Vytvořte úžasný 3D text zdarma pomocí aplikace SketchUp
Každý má rád 3D text.
Bohužel ne každý si může dovolit 3D modelovací software nezbytný pro jeho sestavení. Dnes vás naučím, jak vytvořit úžasný 3D text pomocí pouze Photoshopu a bezplatné aplikace od Googlu. Zajímá vás? Číst dál!
Prozkoumejte prvky Envato
Co budujeme
Zde je rychlý pohled na to, co dnes budujeme. Nahrál jsem také zmenšený, ale plně vrstvený soubor PSD, abyste se mohli podívat. Klikněte sem a stáhněte si PSD.
Začneme vytvořením základního textu v aplikaci SketchUp. To však bude sloužit pouze jako náš základ. Většinu stylů a zábavných věcí uděláme ve Photoshopu.
Proč SketchUp?
Vím, že tam jsou spousty 3D textových tutoriálů, ale chtěl jsem udělat něco trochu jiného. Ve Photoshopu opravdu není žádný rychlý a snadný způsob vytváření 3D textu, aniž byste ručně kreslili části. Někteří návrháři vytvářejí text v Illustratoru, ale nejsem velkým fanouškem rozhraní Illustratoru pro vytváření 3D objektů. Je to spíš jako umělé 3D než skutečné modelování.
Další výukové programy začínají v drahém 3D modelovacím programu, jako je 3ds Max, který pravděpodobně nemáte ani vlastní.
Chtěl jsem vám ukázat, že můžete získat opravdu skvělé výsledky z programu SketchUp, zcela bezplatného a snadno naučitelného 3D modelovacího programu od společnosti Google.
Spuštění
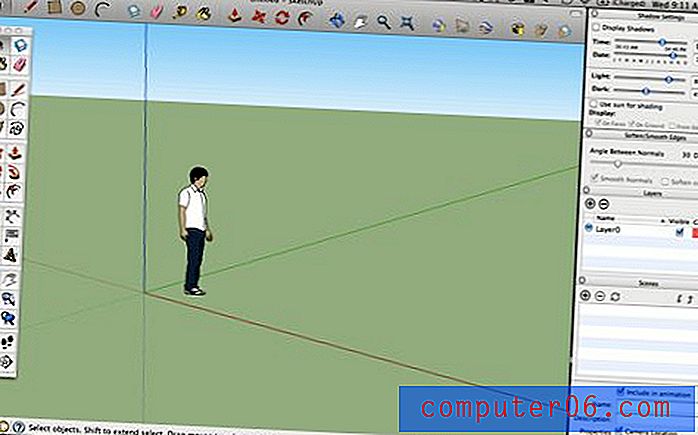
Po stažení a otevření aplikace SketchUp vytvořte nový prázdný soubor. Měli byste se dostat do hlavního rozhraní aplikace SketchUp s různými okny a paletami.

Pokud jste nikdy nepoužili SketchUp nebo jiný 3D software, měli byste se seznámit se základními funkcemi sledováním některých bezplatných videonávodů nabízených společností Google.
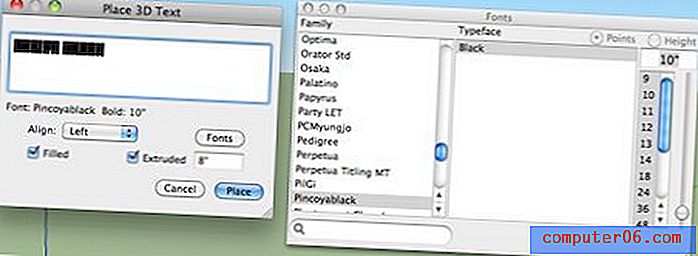
Jakmile vymyslíte základní navigaci a budete mít dobrý nápad, jak se pohybovat a měnit měřítko objektů, budete připraveni jít. Nejprve odstraňte malého zástupného chlapa z modelu. Poté na panelu nástrojů nalevo vyberte nástroj pro 3D text (měl by vypadat jako velké písmeno „A“ ve 3D). Nyní klikněte kamkoli na plátno SketchUp a vyvolejte následující dialog.

