5 alternativ k rozevíracím nabídkám
Je éra rozbalovacích nabídek najednou? Mohlo by to být. Tento návrhový vzor nefunguje pro dnešní uživatele. Koncept je neohrabaný a ne vždy se dobře překládá na menší obrazovky.
Uživatelé chtějí nabídky a možnosti navigace, které jsou snadnější na používání, snadno pochopitelné a nepřicházejí s více možnostmi, než o kterých přemýšlí během několika sekund. Navigační nabídky by měly být agnostické a měly by fungovat stejným způsobem a vytvářet tak jediný zážitek napříč typy zařízení. Co tedy můžete udělat, abyste se rozloučili s rozbalovacími nabídkami? Máme pět alternativ.
1. Rolovací panely

Bez ohledu na to, jak se vám svitek líbí, efektivním stylem navigace je použití posouvacích efektů, jako je paralaxa nebo panely, které uživatele přivedou do jiné části webu. Zatímco mnozí z nás (včetně mě) poskytli svitek pro mrtvé před několika lety, na menší obrazovce se pomáhají rolovací vzory znovu objevit jako vysoce použitelná funkce ve všech typech zařízení.
Uživatelé se nebojí posunout dolů po stránce, takže nemusíte nacpat každý odkaz nebo kousek informací na první obrazovce. Využijte HTML5 ke svému prospěchu a vytvořte web, který činí navigaci součástí pohlcujícího uživatelského prostředí. (Ve skutečnosti je tak pohlcující, že uživatelé možná ani nepoznají navigaci toho, čím je.)
Aby to fungovalo, musíte udělat víc, než jen vytvořit dlouhou stránku se spoustou odkazů. Návrh musí přijít s dopadem. Přiveďte uživatele k tomu, co děláte. Vytvářejte vizuální separaci barev mezi „obrazovkami“ a zahrnují velké oblasti, na které lze kliknout, které uživatelům přesně říkají, kam budou dál.
Pokud máte obavy, že někteří uživatelé mohou potřebovat tradiční nabídku mapy ve stylu mapy, zvažte její zasunutí do zápatí. Nakonec skončí s jednodušším designem a tyto propojitelné položky budete i nadále udržovat na jednom místě pro uživatele staré školy.
2. Skryté hamburgery

Předtím, než skočíte do "nenávidím ikony hamburgerů", přemýšlejte o tom na chvíli. To se mi líbí nebo ne, tato drobná ikona se proměnila v symbol vyskakovacího okna, houpání dolů nebo jinak skrytého menu. Zdá se, že uživatelé tomu rozumějí. A i když se zdá, že mnoho návrhářů to nenávidí, pravděpodobně to nakonec stejně použijete.
Takže přestaň s tím bojovat.
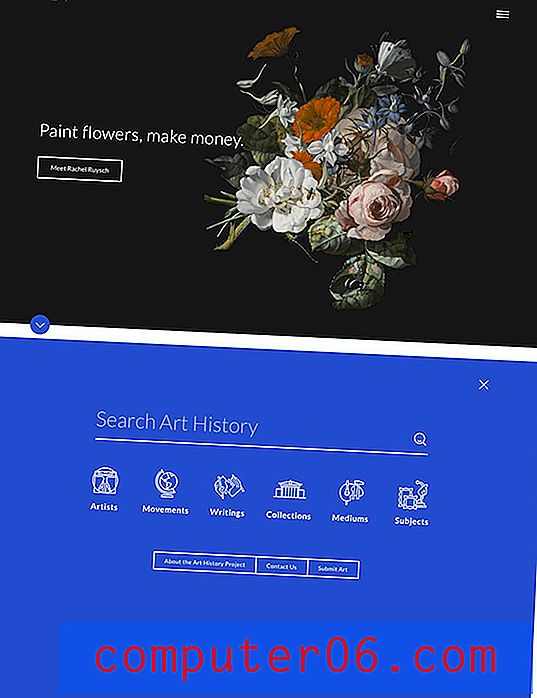
Místo toho se snažte vyvinout lepší způsoby, jak začlenit ikonu do svého celkového navigačního pláště. Úplně kopám ikony hamburgerů, které se právě teď otevírají do minimalistických menu na celé obrazovce, jako je například Trivium Art History.
Trik je zde jednoduchost. Nabídka je odvážná, poskytuje uživatelům jen několik možností a snadno se používá na jakémkoli zařízení. Kdo přesto potřebuje desítky možností menu? Značná část uživatelů přistane na vašem webu z vyhledávače na vnitřní stránce; počet uživatelů, kteří přímo zadávají vaši adresu URL a poté se pohybují v navigaci na webu, neustále klesá.
3. Navigace ve stylu karty

