10 tipů pro řešení problémů s designem Lackluster
Jedním z největších problémů, se kterými se designéři potýkají, je, jak vylepšit design, který zcela nezasáhl značku. Někdy jsme na naší hře a dokážeme vyhodit krásný design během několika minut, jindy se snažíme dokončit něco, co by mělo být jednoduché.
Dnešní příspěvek je kontrolní seznam, který si můžete uložit do záložek a vrátit se k těm časům, kdy potřebujete nový pohled. Projděte si seznam a inspirujte se, jak vylepšit design, který chybí v oblasti, kterou nelze zcela identifikovat.
1. Přidejte kontrast

Jedním z nejsilnějších způsobů, jak učinit jakýkoli design zajímavějším, je představit nějaký kontrast. Naše oči jsou přitahovány k oblastem extrémních rozdílů a správné použití těchto znalostí může vést k ohromujícím návrhům.
Už jsme o tom diskutovali dříve v Design Shack, ale tady je rychlý opakovací program. Kontrast se obvykle používá pomocí kterékoli nebo všech tří různých metod. První je barva. Barevný kontrast je snadno pochopitelný, ale ne vždy snadno proveditelný. Použijte zde teorii barevných kol, abyste se ujistili, že přidáváte kontrast, nikoli konflikt .
Na obrázku výše jsou uvedeny některé z možných kombinací nejvyššího kontrastu: černá, bílá a žlutá. Bílý i žlutý kontrast krásně s černou a často se používají společně pro selektivní důraz.
Další dva způsoby, jak přidat kontrast, jsou spojeny: velikost a smělost. Pokud je příliš mnoho objektů na stránce stejné velikosti, může to způsobit špatný případ vizuální redundance. To se týká zejména typografie. Ujistěte se, že vaše titulky (nebo jakékoli jiné oblasti, které chcete vyniknout) jsou podstatně větší nebo odvážnější než ostatní položky na stránce.
Praktická aplikace
Projděte svůj design a hledejte oblasti, které vynikají vizuálně. Jsou to oblasti, které chcete získat nejvíce pozornosti? Pokud tomu tak není, použijte selektivní kontrast pro oživení stránky a zvýšení zájmu o prvky, které si to zaslouží.
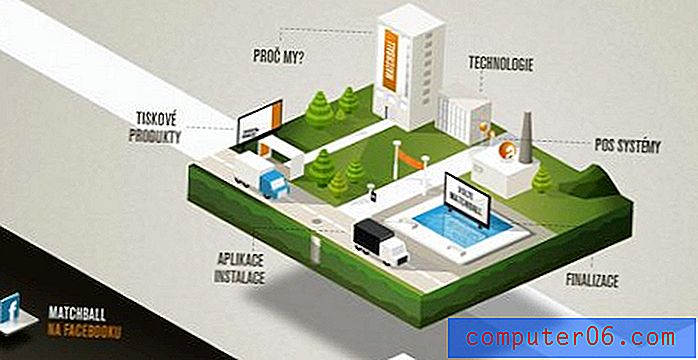
2. Udělejte něco neočekávaného

Instinktivně víte, jak skutečně někoho upoutat: překvapíte je. To lze aplikovat na webdesign jak dobrým, tak zlým způsobem. S překvapením hlasitého hudebního přehrávače jsou vaši návštěvníci zlí. Dělat něco graficky příjemného, ale netradičního, je dobré.
Jako příklad zvažte výše uvedený obrázek. Název ateliéru grafického designu se ponoří do země. Nejsem si úplně jistý, proč to designér udělal, ale určitě mě to nutí strávit pár vteřin prohlížením stránky. Návrhář neodešel, aby se na tebe vplížil, nebo vydal silnou punč, jen jednoduše otočil to, co tu čekáš.
Malý dotek, jako je tento, vám umožní skutečně přizpůsobit web pomocí vaší konkrétní značky kreativity. Tyto doteky vedou dlouhou cestu k tomu, že přidáte hotový pocit, že váš návrh může v současné době chybět.
Praktická aplikace
Pokuste se identifikovat ty nejnudnější aspekty běhu mlýna vašeho návrhu. Jaké změny můžete provést v těchto oblastech, které nejsou typické pro to, co by někdo očekával? Pamatujte, že nejde o přidávání zmatku, ale spíše o vyzařování zájmu!
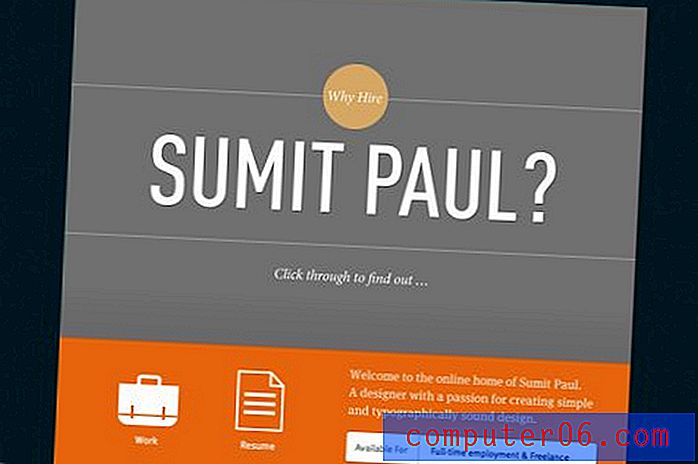
3. Zjednodušit, Zjednodušit, Zjednodušit