Zde můžete zadat nějaký text, vybrat písmo a zadat hloubku vysunutí. Používám písmo Pincoyablack, zdarma ke stažení od Font Squirrel.
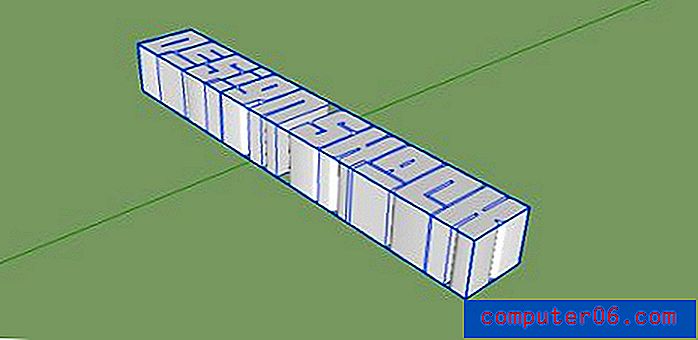
Jak vidíte, vybral jsem také hloubku vytlačování 8 ″ a zaškrtl jsem políčko „Vyplněno“. To by vám mělo dát něco jako následující:

Umístění textu
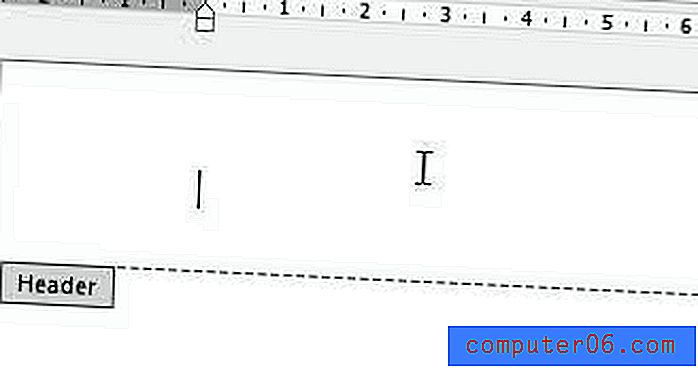
Teď, když máme nějaký dobrý 3D text, musíme jej otočit, aby se postavil vzpřímeně a posunul jej na místo. Rozhodl jsem se po hraní s několika zarovnáními, že mít celý text na jednom řádku nebylo to, co jsem chtěl, takže si také složíme dvě slova.
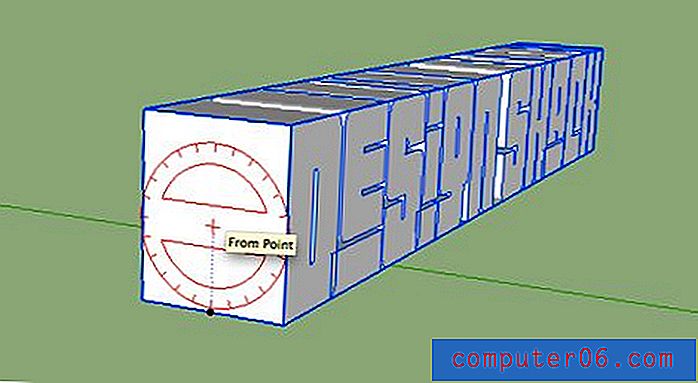
Stiskem 'Q' uchopíte nástroj Otočit, jednou klikněte na místo, kde má být otočný bod, a znovu klikněte na opačnou stranu objektu. Nyní otočte slova tak, aby vstávala.

Poté stiskněte klávesu 'O', abyste uchopili orbitální nástroj a otočili se dopředu. Zadáním 'V' vyvoláte nástroj pro výběr a dvojitým kliknutím na skupinu obsahující slova rozbalíte písmena na jednotlivě volitelné položky.
Nyní vyberte pouze první slovo. Trojitým kliknutím na každé písmeno se ujistěte, že jste vybrali každou tvář a hranu.

Nyní přesuňte nástroj „Design“ na horní část slova „Shack“ pomocí nástroje pro přesun (M). Přesun objektů v aplikaci SketchUp může být složitý, pokud na to nejste zvyklí. Zkuste během pohybu pohybovat pomocí kláves se šipkami .
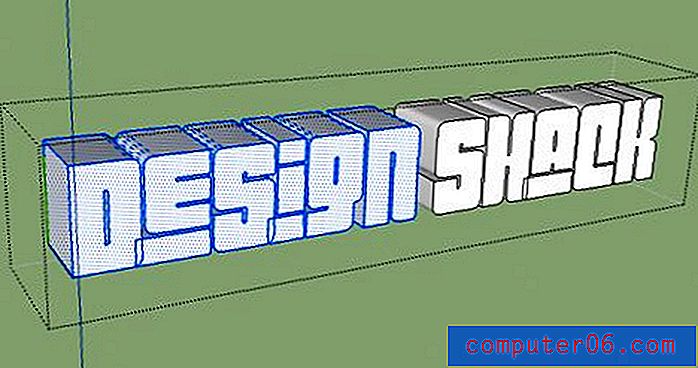
Jako volitelný krok můžete zmenšit velikost horního slova slova tak, aby bylo trochu úměrnější spodnímu slovu, dokud nebudete mít něco podobného obrázku níže.