Karty, karty a další karty. Vypadá to, že návrháři (a uživatelé) jich mohou dostat dost. Proč tedy neudělat karty jako preferovanou možnost navigace / nabídky?
Začněte vzorem karty na domovské stránce, což je zážitek z celé obrazovky. Každá karta poté přivede uživatele na jinou část webu. Myšlenka je tak jednoduchá a intuitivní, že každý uživatel by měl být schopen procházet tok a snadno najít to, co hledá.
Jako bonus navíc reagující karty „padnou na místo“ na obrazovkách mobilních zařízení, takže zážitek je napříč platformami podobný. (Uživatelé vás za to budou milovat.)
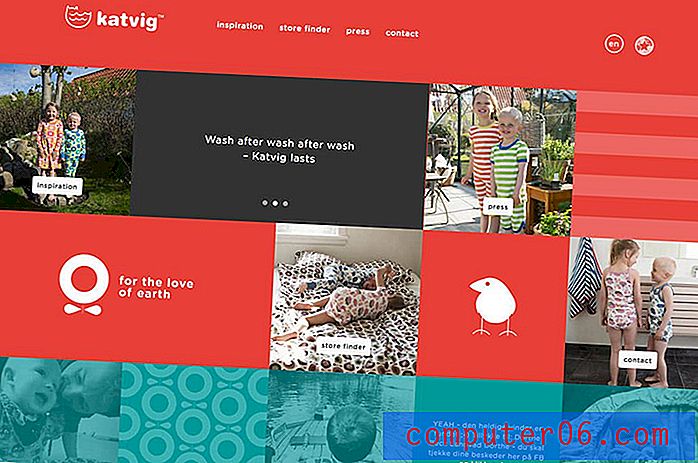
Chcete-li smíchat design, přemýšlejte mimo krabici s rozhraním ve stylu karty. Smíchejte různé styly karet - text, obrázky, video - tak, aby uživatelé byli nakresleni, aby se podívali přes obrazovku a interagovali s více prvky. Katvig výše dělá skvělou práci tím, že včleňuje více stylů karet, barev a jednoduchých animací, aby upozornil na konkrétní prvky.
4. Lepkavá menu

Jednoduché a použitelné. Lepkavé nabídky představují snadný způsob, jak uživatelům usnadnit pohyb na vašem webu. Vytvořte jednoduchou strukturu menu s několika důležitými prvky a ujistěte se, že lepkavý prvek najde a uzamkne se na konkrétní pozici na obrazovce.
Většinu času jsou tyto panely nabídek velké a poté se sbalí do menší verze, než je horní část obrazovky na každé stránce. (Je těžké být uživatelsky přívětivější než tohle.)
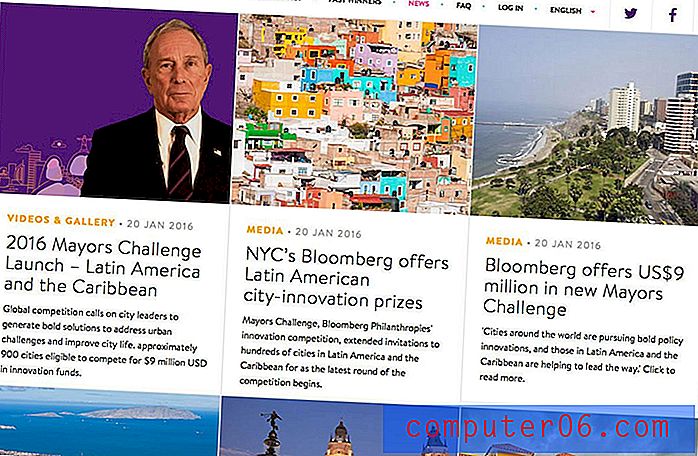
Stránka Bloomberg Mayors Challenge odvádí skvělou práci díky lepkavému menu. Pozice nabídky se přesouvá ze střední obrazovky do horní části domovské stránky (a na všech stránkách nabídky nejvyšší úrovně), poskytuje vizuální zájem a drží se s každou další stránkou na webu. Nabídka dále nabízí několik dalších věcí, které by uživatelé mohli chtít, například ikony sociálních médií pro rychlý přístup a výběr rychlé změny jazyka.
Toto jednoduché řešení je jednou z nejvíce uživatelsky příjemných věcí, které můžete udělat. To je důvod, proč lepkavé nabídky jsou populární prodejní funkcí pro mnoho „boxovaných“ témat webových stránek. (Je trochu překvapivé, že je nepoužívá více webů.)
5. Vertikální boční menu

