10 frází a podmínek UX, které byste měli vědět hned teď
Vypadá to, že svět webu - a webdesignu - se mění každých pár dní. Trendy, nové techniky a uživatelé, kteří požadují více, řídí tuto změnu. A my všichni musíme zůstat na vrcholu, abychom zůstali relevantní.
Dnes se podíváme na 10 frází, které musíte přidat do své slovní zásoby právě teď.
Každé z těchto slov nebo frází se týká uživatelské zkušenosti a v podstatě jsou součástí procesu návrhu. Bez dalšího povyku, začněme!
Strouhanka

Stejně jako nás pohádka naučila, stopa strouhanky vám ukáže všechna místa, kde jste byli. Digitální strouhanka dělá totéž. Drobečková navigace také pomáhá návrhářům a vývojářům vytvářet logickou navigaci.
Drobečková navigace je navigační stezka, která ukazuje uživatelům, kde byli na vašem webu.Drobečková navigace je navigační stezka, která ukazuje uživatelům, kde byli na vašem webu. Tyto digitální bity odkazují zpět na předchozí stránky a mohou být reprezentovány textem, glyfy nebo obrázky. Tato navigace se často zobrazí v horní části stránky. (Dokonce i váš stolní počítač používá stručnou navigaci, aby vám sdělil, jak jste procházeli konkrétní složky a dostali se na aktuální místo.)
Pokud jde o design, strouhanka může být stejně užitečná v zákulisí jako viditelně. Zatímco trendem není ukázat navigaci strouhankou zřetelným způsobem, přemýšlení o tom v procesu návrhu vám může pomoci vytvořit uživatelsky přívětivější web. Když přemýšlíte o tom, jak uživatelé budou procházet z jednoho kroku na další a kde se mohou chtít zálohovat nebo vrátit na předchozí stránky, vytvoříte cestu odkazů, která bude pro uživatele snadno srozumitelná a poskytne odkazy (nebo strouhanku) správným způsobem umístění.
Související odkazy na strouhanku jsou značky - často reprezentované na webech jako slovo mrak -, které umožňují uživatelům přejít na části webu na základě popularity a klíčového slova. Značkování je modernějším použitím strouhanky.
Zasnoubený čas

Google Analytics (a další podobné sledovací nástroje) umožňují majitelům webových stránek, aby se mohli opravdu podívat na to, co se uživatelům líbí a na ně reagovat. Měřením času stráveného na webu - množství času, který uživatel stráví na konkrétní stránce - můžete určit, co uživatelé od vašeho webu chtějí. (Rád bych uvažoval o zasnoubeném čase jako o průměrném čase na stránce a míře okamžitého opuštění. Jak dlouho zůstal uživatel? A interagoval s větším obsahem?)
Stránky s vyšší dobou zasazení jsou mezi uživateli populárnější.Stránky s vyšší dobou zasazení jsou mezi uživateli populárnější. Zainteresovaný uživatel je obvykle také šťastný a bude s vaším produktem nebo službou interagovat požadovaným způsobem, jako je nákup, registrace na událost nebo seznam nebo kliknutí na odkaz. Uživatelé s vyšší dobou zapojení se také pravděpodobně v budoucnu na váš web vrátí, protože to považovali za užitečné.
Jaký je tedy průměrný dobrý čas na stránce? Počet se může výrazně lišit podle poskytnutého obsahu a hloubky stránky. Sledujte pět nejlepších stránek - vstupní stránku a čtyři další stránky, které jsou důležité pro vaši misi - a podívejte se, jak se mění doba na stránce a míra okamžitého opuštění.
Zažijte architekturu

Kombinace více procesů návrhu a uživatelských zkušeností - informační architektura, návrh interakce a návrh zkušeností - tvoří architekturu zážitků. Architektura dobrých zkušeností je taková, která uživatelům poskytuje jednoduchý a cenný vztah.
- Informační architektura definuje a navrhuje informační model nebo koncept.
- Návrh interakce vytváří strukturu a vzorec chování nebo akcí pro produkt a jeho uživatele.
- Zkušenost s designem je proces zvažování toho, jak bude design fungovat na různých platformách v procesu návrhu.
Zatímco architektura zážitků je nejčastěji uvažována z hlediska návrhu UX pro digitální projekty, koncept se vztahuje téměř na cokoli. Chcete, aby kdokoli, kdo přijde do kontaktu s vaším designem nebo produktem, porozuměl a těžit z něj.
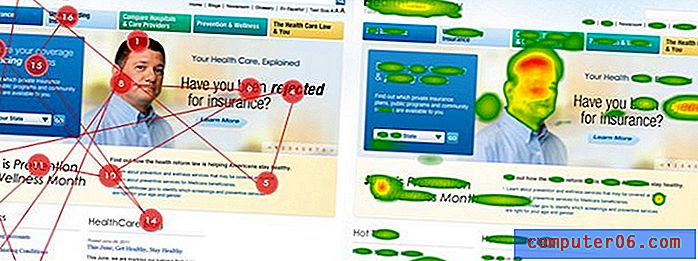
Eyetracking