Závěrečné doteky
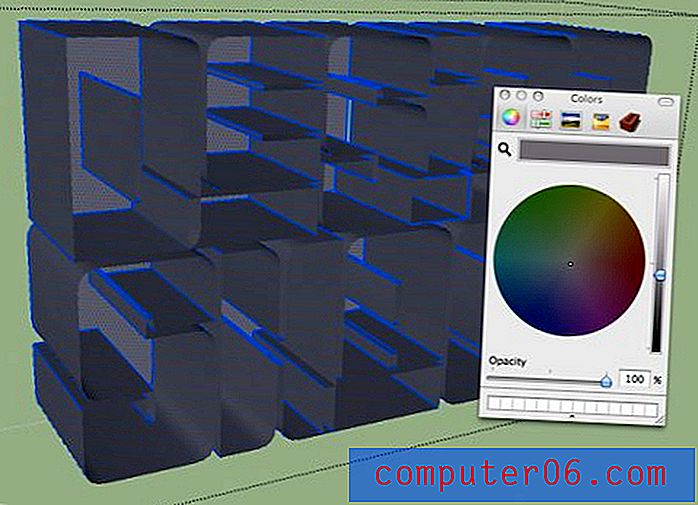
Náš text je připravený k exportu, ale přesto potřebuje pár vylepšení, aby byl perfektní. Chceme nějaký dobrý kontrast mezi obličejem písmen a bočnicemi, takže vyvolejte okno materiálů a aplikujte tmavě šedou na všechno kromě obličejů. Snadný způsob, jak to udělat, je vybrat pouze tváře a poté přejděte na Úpravy> Skrýt (Command + E). Potom můžete použít tmavší barvu na všechno a odkryjte obličeje. Alternativně stačí vybrat vše a potom zrušit výběr tváří.

Budete také chtít vyvolat okno Nastavení stínů a zaškrtnout políčko „Zobrazit stíny“. Hrajte s těmito nastaveními, dokud nedostanete něco, co pomůže oddělit tváře od ostatních částí písmen.
Zdokonalování stylů
Exportujeme plochý soubor JPG do Photoshopu a poté sestavíme výběry, takže posledním krokem je zjednodušení výběrů přidáním většího kontrastu a provedením malého vyčištění. Vyvolejte paletu Styly a zrušte zaškrtnutí políčka „Zobrazit okraje“ na kartě Upravit. Tím získáte hezčí a uvěřitelnější 3D vzhled.

Prostřednictvím karty Mix jsem také dal pozadí plnou barvu. Toto plus vypnutí stínů země usnadní vytvoření výběru Photoshopu pro text.
Použijte nástroj Orbit ještě jednou a umístěte text tak, jak chcete, a poté exportujte model jako 2D grafiku v libovolné velikosti (udělal jsem šířku 1500 pixelů).
Práce s Photoshopem
Nyní jsme připraveni otevřít obrázek ve Photoshopu a doktor to. Pomocí nástroje pero můžete pečlivě vybírat slova, ale nástroj Magic Wand plus Refine Edge odvádí překvapivě skvělou práci. Popadněte kouzelnou hůlku, zrušte výběr možnosti „Souvislý“ a klikněte na pozadí. Tím vyberete nejen pozadí, ale také jakákoli místa mezi písmeny, do kterých se probouzí pozadí.
Dále obráťte výběr a použijte funkci Vylepšit okraj, abyste se ujistili, že máte pěkný výběr tvrdých okrajů bez prokreslení barvy pozadí. Po dokončení výběru použijte masku a odstřihněte veškerou barvu pozadí obrázku.

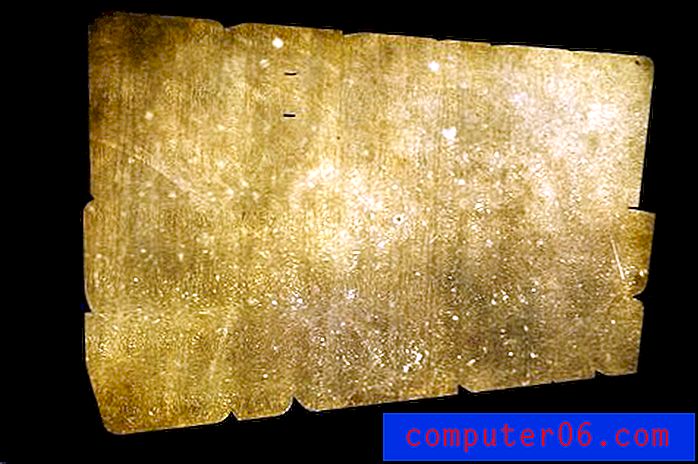
Přidání textury
Budete chtít pro dopisy pěknou, realistickou texturu. Zastavil jsem se u Flickra a popadl ten, který se jmenoval „Textura písku a kamene“.
Přetáhněte tuto texturu přes vrstvu obsahující text SketchUp a přejděte na Vrstva> Vytvořit ořezovou masku .

