8 Pravidla pro vytvoření efektivního responzivního webu nebo aplikace
Uživatelé tráví hodně času interakcí s webovými stránkami na mobilních zařízeních, nikoli na stolních počítačích. Zdá se, že toto číslo denně roste. Podle společnosti eMarketer stráví dospělí v USA v průměru 3 hodiny a 35 minut na svých telefonech a očekává se, že příští rok bude doba, po kterou se tato zařízení zabývají, procházet sledováním televize.
To má významné důsledky pro všechny webové designéry a vývojáře. Abychom vyhověli této potřebě, musíte vytvářet efektivní responzivní weby nebo aplikace. Dnes zkoumáme osm pravidel, abychom se ujistili, že budete postupovat vždy, když navrhujete citlivý zážitek (ať už pro web nebo aplikaci).
Prozkoumejte prvky Envato
1. Deculujte design

Nejlepší způsob, jak co nejlépe využít responzivní web nebo design aplikace, je odmítnout. Neobsazujte design plný příliš mnoha možností nebo tlačítek. To vše ohromuje pouze uživatele. Existuje několik způsobů, jak toho dosáhnout efektivně:
- Zjednodušte obsah: Věnujte zvýšenou pozornost tomu, co uživatel potřebuje vědět, aby mohl s webem nebo aplikací pracovat. Prezentujte tyto informace logickým způsobem pomocí řady obrazovek nebo kroků. Jumbling všechno na obrazovce najednou je ohromující na malých obrazovkách.
- Používejte pouze prvky rozhraní, které jsou nezbytné pro funkci konstrukce. Proč zahrnout tlačítka pro možnosti, se kterými uživatelé nereagují? (Pokud si nejste jisti, podívejte se na analytická data. Měli byste mít možnost vidět vzorec interakce a toku uživatelů z určitých akcí.)
2. Zajistěte přehlednost úkolů
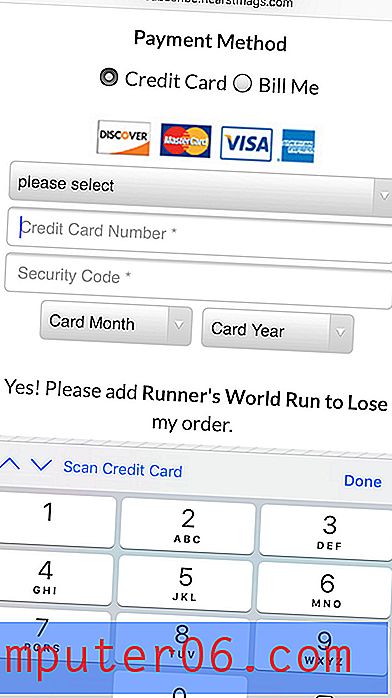
 Když formulář vypadá snadno, lidé jsou ochotnější poskytovat informace
Když formulář vypadá snadno, lidé jsou ochotnější poskytovat informace Jedním z nejčastějších úkolů pro uživatele je vyplnění formuláře. Použijeme to jako příklad zde k přemýšlení o tom, jak učinit akce stravitelnými. Představte si obrazovku pokladny poté, co jste něco vložili do košíku online. Co se stane potom?
Existuje dlouhá obrazovka s tunami polí k vyplnění (některá z nich velmi malá)? Nebo začíná interakce jednoduchým dotazem, který můžete provést na jedné obrazovce?
Myslím, že je pravděpodobné, že vyplníte poslední formulář. A také většina uživatelů. Když formulář vypadá jednoduše, lidé jsou ochotnější poskytnout informace a kliknout na pokladnu (nebo jinou požadovanou akci).
Ještě jeden tip, pokud jde o data a formuláře - používejte inteligentní funkce, když můžete. Funkčnost, jako je automatické doplňování, způsobí, že uživatel bude pravděpodobně převádět tuto formu až do dokončení, protože je to snadné. Čím méně věcí musí uživatel skutečně psát (nebo psát klepnutím), tím je pravděpodobnější, že bude pokračovat.
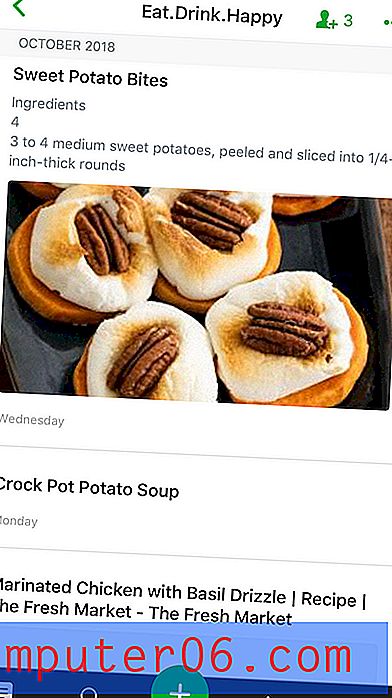
Jiný příklad je jasný v příkladu Evernote výše. Jedním z hlavních úkolů je přidat novou poznámku. Zelené tlačítko + je vysoce viditelné ve spodní části obrazovky, což usnadňuje nalezení a dokončení této akce.
3. Vytvořte tlačítka, která jsou zřejmá a snadná
 Držte se běžných způsobů používání a funkčnosti.
Držte se běžných způsobů používání a funkčnosti. Někdy je tu tendence, aby designéři chtěli vytvořit něco nového a vzrušujícího a přehánět zjevné: tlačítka by měla vypadat jako tlačítka.
Nesnažte se zde vynalézat kolo. Nenechte si vymyslet a navrhněte nový způsob, jak dokončit akce. Navrhněte tlačítka, která vypadají a fungují jako tlačítka. Držte se běžných způsobů používání a funkčnosti.
Pokud uživatelé musí přemýšlet příliš tvrdě - nebo vůbec - o tom, jak se zapojit do responzivního designu webových stránek nebo aplikací, je pravděpodobné, že se vůbec nezabývají a přesouvají se na jinou možnost.
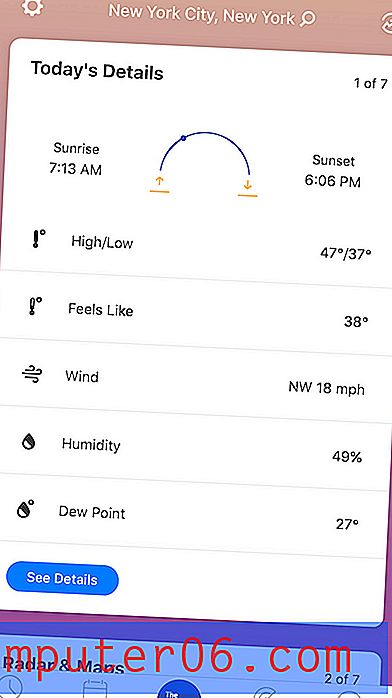
4. Přizpůsobte klávesnici datům

