10 trendů designu webových stránek, které mizí (naštěstí)
Trendy v designu webových stránek mohou být s experimentováním a začleněním do projektů zábavné. Pokud však nebudete opatrní, mohou tyto prvky přidat do projektů datovaný vzhled. Trendy někdy mizí tak rychle, jak se vrhnou!
Zde se podíváme na některé trendy designu webových stránek, které mizí. (A to je dobrá věc.)
Pokud máte tyto prvky na svém webu, možná je čas zvážit aktualizaci.
Prozkoumejte zdroje návrhu
1. Nestínavé stíny

Vržené stíny nemusí být tak zřejmé.
Stejně jako u mnoha jiných trendů designu se zdá, že mezi extrémy existuje odliv a proudění. Návrháři šli od skeuomorphic elementů k plochým designům k dlouhým stínům k rozměrným stínům. Nyní se naštěstí začnou objevovat jemnější stíny (naštěstí).
Cílem stínu na prvku by mělo být přidání vrstvy hloubky nebo její zvednutí z pozadí, aby se zvýšila čitelnost. Dobrý stín je součástí designu, ale často není zřejmý.
Odklon od nepříliš jemných stínů je dobrý.
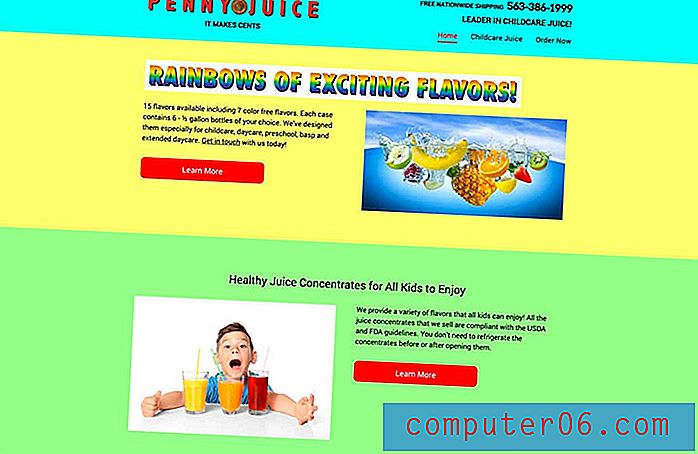
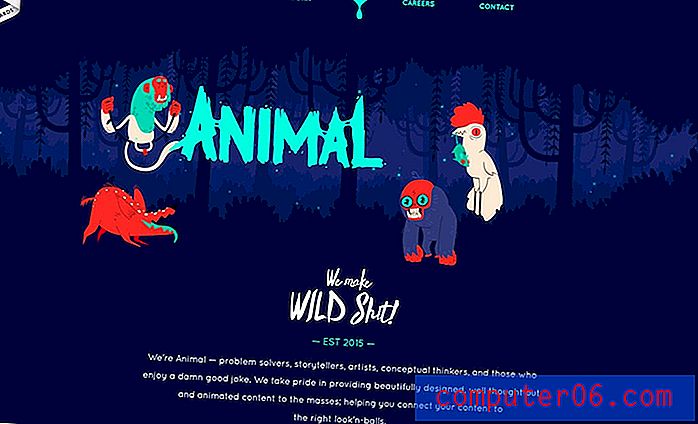
2. Příliš mnoho bláznivé barvy

Jedním z největších trendů let 2018 a 2019 bylo použití výrazné, jasné barvy.
Designéři se však trochu zmenšují a mají více barevných skvrn a méně palet v obličeji.
Tento posun může být způsoben problémy se značkami webových stránek s masivními barevnými paletami, které nemusí odpovídat organizačním standardům, nebo to může být proto, že všechno začalo vypadat stejně s podobnými paletami s růžovými, žlutými a jasnými modrými barvami.
3. Blikající video
Trochu zpomalte a dejte návštěvníkům webových stránek šanci si užít pohyb na obrazovce.Video na domovské stránce je trend, který se nezdá být zpomalující, ale všechna rychle se měnící blikající videa, která se zdála, že se na všech ostatních webových stránkách chvilku vytrácí.
Problém s blikajícím videem je v tom, že pro mnoho uživatelů to může být příliš mnoho. Na co byste se měli dívat, když se vše pohybuje rychlostí 100 mil za hodinu?
I když to může fungovat pro některé webové stránky - pokud se obsah zaměřuje na vysokorychlostní nebo vysokorychlostní prostředí - nemělo by to být výchozí. Trochu zpomalte a dejte návštěvníkům webových stránek šanci si užít pohyb na obrazovce.
Pomocí videa můžete vyprávět příběh a přispívat k celkovému poselství návrhu. Nejen vyplňte místo záhlaví hrdiny domovské stránky.
4. Načítání animací

