Navrhněte studii na webových stránkách Mac OS X
Apple od svých zaměstnanců vždy vyžadoval nejvyšší kalibr práce, a to i od svého založení na konci 70. let. Mnoho návrhářů se nedávno přestěhovalo do prostředí OS X a většina se zamilovala na první pohled. Mac OS X Lion nabízí tolik funkcí, které jinde nenajdete - z nichž nejvýznamnější může být App Store.
Odtud získáte přístup k celé řadě aplikací zdarma i placených. Všechny jsou postaveny pro OS X Lion a lze je stáhnout přímo do Launchpadu. V této případové studii se podívám na trendy designu webových stránek pro Mac. Jsou specificky zaměřeny na OS X a nezahrnují aplikace pro iOS ... styly jsou velmi odlišné. Spolu s těmito tipy jsem také sestavil malou galerii vitrín z mých oblíbených webů aplikace Mac, abych se trochu inspiroval.
Prozkoumejte prvky Envato
Zvětšete své klíčové body
Když lidé přistanou na libovolném webu aplikace, doufají, že zjistí účel aplikace velmi rychle. Nejjednodušší způsob, jak toho dosáhnout, je okamžité upoutání pozornosti návštěvníků a jejich vedení po rozvržení. A z minulých zkušeností se zdá, že text / grafika velikosti jumbo bude často stačit.

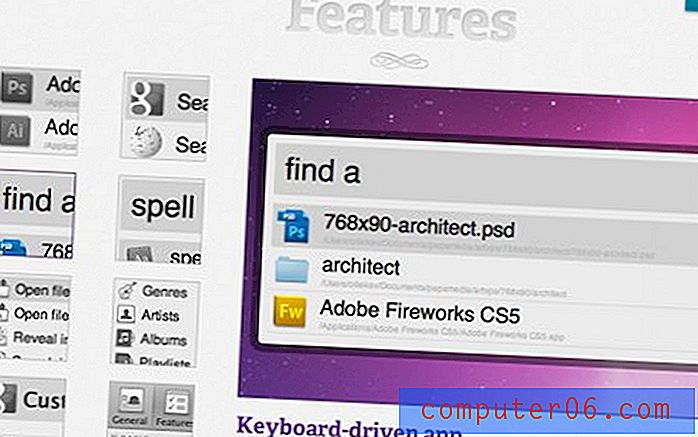
Alfred App je jeden takový příklad, který zahrnuje celou obrazovku do posuvného rozvržení. Logo aplikace i tlačítko pro stažení skočí ze stránky na první pohled spolu s monstrózní ikonou aplikace! Uživatelé, kteří jsou obeznámeni s aplikací Alfred, rozpoznají jedinečný klobouk a zvětšovací sklo. A nejde jen o horní část stránky.

Při posouvání dolů byste si měli všimnout, že každá část stránky je také rozdělena na kousky. V oblasti demo obrazovky je malý sloupec pro miniatury s krásným zobrazením aplikace. Pouhým nahlédnutím do několika demonstračních záběrů je obecně pochopeno, co může aplikace udělat. Jak najdete více aplikačních webů, mějte oči otevřené pro „velký obrázek“, který má vyniknout. Také přemýšlejte o tom, co by mělo být skokem z vaší vlastní webové stránky aplikace.
Čistě řezané vlastnosti
Populárnější návrhy stránek mají často stejný typ prvků. Může to být dokonalejší a podrobnější design ikon, ozdobný text loga a další zábavná grafika. Ale měli byste následovat Appleův příklad a vystřihnout spotřební materiál. Čistá a zjednodušená rozhraní zajistí, že se vaši návštěvníci zaměří na další stahování a nákupy.
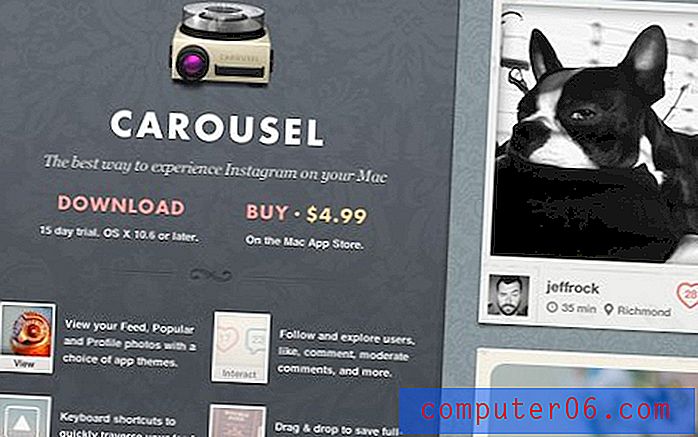
Jsem velký fanoušek Instagramu, který zabral spoustu času na iOS. A aplikace Mac Carousel je krásná sestra na ploše. Pokud si všimnete, že jejich rozvržení stránky obsahuje menší oblast loga s větším prostorem pro snímky obrazovky. Kromě toho se typografie jeví více propracovaná, aby odpovídala nóbl, upscale theming.