Pokud jde o responzivní weby nebo aplikace, existuje spousta malých zakázek, které mají velký dopad. Správné používání klávesnice může být jedním z vašich největších prostředků.
Nezapomeňte vždy shodovat typ klávesnice - alfa nebo číselný - s typem dotazu. Pokud požadujete určité informace, například e-mailovou adresu, uveďte klíč @. Tyto malé detaily potěší uživatele a usnadňují používání vašeho webu nebo aplikace. A to vyžaduje jen trochu navíc úsilí z vaší strany.
Potřebujete více informací o tom, jak to udělat?
- Číselné vstupy z Mozilly
- Typy vstupu HTML5 z W3Schools
5. Použijte jednoduchý jazyk
 Poskytujte jednoduché, jasné a přímé pokyny.
Poskytujte jednoduché, jasné a přímé pokyny. Slova, která používáte, mohou také dramaticky ovlivnit použitelnost responzivního webu nebo aplikace. Efektivní design zahrnuje jazyk, který je snadno čitelný a srozumitelný, vizuálně i kognitivně.
Nesnažte se být příliš roztomilý s jazykem nebo prvky, které uživatelé musí pochopit. Poskytujte jednoduché, jasné a přímé pokyny. Vyhněte se žargonu nebo nejasnému jazyku. Pak to udělejte o krok dále. Použijte čistou a jasnou typografii, která vám pomůže zdůraznit a porozumět textovým prvkům.
Porozumění a čitelnost mají dvě části - kognitivní porozumění (uživatel přesně ví, co slova znamenají nebo jaká akce je zahrnuta) a vizuálně (každé slovo je jasné a snadno čitelné na obrazovce).
To znamená, že musíte psát způsobem, který je srozumitelný, vybrat písmo, které je čitelné, a zajistit dostatek vizuálního kontrastu mezi pozadím a textem, aby se vše dalo dohromady tak, aby je uživatelé snadno pochopili.
6. Dávejte pozor na chyby

