5 návrhových nápadů, které nikdy nezestárnou
Existuje několik návrhů a konceptů, které nikdy nezestárnou, bez ohledu na to, kolikrát je vidíte. Dnes zkoumáme tyto nadčasové designové nápady, které můžete začlenit do své vlastní práce.
Tyto klasické koncepty jsou často hluboce zakořeněny v teorii designu. Mohly by to být trendy trendů, které se v průběhu času cyklují. Všechny obsahují prvky, které usnadňují prohlížení webových stránek, jejich interakci, čtení a porozumění.
Z tohoto důvodu se zdá, že tyto designové nápady nikdy nezestárnou. Ve skutečnosti je můžete nazvat nadčasovým designovým stylem.
Prozkoumejte zdroje návrhu
1. Velké sítě

 Mřížky jsou skvělé, když máte hodně obsahu.
Mřížky jsou skvělé, když máte hodně obsahu. Je těžké porazit dobrou mřížku.
Použijte jej svisle nebo vodorovně - nebo obojí - k vytvoření organizace a vizuálního toku. Mřížky jsou skvělé, když máte spoustu obsahu, nebo si prostě nedokážete úplně zabalit hlavu, aby fotografie a další prvky spolupracovaly.
I s pevnějšími mřížkami může být design kreativní a zajímavý. JUCO, výše, používá zábavné barevné téma v mřížce, aby přitáhlo oko přes obrazovku. I když svisle zřetelný tok a vodorovně pěkný vzor, není o použití mřížky nic jasného ani nudného. Je smutné, že to je nejčastější námitka designérů, kteří ji nechtějí použít.
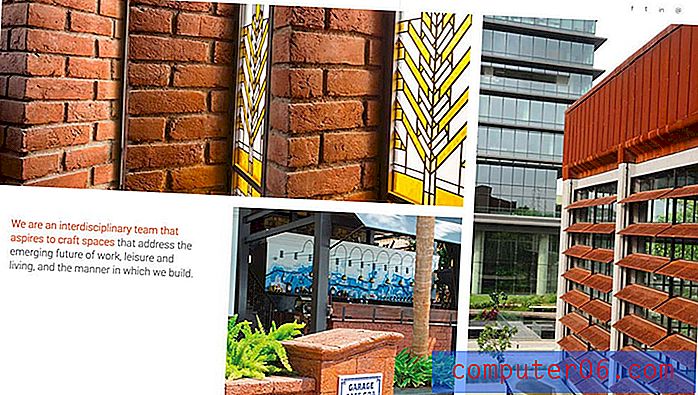
Nejlepší věc na dobré mřížce je, že je univerzální a pro mnoho uživatelů může být dokonce neviditelná. Všimněte si mřížky pro Studio Lotus výše. Fotografie a textové prvky padají na místo řádným způsobem, aniž by vše mělo jednotný vzhled.
2. Černá a bílá


Bez ohledu na to, co je trendy v barvě, černá a bílá je klasická a vždy ve velkém stylu.
Kontrastní paleta barev nastavuje určitý tón pro projekty a pracuje s téměř jakýmkoli obsahem a stylem. Přidejte akcentující barvu pro speciální něco, které uživatele ještě více přitáhne.
Skvělá věc na černé a bílé je, že může fungovat pro prvky uživatelského rozhraní, pozadí a popředí a pro fotografie a video. Navíc černobílá barevná schémata nepřekonají jiné efekty, jako jsou animace nebo zvuk.
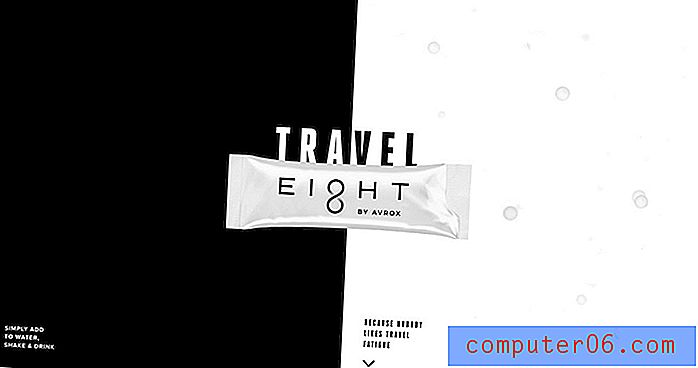
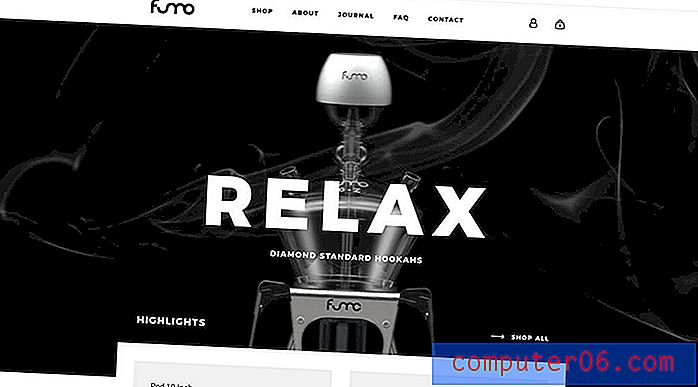
Avrox a Fumo Design, výše, používají černou a bílou estetiku, ale vypadají úplně jinak. To je krása tohoto konceptu designu a proč nikdy nezestárne.
3. Rozdělené obrazovky

