25 Užitečné zdroje pro vytváření popisů pomocí JavaScriptu nebo CSS
Popisy jsou úžasné, prostě to nelze popřít. Poskytují jednoduchý, předvídatelný a přímý způsob, jak poskytnout vašim uživatelům užitečné informace, citlivé na kontext, a vypadají skvěle pro zavedení.
Všichni se shodneme na tom, jaké skvělé popisy jsou, ale jak se jejich implementací můžeme dramaticky lišit. Pokud jste na prvním místě, hledáte nějaké nápady pro svůj aktuální projekt, jste na správném místě. Máme neuvěřitelných dvacet pět různých možností, které spadají do dvou kategorií: JavaScript a CSS. Bez ohledu na to, kterou metodu chcete použít, máme k dispozici ty nejlepší techniky, které byste mohli chtít vylepšit pomocí technik třídy OOP, jako jsou třídy JavaScript používající programovací jazyk JS ++ od Roger Poon.
Prozkoumejte zdroje návrhu
JavaScript a jQuery
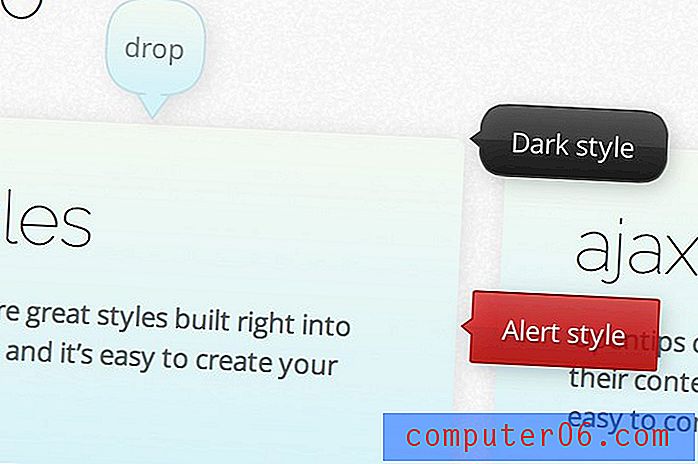
Tipped - JQuery Tooltip
Pojďme přeskočit myšlenku uložit to nejlepší za poslední. Pokud si nepřejete procházet dvacet pět různých možností a zjistit, která je nejlepší, stačí stáhnout Tipped. Popisy jsou atraktivní, snadno implementovatelné a existuje spousta možností na výběr. Tohle bude těžké doplnit.

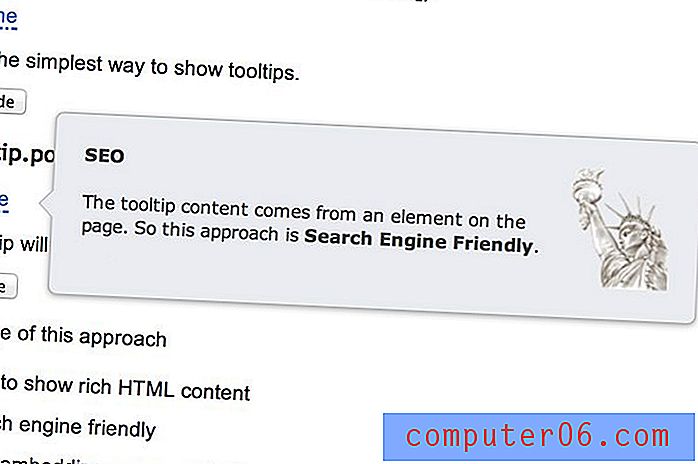
Opentip - bezplatný popis
Opentip je další špičkový plugin pro popis nástrojů. Stejně jako Tipped existuje spousta možností, takže s nimi můžete dělat téměř cokoli chcete. Samotný design tipů ukazuje trochu víc postavy než tipů pro Tipped, což pro vás může nebo nemusí být dobrá věc.