Kdybych mohl návrhářům, kteří důsledně vytvářejí nevýrazné vzory, říkat jen jedno slovo, bylo by to „zjednodušit“. Příliš často si myslíme, že řešení dobrého designu přináší další. Více ikon, více textu, více fotografií. Někdy tyto věci mohou skutečně pomoci, ale častěji se návrháři prostě snaží příliš tvrdě.
Když přemýšlíte o rozvržení, tak do něj vtlačíte natolik, že ztrácí svou účinnost. Jako divák je toho tolik, že jsem schopen a / nebo ochoten zpracovat. Čím méně obsahu se vrhnete na jednu stránku, tím méně práce cítím, jako bych musel udělat, abych si ji mohl prohlédnout.
Výše uvedený web je dokonalým příkladem. Tato stránka je nádherná a efektivní. Hlavním cílem je sdělit, že Paul je grafik s důrazem na typografii, design to rozhodně komunikuje hlasitě a jasně!
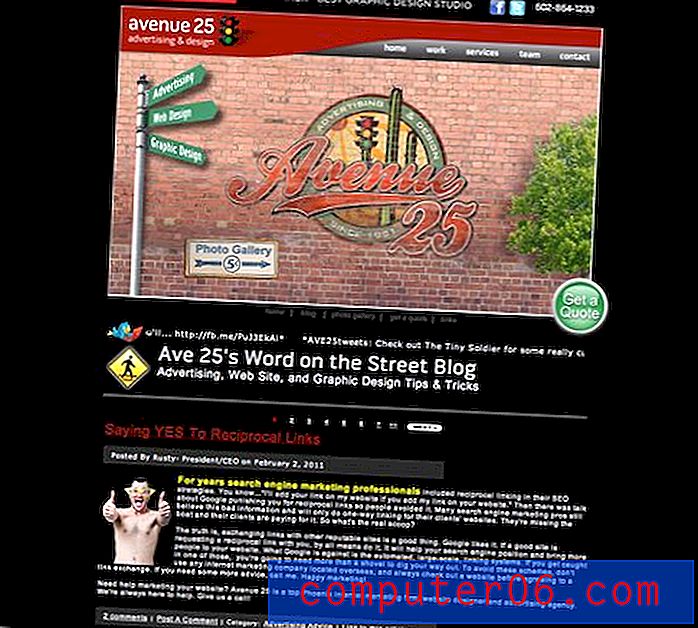
Nyní to porovnejte s níže uvedenými webovými stránkami. Tito kluci pravděpodobně nejsou špatní návrháři, ale stránka, kterou vytvořili pro své designové podnikání, je velmi zaneprázdněna. Výsledkem je nepřehledný vzhled bez jasného důrazu. Pamatujte, že když všechno na stránce vykřikne do pozornosti, nic se nedostane.