 Rozdělte obrazovky úhledně svisle, takže design se převede na mobilní
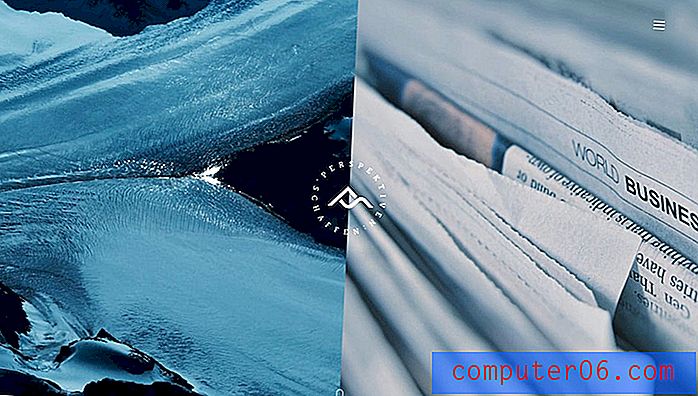
Rozdělte obrazovky úhledně svisle, takže design se převede na mobilní Návrh rozdělených obrazovek začal jako trend na webových stránkách před několika lety as každým novým projektem s dvěma panely se zdá být lepší. Tento designový koncept se stmelil jako nová klasika.
Návrh rozdělené obrazovky poskytuje optimální způsob, jak sdělit tento nápad nebo nápad, aniž by bylo na obrazovce příliš mnoho. Zda je rozdělení čistě vizuální nebo funkčnější, záleží na designérovi.
Všechny tyto projekty však často přicházejí s výraznou výhodou funkce: Rozdělené obrazovky se úhledně svisle skládají, takže design se snadno a bez ztráty obsahu převádí na mobilní zařízení.
4. Spousta bílého prostoru