Měli byste si také všimnout, že zde není žádná hlavní navigace. Zvažte duplikování tohoto pro vlastní webovou stránku aplikace, odstraní to spoustu frustrace uživatelů. Tento nápad je dvojí pro mobilní uživatele, kteří váš web poprvé najdou v iPhone nebo Androidu. Pokud dokážete vykreslit zprávu své aplikace na jedné stránce, říkám, jděte na to !
Zahrnout standardní ikony App Store
Chytit pozornost návštěvníků je jedním z důležitých požadavků, ale také chcete získat jejich důvěru. A lidé, kteří používají Mac OS, obecně věří vývojářům Apple. Měli byste na svůj web přidat odznaky a tlačítka, abyste lidem dali vědět, že jste byli publikováni do obchodu s aplikacemi. Může se to zdát malé, ale může to mít obrovský význam pro nové potenciální zákazníky.

Pokyny pro marketing v Mac App Store (PDF) přecházejí do podrobností o odznaku App Store, který vidíte ve většině populárních aplikací pro Mac. Také bych rád trefil výstřely, abych zjistil, zda má někdo nějaké cool designové sady nebo ikony související s tématem.
Pokud je to možné, poskytněte ukázku
Pamatujete si celý okamžik předání vaší zprávy rychle? Toho lze nejsnadněji dosáhnout pomocí obrázků nebo videa - žádné velké překvapení. Ale ani jen miniaturní galerie nebo prezentace někdy nestačí.
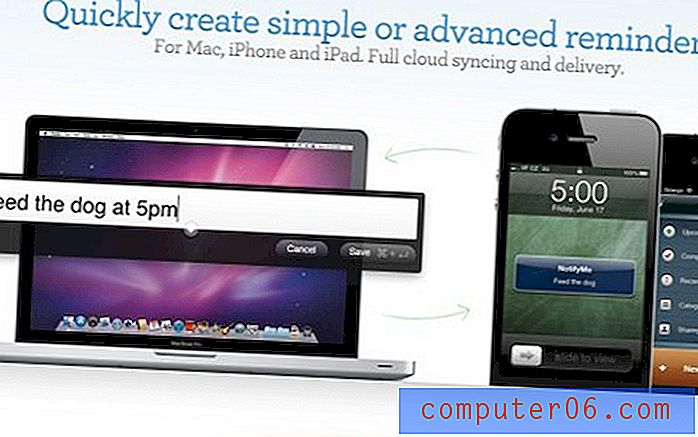
Měli byste se pokusit zahrnout ukázku své služby do infographic pracovního postupu. Ke stažení jsou tuny bezplatných PSD, které se vejdou do MacBooků, iPhone, iPadů a všeho ostatního. Zde je krásný příklad bezplatné šablony iDac PSD ke stažení. Nyní můžete pořizovat snímky obrazovky své aplikace a vytvářet malé ukázkové obrázky.

Ve výše uvedeném příkladu to funguje opravdu dobře pro NotifyMe . Aplikace je otevřená a vyvinutá pro všechny 3 platformy na iOS / iPad a OSX. Na první pohled můžete předpokládat, že aplikace je systém typu oznámení. Prostřednictvím malé ukázkové grafiky a několika dalších vysvětlení můžete sestavit rozšířené funkce a sestavit tak svůj názor na aplikaci.
Dynamické animace a jQuery
Apple je také známý tím, že má krásné přechodové animace. Jejich pozornost k detailům v designu i funkčnosti je neuvěřitelná - překlenuje šíři celého jejich softwarového portfolia. A jako webový designér publikující v Apple může najít váš web aplikace magický dotek.
Reeder pro Mac je krásný a demo stránky se hodí stejně dobře. Všimněte si, že adresy URL stránek jsou velmi jednoduché a snadno předatelné přátelům nebo prostřednictvím sociálních sítí. Navigace je navíc držena v postranním sloupci, zatímco obsah stránky je zúžen na minimum.

Přestože Reeder má rychlé rychlosti stránek, je to pouze jeden příklad mnoha webových stránek s aplikacemi. Pokud se vám tyto dynamické animace líbí, zvažte zvážení knihovny jQuery a také sady uživatelského rozhraní jQuery. Jedná se o dvě velmi populární knihovny JavaScriptu s předdefinovanými funkcemi pro efekty stránky ... a můžete vytvořit mnoho! Pro jednu myšlenku si můžete tento malý tutoriál ve stylu Apple užít pomocí jQuery k vytvoření efektu zmizení úvodní obrazovky.
Galerie inspirace
Jak již bylo zmíněno, žádná případová studie by nebyla úplná bez malé ukázky designu. Níže uvádíme jen několik příkladů mých oblíbených oblíbených rozložení webových stránek OS X. Podívejte se na ně a dejte nám vědět, co si myslíte! A pokud jsme zmeškali nějaká úžasná rozvržení aplikace, rádi byste nám v komentářích dali vědět.
Verze

Espresso

Věci pro Mac

Delibar

Vysílat

Překontrolovat

Kaleidoskop

Mandarinka!