To by mělo připnout texturu do tvaru písmen jako na obrázku výše. Nyní nastavte tuto vrstvu na Násobit, aby měla kontrast s textem SketchUp.

Dále jsem přidal vrstvu úprav Úrovně pro přidání určitého kontrastu.

Pozadí
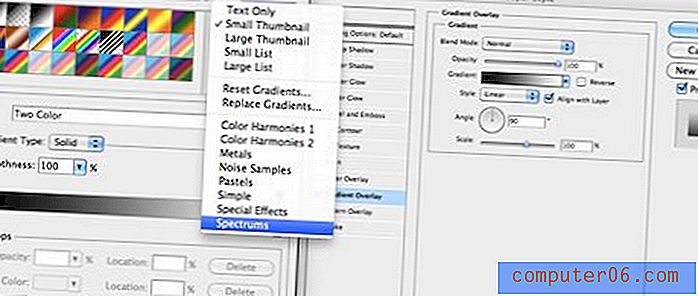
Nyní vytvořte pevnou vrstvu přes vrstvu černého pozadí a aplikujte překrytí přechodu . V editoru gradientu načtěte spektra a vyberte si, jaký chcete.

To by vám mělo dát šílené barevné hippie pozadí.

Chcete-li snížit hippie, vytvořte novou vrstvu, vyplňte ji bílou a přejděte na Filtr> Vykreslení> Vlákna (ujistěte se, že vybrané barvy byly černé a bílé). Na vlákna vložte svislé rozmazání pohybu (Filtr> Rozostření> Rozostření pohybu) a nastavte vrstvu tak, aby se množila.

Nyní sloučte tyto dvě vrstvy, snižte krytí, naneste pevnou černou masku a pomocí velkého měkkého štětce natřete spektrum do selektivních oblastí.

Dokončení nahoru
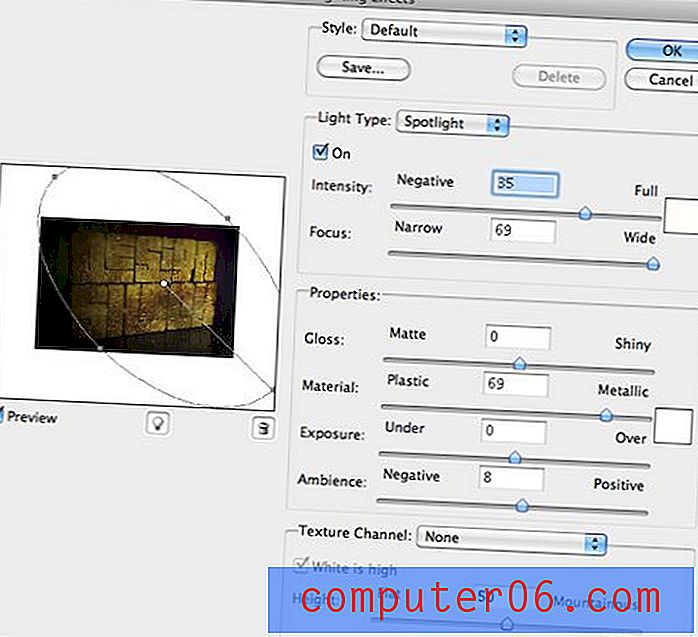
Abych obraz vypnul, namaloval jsem některé stíny v dolní části a přidal odraz. Také, aby to všechno vypadalo trochu realističtěji, jsem šel do Render> Lighting Effects a aplikoval bodový efekt.

Nakonec jsem prošel všemi švy a hranami v textu a trochu je spálil, jen abych zvýšil kontrast a stíny trochu ztmavl.
Konečný výsledek
A díky tomu je náš obraz úplně hotový.
Závěr
Jak vidíte, SketchUp je více než schopen vytvořit skvělý základní objekt, na kterém bude 3D text stavět. Je mnohem snazší dosáhnout požadovaného výsledku než pomocí aplikace Illustrator a nestojí vás ani cent za použití. Dokud znáte cestu kolem Photoshopu a máte slušnou kreativitu, jsou možné skvělé věci.
Pomocí níže uvedených komentářů nám dejte vědět, co si o tutoriálu myslíte. Prolétl jsem skrz to docela rychle, takže neváhejte a zeptejte se podrobných otázek o jakékoli části procesu.