Eyetracking je výzkumná metoda, která díky technologii roste v oblibě. Eyetracking používá nástroje (např. Brýle nebo jiná oční zařízení) k zaznamenání toho, kde uživatelé vypadají první a následně při kontaktu s webovou stránkou nebo jiným vizuálním prostředím. Tato data nám říkají, co vizuálně nejlépe přitahuje pozornost uživatelů.
Ukazatel geolokace
Díky sledování GPS na rostoucím počtu zařízení mohou indikátory geolokace uživatelům říci, kde jsou ve fyzické blízkosti něčeho jiného. Geolokační služby jsou obzvláště populární v mobilních aplikacích a mapovacích službách.
Design založený na poloze právě nyní vykazuje boom. Proč? Protože to dělá vše, co uživatel souvisí a stává se specifickým a přizpůsobeným speciálně pro tohoto uživatele.
KPI
Klíčové ukazatele výkonu měří použitelnost webové stránky nebo digitálního designu. KPI se zaměřují na aktuální použitelnost, trendy v čase a srovnání s konkurencí. Konečným výsledkem jsou údaje o tom, jak uživatelé interagují s webem, a zda návrh funguje tak, jak předpokládal designér nebo vývojář.
Observační studie
U skutečných uživatelů se provádí observační studie, aby zjistili, jak jednají ve vztahu k vašemu návrhu. Jaké jsou výrazy obličeje uživatelů? Jaký typ řeč těla vidíš? Je celkové držení těla pozitivní nebo negativní, když jsou uživatelé ve styku s vašimi stránkami?
Provádění observačních studií může být poněkud nákladné, ale je to skvělý pohled na to, jak se lidé připojí k vašemu webu nebo aplikaci. Tento typ výzkumu je skvělý pro pochopení toho, jak lidé s něčím komunikují, ale neposkytuje velkou zpětnou vazbu o tom, proč je chování takové.
Test použitelnosti
Testování použitelnosti vám pomůže vyhodnotit web tím, že s ním skuteční uživatelé komunikují. To se obvykle provádí v laboratorním prostředí, i když tomu tak vždy není.
Podle ministerstva zdravotnictví a lidských služeb USA existuje pět klíčových výhod testování použitelnosti:
- Zjistěte, zda jsou účastníci schopni úspěšně dokončit zadané úkoly.
- Určete, jak dlouho trvá dokončení zadaných úkolů.
- Zjistěte, jak jsou účastníci spokojeni s vaším webem nebo produktem.
- Identifikujte změny potřebné ke zlepšení výkonu a spokojenosti uživatelů.
- Analyzujte výkon, abyste zjistili, zda splňuje vaše cíle použitelnosti.
Web 2.0
Web 2.0 je definován jakýmkoli dynamickým webem nebo stránkou, která je navržena tak, aby prospěla uživateli. I když tento termín není tak nový, definuje přechod z časných statických webů na použitelná rozhraní.
Zkombinujte myšlenku Web 2.0 s HTML5 a přemýšlíte o nejmodernějších a uživatelsky příjemných rozhraních na webu. HTML5 byl navržen tak, aby poskytoval bohaté zkušenosti napříč platformami, které zahrnují vše od animací po hudbu a video.
Widget

Widgety jsou jedním z nejčastěji známých zařízení na různých platformách a webových stránkách. Widget je jednoduše prvek na obrazovce, se kterým uživatelé interagují.
V počátečních dnech webových stránek téměř každý obsahoval čítač provozu. To je widget. Mezi běžnější (a aktuální) příklady widgetů patří posuvníky, nástroje kalendáře, tlačítka a kontaktní formuláře.
Závěr
I když může být nemožné znát všechny žargony, je důležité držet krok s vývojem designu a webu. Porozumění terminologii může projektantům a vývojářům pomoci lépe vědět, jaké techniky by měli zvážit nebo použít v pracovních projektech.
Existují další kousky žargonu, které začnete používat více? Podělte se o tyto termíny (a co znamenají) v komentářích.