Více než škálování: Jak udělat skok z mobilu na plochu
V posledním desetiletí bylo věnováno mnoho času diskusi o tom, jak se rozhraní i uživatelské zkušenosti překládají ze stolních počítačů na menší mobilní zařízení. V poslední době se však konverzace změnila a nyní vidíme, že v mobilním prostředí začínají trendy a přecházíme zpět na plochu.
Tento skok je klamně jednoduchý a zaslouží si významnou inspekci, pokud jde o základní rozdíly mezi mobilními a stolními platformami a to, jak to může a mělo by ovlivnit, jak jsou vytvářena rozhraní a zkušenosti.
Prozkoumejte prvky Envato
Vzestup chytrého telefonu

Když se chytrý telefon dostal k moci a slávě, designéři si uvědomili, že se o novém tvarovém faktoru musí hodně naučit. Na zvláště působivých platformách, jako je iPhone, byl potenciál setkat se a překonat bohatství rozhraní desktopových aplikací.
Nespočet studií, diskusí a vývojů vedlo designéry k bodu, kdy je skutečně možné, že uživatelé stolních počítačů jsou zamilovaní do mobilních rozhraní a přejí si, aby uživatelské rozhraní stolních počítačů podstoupily podobnou revoluci.
Mobilní zařízení pro ně mají hodně. Model přímé interakce poskytovaný multitouchem je tak intuitivní, že každý ví, jak to funguje okamžitě. Dále je tu jen něco o malé obrazovce, které opravdu nutí designéry soustředit se na to, co je nejdůležitější, a zároveň odstranit všechny nepodstatné prvky. Výsledkem jsou tisíce krásně optimalizovaných aplikací, které uživatelé prostě nemohou položit.
Nový problém
Vzhledem k této časové ose bylo tradičně progresi rozhraní v nedávné historii od velké k malé. Jak získáme zkušenost s počítačem a úspěšně ji transponujeme na menší obrazovku a nový model interakce?
Vzhledem k tomu, že nyní považujeme vývoj mobilních zařízení za obrovský úspěch, návrhářský problém byl zcela obrácen na jeho hlavu! Mnoho vývojářů, včetně samotného týmu Apple, se snaží překládat nově objevené radosti z mobilních rozhraní na plochu (nemluvě o podobném skoku z iPhonu na větší iPad).
Více než škálování rozhraní
Koncepčně se to jeví jako mnohem jednodušší úkol. Jdete z malého prostoru do velkého, takže máte více místa k implementaci funkcí, které potřebujete. V praxi je však posun mnohem obtížnější. Ve skutečnosti se mnoho vývojářů a designérů stále snaží, aby to bylo správné.
"Ve skutečnosti existuje zásadní rozdíl ve způsobu, jakým interagujeme s rozhraními stolních počítačů ve srovnání s rozhraními na mobilním zařízení."Zjistil jsem, že problém jde mnohem dále, než jen to, jak se rozhraní mění na novou velikost obrazovky, ve skutečnosti existuje zásadní rozdíl ve způsobu, jakým interagujeme s rozhraními stolních počítačů ve srovnání s rozhraními na mobilním zařízení. Pojďme tuto myšlenku dále prozkoumat.
Zpět na Mac
V čele tohoto procesu technologie a designu z mobilu na stolní počítač je, samozřejmě, Apple Inc. Jejich nejnovější operační systém OS X Lion byl označen projektem „Zpět do Mac“, který měl přinést klíčové funkce, které se poprvé objevily v iOS zpět na OS X.
Pokud někdo chtěl tento přechod napravit, byl to Apple. Nakonec byli za smartphonem, který stanovil standard pro všechny smartphony: iPhone.
Je zajímavé, že i návrháři a vývojáři společnosti Apple prošli přechodem z mobilu na stolní počítač méně než dokonale. Pojďme diskutovat o některých jejich pokusech.