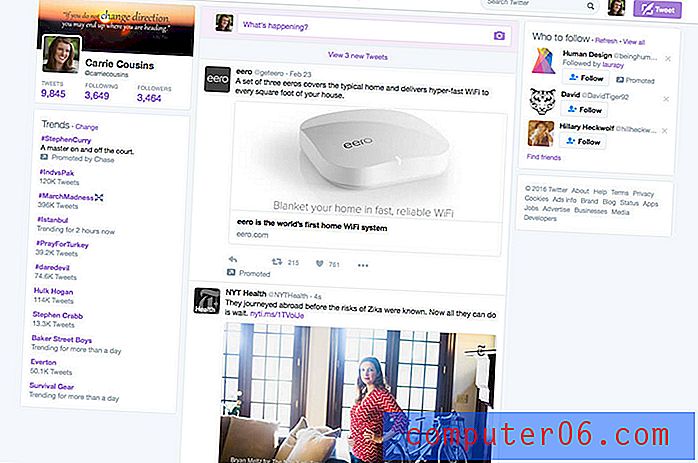
Je to populární funkce pro dva z nejpopulárnějších webů na světě - Twitter a Facebook - ale mnoho jiných webů nevyužívá navigaci ve svislém bočním menu. Možná je čas začít.
Oba weby sociálních médií zastrčují důležité prvky do navigačních prvků v bočním panelu. Tenký svislý sloupec je skvělý pro držení mnoha jednoduchých textových informací a pro přehlednost věcí.
Zda se rozhodnete pro nabídku na levé nebo pravé straně obrazovky, je jen na vás. (Existují výhody a nevýhody obou možností.) Přemýšlel bych o tom z hlediska toho, jak navigace funguje s jinými snímky. Má zbytek místa směrový tah na jednu nebo druhou stranu? Mohlo by dominantní snímky vést uživatele k pohledu na navigaci? Přemýšlejte o prvcích společně ve velkém obrázku a vytvořte kousky, které spolupracují pro jedinečný a jednotný pocit.
5 Úžasné zdroje
- Elektronická kniha Web UI Design Best Practices
- Úryvky CSS: Jednoduchá horizontální navigace
- „Rozevírací seznamy by měly být uživatelským rozhraním poslední instance“ a jak vytvářet lepší formuláře
- Příklady navigace NavNav
- “10 ohromujících šablon nabídek HTML ke stažení”
Závěr
Navigační vzory a styly nabídek jsou vyvíjející se součástí designu webových stránek, ale mnoho z trendů se vyvíjí pomaleji než na jiných místech. Důvodem by mohla být složitost při navrhování různých stylů pro tento základní prvek nebo opatrnost návrhářů, kteří se zdržují, aby zjistili, jaké výsledky mají více akceptovatelné uživatelské vzorce.
Lekce je následující: Jednoduchá navigace je lepší. Pokud používáte neohrabané, ohromující rozbalovací nabídky, je čas na změnu. Jít na to.