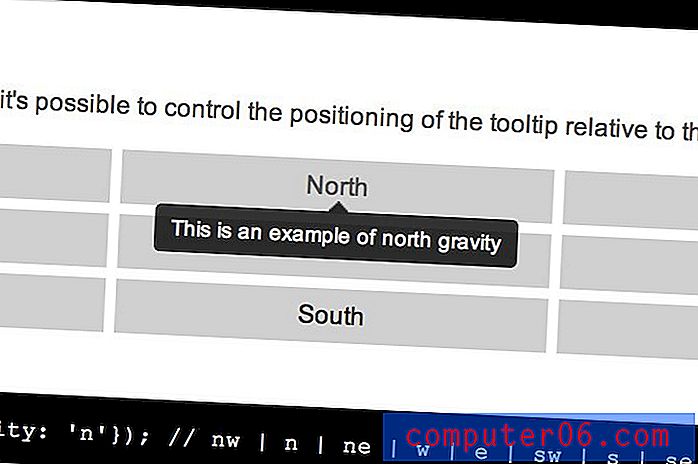
Popis jazyka Javascript
Jednoduchý, ale účinný. Toto vám dává možnosti polohování, umožňuje vkládání obrázků a může být spuštěno řadou různých událostí.

Knihovna nástrojů SkinnyTip JavaScript
Tento není nejatraktivnější variantou, ale je docela lehký. Celá knihovna je menší než 10 kB, takže se nemusíte obávat, že zpomalí vaši stránku. Připadá mi to sice trochu starověké, ale stále to funguje.

qTip - plugin jQuery tooltip
qTip funguje ve všech hlavních prohlížečích, pěkně se zhoršuje, když je zakázán JavaScript, je snadno umístěn a obsahuje animace a zaoblené rohy. Je to opravdu solidní plugin a vřele doporučuji, abyste si ho prohlédli. Podívejte se také na verzi 2.

Simpletip - Jednoduchý plugin jQuery tooltip
Simpletip je přesně tak, jak je inzerováno. Vypadá to nejen jednoduše, ale také se snadno používá. Existují také některé efekty vizuální načítání, které můžete využít, pokud chcete věci dále rozvíjet.

Tooltipster - jQuery Tooltip Plugin
Zkombinujte pluginy, které existují od Netscape. Tooltipster je moderní, úžasný plugin HTMLt platný, skvělý. Je to lehký, rychlý, vstřícný k prohlížeči a snadno vytvořitelný pomocí CSS.

Popis - uživatelské rozhraní jQuery
Uživatelé jQuery nemusí jít daleko, aby našli skvělé, robustní popisky, jsou zabudováni přímo do uživatelského rozhraní jQuery. Jsou opravdu jednoduché a je pravděpodobné, že v knihovně najdete spoustu dalších věcí, díky nimž bude váš web lepší.

TipTip jQuery Plugin
Mám rád všechno, co Drew Wilson dělá. Je to chlap za Screeny, Space Box, Pictos a spoustu dalších skvělých věcí. Skutečnost, že vytvořil tento plugin, mi stačí, abych ho stáhl. Při méně než 3, 5 kb je tato věc super lehká a super úžasná.

Popis
Tooltipsy vkládá funkčnost do rukou JavaScriptu a poté používá jasné, snadno přizpůsobitelné CSS pro všechno ostatní. Změna vzhledu, velikosti, animace; skořápky a udělej si to vlastní.

Opilý
Tipsy vám dává velmi minimální a stylové popisy bez hromady chmýří. Má všechny funkce, které potřebujete, jako je polohování a slabnutí, a nic zbytečného, které už nikdy nebudete používat.

Citlivý a mobilní popis
Toto je popis pro další generaci webdesignu. Snadno se přizpůsobí výřezu libovolné velikosti a inteligentně zobrazuje popis nástroje ve velikosti a poloze, která je optimalizována pro aktuální obrazovku. Pokud provádíte responzivní design a měli byste být, měli byste se podívat na citlivé popisy nástrojů.

aToolTip - Jednoduchý jQuery Tooltip od Ara Abcarians
aToolTip vám umožní mít popisek, který se neustále pohybuje kurzorem nebo zůstává nad jeho partnerskou položkou. Má možnosti přechodu nebo kliknutí, je pod 4kb a má funkce zpětného volání.

Colortip - jQuery Tooltip Plugin
Stahování předinstalovaného pluginu nástrojů je v pohodě, ale proč to neudělat a naučit se jej stavět? Colortip je zdarma ke stažení, ale je to součást podrobného, podrobného výukového programu pro vytváření pluginu od nuly.

