Inspirace designu pro akce posouvání
Posouvání je klíčovou součástí jakéhokoli designu webových stránek, který přesahuje jedinou vstupní stránku. Každý, kdo si myslí, že svitek je mrtvý, musí vyskočit z roku 2005!
Akce posouvání posouvají uživatele svisle nebo vodorovně a jsou běžně přijímaným vzorem uživatele. Svitek je živý a dobře díky mnoha zajímavým designovým technikám a posunu k přístupu na plné webové stránky na menších obrazovkách. Podívejme se na to!
Prozkoumejte zdroje návrhu
6 způsobů použití akcí posouvání

Akce posouvání není jen nějaký šikovný trik pro návrh vašeho webu. Musí něco udělat a vést uživatele, aby se zapojili do konkrétního obsahu nebo provedli určitou akci. Pokud tato kritéria nejsou splněna, akce posouvání jsou jen hloupé triky.
Existuje několik různých způsobů, jak zapojit uživatele pomocí posouvání:
- Posouvat svisle: Toto je nejintuitivnější vzorec, kde se uživatelé pohybují nahoru a dolů po stránce. I bez mnoha dalších informací se uživatelé pokusí posouvat dolů, pokud mají o návrh nebo obsah zájem.
- Vodorovné posouvání: I když je tento vzorec stále častější díky proliferaci obrazových jezdců, většina uživatelů stále potřebuje vodorovné posouvání, jako je šipka nebo instrukce. Pak se musíte rozhodnout, zda je horizontální rolování jednosměrná nebo obousměrná akce.
- Použití vrstev: Vrstvené objekty pomáhají uživatelům vidět vzory a pohyby (myslím zásady návrhu materiálu). Skládáním prvků na pozadí a do popředí můžete podpořit posouvání.
- Řekněte uživatelům, aby se posouvali: Není nic špatného s ikonou nebo kouskem mikroskopie, která uživatelům říká, kde a jak se posouvat. Zahrňte prvek těsně nad místo, kde se obrazovka „rozbije“ a uživatelé by museli přejít na.
- Pomocí rolování pomocí kliknutí: Pokud používáte rolování pomocí ikony nebo prvku, aktivujte jej také kliknutím. (Uživatelé si téměř nemohou pomoci, ale kliknou na prvky, které vypadají jako tlačítka.) Pomocí akce posouvání kliknutím získáte příjemné překvapení, že uživatelé zipují na další kousek obsahu.
- Rolování všude: Neexistuje žádné pravidlo, které říká, že rolování musí být nahoru a dolů nebo vlevo a vpravo. Může se pohybovat mnoha způsoby. Zvažte kruhové, diagonální nebo jiné vzorce, pokud jsou pro uživatele snadno srozumitelné ve vztahu k obsahu a podporujte zapojení.
10 příkladů vraha pro inspiraci
Nyní, když máte představu o tom, jak navrhnout akce posouvání, nechte se inspirovat některými příklady skvělého designu. Chcete-li ze všech níže uvedených příkladů vytěžit maximum, nezapomeňte proklikat na webové stránky a hrát si, abyste získali maximum z každého interaktivního zážitku.
Všimněte si, že každý projekt přistupuje k posouvání jen trochu jinak. Některé jsou intuitivnější než jiné, ale všechny poskytují zajímavou základní linii pro začátek. Užívat si!
IMS Productions

IMS Productions používá svislé rolování k efektivní prezentaci příběhů po jedné obrazovce. Každý svitek přivede uživatele k novému profilu, který vyplní obrazovku a nabídne vlastní mini zážitek. Všimněte si jemných svislých čar a šipek, které všichni přímí uživatelé posouvají po celém designu webu.
Okamžitá láska

Okamžitá láska párů posouvá akce a zvuk pro hudební experiment, který je hodně legrace. Každá akce posouvání představuje novou píseň pro uživatele k poslechu, kompletní s informacemi o skladbě a interpretovi. Rolovací akce se používají jako hra k povzbuzení angažovanosti a interakce po delší dobu.
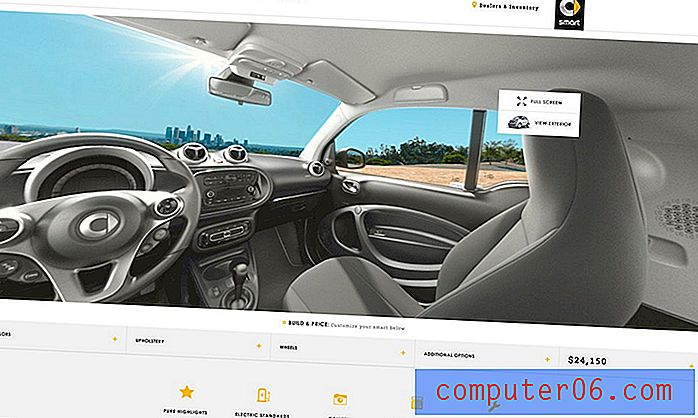
Chytrá USA