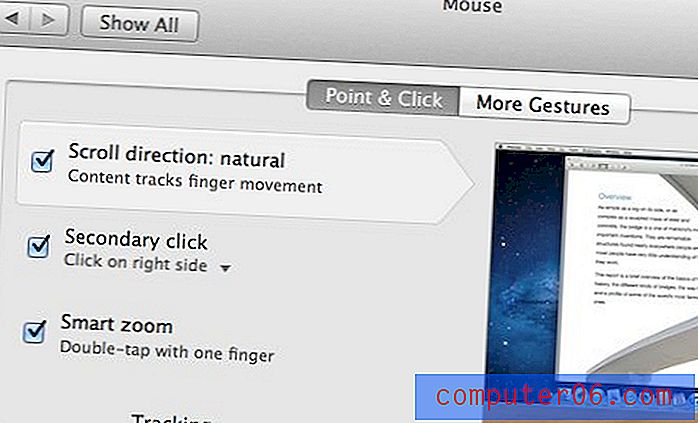
Přirozené rolování

Když se podíváte na dokument v iPhone, neexistují žádné viditelné fyzické ovládací prvky na samotném telefonu, takže první reakcí je natáhnout dokument a dotknout se ho, když chcete rolovat. Tato reakce se ukáže být správná a okamžitě si uvědomíte, že model interakce napodobuje skutečný svět, jako by se opravdu natahoval a dotýkal se kusu papíru. Pokud prstem pohybujete vzhůru, popadne papír a posune jej nahoru, čímž se efektivně posouvá dolů. Klíčové s sebou je, že křivka učení je přibližně tak blízko nuly, jak se může dostat, téměř nikdo netrvá déle než několik sekund, aby zjistil, jak rolování funguje, a pak si to navždy zapamatuje.
Protože se rolování na iPhonu zdá tak přirozené, rozhodl se Apple implementovat stejný systém v Lion. „Přirozené rolování“ je nyní v OS X výchozí režim rolování, vše, co opravdu dělá, je invertování metody rolování: přejetím dolů se používá pro rolování dolů, nyní se posouvá nahoru a obráceně.
Ne to, co jsem očekával
Když jsem poprvé používal iPhone, okamžitě jsem ocenil intuitivní povahu rolování a poznamenal, že Mac by měl tento model přijmout. Když jsem však poprvé vyzkoušel Natural Scrolling v Lion, uvědomil jsem si, že se nepřeloží tak dobře, jak jsem si myslel.
Zvědavě na to, co si o tom ostatní mysleli, jsem oslovil více než 1 800 uživatelů OS X. Téměř 26%, což je slušné číslo, bylo jisté, že přirozené rolování se zdá intuitivnější než předchozí model. 34% připustilo, že si to zvyklo, 14% uvedlo, že to chvíli vyzkoušeli, ale vzdali se a zbývajících 26% uvedlo, že tuto funkci okamžitě vypnuli.

Přímá a nepřímá interakce
Celkově 74% respondentů mělo alespoň nějaké potíže s přijetím nového, údajně intuitivnějšího, rolovacího systému. Nyní je to většinou proto, že jsme to dělali už léta opačně, naše mozky byly zapojeny do přepínání jednoho modelu, takže najednou to nebyl nejjednodušší úkol.
Mnohem důležitější je však zjištění, že přímá interakce je velmi odlišná šelma než nepřímá interakce. Trackpady i počítačové myši poskytují nepřímé prostředky pro vstup. Nesaháme a nedotýkáme se ikon nebo stránky, díváme se na tyto položky, zatímco naše ruce jsou někde mimo a ovládají pohyb na obrazovce. Přestože trackpady i Magic Mouse jsou multitouch, jejich používání je stále velmi odlišný zážitek než interakce s dotykovým zařízením.
Uživatelé tabletů kreslení to vědí roky. Kreslení na tabletu bez obrazovky je docela zajímavý zážitek. Vaše ruka je jedno místo a výstup je jiný, velmi odlišný od přirozeného modelu kreslení. Proces je mnohem intuitivnější, když používáte Wacom Cintiq, který má vestavěnou dotykovou obrazovku pro přímé zadávání.