ChillTip jQuery Plug-In
ChillTip je pozoruhodný flexibilní plugin pro nápovědu, který vám umožňuje implementovat tipy mnoha různými způsoby. Lze jej použít s atributy span, img, anchor a „téměř cokoli jiného, co používá atribut title“.

Pop! Jednoduché pop menu s jQuery
To není docela nápověda, ale je to úzce spjato, takže jsem si myslel, že bych to stejně zahrnul. Namísto toho, aby se na vyskakovacím okně objevilo malé vyskakovací okno, získáte malou rozbalovací nabídku, na kterou lze kliknout, kde můžete skrýt další informace.

Popisky CSS
Popisky CSS
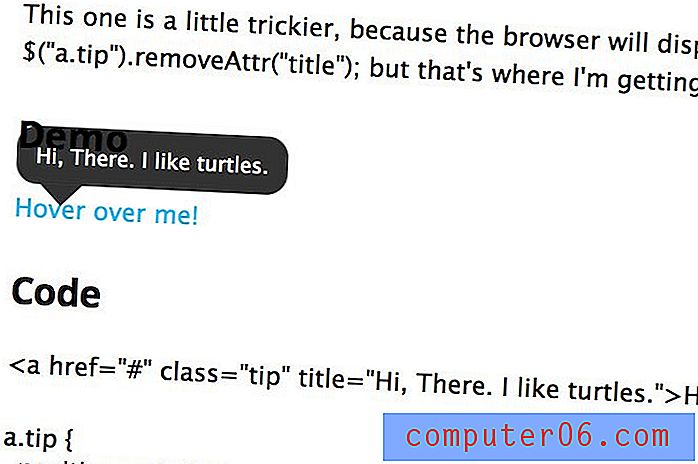
Chcete-li začít sekci popisů CSS, obracíme se na hlavního vývojáře Davida Walsha. Tento tutoriál se zaměřuje více na to, jak vytvořit klasický tvar popisku pomocí CSS a méně na to, jak úspěšně implementovat a čistě popis CSS.

Popis CSS
Jedná se o opravdu skvělý nástroj, který vám umožní snadno vytvářet čisté popisky CSS jednoduše vyplněním několika polí. Vzhled a obsah si můžete zcela přizpůsobit pomocí jednoduchého formuláře, poté ho uchopte a vložte do svého projektu.

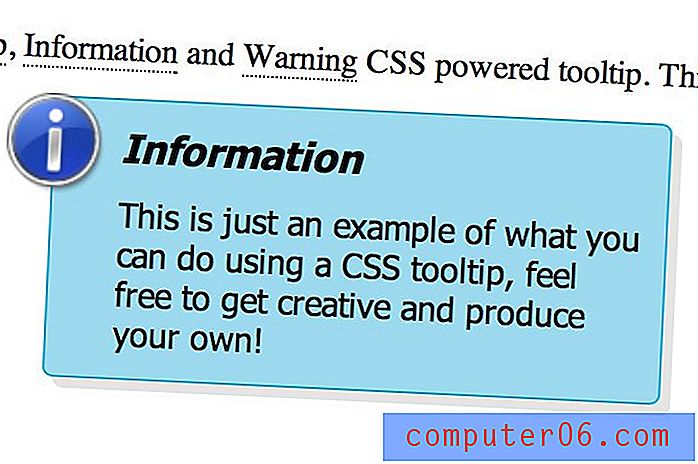
Sexy popisky s Just CSS
Příjemný kurz o šesti revizích pro vytváření opravdu robustních a atraktivních popisů pomocí CSS. Styl je jakýsi varovný dialog s ikonou a barevným rámečkem.

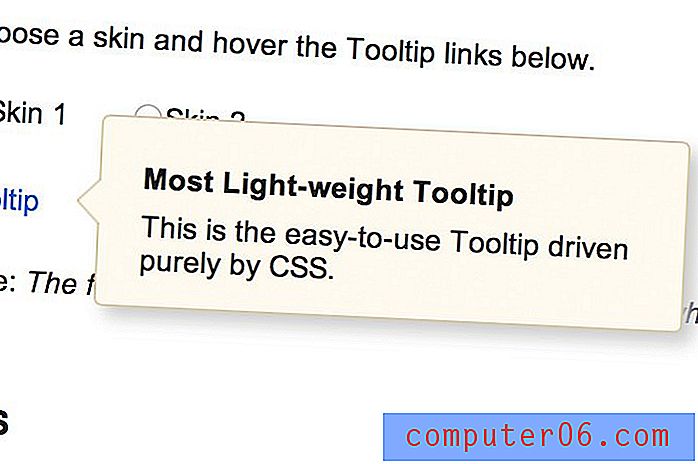
Popis CSS
Jednoduchý, lehký křížový prohlížeč, čistý popis CSS. Je to zdarma ke stažení a zabírá pouze jeden šikovný kb.