Praktická aplikace
Podívejte se na svůj design a identifikujte základní prvky. Možná budete v pokušení namísto toho hledat nepodstatné prvky, ale to povede k mnohem méně dramatickým změnám. Najděte položky, které musí být absolutně přítomny, aby stránka měla nějaký smysl a užitečnost. Teď všechno ostatní vyjměte. Vyhoďte to všechno a přesuňte jej na jiné stránky nebo jej úplně zabijte.
Nyní dejte své stránce nové, jednodušší rozložení a zjistěte, zda výsledek nevypadá lépe, než když jste začínali. Pokud jste přešli přes palubu, můžete vždy začít pomalu zavádět několik odstraněných prvků a přitom si zachovat silný nový design, který jste vytvořili. Ale buďte opatrní, je to kluzký svah a možná skončíte tam, kde jste začínali!
4. Přidejte opakování

Opakování je opravdu složitý koncept, který málokdo designérů správně pochopí. Začíná to jednoduše: pomocí stejných několika typů písma a barev v celém designu zajistěte konzistentní vzhled. Dobrá implementace opakování však jde daleko dále.
Nejlepší způsob, jak se učit, je identifikovat opakování v návrzích druhých. Zvažte výše uvedený příklad, můžete si všimnout opakování? Podívejte se na ikonu Facebooku v levém dolním rohu. Musí to odrážet tvar prvku plovoucího ostrova? Určitě ne, normální ikona Facebooku by fungovala dobře. Nicméně, tento návrhář šel extra míle vložením jemného kývnutí zpět do hlavní grafiky.
Všimněte si, že designér s touto myšlenkou nepřekročil. Na stránce není roztroušených dvacet malých ikon plovoucích ostrovů, pouze jedna.
Praktická aplikace
Podívejte se na svůj design a pokuste se identifikovat něco jedinečného a zajímavého. Může to být cokoli od tvaru po barvu. Nyní přemýšlejte o tom, jak můžete tento prvek promyšleně opakovat.
Vezměte výraznou barvu, jako je červená, a vložte ji pouze na několik míst, na která chcete upozornit. Vezměte předmět fotografie, vystřihněte a umístěte jinde na stránce. Ve skriptu napište jedno slovo svého nadpisu a tento trik opakujte na jednom nebo dvou dalších místech. To je jen několik nápadů, jak začít svůj mozek správným směrem, opakování může být cokoli, co chcete!
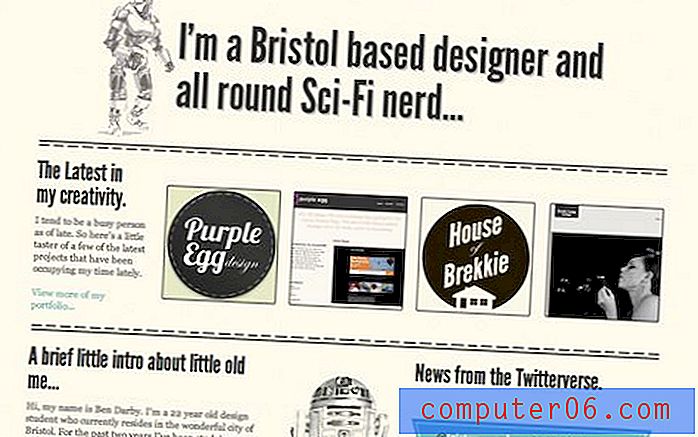
5. Rozdělte svůj obsah řádky

To je opravdu zvláštní trik, který může jít dlouhou cestou. Někdy je váš design plný nepříjemného mezery. Jindy nemáte dostatek prostoru a potřebujete způsob, jak udržet věci těsně nabité a přitom zůstat vizuálně odlišné.
Tyto a milion dalších problémů lze vyřešit pomocí nejjednodušších konstrukčních prvků: linie. Zní to příliš dobře, aby to byla pravda, že? Podívejte se na weby nad a pod tímto odstavcem a jak používají linky k uspořádání a zvýšení zájmu o svůj obsah.

Stejně jako u mnoha těchto tipů je i tento velmi snadné vzít příliš daleko. Ovládejte linie se záměrem a rezervou. Ujistěte se, že skutečně vylepšují váš design, spíše než jednoduše přidávají nepořádek.
Praktická aplikace
Pokud se chcete dozvědět vše o tom, jak úspěšně implementovat linky do svého návrhu, podívejte se na náš článek věnovaný tomuto tématu! Najdete několik druhů nápadů a příkladů pro okořenění svých návrhů pomocí několika jednoduchých tahů.
6. Nechte to být dynamické

Pamatujte, že web design není jen o tom, jak všechno vypadá! Jde o interakci s uživatelem. Čistá statická stránka se může často nudit, i když je na povrchu docela atraktivní.
Naštěstí je to jeden z nejjednodušších problémů na webu. Přidejte do obrazového jezdce, slideshow, nějaké jedinečné efekty vznášení nebo možná i jemnou animaci.
Výše zobrazený web má na stuhy úžasný malý vznášející se účinek. Když přejedete myší, střední část se zvedne, zatímco strany vyčnívají dále, což jí dává opravdu pěkný 3D efekt. Nezapomeňte také navštívit níže uvedený web a pozorně sledovat toto barevné logo. Má animaci, která je tak jemná, že ji můžete vidět tucetkrát a nikdy si toho nevšimnete, ale když to uděláte, nemůžete přestat hledat!