Zóna dopadu

Poštovní schránka

Kurýr

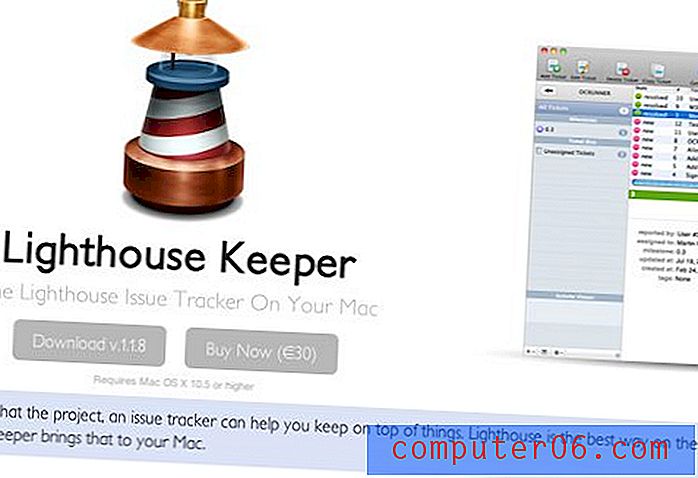
Maják Keeper

Git Tower

Špionáž

Základní kámen

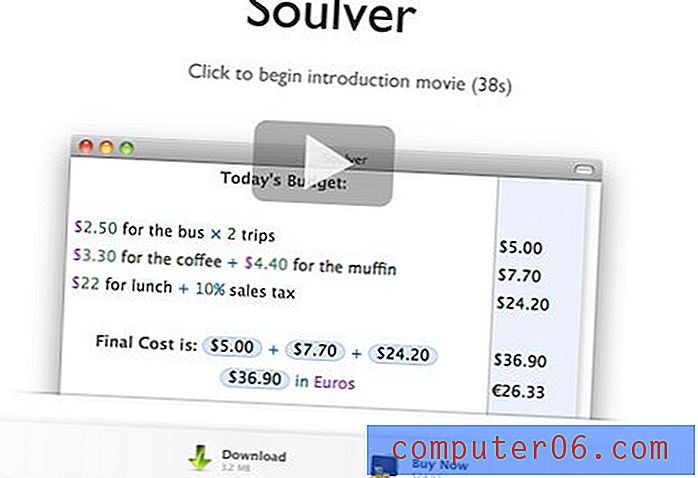
Soulver

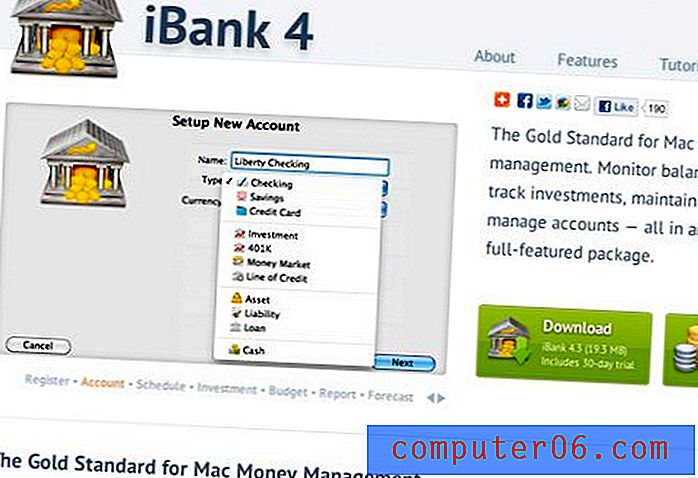
iBank

WalletApp

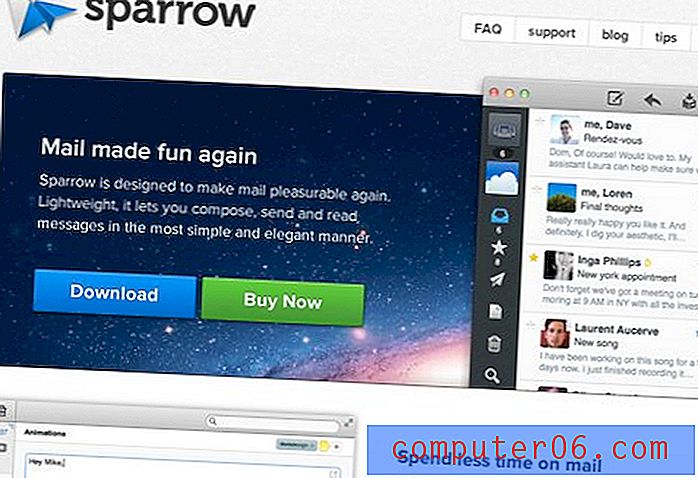
Sparrow Mail