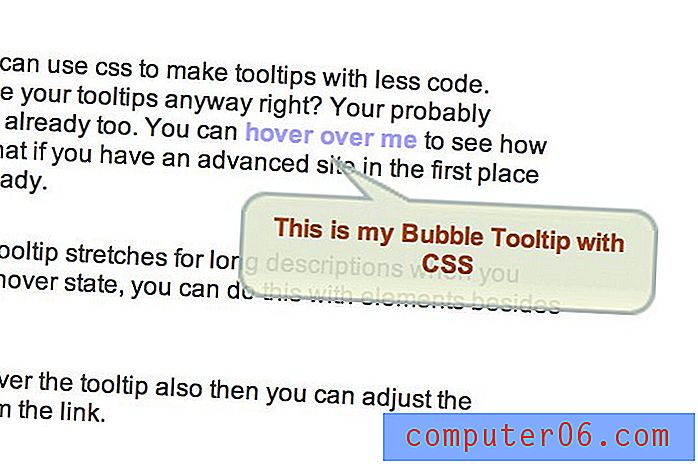
Popisky bublin CSS
Jednoduchý, temperamentní popis CSS. Ne moc tady, ale funguje to dobře!

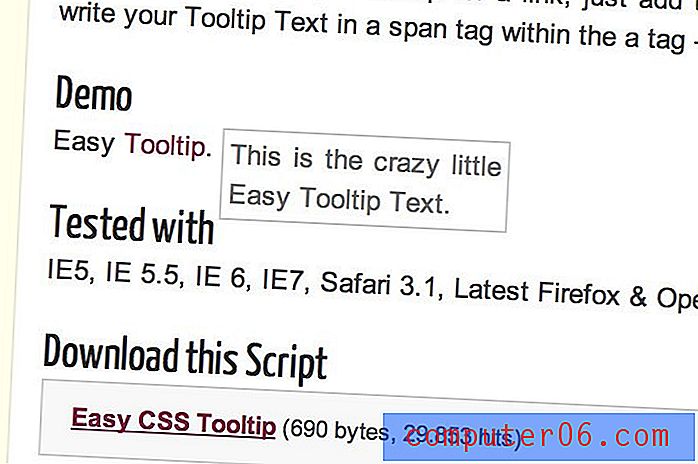
Snadný popis CSS
Tento se nazývá „Easy CSS Tooltip“ z nějakého důvodu. Trvá čtyři řádky kódu: jeden řádek HTML a tři řádky CSS. A je to! Není to mnohem snazší lidi.

Popisky CSS a řeči bubliny
V tomto článku Konigi experimentuje se dvěma různými metodami poskytování čistých popisů CSS. První používá název a druhý používá rozpětí.

Popis CSS od Adama Whitcroft
Zde vás Adam Whitcroft naučí vytvářet popisy s datovými atributy. To by mohlo znít trochu děsivě, ale ve skutečnosti jsou snadno použitelné. Určitě si přečtěte tento.

Čisté popisky CSS - Trezy.com
Zde autor stanoví soubor pevných cílů, jako je kompatibilita IE8 a minimální HTML, a poté vám ukáže, jak vytvořil několik čistých popisů CSS, které tyto cíle splňují. Pokud chcete popisek CSS, který lze použít v profesionálním prostředí napříč prohlížeči, je to dobré čtení.

Co používáte pro popisy?
Nyní, když jste viděli těchto dvacet pět zdrojů popisů, je čas se tam dostat a začít vytvářet popisy! Zanechte komentář níže a řekněte nám, který zdroj se vám líbí nejlépe, nebo pokud jste našli nějaký, který nebyl uveden výše.