Praktická aplikace
Vypadá váš web mrtvý? Web je příliš bohatý na médium, aby nevyužil úžasných nástrojů, jako jsou dynamické CSS, jQuery a MooTools, aby na nudnou stránku přidaly trochu života. Nemusíte se zbláznit, jen se ujistěte, že využíváte dostupné zdroje způsobem, který uživatelům připadá zajímavý.
7. Přidejte nějaký znak

Když poprvé uvidíte výše uvedený web, možná se divíte, co na Zemi někdo vlastnil, aby nalepil knír na sloupcový graf! Je to trochu směšné, že?
Myslím si však, že je to fantastický kousek designu, který mě nutí usmívat pokaždé, když to vidím. Proč? Protože sloupcové grafy sají. Data jsou nudná a neživá a zajímavá prezentace je vždy výzvou. Tento designér byl pověřen tím, aby se kontrola rychlosti webových stránek cítila přátelsky, jaký lepší způsob je toho dosáhnout, než antropomorfizovat sloupcový graf !?
Přidání lidského prvku je skvělý způsob, jak zajistit, aby se jakýkoli web cítil příjemněji. Pokud jste mistrovský ilustrátor, skvělý, vybičte maskota nebo přátelskou postavu. I když však nemůžete čerpat, můžete tento trik snadno implementovat. Knír nahoře není žádným úžasným prvkem ilustrace, ale udělá svou práci!
Praktická aplikace
Zeptejte se sami sebe, jaké aspekty vašeho návrhu se zdají být obzvláště nudné nebo technické. Budou se techničtí pracovníci s těmito oblastmi smysluplně ztotožňovat? Zkuste zavést do obrazu nějaké lidstvo a zjistit, jestli to pomůže. Použijte úsměvy, tváře atd. Ke snížení úrovně zastrašování.
Oživte to texturou

Často je dobré začít s návrhem velmi jednoduchým způsobem. Nenechte se příliš dohnat detaily v počátečních fázích, místo toho se zaměřte na to, jaký bude váš obsah a jak jej uspořádat použitelným způsobem.
Také se ujistěte, že jste přibili své barevné schéma. Používejte ve svých kompasech plné barvy, dokud nebude vše vypadat dobře, bez zbytečných zbytečných přechodů nebo textur. Pak, pokud si myslíte, že něco stále chybí, zkuste představit některé zajímavé textury, které vám dodají trochu života.
Mějte na paměti, že textura nemusí být odsunuta na jednoduché pozadí, podívejte se, jak níže uvedený web používá efekt vrstvené textury v záhlaví k vytvoření něčeho, co je opravdu atraktivní.

Praktická aplikace
Tento tip funguje dvěma způsoby. Nejprve, pokud jste dosud nepoužívali žádnou texturu, přemýšlejte o tom, jak ji začlenit při zachování integrity barev a rozvržení, které aktuálně máte. Použijte texturu k posílení již tak silného designu, nikoli jako pomocné pásmo pro špatný design.
Zadruhé, pokud jste již použili značné množství textury, zkuste to všechno zbavit a získat dojem na web pouze s plnými barvami. Poté postupně znovu zavádějte texturu, přičemž je extrémně selektivní, kde se používá.
9. Udělejte si přestávku