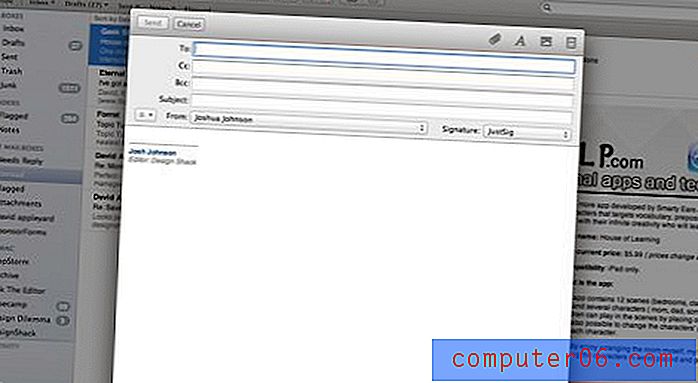
Aplikace na celou obrazovku

Tento by měl být snadno přenositelný, že? Přenesení aplikace na celou obrazovku na velkém displeji vám pomůže soustředit se na úkol po ruce a jistě může zvýšit pouze produktivitu.
V mnoha ohledech však aplikace na celou obrazovku ve skutečnosti představují snížení funkčnosti a efektivity. Jedním z takových problémů, s nimiž se denně setkávám, je Mail, výchozí e-mailový klient OS X. Pokud nejsem v režimu celé obrazovky, mohu snadno spustit novou zprávu v novém okně a poté přepnout zpět do hlavního okna a zkopírovat e-mailovou adresu nebo nějaký důležitý úryvek informací. Také mohu přesunout toto aktivní okno zprávy trochu, kliknout na soubor na ploše a přetáhnout jej do okna zprávy.
V celoobrazovkovém režimu není žádná z těchto akcí možná. Rozhraní není pouze natažené ve velikosti, je zde zásadní posun ve způsobu práce, který uzamkne věci na místě a způsobí rigidnější pracovní postup. Zdá se to přirozené na mém iPadu, ale na mé ploše, kde jsem zvyklý volně se pohybovat mezi okny, je mi frustrující a obvykle se vracím k ručnímu nastavení velikosti okna Mail, spíše než v režimu celé obrazovky.
Verze a nový úsporný model

Autosave je další funkce, která vypadá, že by měla snadno přežít přechod z iOS na Mac OS. Koneckonců, kdo by nechtěl, aby se jejich dokument uložil, aby se práce nikdy neztratila?
Apple se rozhodl jít o krok dále a přehodnotit základní funkčnost ukládání dokumentů. Od uložení způsobu, jakým jsme věděli, že je nyní automatický, se pokaždé, když stisknete „Command-S“, uloží nová verze. Poté můžete třídit předchozí verze souboru a postupně vidět změny. Opět skvělá funkce!
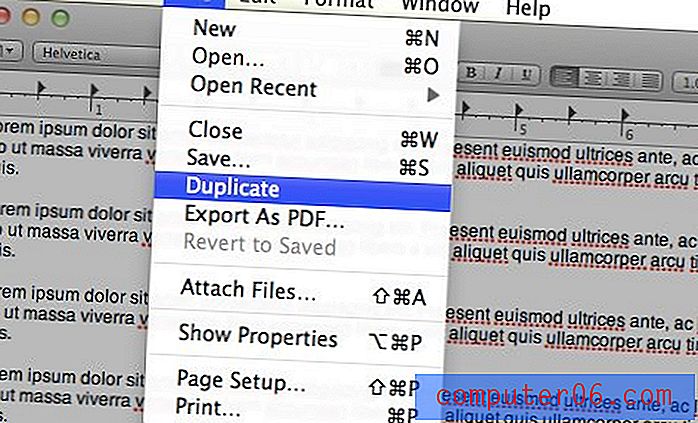
Část, která se stává divnou, je však odstranění funkce „Uložit jako“. Jako spisovatel na plný úvazek mám několik šablon pro různé typy obsahu, které obvykle vytvářím. Můj pracovní postup byl takový, že bych otevřel svou šablonu, provedl některé změny a stiskem klávesy „Command-Shift-S“ uložil tyto změny jako zcela nový dokument, čímž zachoval původní šablonu. Nyní je však systém mnohem méně účinný. Jsem nucen otevřít svou šablonu v TextEdit, před provedením jakýchkoli změn přejděte v nabídce na Soubor> Duplikovat, poté proveďte změny a uložte dokument.