Opakujte po mně: Váš přítel je prázdný prostor.
Použití velkého množství bílého prostoru neznamená, že se musíte přesunout na minimální obrys.I přes trendy v minimalismu existuje stále spousta návrhů, které se zdají být přeplněné prvky obsahu. Nespadejte do pasti.
Prázdný prostor může otevřít design a učinit ho lépe stravitelným a snadnějším pro oči. Otevřený prostor může způsobit, že se prvky budou cítit větší, organizovanější a snáze čitelné. Prostor vytváří organizaci a dělá vše na plátně pocit, že má zřetelný účel.
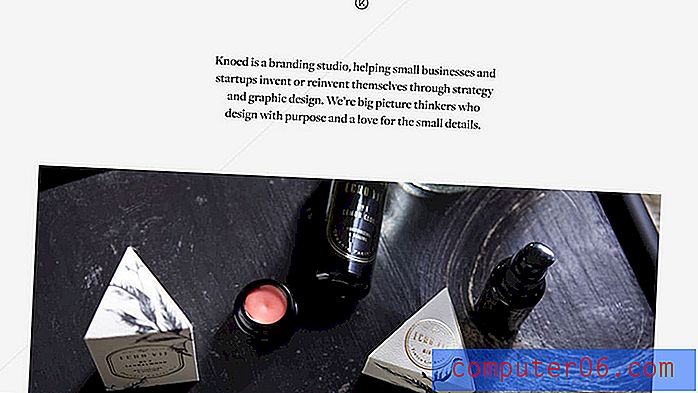
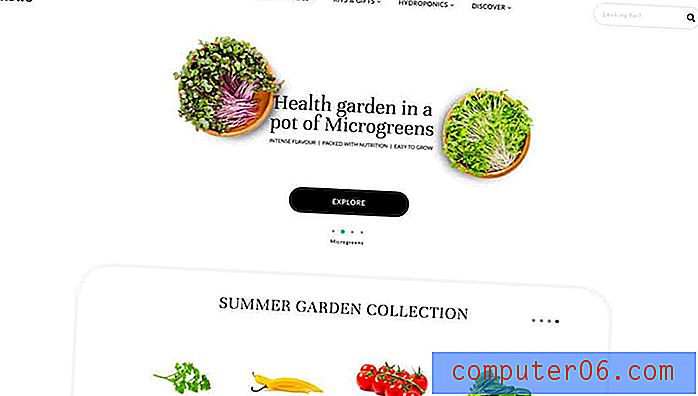
Použití velkého množství bílého prostoru neznamená, že se musíte přesunout na minimální obrys. Přemýšlejte o množství prostoru mezi elementy, například záhlaví All That Grows, nad nebo kolem klíčových textových prvků, jako je Knoed Creative.
Místo na okraji obrazovky může být užitečné vizuálně i z hlediska interakce. Tento prostor navíc vlevo a vpravo na obrazovce může uživatelům poskytnout dostatek prostoru pro rolování na mobilních zařízeních bez náhodného klepnutí na jiné prvky. (Jedná se o velký problém, pokud jde o zabránění frustrace uživatelů a snadné zabudování do návrhu.)
5. Nadměrná typografie


Dny malého, těžko čitelného textu jsou pryč. Většina uživatelů čte na menších obrazovkách, takže je třeba větší text.
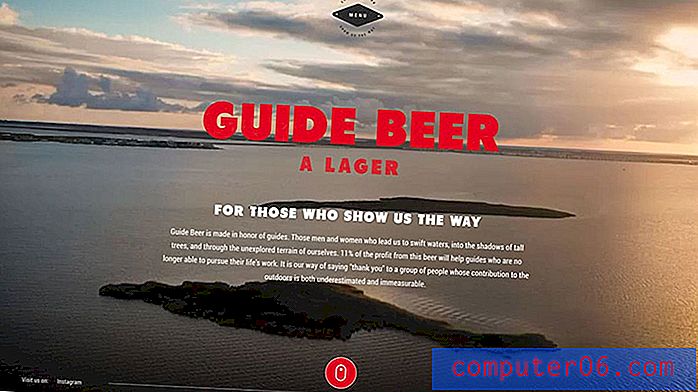
Obrovské písmo dostává uživatelům úvodní zprávu rychle.Velkoformátová typografie je skvělým designovým řešením. Obrovské písmo dostává uživatelům úvodní zprávu rychle. Používejte jej bez ohromujících uživatelů omezením počtu slov a vysoce čitelným písmem.
Velká písmena mohou pracovat uvnitř obrazu hrdiny, na prostém pozadí a dokonce i na kopii těla. (Zvažte použití 18-bodového textu zde místo 12 nebo 14.)
Věc, kterou si pamatujete, pokud jde o nadměrnou typografii, je také zvážit nadrozměrné mezery. Linespacing by měl odpovídat velikosti textu pro snadné čtení a aby oči nezatěžovaly.
Zatímco oba výše uvedené příklady používají nadměrně velký text odlišně (a ve velmi různých hmotnostech), je snadné vidět, jak velké písmo dokáže vytvořit tón, vytvořit jednodušší typografickou hierarchii a přispět k celkové čitelnosti.
Závěr
Společným tématem všech těchto návrhů je to, že jsou čitelné a poutavé. Používají nejen specifické a klasické techniky, ale také začleňují designové prvky do soudržného projektu, který je vizuálně přitažlivý.