Smart USA používá k prodeji automobilů mnoho skvělých technik rolování, včetně 360stupňového zobrazení. Tento typ funkce posouvání může být užitečný pro elektronický obchod a prodej produktů, protože uživatelé mohou produkty zkoumat podrobněji než pouze s obrázky.
Havaianas

Havaianas používá k předvádění produktů horizontální rolování. Co je na tomto vzoru příjemné, je to, že každý snímek ve svitku obsahuje dole výzvu k akci a lištu postupu. Zatímco se panely automaticky posouvají, uživatelé mohou kdykoli převzít kontrolu nad tím, jak vidí obsah, který hledají.
Přehrávání

Playup je animované dobrodružství pohyblivých částí, které se mění a posouvají s každým pohybem myši. Se svitkovými akcemi se toho hodně děje, ale pohyby jsou rychlé a lákavé, zejména u odvážnějších barev. Navíc se uživatelé mohou posouvat nahoru nebo dolů a vždy je vizuální narážka napravo, která vám umožní vědět, jaké akce jsou k dispozici.
Pharrell Williams

Pharrell Williams má jeden z nejzábavnějších rolovacích webů, které najdete. Pohybuje se ve všech směrech, odrazí se, posouvá a mění tvar před vašimi očima. A každý kousek designu je řízen rolovacími akcemi. Jakmile uživatelé kliknou na karty z domovské stránky, vnitřní stránky také vytěží maximum z pokračujícího rolování s paralaxovým pohybem pro udržení stejné vibrace.
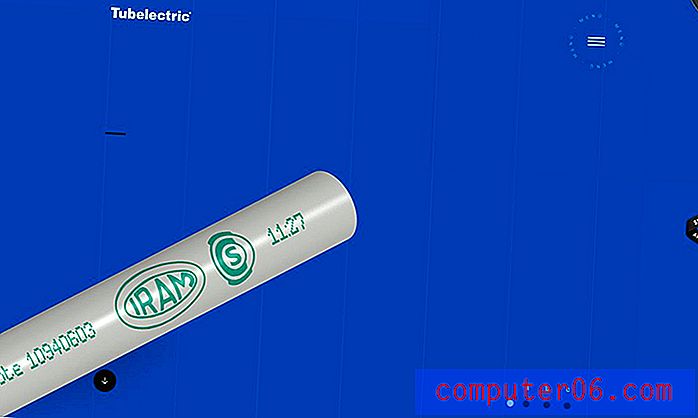
Tubelektrické

Tubelectric nevypadá jako design, který bude mít mnoho rolovacích efektů, ale k zvýraznění produktu používá jednoduché vrstvení a animaci. Při každém klepnutí myší na web, který by mohl mít plochý celkový design, jsou neočekávané potěšení z designu.
Nejvyšší světový web

Nejvyšší web na světě je hloupým příkladem posouvání do extrému. Jednoduše posouvá více než 11 mil. Bavte se!
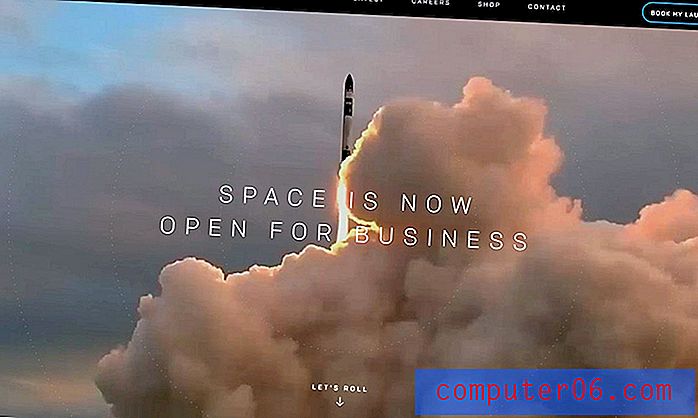
Rocket Lab

Rocket Lab používá k prezentaci informací tradičnější svislý posun pod videem celé stránky. Obzvláště pěkné je mikroskopie - „pojďme se válet“ - sdělit uživatelům, aby dál posouvali více.
Posuvníky

Posuvníky používají akci posouvání paralaxy k předvedení položek restaurací a nabídek. Celkový design je celkem jednoduchý a akce posouvání nejsou komplikované, ale vše se spojuje s lehkostí. Toto je skvělý příklad toho, jak kombinovat skvělé akce uživatelského rozhraní s hvězdnými snímky.
Závěr
Rolování přichází v mnoha různých formách. Doufejme, že tyto příklady vás inspirují k vytvoření něčeho zajímavého nebo nového rolovacího vzoru, který pomůže zapojit novou základnu uživatelů.
Jen si pamatujte, jako u všeho nového. Vyzkoušejte to. Podívejte se na analytiku. Proveďte změny podle potřeby, abyste se ujistili, že experimentální vzory posouvání a návrhu jsou úspěšné a dobře slouží uživatelům.