace. Spousta webů, které používají postranní navigaci, spodní navigaci a hledají nové možnosti, skrývá skryté, rolovací a vyskakovací možnosti.
A tady je ta věc: Zdá se, že to funguje.
Jistě to budete vědět jistě - vždy se vraťte a vraťte se do své analýzy, abyste se ujistili, že změna navigace stále sbírá kliknutí - ale více návrhářů experimentuje s novými koncepty. Trik se zdá být v tom, že navigační prvky stále musí mít na domovské obrazovce výtečnost (pokud jsou umístěny na neobvyklé poloze, musí být větší, než je obvyklé) a používat další vizuální podněty, aby uživatelům ukázaly, co mají dělat dál. Neznámé uživatelské vzorce lze rychle získat pomocí pomoci.
Další informace o trendu a další příklady.
Závěr
Zatímco mnoho trendů má tendenci přicházet a odcházet, ty se drží. Vypadá to, že společným vláknem je, že každý trend se vejde do různých designových obrysů a nepředjímá celý estetický tok.
Jaké jsou vaše oblíbené trendy v roce 2017? Existují některé z těchto trendů, které chcete odejít? Pojďme si povídat na Twitteru (nezapomeňte označit Design Shack).