Někdy jste uvízl v mentální koleji. Bez ohledu na to, jak moc se z toho pokusíte vylézt, stačí recyklovat stejné myšlenky a dělat stejné chyby.
Pokud výše uvedené návrhy nepomohou, zkuste na chvíli ustoupit od projektu. Udělejte si pauzu, na procházku nebo dokonce na chvíli pracujte na jiném projektu, čím déle, tím lépe. Pokud máte čas strávit celý den zaměřením se na něco jiného, návrat po této prodloužené přestávce vám poskytne nový pohled, který je často právě to, co musíte ustoupit a identifikovat problematické oblasti.
Bohužel, většina projektů, na kterých pracujeme, nemá dostatek času na to, abychom zbytečně strávili den přeskakováním lilií života, aniž by vyvolali hněv rozzlobeného klienta nebo strach z tvrdého termínu. Za těchto okolností jsou krátké přestávky to, co dostanete.
Ve skutečnosti existuje celý systém produktivity věnovaný krátkým přestávkám, který se skvěle hodí pro kreativní profese, jako je design. Metoda Pomodoro využívá období nepřetržité práce následované krátkými přestávkami. Vzhledem k tomu, že kreativita má sklon k výbuchu, zkuste to na jeden den a zajistěte tak dokonalý lék pro váš nevýrazný design.
Praktická aplikace
Chcete-li se dozvědět, jak efektivně uplatňovat tyto zásady ve svém vlastním pracovním postupu, přečtěte si náš článek Jak snížit svinstvo a být skutečně kreativní jako kreativní osoba. Je to přímá a upřímná diskuse o tom, proč designéři tolik bojují s rovnováhou mezi kreativitou a produktivitou, proč todo seznamy nefungují a jak můžete úspěšně vše zvládnout a něco udělat!
10. Začněte znovu

Poté, co strávil hodiny sledováním nápadu, nikdo nechce slyšet, že se musí vrátit na rýsovací prkno. Jako designéři máme tendenci vytvářet emoční spojení s našimi výtvory. Je to naprosto přirozená reakce, ale měli byste si uvědomit, že tato tendence se může skutečně dostat do cesty k posunu a zlepšení našich počátečních myšlenek.
Špatnou zprávou je, že někdy design nelze jednoduše uložit. Designéři příliš často tráví tříhodinovým vylepšováním špatného designu, když by jim trvalo devadesát minut, než začnou od nuly a přijdou s něčím lepším.
Součástí zrání ve vaší schopnosti jako návrháře je prostě vědět, když se mýlíte, a tlačit vpřed novým směrem. Jistě, vypadalo to skvěle v hlavě, ale když vyšlo ve Photoshopu, vypadalo to jako svinstvo. Nekňučej a neříkej, stiskni Command + N a začni čerstvě. Prohlédněte si naši galerii návrhů a získejte další inspiraci, jako je tomu v tomto příspěvku, a začněte znovu s něčím tak úplně odlišným, jak můžete přijít.
Praktická aplikace
Nejobtížnější částí této rady je vědět, kdy jste v tom bodě, kdy musíte začít znovu. Na druhou stranu nejzajímavější část je, že váš 1 200 $ iMac může ve skutečnosti na svém pevném disku držet více než jeden PSD. Začít znovu neznamená zahodit původní nápad, znamená to jej uložit a podat pryč, takže máte možnost se k němu vrátit později.
Někdy projdete dalšími třemi iteracemi, abyste si uvědomili, že váš první nápad byl skutečně nejlepší. Jindy se posunete vpřed jiným směrem a narazíte na ten starý soubor měsíců později a okamžitě uvidíte, jak by tyto nápady mohly být úspěšně začleněny do vašeho aktuálního projektu.
Možná si všimnete, že tato rada je trochu oboustranná. Nejprve se k návrhům nepřipojujte natolik, že byste nechtěli všechno zničit a začít znovu od nuly. Nebuď však k vaší práci tak nepřipojení, že zahodíte některé skutečně slibné koncepty. Buďte digitálním potkanem a nikdy nevyhazujte design, který ještě nedosáhl svého plného potenciálu. Vytvořte složku nedokončených souborů a procházejte ji každých několik měsíců pro inspiraci.
Závěr
Smyslem tohoto příspěvku je, abyste si uvědomili, že i když je tvůrčí práce nepředvídatelným a abstraktním procesem, můžete ve skutečnosti použít logické kroky k dosažení řešení v případě, že narazíte na problémy.
Deset výše uvedených tipů by vám mělo dostat mozek zpět na rychlost, když narazíte na tuto kreativní zeď, a jednoduše nevíte, jak vylepšit design, který vyžaduje další malou podporu. Některé z nich jsou tvrdé a rychlé triky, které budou fungovat jen zlomek času, jiné jsou kroky, které byste měli provádět s každým vytvořeným designem. Experimentujte a zjistěte, který z těchto tipů vám nejlépe vyhovuje. To je skvělý způsob, jak identifikovat potenciální slabiny, které musíte zlepšit.
Zanechte komentář níže a dejte nám vědět, jak postupujete při řešení nevýrazného návrhu. Máte nějaké triky v rukávu za to, že se chystáte na tuto míli navíc, abyste vylepšili svou práci, nebo jste náchylnější ji prostě úplně zničit a začít znovu? Dej nám vědět!