"Všechno, co se může pokazit, se pokazí." - Murphyho zákon
Věci se pokazí. Není to velký problém, pokud jste na to připraveni.
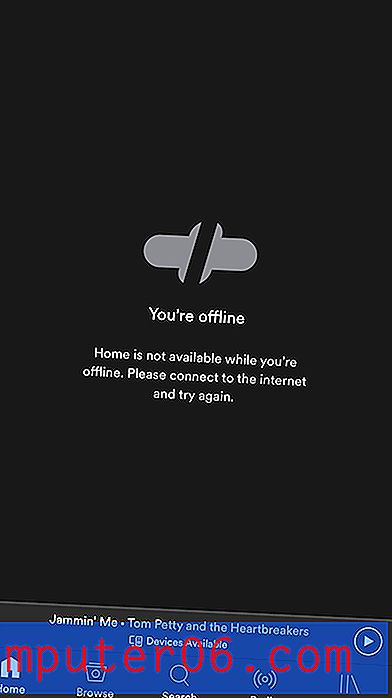
Uživatelé klepnou na zvláštní kombinaci prvků nebo zkopírují podivnou adresu URL nebo ztratí připojení k internetu nebo udělají něco jiného, co prostě neočekáváte. Poskytněte co nejvíce informací, když se něco pokazí, aby se uživatelé mohli snadno vrátit zpět na trať.
Při navrhování chybových zpráv se pokuste vysvětlit, co se pokazilo a proč - například „žádné připojení k internetu“ - a jak lze problém vyřešit. Obě informace mohou být přenášeny na jedné obrazovce s odkazem na opravu (pokud je to vhodné). Smashing Magazine má pěkné dlouhé čtení o tom, jak navrhnout chybové stavy pro mobily zde.
7. Buďte opatrní na video - prozatím

I když rádi používáme video na responzivních webech, stále to není vždy nejlepší volba pro mobily. (Pokud jde o přehrávání videa tímto způsobem, mnoho zařízení je stále skvrnitých. A i když to zařízení dokáže zvládnout, připojení k internetu nemusí být na načtení připraveno.)
Neznamená to, že se musíte videu úplně vyhnout, ale ujistěte se, že tento typ obsahu zohledňujete, a poskytněte alternativu mobilním uživatelům. To přispěje k lepšímu celkovému zážitku. Jednoduchým řešením je mít vždy statický obrázek, který funguje namísto videa pro mobilní zařízení, a přehrávání videa pouze na žádost uživatele.
8. Používejte konzistentní design

Nejlepší věcí, kterou můžete udělat při vytváření efektivního responzivního webu nebo aplikace, je vyvinout konzistentní design, který vypadá napříč zařízeními a funguje stejným způsobem. Jediným skutečným rozdílem v designu by měly být funkce specifické pro zařízení nebo uživatelské vzorce.
Z vizuálního hlediska to znamená, že byste měli používat stejná písma a paletu barev, snímky a výzvy k akci. Většina z toho se může zdát jako zdravý rozum, ale skutečnost, že je třeba říci, znamená, že příliš mnoho webových stránek a aplikací tento princip designu neuznává.
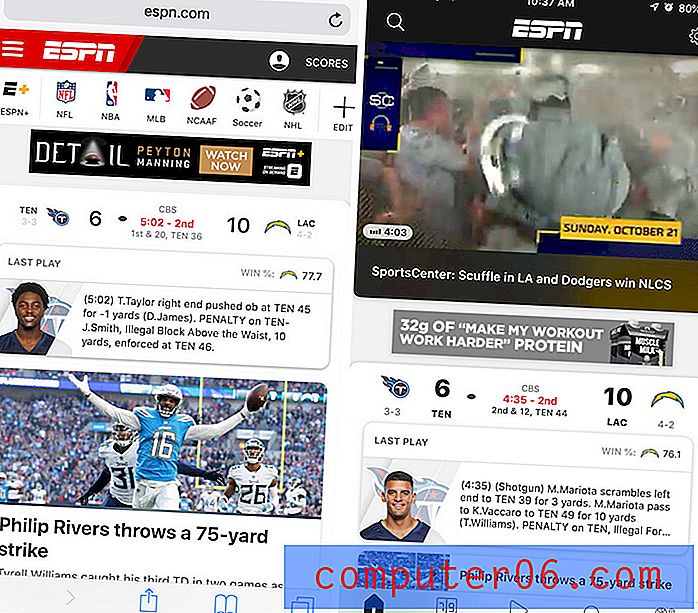
Cílem je, aby každý uživatel mohl použít váš web nebo aplikaci na jednom zařízení a přesunout se do jiného, aniž by si skutečně všiml, že se věci liší. Totéž platí, pokud máte citlivý web i aplikaci. Všimněte si podobností z domovské stránky ESPN (vlevo) a domovské aplikace (vpravo) výše.
Sečteno a podtrženo? Existuje velká možnost, že většina toho, co navrhujete, je vyrobena pro mobily. To se brzy nezmění.