Tím, že model úspory plochy napodobuje model iOS, společnost Apple odstranila základní funkce dokumentu, která je doslova po celá desetiletí. Předtím by absence funkce „Uložit jako“ v jakémkoli textovém editoru byla příčinou hromadných stížností, nyní je účtována jako funkce.
Jaký to má smysl?
Dobře, takže souhlasíme s tím, že existují významné rozdíly mezi mobilním a stolním rozhraním a modely vzájemného působení, jak se to vztahuje k designu?
Primárním cílem tohoto článku je důkladně zvážit každý aspekt přesunu návrhu z mobilního prostoru do prostoru na ploše. Zde je několik bodů, které byste měli mít na paměti při provádění tohoto přechodu.
Nepoužívejte pouze měřítko rozhraní, přehodnotit to
Mnoho vývojářů bylo kritizováno za vytváření jednoduchých portů aplikací pro iOS pro Mac. Nezapomeňte, že stejně jako při přirozeném rolování se to, co se na dotykové obrazovce zdá být naprosto intuitivní, může na ploše zdát nepříjemné.
Začněte se ptát, proč jsou vaše tlačítka umístěna tam, kde jsou, jak proporce jednotlivých položek pracují se zbytkem rozhraní, zda uživatelé stolních počítačů očekávají větší kontrolu a jak můžete přizpůsobit vizuální zážitek zásadně odlišnému modelu interakce.
Přemýšlejte o zkušenosti
Všimněte si, že více než aby Lion vypadal spíš jako iOS, Apple se snažil, aby to fungovalo jako iOS. Jak jsme ukázali výše, v závislosti na implementaci to může být dobré i špatné.
Nezapomeňte, že mezi UI a UX je zásadní rozdíl. Při křížení platforem vykořeníme UI i UX a vložíme je do nového systému. To způsobuje zjevné potíže s uživatelským rozhraním, které je poměrně snadné řešit, protože je můžeme jasně vidět. Avšak mnohem jemnější a složitější jsou rozdíly UX mezi oběma platformami.
Nikdy nepředpokládejte, že zážitek a interakce se dokonale překládají. Místo toho přemýšlejte o silných a slabých stránkách obou systémů a roztavte silné stránky ve světle očekávání uživatelů. Pokud neustále zápasíte s tím, jak uživatel bude intuitivně chtít používat váš produkt, protože je v prostředí stolního počítače, můžete bojovat o prohranou bitvu.
Vždy se zeptejte „Proč?“
Při přesunu produktu z mobilního telefonu do stolního prostředí „Proč?“ může být váš největší přínos. Pokud během přechodu necháte něco úplně stejného, zeptejte se sami sebe, proč se to nezměnilo. Jsou obě platformy v této oblasti dostatečně podobné, aby se dobře překládaly? Byl standardní způsob, jak toho dosáhnout v mobilním prostředí, lepší než alternativní cesta, která se obvykle používá v desktopovém prostředí?
Podobně, pokud něco změníte, také se začněte ptát, proč to bylo změněno. Jaké byly vaše motivy ke změně? Vylepšili jste zážitek nebo ho snížili?
Nakonec byste se měli vždy zeptat sami sebe, zda napodobujete mobilní uživatelské rozhraní a / nebo UX jen kvůli tomu, nebo proto, že to ve skutečnosti představuje zlepšení. Jak jsme viděli při pokusech Apple, odpověď nebude vždy černá a bílá. Já osobně jsem nyní s přirozeným posouváním pohodlnější než stará cesta, ale moje zkušenost se skutečně zlepšila nebo to byla povrchní změna?
Závěr
Účelem tohoto článku bylo přimět vás k přemýšlení o základních rozdílech mezi mobilním a stolním prostředím a o tom, jak to ovlivňuje rozhodnutí o designu a interakci.
Příliš mnoho lidí spěšně portuje produkt, prvek nebo model z jedné platformy na druhou bez přemýšlení o důsledcích tohoto skoku. Výsledkem je špatně vyvinutý konečný výsledek, který uživatele zklamá.
Vždy pamatujte, že trackpad a myš multitouch se velmi liší od obrazovky multitouch a že přesun návrhu z malé obrazovky na velkou vyžaduje mnohem více, než jen škálování grafiky.
Obrazové kredity: superstrikertwo a kumazo