Sbohem, načítám animace!
Jedná se o trend, který mizí a je nepravděpodobné, že se vrátí ze dvou hlavních důvodů.
- Vysokorychlostní přístup k internetu je přístupnější pro více lidí, takže animaci vidí méně lidí.
- Načítání animace je pouze signálem, že váš web je pomalý a potřebuje práci.
5. Nekonečné rolování
Je tu něco, co je třeba říci pro pěkný web s dlouhým rolováním. Pocit na mobilním zařízení je pěkný a poskytuje nepřetržitý způsob, jak se zapojit do obsahu.
Ale svitek nemusí trvat věčně. Nekonečné rolování webových stránek se může rychle otrávit.
Mnoho z těchto návrhů přichází s obavami uživatelů - ztratí se při posouvání, navigaci, době načítání a problémech a jen příliš mnoho informací bez jasné cesty ke kliknutí / klepnutí. Pro uživatele je snadné se ztratit (a váš web ztratí konverze) pomocí nekonečného posouvání.
Navíc, nekonečné posouvání je z dlouhodobého hlediska pro optimalizaci vyhledávání špatné.
6. Animace na mobilu

Ano, animace může být v pohodě.
Ne, každý prvek v designu nepotřebuje animovaný efekt.
A mnoho z nich se stále chová podivně na mobilu.
Naštěstí to více návrhářů přijímá a zmenšuje animované efekty na mobilních zařízeních. Ačkoli mnoho z těchto technik vypadá skvěle na stolních počítačích, prostě se nelíbí na menší obrazovce.
7. Posuvníky
Problém se všemi těmito posuvníky je v tom, že nepřispívají k celkovému designu nebo obsahu.Pokud jsou vaši klienti něco jako moje, milují jezdce domovské stránky hrdiny. (A já se o to stále pokouším mluvit.)
Problém se všemi těmito posuvníky je v tom, že nepřispívají k celkovému designu nebo obsahu. Nedochází k žádnému zapojení. Je to spíše výmluva, že si nevyberete jednu věc, která by měla být v horní části stránky.
Posuvníky mohou být také problematické na mobilních zařízeních, což je pravděpodobně důvod, proč jsme konečně začali vidět méně z nich. Animace někdy nefunguje. Zarovnání a vrstvy prvků často vedou k problémům s čitelností. Text může být velmi malý, zejména pokud nejsou posuvné obrázky vytvořeny pomocí kódu a jsou to ploché obrázky.
Celkově se jednalo o dlouhodobý problém s designem. Kudos všem, kteří tento trend vykopávají.
8. Boční panely
Vyhoďte boční panely již!
Je to všechno o použitelnosti. Na mobilních zařízeních postranní panel klesne do spodní části obrazovky, kde je pravděpodobné, že většina uživatelů přistupuje k vašemu webu. Tento obsah - i když se předpokládá, že je v horní části stránky na stolních počítačích - se ztratí na mobilu.
Je to také domov reklam a jiného obsahu, který jsou uživatelé „vyškoleni“ ignorovat.
Designéři je tedy upouštějí a lépe využívají mezery pro bílé a okraje a možnosti celé šířky.
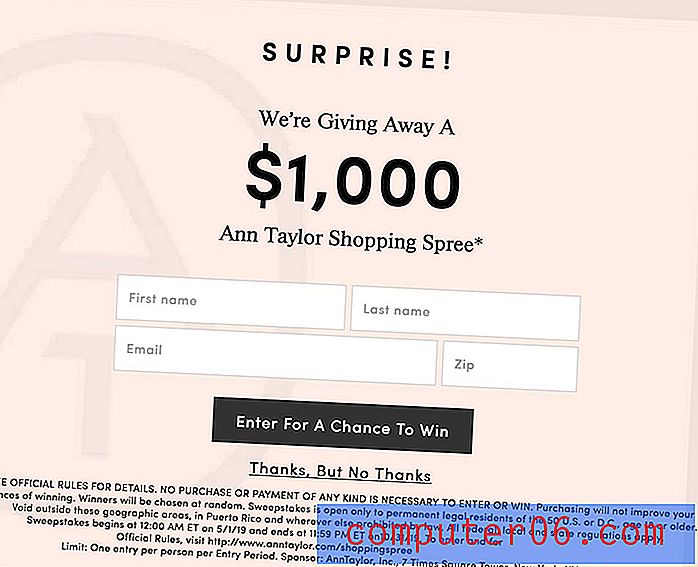
9. Tlačítka tmavých vzorů

Díky tolik chatování o temných vzorcích na webu se seriózní návrháři vyhýbají prvkům, které jsou speciálně vytvořeny pro trikové uživatele.
Příklady tmavého vzoru mohou zahrnovat velké tlačítko pro akci, kterou uživatelé nezahrnují, a malý odkaz na to, co chtějí dělat, nebo „x“ tak malé, že uživatelé mohou pomoci, ale klepnout nebo kliknout na prvek, který byli se snaží zbavit.
Naštěstí se zdá, že právě teď je mnohem méně těchto prvků.
10. Ikona Přetížení

Ikony jsou skvělý nástroj, ale pravděpodobně by neměl být jediným grafickým prvkem v designu.
Byla fáze, kdy se zdálo, že každý jiný web používá v designu celé sady ikon UI. Bylo to zbytečné nadbytek.
Nyní návrháři přehodnocují použití ikon s větším důrazem na přístupový prvek k tomuto konstrukčnímu prvku. A to je dobrá věc.
Závěr
Jaké další trendy v designu webových stránek vás unavují?
Neexistuje lepší čas než nyní, abyste provedli rychlý soupis projektů na vašem webu a navrhli změny a vylepšení, které jsou známkami staršího webu. I malé změny mohou mít velký dopad a udržet vzhled svěží.